Mars 简介
1、Mars 是什么?
Mars 是由 Vue 驱动的多端开发框架,其语法规范完全遵循 Vue,支持一套代码同时运行到百度小程序、微信小程序以及 H5 Web 端。
Mars 诞生于搜索垂类产品对于小程序和 H5 Web 端相同的产品业务需求的场景下。从框架设计研发之初,就定位于解决小程序以及 H5 Web 端的复用和同构开发能力。Mars 来源于真实的业务场景和痛点,现在已经初步实现目标并将其开源,希望能解决大家的一些类似需求和问题,也希望倾听大家的反馈。
2、又一个轮子?
随着小程序生态的崛起,市面上各种小程序开发框架层出不穷,其中不乏基于 Vue 驱动的框架(如 mpvue、megalo 等),那么 Mars 有何差异化呢?
a、Mars 支持了完整的原生自定义组件能力,相对于基于小程序模板能力的实现能支持更多的特性。
b、Mars 开发规范明确,其开发模式遵循 Vue 规范,基础组件、API 规范遵循小程序规范。降低开发者学习成本的同时为多端适配提供了完整的规范支持。
c、Mars 提供了完整的 H5 Web 端适配解决方案,在框架、基础组件及 API 上针对 H5 提供了极大程度的适配(包括 App 框架、路由、页面转场、生命周期、页面方法及配置等)实现和打平,开发者只需在少数由于平台差异无法适配的组件和 API 上进行较低成本的适配,即可完美运行在 H5 端(效果参见下方案例)。
d、性能优化。Mars 基于 Vue 的响应式系统实现了数据变更检测,只有变化了的 data 和 computed 才会从 Vue 同步到小程序。
Mars 虽然是又一个小程序开发框架,但是对 H5 适配提供了强大的支持,主要是为了解决小程序 H5 端适配而诞生。Mars 非常适用于对小程序端和 H5 Web 端有同构开发需求的开发场景。
3、为什么选择 Vue 技术栈?
为什么选择 Vue 技术栈?主要是以下几个考虑点:
a、搜索垂类业务的技术栈是 Vue,选择 Vue 技术栈能降低一些学习成本;
b、目前基于 Vue 的小程序框架还无法很好的解决 H5 端的同构开发的需求,而 React 技术栈已有 Taro 框架提供了 H5 端解决方案;
c、Vue 运行时提供了强大的数据驱动能力,Vue 的单文件组件开发方式、模板语法具有很好的开发体验,且易与小程序等平台对接;其技术栈具备强大的生态、具有多端适配扩展能力和空间。
4、真的能完美适配 H5 吗?
Mars 针对 H5 进行了最大程度的适配和体验优化,可以看一下百度小程序和同构 H5 版本的两个线上案例。达到案例中的体验只需在少数由于平台差异无法适配的组件和 API 上进行较低成本的适配,更多适配细节请查看文档【多端适配】部分。
| 案例 | 百度智能小程序 | H5 |
|---|---|---|
| 装馨家 |
 |
 |
| 健康养生说 |
 |
 |
深入了解 Mars
设计思路
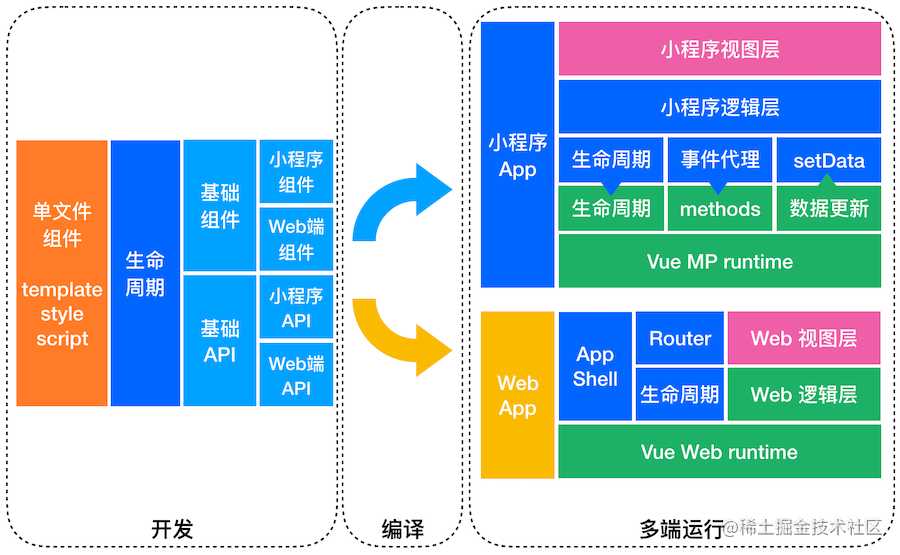
Mars 框架的设计思路是将跨多端的应用拆分为逻辑层和视图层,逻辑层采用同一套核心运行时进行数据驱动以及生命周期管理,视图层使用同一套模板语法,经过编译转换为特定平台的视图语言。
框架原理
考虑到学习成本、生态完善程度以及在多端上的扩展性、业务场景等原因,我们选择了 Vue 技术栈,采用 Vue 单文件组件和模板语法来书写组件代码,引入标准基础组件和 API 规范和标准生命周期规范。
在此开发规范之上,基于 Vue 的模板语法和基础组件来构建视图层,基于 Vue 数据驱动及标准生命周期规范来构建逻辑层,实现多端运行。框架总体原理图如下:

特性
Vue 驱动
- 语法规范完全遵循 Vue
- Vue 特性在小程序端高度支持
H5 端完美体验
- 小程序特性在 H5 端高度还原
- H5 Web 场景下细致的体验优化
现代化开发体验
- 单文件组件化开发
- CLI支持
- 自定义构建配置
H5 适配能力
Mars 在框架、基础组件及 API 上针对 H5 提供了极大程度的适配,从而支持 H5 端低成本适配和良好的体验。Taro 作为 React 技术栈多端开发的优秀框架,我们在 H5 适配设计上对其有所参考,也增加了一些特性的支持,目前 Mars 在 H5 端支持的配置和事件方法与 Taro 对比如下(Taro 支持度来自发稿时 Taro 官网):
页面
配置
| 配置属性 | Mars | Taro | |
|---|---|---|---|
| navigationBarBackgroundColor | ✔️ | ✔️ | |
| navigationBarTextStyle | ✔️ | ✔️ | |
| navigationBarTitleText | ✔️ | ✔️ | |
| navigationStyle | ✘ | ✘ | |
| backgroundColor | ✔️ | ✘ | |
| backgroundTextStyle | ✔️ | ✘ | |
| enablePullDownRefresh | ✔️ | ✘ | |
| onReachBottomDistance | ✔️ | ✘ | |
| disableScroll | ✘ | ✘ |
页面事件方法
| 页面方法 | Mars | Taro | |
|---|---|---|---|
| onPullDownRefresh | ✔️ | ✘ | |
| onReachBottom | ✔️ | ✘ | |
| onPageScroll | ✔️ | ✘ | |
| onTabItemTap | ✔️ | ✘ | |
| onForceReLaunch | ✘ | ✘ | |
| onShareAppMessage | ✘ | ✘ |
基础组件和 API
Mars 框架的基础组件和 API 使用遵循小程序的组件和 API 定义与规范,请参考小程序文档。在小程序端及 Web 端的适配支持情况,请查看文档【组件】和【API】部分。
多端适配
对于由于平台差异无法适配的组件和 API,或者多端不同业务逻辑,Mars 框架提供以下适配方案。
1、JS
通过环境变量 process.env.MARS_ENV
if (process.env.MARS_ENV === 'h5') {
// 此代码块里的内容只渲染到h5端
// todo ...
}
else if (process.env.MARS_ENV === 'swan') {
// 此代码块里的内容只渲染到swan端
// todo ...
}
else if (process.env.MARS_ENV === 'wx') {
// 此代码块里的内容只渲染到wx端
// todo ...
}
2、template
通过模板<template-mars target="h5/swan/wx"></template-mars>判断
<template-mars target="h5" >
...
</template-mars>
<template-mars target="swan">
...
</template-mars>
3、style
通过<style target="h5/swan/wx"></style>
<style target="swan/wx">
// 此处的 style 只编译到 swan/wx
</style>
<style target="h5"> // 此处的 style 只编译到 H5 </style>
如何跑起来
看到这里,如果你已经想上手试试,可以这样跑起来:
# 安装 mars-cli
npm install -g @marsjs/cli
# 创建项目
mars create [projectName]
# 可选项:
# 是否支持 H5,如需支持 H5 请选择:小程序和 H5
? 选择创建项目类型: (Use arrow keys)
❯ 小程序和 H5
仅小程序
# 启动项目 (小程序需使用开发工具打开对应的dist目录,H5 直接访问查看)
mars serve [--target, -t swan (默认) | wx | h5]
想了解更多的框架介绍和开发指南,请移步:
- Github(欢迎关注和 Issue): github.com/max-team/Ma…
- Mars 官网: max-team.github.io/Mars/
今天的文章Mars – 又双叒叕一个多端开发框架?这次是 Vue 驱动,能完美适配 H5分享到此就结束了,感谢您的阅读。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。
如需转载请保留出处:https://bianchenghao.cn/18989.html
