
一、前言
1.1 – flutter 是什么 ?
Flutter是Google用以帮助开发者在Ios和Android两个平台开发高质量原生应用的全新移动UI框架
优势:
- 热重载。利用Android Studio直接一个ctrl+s就可以保存并重载,模拟器立马就可以看见效果。
- 一切皆为 Widget 的理念。对于Flutter来说,手机应用里的所有东西都是Widget,通过可组合的空间集合、丰富的动画库以及分层课扩展的架构实现了富有感染力的灵活界面设计。
- 借助可移植的GPU加速的渲染引擎以及高性能本地代码运行时以达到跨平台设备的高质量用户体验。利用Flutter构建的应用在运行效率上会和原生应用差不多。
具体介绍可参考:你好,Flutter
1.2 – 新建 Flutter 工程
如不做特殊说明,文中所操作的工程都是
Module工程。
在开始接入之前,先在Android Studio下载Flutter、Dart两个插件,插件安装完成之后,新建一个Flutter工程。
Flutter工程有四种类型选择,开发主要选择 Flutter Application 和 Flutter Module。
Application 与 Module 工程差别
- 前者作为一个独立的app运行,后者的
Flutter子模块可以作为其他工程的依赖。 - 前者用文件夹
android来保存android代码,后者使用.android来保存,且后者的.android文件夹是隐藏的。 - 进入
android文件夹内部,前者只有app一个工程,在新建的时候可以选择是否支持kotlin或者swift,后者有两个工程app和Flutter,Flutter作为子模块被app所依赖。
1.3 – 一些重要的 gradle 文件
- app 模块下的 build.gradle
android {
.......
}
// 在编译过程中产生的中间产物将会存放在该文件夹下
buildDir = new File(rootProject.projectDir, "../build/host")
dependencies {
implementation project(':flutter')
......
}
主工程 app 依赖了子模块 :flutter,但是我们在工程中并没有使用以flutter命名的子模块。
- Flutter 模块下的 build.gradle
def localProperties = new Properties()
def localPropertiesFile = new File(buildscript.sourceFile.parentFile.parentFile, 'local.properties')
if (localPropertiesFile.exists()) {
localPropertiesFile.withReader('UTF-8') { reader ->
localProperties.load(reader)
}
}
def flutterRoot = localProperties.getProperty('flutter.sdk')
if (flutterRoot == null) {
throw new GradleException("Flutter SDK not found. Define location with flutter.sdk in the local.properties file.")
}
def flutterVersionCode = localProperties.getProperty('flutter.versionCode')
if (flutterVersionCode == null) {
flutterVersionCode = '1'
}
def flutterVersionName = localProperties.getProperty('flutter.versionName')
if (flutterVersionName == null) {
flutterVersionName = '1.0'
}
在初次点开该 gradle 文件时会在
GradleException处标红,不用解决,不影响正常编译。
这边主要是从local.properties获取一些配置数据,如 flutter sdk 位置等等。
apply plugin: 'com.android.library'
apply from: "$flutterRoot/packages/flutter_tools/gradle/flutter.gradle"
android {
compileSdkVersion 28
defaultConfig {
......
}
}
flutter {
source '../..'
}
dependencies {
......
}
在第二行通过apply from 引入了 flutter.gradle 文件,其主要作用是为 Flutter模块引入 flutter 相关依赖,.so文件等等。
注意:flutter 模块要求 compileSdkVersion >= 28,对于很多使用 kotlin 代码且工程 sdk 低于 28 的可能有毁灭性的打击,会报 onCreate() override nothing等类型不匹配的错误,需要一一手动修改错误。
flutter 结构体主要表示flutter源码的位置,../..的意思就是Flutter文件夹下的代码就是源码。
- .android/setting.gradle
include ':app'
rootProject.name = 'android_generated'
setBinding(new Binding([gradle: this]))
evaluate(new File(settingsDir, 'include_flutter.groovy'))
打开文件后,Binding类也会报错,此时不要为其 import ,不然会报错,报红不影响编译。
这几行代码的意思就是说,将 Flutter 模块引入到Android工程中。Flutter 模块并没有显示地使用 include ':flutter' ,那为什么 Flutter 模块会以 :flutter 这样的形式被依赖呢?带着问题,我们看看include_flutter.groovy。
- .android/include_flutter.groovy
gradle.include ':flutter'
gradle.project(':flutter').projectDir
= new File(flutterProjectRoot, '.android/Flutter')
可以看到,文件内仍然是通过 include ':flutter' 语法引入到 Android 工程内,同时为其指定模块位置为 Flutter 文件夹。
if (System.getProperty('build-plugins-as-aars') != 'true') {
def plugins = new Properties()
def pluginsFile = new File(flutterProjectRoot, '.flutter-plugins')
if (pluginsFile.exists()) {
pluginsFile.withReader('UTF-8') { reader -> plugins.load(reader) }
}
plugins.each { name, path ->
def pluginDirectory = flutterProjectRoot.toPath().resolve(path).resolve('android').toFile()
gradle.include ":$name"
gradle.project(":$name").projectDir = pluginDirectory
}
}
这边是调用 flutter build aar 指令(仅在 flutter module 工程下可用)编译输出 aar 文件时会被调用的,其目的就是将 flutter 工程用到的第三方组件打到输出到 aar 中方便 Native 工程引入。
- flutterRoot/packages/flutter_tools/gradle/flutter.gradle
flutterRoot 是 flutter sdk 所在的位置。具体内容可以查看 揭开Flutter工程编译的面纱(Android篇)。
二、接入
目前 Native 工程接入 Flutter 工程有两种方式:
- 将上文提到的
Flutter模块作为依赖引入到 Native- 以 aar 形式引入到 Native 工程
2.1 – 以 module 方式集成
该方式集成是最简单轻松的。native 工程名称为 FlutterNativeProject,flutter 工程名称为 flutter_module_project
2.1.1 – 步骤1
将 flutter module 工程整个拷入到 native 工程中。(本文只是从 git 管理的角度放在 native 工程下,当然也可以在其他位置,只需在配置文件配置)
2.1.2 – 步骤2 :修改 setting.gradle
include ':app'
rootProject.name='FlutterNativeProject'
rootProject.name = 'android_generated'
setBinding(new Binding([gradle: this]))
evaluate(new File(settingsDir,
'/flutter_module_project/.android/include_flutter.groovy'))
注意修改 include_flutter.groovy 位置为实际工程中的地址,这边引入 ':flutter',但 native 工程还没有依赖它。
2.1.3 步骤3:修改 native 工程下 app 的 build.gradle
dependencies {
implementation project(':flutter')
}
试一把:在 MainActivity 里面加入 Flutter 代码:
报红??????看一下报的错误吧。
Type mismatch.
Required: Lifecycle!
Found: androidx.lifecycle.Lifecycle
看来是类型不匹配啊,androidx 是 support 包整合之后,用以解决 support 包混乱的问题,没关系,换成 support(flutter 也支持 androidx,在新建工程的时候下方有个选项是否使用 androidX,28 版本是 support 库最后支持的版本,后面都要使用 androidX)。同时,将 gradle.properties 设置为useAndroidX=false、enableJetifier=false
// 将 androidx 依赖改成这个
implementation "com.android.support:appcompat-v7:28.0.0"
再试一把:加入代码
setContentView(flutterView)
class MainActivity : AppCompatActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
FlutterMain.startInitialization(this)
val flutterView = Flutter.createView(this, lifecycle, "/main")
setContentView(flutterView)
}
}
可以简单理解为创建了一个 View,然后设置为布局
@NonNull
public static FlutterView createView(@NonNull final Activity activity,
@NonNull final Lifecycle lifecycle,
final String initialRoute)
initialRoute:在 flutter 中设置的页面路由,而在 flutter 工程默认生成的工程中,flutter_module_project/lib/main.dart没有配置路由,给其配置一个路由:
再试亿把:编译成功了,下载到手机中试一试 方式1:as 里面的 run 方式2:打开 terminal ,输入
flutter run
作为未来的外卖员,该选哪个你心里没点数吗?肯定第一种啊!

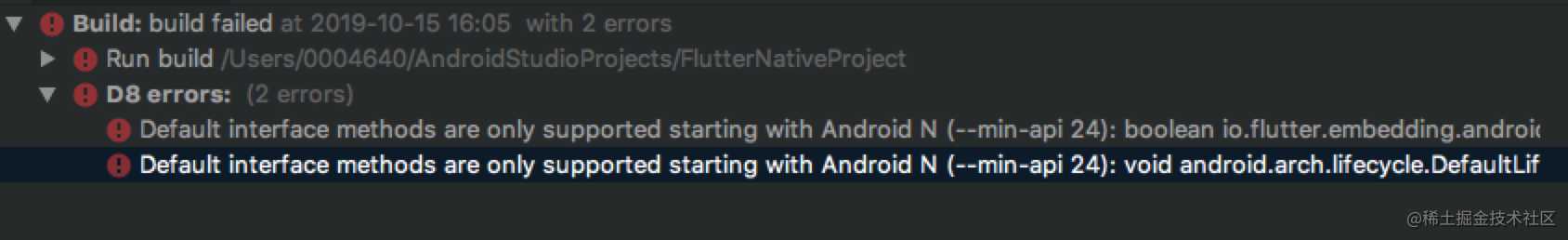
Default interface methods are only supported starting with Android N (--min-api 24): void android.arch.lifecycle.DefaultLifecycleObserver.onCreate(android.arch.lifecycle.LifecycleOwner)
在 native 工程的 build.gradle 里面添加如下代码:
android {
......
defaultConfig{
......
compileOptions {
sourceCompatibility JavaVersion.VERSION_1_8
targetCompatibility JavaVersion.VERSION_1_8
}
}
}
到这里就成了!我们是冠军!
看一下成果(忽略这丑陋的一切):
2.2 – 以 aar 形式引入
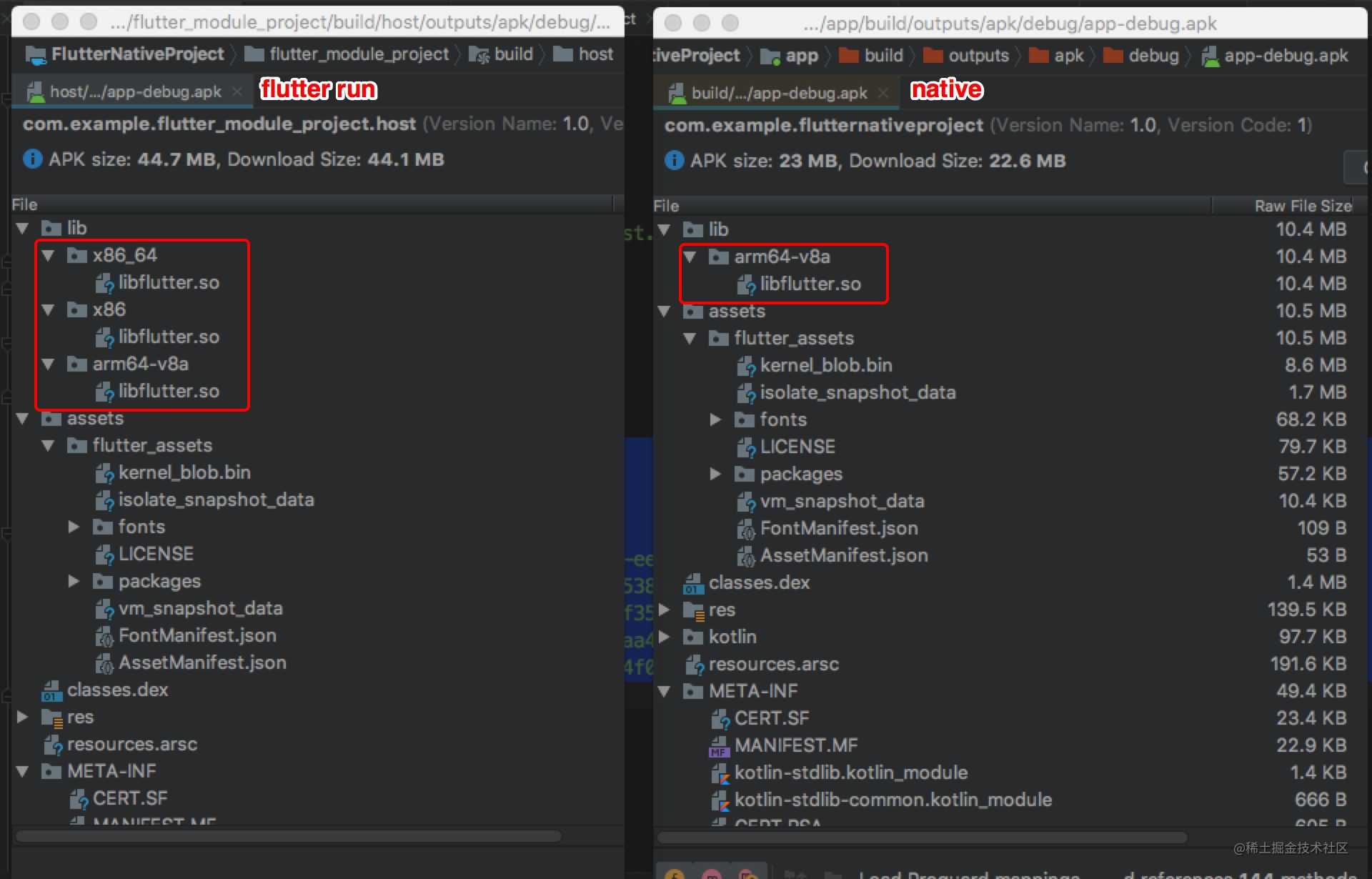
在开始骚操作之前,先解剖一下刚刚成功生成的 apk 文件:
libflutter.so和flutter_assets是 flutter 运行必备的资源,前者是flutter 框架基础,后者就是 lib 文件夹下的 dart 代码,这就是坑的开始。
2.2.1 – 步骤1:生成 aar
–> 进入 flutter module 工程
两种方式:
- 进入 .android 文件夹,打开 Terminal,输入指令:
./gradlew assembleDebug
编译结束后,在.android/Flutter/build/outputs/aar下找到flutter-debug.aar
- 在 flutter 工程下(注意位置,一定要在 pubspec.yaml 同级目录下)打开 Terminal,输入指令:
flutter build aar --debug // 后面会解释 debug 与 release 的区别
–> 注意:我们在拉 flutter sdk 的时候,一般是在 github 上 clone,目前该指令只在 master 分支上有效。位置在flutter_module_project/build/host/outputs/repo/com/example/flutter_module_project/flutter_debug/1.0/flutter_debug-1.0.aar
两种方式生成的 aar 文件相同。
2.2.2 – 步骤2:在 native 工程中引用
为了引入 aar,需要在 native 外层的 build.gradle 中添加如下代码,不然会出现找不到 aar 文件的问题:
allprojects {
repositories {
flatDir {
dirs 'libs'
}
}
}
将 flutter_debug-1.0.aar 拷贝到 app/libs文件夹下,在 app 下的 build.gradle 添加如下代码:
implementation(name : 'flutter_debug-1.0', ext : 'aar')
回到 MainActivity 中,添加如下代码:
FlutterMain.startInitialization(this)
val flutterView = Flutter.createView(this, lifecycle, "/main")
setContentView(flutterView)
找不到依赖?
2.2.3 – 依赖找不到寻因
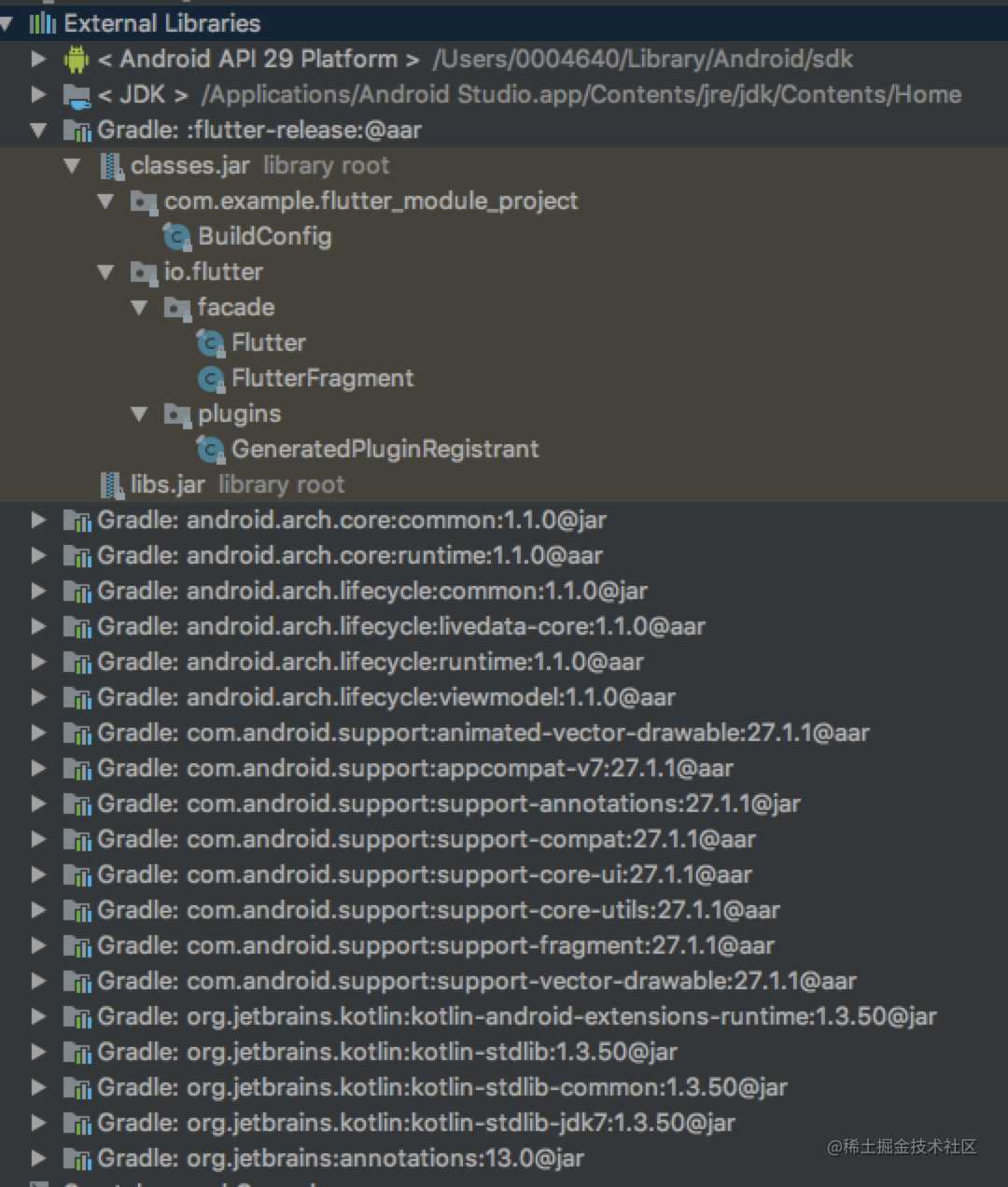
在1.1节中,以 module 方式引用依赖没有出现任何问题,看看 native 工程的依赖:

再看看以 module 方式引入的依赖:
project :flutter
+--- com.android.support:support-v13:27.1.1
| +--- com.android.support:support-annotations:27.1.1 -> 28.0.0
| \--- com.android.support:support-v4:27.1.1
| +--- com.android.support:support-compat:27.1.1 -> 28.0.0 (*)
| +--- com.android.support:support-media-compat:27.1.1
| | +--- com.android.support:support-annotations:27.1.1 -> 28.0.0
| | \--- com.android.support:support-compat:27.1.1 -> 28.0.0 (*)
| +--- com.android.support:support-core-utils:27.1.1 -> 28.0.0 (*)
| +--- com.android.support:support-core-ui:27.1.1 -> 28.0.0 (*)
| \--- com.android.support:support-fragment:27.1.1 -> 28.0.0 (*)
+--- com.android.support:support-annotations:27.1.1 -> 28.0.0
+--- io.flutter:flutter_embedding_debug:1.0.0-eed171ff3538aa44f061f3768eec3a5908e8e852
| +--- android.arch.lifecycle:common:1.1.1 (*)
| +--- android.arch.lifecycle:common-java8:1.1.1
| | +--- android.arch.lifecycle:common:1.1.1 (*)
| | \--- com.android.support:support-annotations:26.1.0 -> 28.0.0
| +--- android.arch.lifecycle:runtime:1.1.1 (*)
| +--- com.android.support:support-fragment:28.0.0 (*)
| \--- com.android.support:support-annotations:28.0.0
+--- io.flutter:armeabi_v7a_debug:1.0.0-eed171ff3538aa44f061f3768eec3a5908e8e852
\--- io.flutter:arm64_v8a_debug:1.0.0-eed171ff3538aa44f061f3768eec3a5908e8e852
原来我们需要的都是在flutter_embedding_debug这个依赖下面,但是以 aar 形式引入缺少该依赖。
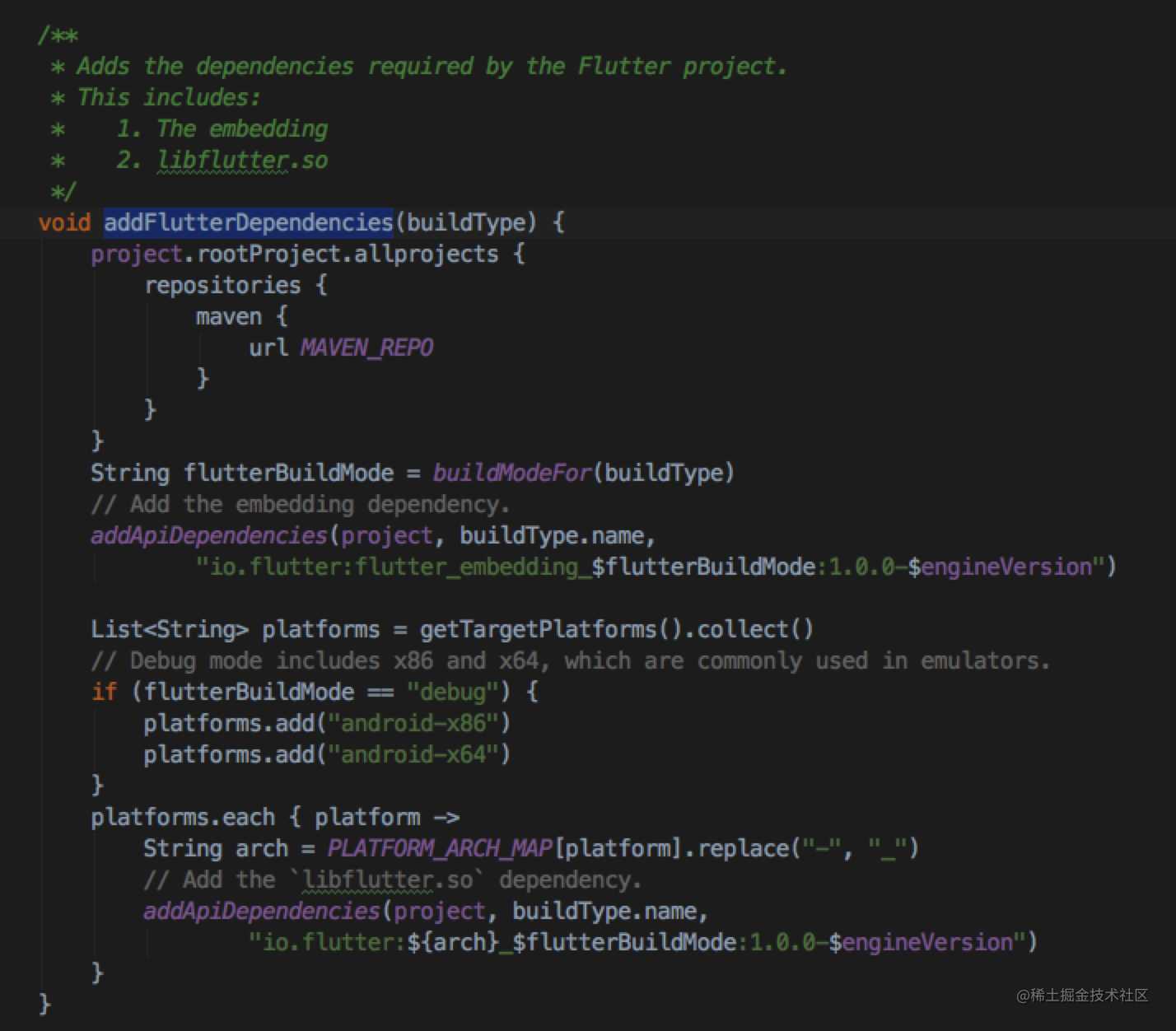
上文提到 flutter.gradle 的工程是为 flutter 工程添加必要的依赖读过揭开Flutter工程编译的面纱(Android篇)发现跟我本地的 flutter.gradle 有不同之处,文章中说 flutter.jar 被直接作为依赖引入,而我们工程中引用的是flutter_embedding_debug.jar这个依赖,在 flutter.gradle 寻找关键字。

原来,flutter_embedding_debug 是从远程仓库”
download.flutter.io“下载下来的,那我们就在 native 工程中引用吧!
allprojects {
repositories {
......
maven { url "http://download.flutter.io" }
flatDir {
dirs 'libs'
}
}
}
app 下的 build.gradle 添加如下依赖
dependencies {
implementation "io.flutter:flutter_embedding_release:1.0.0-eed171ff3538aa44f061f3768eec3a5908e8e852"
}
–> 注意:后面的长串字母是引擎号,要跟你的 flutter sdk 相匹配,不能直接用文章中的。
果然没让我失望,报错了:
java.lang.UnsatisfiedLinkError:
dalvik.system.PathClassLoader[DexPathList[[zip file "/data/app/com.example.flutternativeproject-1/base.apk"],nativeLibraryDirectories=[/vendor/lib64, /system/lib64]]]
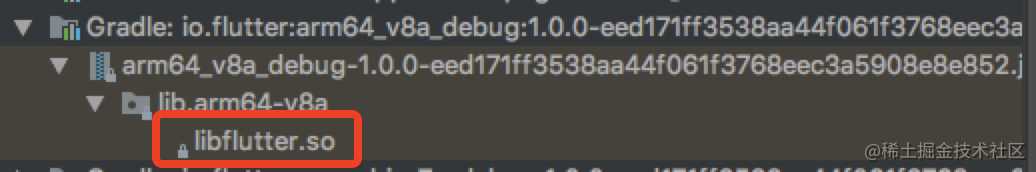
couldn't find "libflutter.so" 没找到 “libflutter.so”,说明依赖还没有全,我们继续找 libflutter.so 在哪个依赖下面:


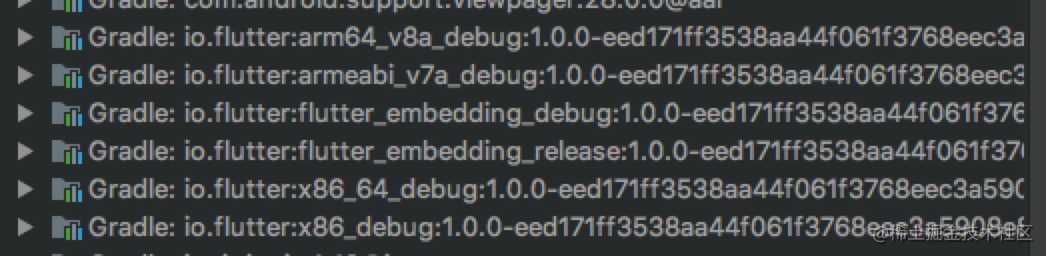
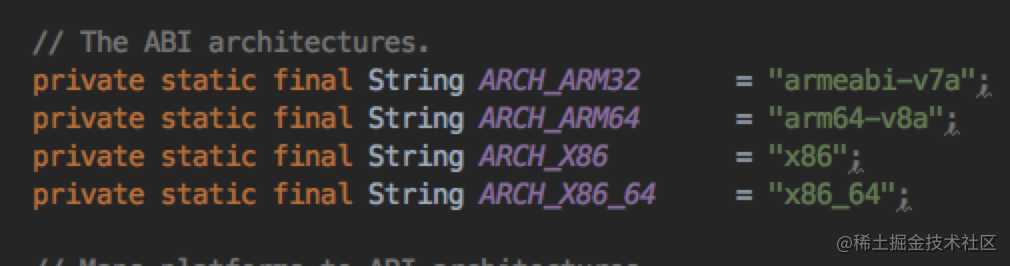
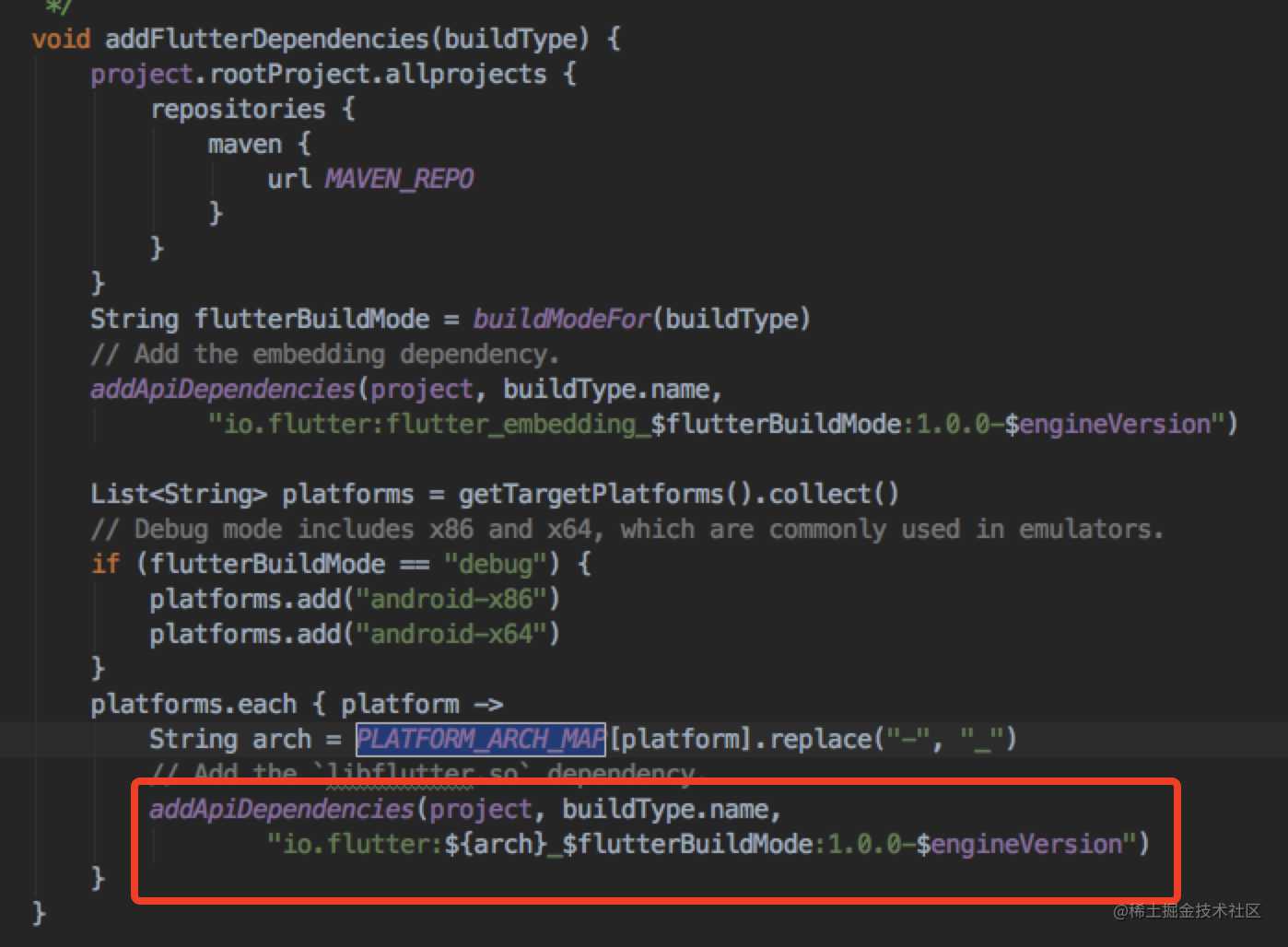
libflutter.so 放在这个依赖里面,继续在 “flutter.gradle” 里面寻找答案:

flutter 支持这四种 cpu 架构,并且将相应架构的 libflutter.so 加入到工程依赖中,这样工程不管依赖哪个,都会存在 libflutter.so。所以我们也需要让 native 工程拥有这些依赖。

我们把四个都加入到 native 工程中,完整的app 下 build.gradle 如下:
dependencies {
implementation "io.flutter:flutter_embedding_release:1.0.0-eed171ff3538aa44f061f3768eec3a5908e8e852"
implementation "io.flutter:arm64_v8a_debug:1.0.0-eed171ff3538aa44f061f3768eec3a5908e8e852"
implementation "io.flutter:armeabi_v7a_debug:1.0.0-eed171ff3538aa44f061f3768eec3a5908e8e852"
implementation "io.flutter:x86_64_debug:1.0.0-eed171ff3538aa44f061f3768eec3a5908e8e852"
implementation "io.flutter:x86_debug:1.0.0-eed171ff3538aa44f061f3768eec3a5908e8e852"
implementation(name : 'flutter_debug-1.0', ext : 'aar')

我可太牛了,成功黑屏,”libflutter.so”和依赖库全都有了,而且 flutter.gradle 里面也是这样的,why?总觉得哪里有不对劲的地方。回顾我之前接百度地图 sdk 的时候,人家也没有让我在 app 的 libs 里面加这个so,那个so的,不都是直接 implementment 相应的aar就好了嘛,aar 里面不就应该有 so 吗?想到这里,扒开 flutter_debug-1.0.aar 的外衣:

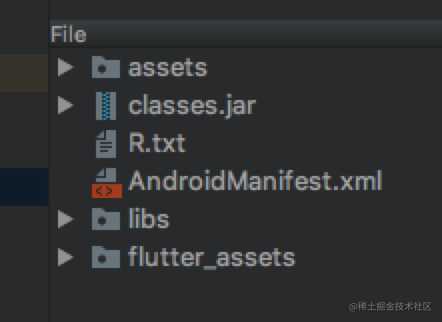
jni 文件都没有!为啥 aar 打包的时候,依赖都没有被打到 aar 里面,我承认在这时候我产生了自我怀疑,“谷歌爸爸肯定不可能坑我们的”,确定自己操作没有问题之后,搜寻答案:
flutter build aar 指令并不会将依赖的 module 或者 libary 打入到 aar 中,需要搭配 fat-aar 。
github 中原版的 fat-aar 不支持 gradle 3.0+,可以使用 kezong\fat-aar-android。按照教程配置之后的 Flutter 下 build.gradle:
// 是否将远程依赖也打包进去
configurations.embed.transitive = false
dependencies {
embed "io.flutter:flutter_embedding_release:1.0.0-eed171ff3538aa44f061f3768eec3a5908e8e852"
embed "io.flutter:arm64_v8a_debug:1.0.0-eed171ff3538aa44f061f3768eec3a5908e8e852"
embed "io.flutter:armeabi_v7a_debug:1.0.0-eed171ff3538aa44f061f3768eec3a5908e8e852"
embed "io.flutter:x86_64_debug:1.0.0-eed171ff3538aa44f061f3768eec3a5908e8e852"
embed "io.flutter:x86_debug:1.0.0-eed171ff3538aa44f061f3768eec3a5908e8e852"
}
再次 flutter build aar --debug,将 native 工程 app 中的 flutter 依赖全部移除,仅依赖 flutter aar 即可。
打出的 aar 中在 libs 文件下确实包含了相应的 library,在 native 工程中再打包试一下吧!
如果你试过了就会发现,仍然出不来,黑屏也不报错!
对比flutter run 生成的 apk 与 native 工程生成的 apk:

在lib下的cpu架构不一致,缺少x86相关的,但是 x86 是用于平板的,跟手机没关系呀。
再仔细查看依赖,发现
embed "io.flutter:flutter_embedding_release:1.0.0-eed171ff3538aa44f061f3768eec3a5908e8e852"
我的指令是 flutter build aar –debug,应该依赖的是 debug,所以改成 debug 试一试
embed "io.flutter:flutter_embedding_debug:1.0.0-eed171ff3538aa44f061f3768eec3a5908e8e852"
再打成 aar 集成到 native 里面,发现正常运行了!Ok,到这里 aar 编译成功!我们又是冠军!
三、编译 aar 快速集成
OK,上面讲的是踩坑排坑的过程,这一章将介绍如何快速集成(Flutter Module 工程)。
3.1 – 步骤1:添加fat-aar插件
–> .android/Flutter/build.gradle
** 这里可能因为工程文件不同,发生编译错误,有问题可以放在其他的 build.gralde 文件试试!**
buildscript {
dependencies {
...
classpath 'com.kezong:fat-aar:1.2.7'
}
}
–> .android/Flutter/build.gradle
// 是否将远程依赖也打包进去
configurations.embed.transitive = false
// 添加 flutter 依赖
dependencies {
embed "io.flutter:flutter_embedding_debug:1.0.0-eed171ff3538aa44f061f3768eec3a5908e8e852"
embed "io.flutter:arm64_v8a_debug:1.0.0-eed171ff3538aa44f061f3768eec3a5908e8e852"
embed "io.flutter:armeabi_v7a_debug:1.0.0-eed171ff3538aa44f061f3768eec3a5908e8e852"
embed "io.flutter:x86_64_debug:1.0.0-eed171ff3538aa44f061f3768eec3a5908e8e852"
embed "io.flutter:x86_debug:1.0.0-eed171ff3538aa44f061f3768eec3a5908e8e852"
}
–> 不要忘记 Maven 库
allprojects {
repositories {
......
maven { url "http://download.flutter.io" }
flatDir {
dirs 'libs'
}
}
}
3.2 – 步骤2:打包指令
切到pubspec.yaml同级目录,打开 terminal,写入指令flutter build aar --debug,aar 生成于 你的flutter工程目录/build/host/outputs/repo/你的包名/flutter_debug/1.0/
3.3 – 步骤3:native 工程引入即可
四、总结 & 疑问
Question1:flutter build aar 生成 release 和 debug 的区别?
答: 资料:深入理解flutter的编译原理与优化
Debug模式:对应了Dart的JIT模式,又称检查模式或者慢速模式。支持设备,模拟器(iOS/Android),此模式下打开了断言,包括所有的调试信息,服务扩展和Observatory等调试辅助。此模式为快速开发和运行做了优化,但并未对执行速度,包大小和部署做优化。Debug模式下,编译使用JIT技术,支持广受欢迎的亚秒级有状态的hot reload。
Release模式:对应了Dart的AOT模式,此模式目标即为部署到终端用户。只支持真机,不包括模拟器。关闭了所有断言,尽可能多地去掉了调试信息,关闭了所有调试工具。为快速启动,快速执行,包大小做了优化。禁止了所有调试辅助手段,服务扩展。
总言之:debug 没有优化,方便开发;release 很多优化,用于最终版本。同时在 flutter_embedding_debug依赖包里面有个配置相关类 BuildConfig:
public final class BuildConfig {
public static final boolean DEBUG = true;
public static final boolean PROFILE = false;
public static final boolean RELEASE = false;
public static final boolean JIT_RELEASE = false;
private BuildConfig() {
}
}
所以当依赖包不匹配的时候,真机能运行,不报错,但是黑屏,应该就是 libflutter.so 没有正确初始化的原因,所以在工程中一定要保证依赖库的正确。从集成过程来看,aar 方式容易出错,还是建议以 module 依赖的形式进行混合开发。
Question2:flutter.gradle 里面的 flutter.jar 是什么?
答:
if (useLocalEngine()) {
String engineOutPath = project.property('localEngineOut')
File engineOut = project.file(engineOutPath)
if (!engineOut.isDirectory()) {
throw new GradleException('localEngineOut must point to a local engine build')
}
Path baseEnginePath = Paths.get(engineOut.absolutePath)
flutterJar = baseEnginePath.resolve("flutter.jar").toFile()
if (!flutterJar.isFile()) {
throw new GradleException("Local engine jar not found: $flutterJar")
}
localEngine = engineOut.name
localEngineSrcPath = engineOut.parentFile.parent
// The local engine is built for one of the build type.
// However, we use the same engine for each of the build types.
project.android.buildTypes.each {
addApiDependencies(project, it.name, project.files {
flutterJar
})
}
} else {
project.android.buildTypes.each this.&addFlutterDependencies
project.android.buildTypes.whenObjectAdded this.&addFlutterDependencies
}
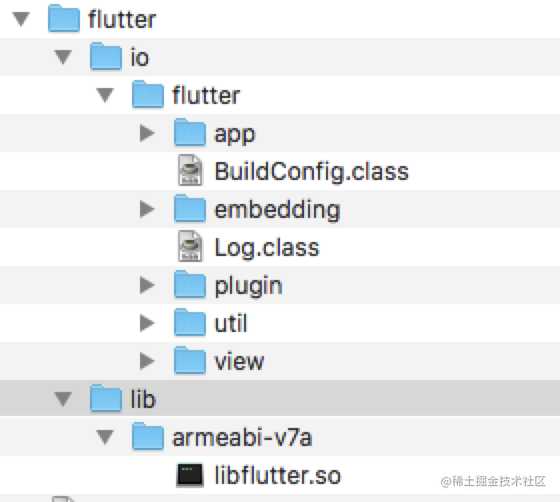
flutter 指令支持本地引擎的编译,但是引擎需要提前准备好,大概编译就需要一个半小时,我们就用默认的引擎就好了。如果使用本地引擎,就会 sdk 目录下的 engine 里面使用 flutter.jar 作为依赖引入,它内部结构如下:

内容结构跟我们通过 embed 引入的远程依赖是相似的,但是在 engine 目录下有很多 cpu 架构的 flutter.jar 文件,根据自己的需要引入。既然结构相似,那是否可以通过依赖 flutter.jar 的形式打 aar 引入到 native 工程呢?经过实测,答案是YES,我使用的是 android-arm 文件下的 flutter.jar。
Question3:为什么要集成 Flutter ?
请从下列选项中选出符合条件的选项:(D)
A:新技术
B:一份代码两端运行
C:google
D:“杀”程序猿省钱
今天的文章Android Native 工程集成 Flutter 的两种方式分享到此就结束了,感谢您的阅读。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。
如需转载请保留出处:https://bianchenghao.cn/19493.html

