flutter 原生刷新下拉刷新,上拉加载
listView里面没有下拉刷新,我们在上面加一个
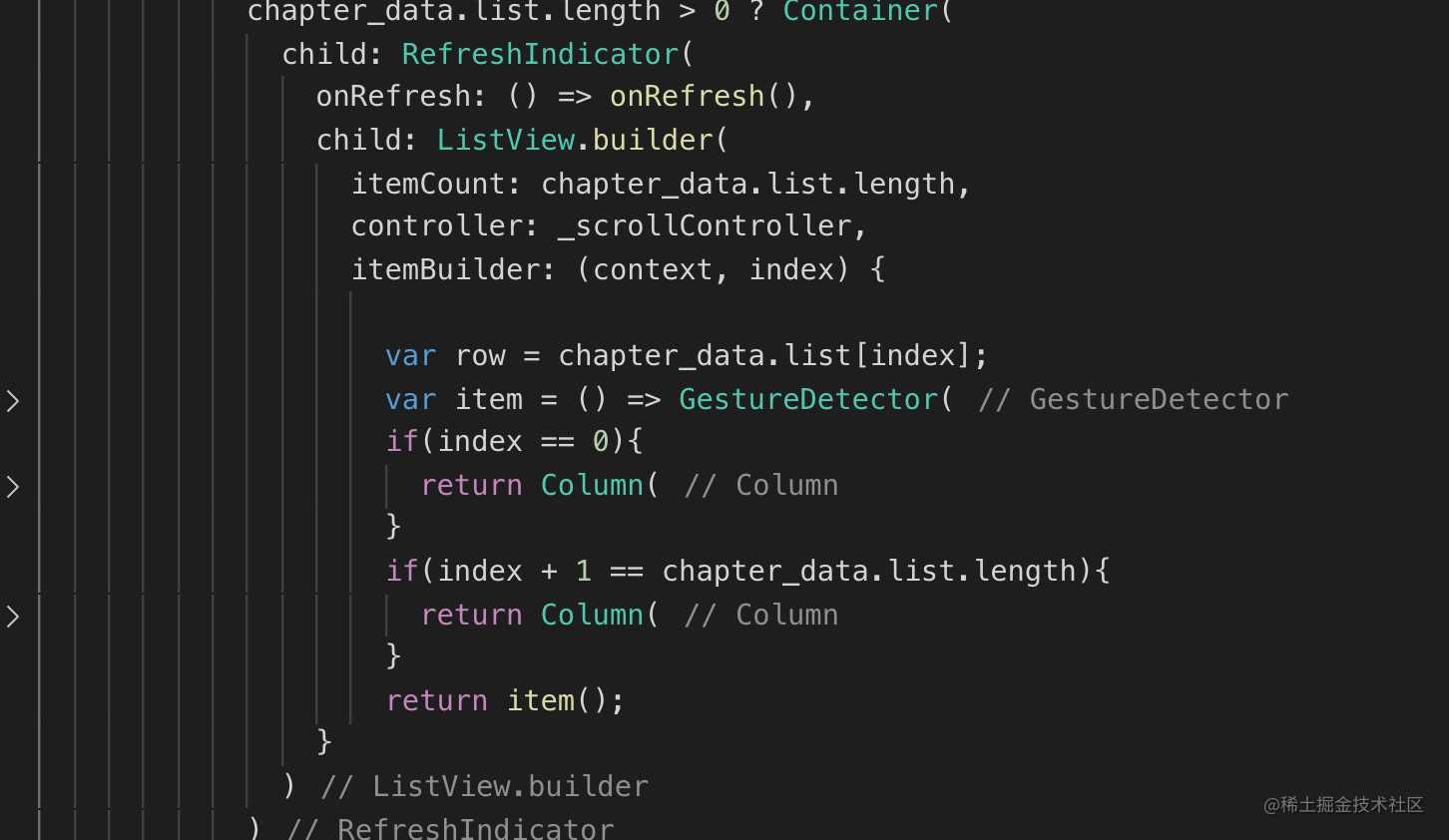
下拉刷新的组件RefreshIndicator。
RefreshIndicator(
onRefresh: () => onRefresh(),
child: ...
)
具体要做的事情,就是请求第一页数据啦。
onRefresh(){
getInit({
"pagesize": pagesize,
"pagenumber": 0,
});
}
getInit里面就是请求,具体请求我在上个文章见过啦。
记得页码如果是0的时候,list要重新赋值,不是0的话,要addAll,这是我请求到数据后的操作,大家可以参考一下。
setState(() {
if(params['pagenumber'] == 0){
chapter_data = course_chapter_all_list.data;
}else{
chapter_data.list.addAll(course_chapter_all_list.data.list);
}
list_load_status = 2;
});
Listview代码如下,我们展开说下

itemCount是list的数量 controller是监听滚动,判断到了底部就加载数据,然后给loding
gif录制比较麻烦,我就不录制了
就是list底部加一个菊花,这个菊花我用的是new CircularProgressIndicator(),官方自带的widget。
然后itemBuilder里面就是具体渲染的东西了,有两个参数,一个是上下文,一个是index,我们区index,然后从list里面拿数据,返回widget就好了。
下拉滚动到底部
然后这时候我们需要实现下拉滚动到底部的动作,先上代码
_scrollController.addListener(() {
if (_scrollController.position.pixels >
_scrollController.position.maxScrollExtent-20) {
print('滑动到了最底部');
getInit({
"pagesize": pagesize,
"pagenumber": pagenumber + 1,
});
}
});
_scrollController 需要先在state前面定义下ScrollController _scrollController = ScrollController();
当然,离开的时候也别忘了关闭 _scrollController.dispose();
这样,我们就实现了上拉加载更多,这是我们还没把上拉加载更多的动画加上去
先写一个加载动画哈。代码如下:
Widget _buildProgressIndicator() {
return new Padding(
padding: const EdgeInsets.all(8.0),
child: new Center(
child: new Opacity(
opacity: list_load_status == 1 ? 1.0 : 00,
child: new CircularProgressIndicator(),
),
),
);
}
然后,listview里面是没有给你加载更多放widget的地方,怎么办呢,山人自有妙计,在最后一次渲染的时候加上去就好了。
加载更多
if(index + 1 == chapter_data.list.length){
return Column(
crossAxisAlignment: CrossAxisAlignment.start,
children: <Widget>[
Container(child: item()),
_buildProgressIndicator()
]
);
}
(里面的item就是正常返回的值,这里放在了前面,然后加载更多放后面)
这里就完成了,下拉刷新,上拉刷新
这时候如果需要顶部自定义widget怎么办,一样,的逻辑,在index == 0的时候,返回的时候前面加一个head Widget。
大家记得点赞啊,不然都木有动力
–END–
今天的文章flutter – listView 下拉刷新 上拉加载分享到此就结束了,感谢您的阅读。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。
如需转载请保留出处:https://bianchenghao.cn/19778.html
