在开展我们的项目时,在一些方面,如:注册确认、营销推广等,都需要以给用户发邮件的方式,进行沟通,但是我们编写的HTML邮件,很多主流邮箱都会或多或少的过滤掉一些东西,所以就要考虑如何编写才是能兼容各种。
本文原创发表于所问数据HT前端团队:ht.askingdata.com/article/5b9…
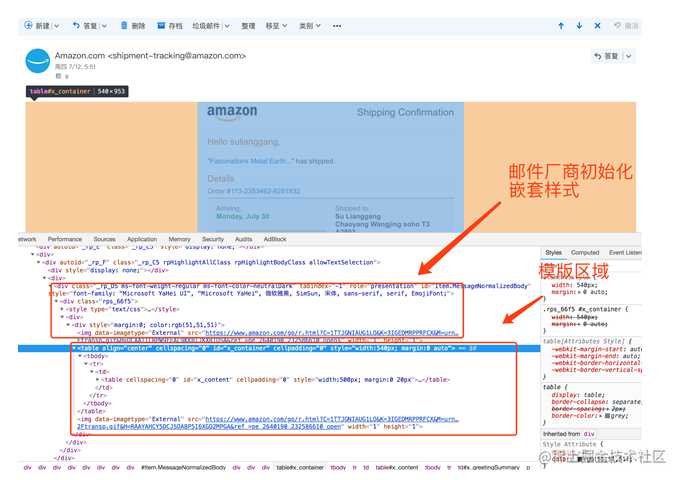
模板问题
- iframe为代表的模版不支持特殊标签包括html5新特性:如:button、nav、footer,这些会被过滤掉。
- div为模板,不支持定义style类名的方式写样式,会被过滤掉
- 无法使用@media做自适应布局
- 无法引入外联样式,比如bootstrap。
- css3样式大部分不支持

解决思路:
先从整体布局方式说起,常见的两种方式就是iframe和div。 首先iframe它其实已经是一个被废弃了,但是在163、sina等这类邮箱,它是在用iframe的。至于为什么会用iframe……
- iframe能够原封不动的把嵌入的网页展现出来。
- 如果有多个网页引用iframe,那么你只需要修改iframe的内容,就可以实现调用的每一个页面内容的更改,方便快捷。
- 网页如果为了统一风格,头部和版本都是一样的,就可以写成一个页面,用iframe来嵌套,可以增加代码的可重用。
- 如果遇到加载缓慢的第三方内容如图标和广告,这些问题可以由iframe来解决。
第二种布局table,为什么要用table代替div原因如下:
- Div+css布局不完全被邮件客户端支持
- Div+css邮件的机制很容易导致css不能正常解析
因为head里面的内容会被过滤掉的原因,我们不要写<style>标签、不要写class,所有CSS都用style属性,什么元素需要什么样式就用style写内联的CSS。所以说可以的话,就用标签的自带属性,也是比较方便的。table属性是我们整个邮件的重要部分,所以它的一些自带属性,大家可以去网上搜索一下,都是比较基础的,在这里就不一一列举了。
回到样式上,其实直接写内联样式的话,是比较麻烦的,所以,我们在写样式的时候,可以先以class的方式书写,其后使用:tonny-zhang.github.io/pages/css_f… 将内联样式转换成嵌入样式。
无法使用@media,主要认为是@media是全局的,而我们需要改变的东西是局部的,所以说不适合用。 无法引入bootstrap等外联样式,因为上面说过的,它会把head过滤掉,所以说引入了也是没有用的。 至于它不支持大部分CSS3属性,就是不支持,也不知道为什么,嘿嘿。 而且它对背景图片的支持也不太理想,还有就是图片要写上alt属性,因为就算图片不出来,至少还有个提示嘛。 如果有比较复杂的布局,不要用float,position之类的,因为也会被过滤,我们就用table就可以的。
模板封装
在项目中会有各种邮件的发送,但是有些产品信息,公司信息是不会改变的,所以说,将邮件封装成模板。
<table width="100%" border="0" cellpadding="10" cellspacing="0" bgcolor="#fff" collapse>
<tr>
<td valign="middle" style="color:#333">
<table width="600" cellpadding="0" cellspacing="0" bgcolor="#ffffff" border="0" align="center" class="border-collapse">
……
</table>
</td>
</tr>
</table>
整体的大table可以像如上这样写。 对于像字体、间距、行高,我们可写一个公共类,到时候用前面我给予的网站去转换一下就好了。
最后
一个邮件的样子也是非常重要的,它也是项目的一部分,并且作为一个可研究的东西,也是非常有价值的。 奋斗吧,猿们。
今天的文章脆弱的HTML邮件模板分享到此就结束了,感谢您的阅读。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。
如需转载请保留出处:https://bianchenghao.cn/19899.html
