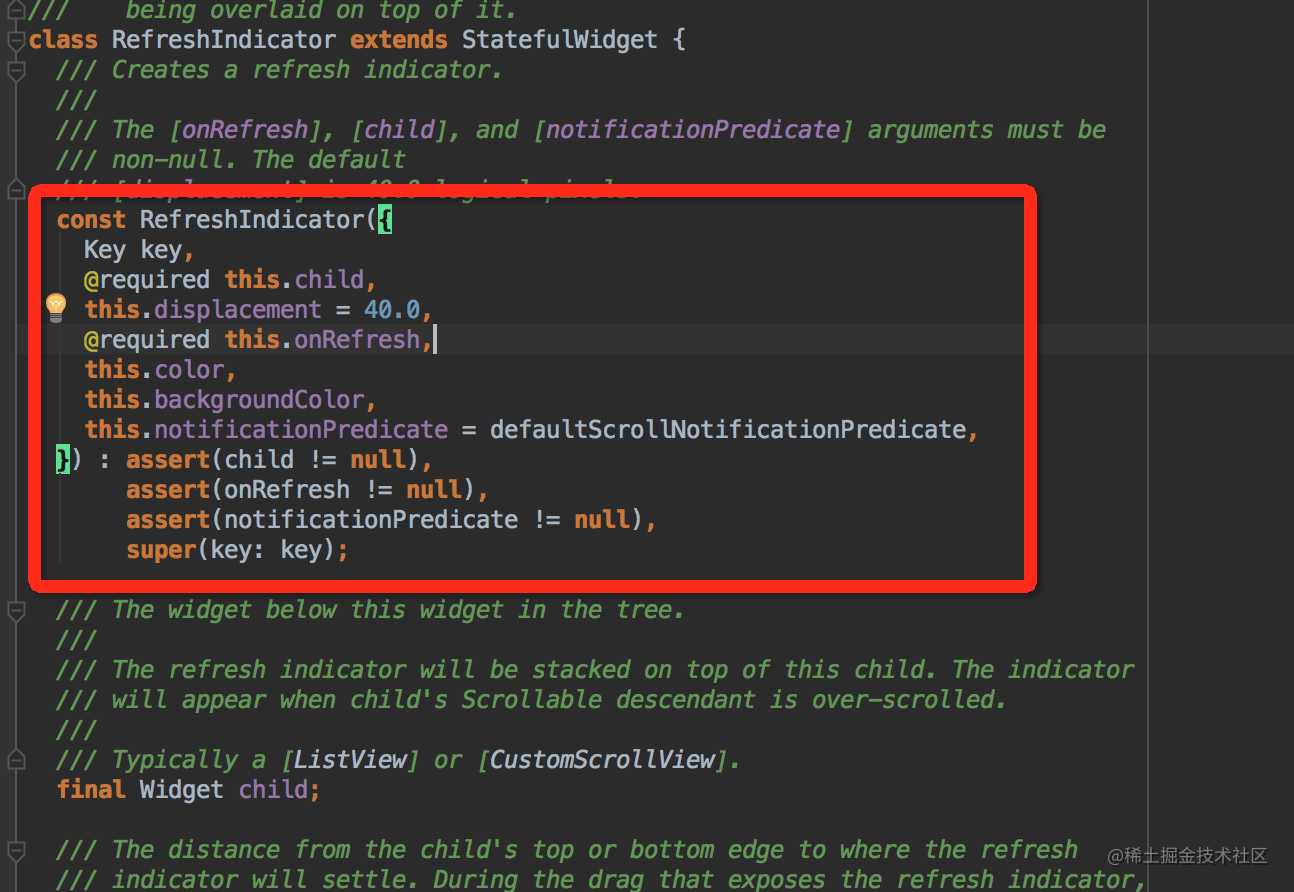
思路:flutter中存在progress_indicator.dart这个文件,里面有RefreshIndicator这里类,里面存在这我们需要使用的方法:

我下面将主要解释用这个方法处理上拉加载和下拉刷新;
首先需要定义一个变量:
var curPage = 1;将使用它作为一个标识,用于是首次页面还是加载页面; 每次上拉加载会加1,如curPage++;这个标识也可以用于每次网络的请求(例如: 每次拉取10条;第一次是0-9的数据的10条数据,第二次重新请求10-19的数据)
其次添加ScrollController _controller = new ScrollController(); 这里_controller将用于上拉滑动监听
NewsListpageState() {
_controller.addListener(() {
var maxScroll = _controller.position.maxScrollExtent;
var pixels = _controller.position.pixels;
if (maxScroll == pixels && listData.length < 100){
// 上拉刷新做处理
print('load more ...');
// curPage++;
setState(() {
//改变数据,这里随意发挥
listData = List<String>.generate(100, (i) => "CL $i");
});
}
});
数据由网络请求获取!每人使用的都不一样,不用解释了~
var listData = List<String>.generate(30, (i) => "CL $i");
整体代码如下:
class NewsListpageState extends State<NewsListPagedemo>{
// TODO: implement build
var curPage = 1;
ScrollController _controller = new ScrollController();
var listData = List<String>.generate(30, (i) => "CL $i");
Future<Null> _pullToRefresh() async {
// curPage = 1;
//下拉刷新做处理
setState(() {
////改变数据,这里随意发挥
listData = List<String>.generate(30, (i) => "CL $i");
});
return null;
}
NewsListpageState() {
_controller.addListener(() {
var maxScroll = _controller.position.maxScrollExtent;
var pixels = _controller.position.pixels;
if (maxScroll == pixels && listData.length < 100){
// 上拉刷新做处理
print('load more ...');
// curPage++;
setState(() {
//改变数据,这里随意发挥
listData = List<String>.generate(100, (i) => "CL $i");
});
}
});
}
@override
Widget build(BuildContext context) {
Widget listView = new ListView.builder(
itemCount: listData.length,
itemBuilder: (context,i) {
//这里填充自己想要的列表UI
return new Container(
height: 45.0,
color: Colors.blue,
child: new Text(
"$i",
style: new TextStyle(fontSize: 15.0),
),
);
},
controller: _controller,
);
return new RefreshIndicator(child: listView, onRefresh: _pullToRefresh);
}
}
今天的文章flutter – RefreshIndicator实现下拉刷新、上拉加载 | 掘金技术征文分享到此就结束了,感谢您的阅读。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。
如需转载请保留出处:https://bianchenghao.cn/20168.html
