又到年尾了,各位小伙伴的心可能又蠢蠢欲动了。。。 得不到的永远在骚动,被偏爱的都有恃无恐。。。
作为一个前端菜鸟的我,面试经验和工作经验并不丰富,但大大小小也面试过不少互联网圣地,今天就讲讲笔者今年初面试鹅厂的经验,希望对大家有所帮助!后面的答案为自行整理,如有疏漏,欢迎指正!
先说整体情况
适用范围: 一到两年的菜鸟前端开发工程师
笔者情况: 笔者一共面试了好几轮技术面,最终结果技术面通过。
笔者感言: 可能是鹅厂大佬感觉我的经验不丰富的原因,感觉面试的大部分问题都是以基础为主。个人感觉大厂还是非常重视基础的,特别是对工作经验尚浅或者是校招生而言。所以
重视基础和原理
重视基础和原理
重视基础和原理
正文走起来
以下,笔者会结合面试官问的问题一一道来…
一面——那是一个电话
腾讯面试官(小腾):你好,我是腾讯面试官,巴拉巴拉……先自我介绍一下(声音特别温柔😝)!
笔者:我…
小腾:那我们就简单的聊一下一些基础的前端知识!
。。。。。。
这通面试电话,面试官主要问了我4个前端相关问题。
1.知道什么是事件委托吗?
2.对Promise了解吗?
3.window的onload事件和domcontentloaded谁先谁后?
4.你之前遇到过跨域问题吗?是怎么解决的。
众人皆知,不以结婚为目的的恋爱都是耍流氓,额,不,跑题了😁。。。不给答案的面试题都是来骗点击量的😝!!!由于这些问题实在过于简单,但是涉及面又挺广的,还请大家自行百度(千万不要因为这个不给我赞,你的赞是宝宝持续分享的动力QAQ)。

二面——QQ远程面
啊呀,罗里吧嗦的,老太婆的裹脚布…,我写到这里,被主管劈头盖脸就是一顿!现在的年轻人时间宝贵,喜欢干货,不喜欢你这磨磨唧唧的!如此,只能干货先行了(大家如果喜欢我的行文风格,就点个赞,或者评论一下呗,笔者特别想怼一下那个主管)!
干货如下,答案为自己整理,如果有误,欢迎指出!
一.有一个类如下:
function Person(name) {
this.name = name
}
let p = new Person('Tom');
1. p.__proto__等于什么?
答案: Person.prototype
2. Person.__proto__等于什么?
答案: Function.prototype
解析:
1,2两问其实问的是同一个问题,都是考察原型链相关的知识,我们只需要记住一句话就可以迎刃而解。实例的__proto__属性(原型)等于其构造函数的prototype属性。实例p的构造函数为Person,而Person的构造函数为Function,结果就一目了然了。
触类旁通
var foo = {},
F = function(){};
Object.prototype.a = 'value a';
Function.prototype.b = 'value b';
console.log(foo.a)
console.log(foo.b)
console.log(F.a)
console.log(F.b)
这里就不给答案了,大家自己分析一下,然后再去控制台运行一下吧!冬天到了,动动手,暖一暖,有木有觉得笔者还是相当的贴心的!!!
3. 若将题干改为
function Person(name) {
this.name = name
return name;
}
let p = new Person('Tom');
实例化Person过程中,Person返回什么(或者p等于什么)?
答案:
{name: 'Tom'}
4. 若将题干改为
function Person(name) {
this.name = name
return {}
}
let p = new Person('Tom');
实例化Person过程中,Person返回什么(或者p等于什么)?
答案:
{}
解析
构造函数不需要显示的返回值。使用new来创建对象(调用构造函数)时,如果return的是非对象(数字、字符串、布尔类型等)会忽而略返回值;如果return的是对象,则返回该对象(注:若return null也会忽略返回值)。
5. typeof和instanceof的区别
答案:
在 JavaScript 中,判断一个变量的类型尝尝会用 typeof 运算符,在使用 typeof 运算符时采用引用类型存储值会出现一个问题,无论引用的是什么类型的对象,它都返回 “object”。
instanceof 运算符用来测试一个对象在其原型链中是否存在一个构造函数的 prototype 属性。 语法:object instanceof constructor 参数:object(要检测的对象.)constructor(某个构造函数) 描述:instanceof 运算符用来检测 constructor.prototype 是否存在于参数 object 的原型链上。
答案是我整理后的,可能觉得我回答的并不准确,面试官又举了一个例子给我。
6. 如果Student inherit from Person(Student类继承Person,需是基于原型的继承),let s = new Student(‘Lily’),那么s instanceof Person返回什么?
function Person (name) {
this.name = name;
}
function Student () {
}
Student.prototype = Person.prototype;
Student.prototype.constructor = Student;
let s = new Student('Tom');
console.log(s instanceof Person); // 返回 true
答案: true
7. new和instanceof的内部机制
答案
- 创建一个新对象,同时继承对象类的原型,即Person.prototype;
- 执行对象类的构造函数,同时该实例的属性和方法被this所引用,即this指向新构造的实例;
- 如果构造函数return了一个新的“对象”,那么这个对象就会取代整个new出来的结果。如果构造函数没有return对象,那么就会返回步骤1所创建的对象,即隐式返回this。(一般情况下构造函数不会返回任何值,不过在一些特殊情况下,如果用户想覆盖这个值,可以选择返回一个普通的对象来覆盖。)
用代码来阐述
// let p = new Person()
let p = (function () {
let obj = {};
obj.__proto__ = Person.prototype;
// 其他赋值语句...
return obj;
})();
下面通过代码阐述instanceof的内部机制,假设现在有 x instanceof y 一条语句,则其内部实际做了如下判断:
while(x.__proto__!==null) {
if(x.__proto__===y.prototype) {
return true;
}
x.__proto__ = x.__proto__.proto__;
}
if(x.__proto__==null) {return false;}
x会一直沿着隐式原型链__proto__向上查找直到x.__proto__.__proto__......===y.prototype为止,如果找到则返回true,也就是x为y的一个实例。否则返回false,x不是y的实例。
触类旁通
function F() {}
function O() {}
O.prototype = new F();
var obj = new O();
console.log(obj instanceof O); // true
console.log(obj instanceof F); // true
console.log(obj.__proto__ === O.prototype); // true
console.log(obj.__proto__.__proto__ === F.prototype); // true
根据new 的内部机制改写上面代码
function F() {}
function O() {}
var obj = (function () {
var obj1 = {};
obj1.__proto__ = F.prototype; // new F();
O.prototype = obj1; // O.prototype = new F();
obj.__proto__ = O.prototype; // new O();
obj.__proto__ = obj1;
return obj;
})();
结合instanceof内部机制很容易得出正确答案。
如果稍微调整一下代码顺序,结果将迥然不同
function F() {}
function O() {}
var obj = new O();
O.prototype = new F();
console.log(obj instanceof O); // false
console.log(obj instanceof F); // false
console.log(obj.__proto__ === O.prototype); // false
console.log(obj.__proto__.__proto__ === F.prototype); // false
具体原因,请读者自行分析,如果还是有疑问,可以在评论区提出!
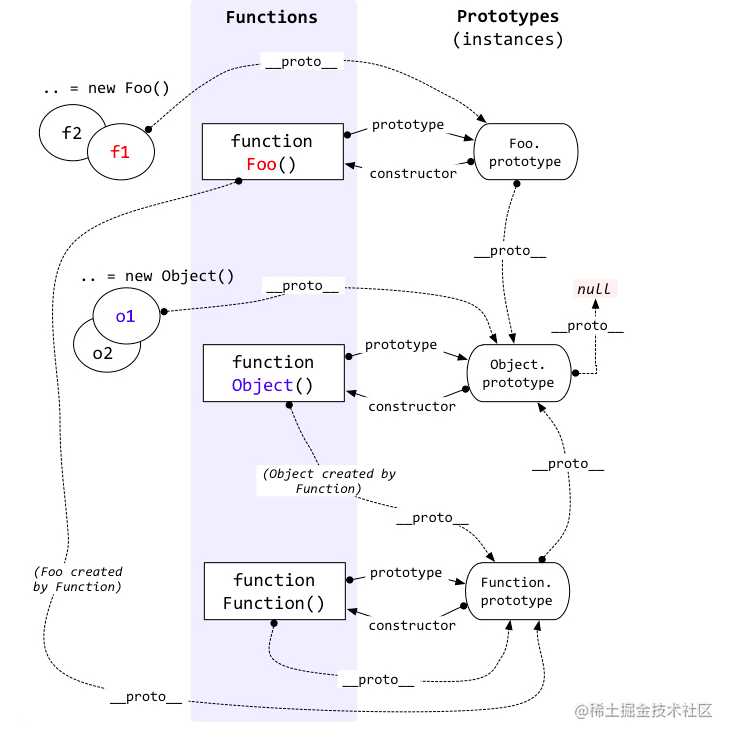
其实上面很多问题都是考察原型链相关的知识,这里给出一张必须理解的原型链图,原谅我盗了一张图。

问到这里我的脑袋已经有点浆糊了,原谅我太菜了!!
8.下面代码输出什么?
for(var i = 0; i < 10; i++) {
setTimeout(() => {
console.log(i)
}, 0)
}
答案: 10个10
若要输出从0到9,怎么办?
答案: 将var改为let,或者使用闭包。
// 使用闭包
for(var i = 0; i < 10; i++) {
(function (i) {
setTimeout(() => {
console.log(i)
}, 0);
})(i);
}
9. 刚刚我们用到了箭头函数,说一下箭头函数This指向问题?
答案: 默认指向在定义它时,它所处的对象,而不是执行时的对象,定义它的时候,可能环境是window(即继承父级的this)。
如果对This还有不清楚的地方,可以参考我的另一篇文章彻底理解JavaScript中的this。
10. for…in迭代和for…of有什么区别?
11.说一下你对generator的了解?
答案: 建议大家查看阮一峰老师的generator相关章节
12.使用过flex布局吗?flex-grow和flex-shrink属性有什么用?
答案: flex-grow:项目的放大比例,默认为0,即如果存在剩余空间,也不放大。flex-shrink:项目的缩小比例,默认为1,即如果空间不足,该项目将缩小。
想彻底理解flex,可以查看阮一峰老师的Flex布局教程:语法篇
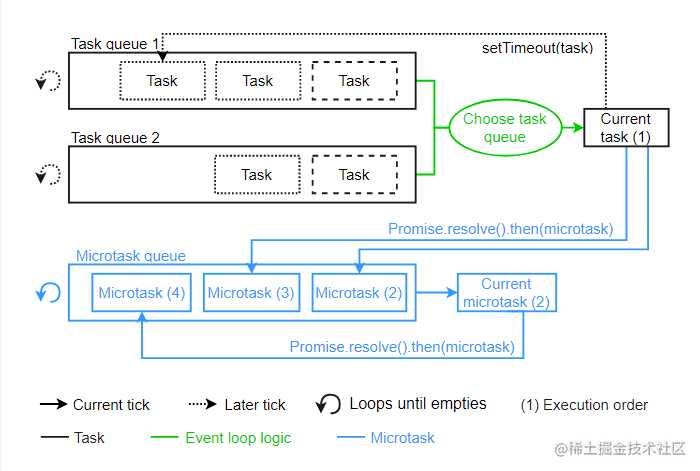
13. 说一下macrotask 和 microtask?并说出下面代码的运行结果。
console.log('a');
setTimeout(() => {
console.log('b');
}, 0);
console.log('c');
Promise.resolve().then(() => {
console.log('d');
})
.then(() => {
console.log('e');
});
console.log('f');
答案: 输出结果为 acfdeb,而关于macrotask和microtask可以继续留意笔者后篇文章,亦可自行搜索。不过可以看一下盗的一张图。

14. Http请求中的keep-alive有了解吗。
答案:
在http早期,每个http请求都要求打开一个tpc socket连接,并且使用一次之后就断开这个tcp连接。 使用keep-alive可以改善这种状态,即在一次TCP连接中可以持续发送多份数据而不会断开连接。通过使用keep-alive机制,可以减少tcp连接建立次数,也意味着可以减少TIME_WAIT状态连接,以此提高性能和提高httpd服务器的吞吐率(更少的tcp连接意味着更少的系统内核调用,socket的accept()和close()调用)。 但是,keep-alive并不是免费的午餐,长时间的tcp连接容易导致系统资源无效占用。配置不当的keep-alive,有时比重复利用连接带来的损失还更大。所以,正确地设置keep-alive timeout时间非常重要。
15. React中的controlled component 和 uncontrolled component区别(受控组件和不受控组件)。
16. 了解过react-router内部实现机制吗?
**答案:**请看这篇文章react-router的实现原理
17.数组扁平化处理:实现一个flatten方法,使得输入一个数组,该数组里面的元素也可以是数组,该方法会输出一个扁平化的数组。
// Example
let givenArr = [[1, 2, 2], [3, 4, 5, 5], [6, 7, 8, 9, [11, 12, [12, 13, [14]]]], 10];
let outputArr = [1,2,2,3,4,5,5,6,7,8,9,11,12,12,13,14,10]
// 实现flatten方法使得
flatten(givenArr)——>outputArr
年轻的我是用递归实现的QAQ,我的答案
function flatten(arr){
var res = [];
for(var i=0;i<arr.length;i++){
if(Array.isArray(arr[i])){
res = res.concat(flatten(arr[i]));
}else{
res.push(arr[i]);
}
}
return res;
}
其实你还可以这样
function flatten(arr){
return arr.reduce(function(prev,item){
return prev.concat(Array.isArray(item)?flatten(item):item);
},[]);
}
还可以使用ES6拓展运算符
function flatten(arr){
while(arr.some(item=>Array.isArray(item)){
arr = [].concat(...arr);
}
return arr;
}
18.如果在17问的前提下,要做去重和排序处理又该怎么做(不用给出具体代码)。
**答案:**最好封装一个数组方法的类,该类包含flatten(扁平化)、sort(排序)和unique(去重)等方法。
二面就这样过去了,怀着忐忑的心情等待结果中,文章有点长了,欲知后面的面试题,请听下回分解!!!

@Author: Even
今天的文章腾讯前端面试篇(一)分享到此就结束了,感谢您的阅读。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。
如需转载请保留出处:https://bianchenghao.cn/20233.html
