for循环的特点
常见的循环有两种,for循环和while循环,while循环一般比for运行的更快,但是相比较for的代码又比while简洁!
for循环的运行流程
常见的for循环结构:
for(var i=0;i<100;i++){/* var i=0;是定义初始变量。i<100;是循环条件。i++;是变量变化值 */
console.log(i)/* 循环语句 */
}
for(定义初始变量①;循环条件②;变量变化值④ ){
循环语句;③
}
执行顺序:为 ①②③④ ②③④②③④……直到不满足条件
①定义初始变量:只在进入循环前执行一次 小括号内的分号不可省略
②循环条件:是每次进入循环都会执行和判断**
④变量变化值:每次循环完成,③ 循环语句后执行的内容
①和④内 如果有多个语句内容,可以用逗号分隔开
循环条件如果有多个不能用逗号,只能使用 逻辑与&& 或者 逻辑或 ||
当没有条件时,默认是直接进入语句块,无限循环
## break和contine的使用
### break演示
```javascript
for(var i=0;i<10;i++){
if(i===5){
break;
}
}
console.log(i);
break跳出的结果:

break是直接跳出整个循环不再执行循环了
contine演示:
for(var i=0;i<10;i++){
if(i===5){
continue;
}
}
console.log(i);
contine的跳出结果:

contine是跳出了i===5的单次循环,整个循环不会结束还会继续!
for循环与for循环嵌套
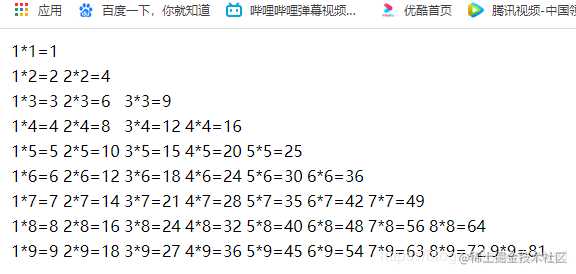
1、乘法口诀表
str="<table>";/* 设置一个表格 */
for(var row=1;row<=9;row++){/* row是初始的竖行,小于等于9时循环,每循环一次自增1 */
str+="<tr>";
for(var col=1;col<=row;col++){/* 单元格初始为1,随着row的增加,每次循环都自增1,col的自增每列都会增加一个单元格 */
str+="<td>"+col+"*"+row+"="+col*row+"</td>";
}
str+="</tr>";
}
str+="</table>";
document.write(str);

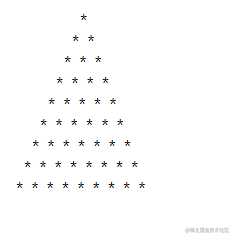
2、等腰三角形
var str="";
for(var i=1;i<10;i++){/* i初始为1,小于10,每次循环自增1,循环9次 */
str+="<br>"/* 下面for语句循环完一次,第二次开始br换行 */
for(var m=10;m>i;m--){/* m自减1每次循环比上一次循环少一个空格  */
str+=" "
}
for(var j=0;j<i;j++){/* 循环打印*和空格 ,j不会超过i的大小,每次循环比上一次循环多一个*和空格 */
str+="* "
}
}
document.write(str);

3、质数之和
for(var x=0,i=2;i<100;i++){/* 定义一个x用来求和,i小于100每次循环自增1 */
for(var z=true,y=2;y<i;y++){/* 定义一个z为true,y小于i,每次循环y自增1 */
if(i%y===0){/* 判断i能否被y整除 */
z=false;/* 能被整除则说明不是质数,修改布尔值为false */
}
}
if(z){
x+=i;/* 质数相加给x */
}
}
document.write(x);

今天的文章for循环详解 & for循环与for循环嵌套分享到此就结束了,感谢您的阅读。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。
如需转载请保留出处:https://bianchenghao.cn/20526.html
