探讨一个针对文本内容设置标题定位的业务场景。
业务场景
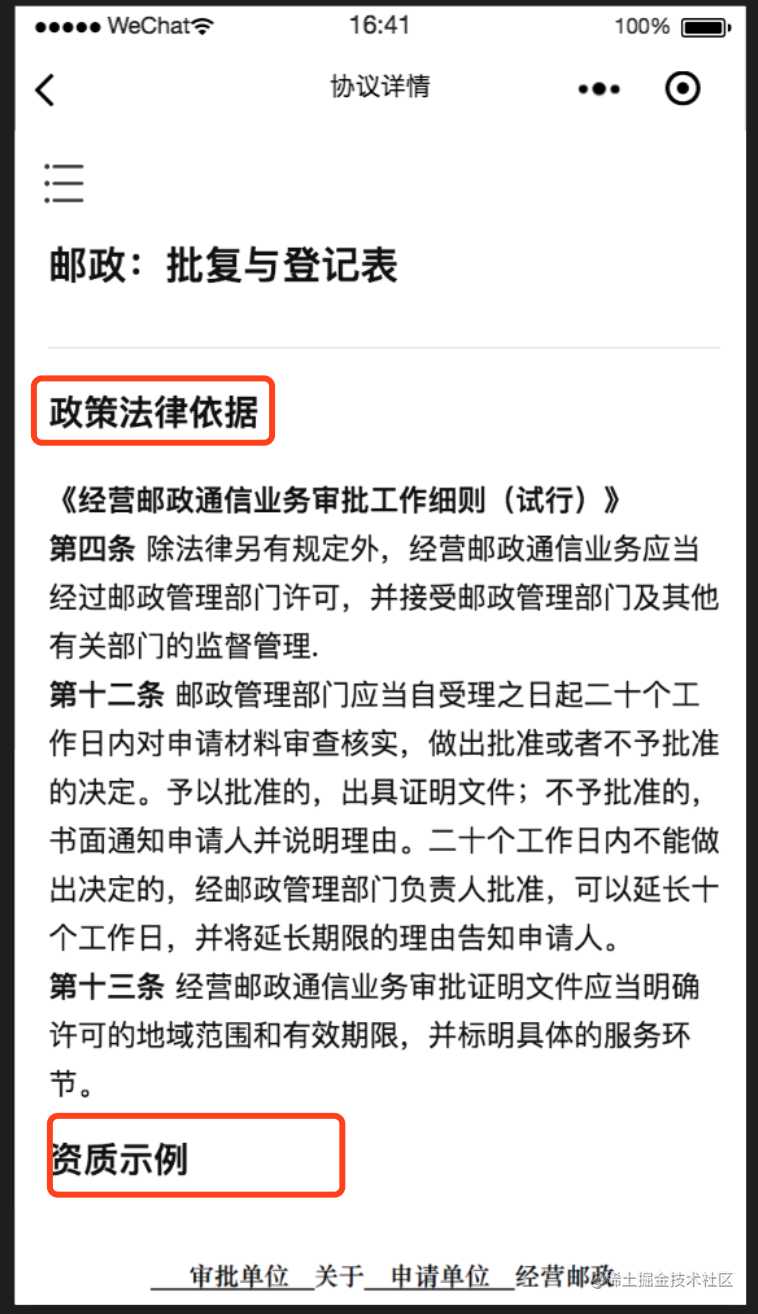
管理后台录入/编辑一段md或富文本协议,小程序端进行展示协议,且在小程序实现标题侧边栏,能快速定位至对应的内容。如图所示


管理后台:录入内容实现方式
1. 产出 长文本
管理后台录入时,录入以markdown格式或富文本格式。
由于项目在早期已进入开发,当时对markdown的转化工具兼容性较低,所以选择采取以富文本的方式进行保存。
2. 产出 标题列表
录入后,检索出对应的标题,将标题赋予对应标识,产出 标题列表。
客户端:小程序实现方式
小程序的实现方式有多种,先讲比较常用的两种方式:
方式一:wxParse + <scrollView>
采用微信小程序创建 wxParse —— 微信小程序富文本解析组件,支持Html及markdown转wxml可视化。
-
优点
- 对富文本支持程度很高,样式上可以按需调整
- 易定制化,对于图片、链接等,可根据不同需要来控制其点击效果
-
缺点
- 解析时间随着元素的数量而不同。对html元素都进行解析,如果遇到一些表格类型,就会有特别多
<tr>、<td>标签,解析速度非常缓慢,导致等待时间很长,用户体验不好。但如果采用方式二,就可以避开对内容的解析,不需要再控制解析时间。
- 解析时间随着元素的数量而不同。对html元素都进行解析,如果遇到一些表格类型,就会有特别多
方式二:web-view + 网页展示
文本的内容就全部放到一个h5网页来实现,在小程序端就通过 web-view 组件来展示这个网页内容。
但对于标题的定位跳转,也可以有不同实现方式:
<a> 标签做标题跳转的锚点
-
优点
- 富文本展示,内容不需要很多调整
- 设定锚点非常简单,跳转容易
-
缺点
-
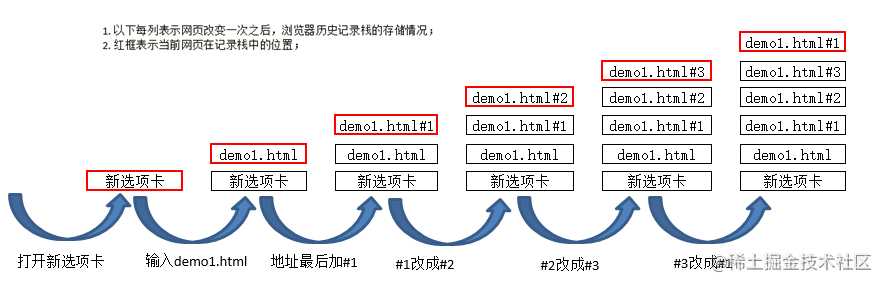
通过触发点击带锚点的链接,浏览器前进后退可能导致hash的变化。点击返回的时候,返回的不是上一页面,而是上一个定位的位置。详情可查看《理解浏览器历史记录》
-
由于用<a> 标签做标题跳转的锚点的方式,对”返回”按钮不友好,所以采用另一种方式,用 js 模仿 <a> 标签跳转。
js 控制滚动,仿 <a> 标签跳转
-
优点
- 富文本展示,内容不需要很多调整
- 设定锚点非常简单,跳转容易
- 能返回上一页面
-
缺点
- 需要处理那些非业务域名下的链接跳转,否则会弹出非法域名的提示,对用户不友好。
- 微信其他组件的使用受到限制,例如点击图片预览等,需要加jssdk配置
不过上述的两个缺点都可以通过网页进行解决,剩下的是开发便捷性的问题。
总结
上面的实现方式仅仅是富文本的方式,如今对 markdown 格式的应用和转化的支持性都有所提高,所以针对 markdown 格式的文本,也可以做类似的探讨。如果你有想法可以和我们一起交流,并且我们也在招聘 web前端开发工程师 ,如果有兴趣也可以加入我们哟O(∩_∩)O ,了解更多或者投递简历到邮箱 web@talkmoney.cn。

作者简介:土拨鼠,芦苇科技web前端开发工程师,代表作品:飞花亭小程序、续航基因、YY表情红包、YY叠方块直播竞赛小游戏。擅长网站建设、公众号开发、微信小程序开发、小游戏、公众号开发,专注于前端框架、服务端渲染、SEO技术、交互设计、图像绘制、数据分析等研究,有兴趣的小伙伴来撩撩我们~ web@talkmoney.cn
今天的文章小程序端实现文本展示以及标题定位分享到此就结束了,感谢您的阅读。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。
如需转载请保留出处:https://bianchenghao.cn/22274.html