来源于点击打开链接
这篇文章向大家展示8个惊艳的 HTML5 和 JavaScript 特效。作为下一代网页语言,HTML5 拥有很多让人期待已久的新特性,越来越多的开发人员开始使用 HTML5 来制作各种交互性强、效果丰富的 Web 应用。下面这些惊艳的示例带您体验 Web 技术的魅力,相信你看完这些例子后会对未来的 Web 发展充满无限期待。为了有更好的效果,建议在 Chrome 浏览器中浏览。
- Crazy Tentacles
这个示例叫疯狂的触手,移动鼠标可以进行涂鸦,点击鼠标可以清除画布。
- Typographic Effects
使用HTML5 Canvas实现的文本特性,制作教程可参考:Typographic effects in canvas
- WebGL Globe
WebGL Globe 是一个开放的地理数据可视化平台,我们鼓励你复制代码,添加自己的数据,创建自己的应用。
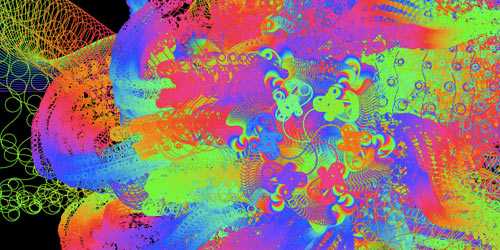
- Nebula
吸引眼球的粒子系统,旨在测试WebGL的性能,滑动鼠标能产生绚丽的效果(safari中浏览会导致蓝屏!)。
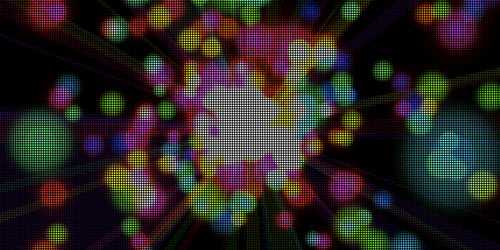
- Particle Playground
用鼠标和粒子进行交互,大胆一些,就能发现你第一眼发看不到的精彩。
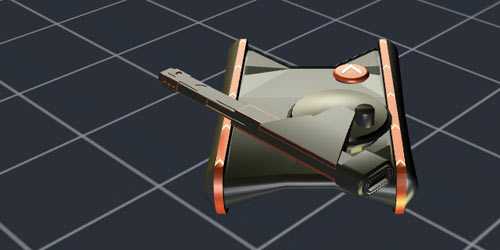
- Tron Tank
使用 WebGL 实现的特隆坦克,灵感来源于迪斯尼1981电影《Tron》。
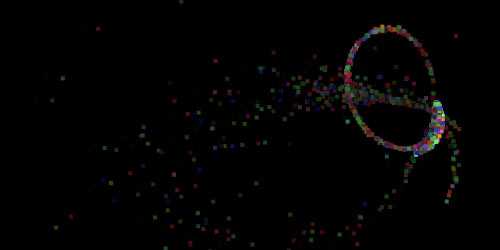
- Photo Particle
照片粒子实验,如果你想知道把一张照片分解成一个个粒子,并有红、绿、蓝三个中心会是什么样的,试试这个实验吧。
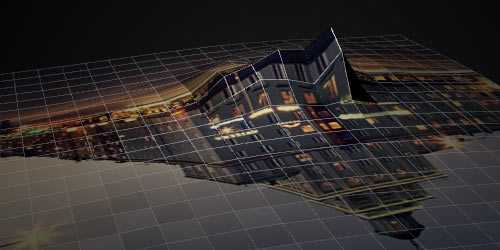
- Surface
使用WebGL实现的水面特效实验,可放入一张照片,使用鼠标触动水面会有奇特效果。
今天的文章8个惊艳的 HTML5 和 JavaScript 特效分享到此就结束了,感谢您的阅读,如果确实帮到您,您可以动动手指转发给其他人。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。
如需转载请保留出处:https://bianchenghao.cn/33961.html