准备阶段
下载 Flutter SDK
新建 Flutter 文件夹,克隆 Flutter SDK:
git clone -b beta https://github.com/flutter/flutter.git
配置 Flutter 环境
我是 Mac 系统,Flutter SDK 下载完后的路径:Users/wuxiaolong/Flutter/flutter/ 。
在命令行下,进入用户目录
cd $HOME
打开.bash_profile文件
执行命令打开文件:
open -e .bash_profile
打开文件后,添加 Flutter SDK 安装的路径:
export PATH=${PATH}:/Users/wuxiaolong/Flutter/flutter/bin:$PATH
更新刚配置的环境变量
source .bash_profile
验证
终端直接输入 flutter,没有提示该命令找不到,则配置成功。
flutter doctor
命令行输入flutter doctor,安装 Futter 剩余依赖项。
安装 Flutter 和 Dart 插件
启动 Android Studio,搜索 Flutter 插件并单击 install,系统提示您安装 Dart 插件,点击 Yes 安装即可。
提示:安装 Dart 插件可能会提示下载失败,多试几次。
第一个项目
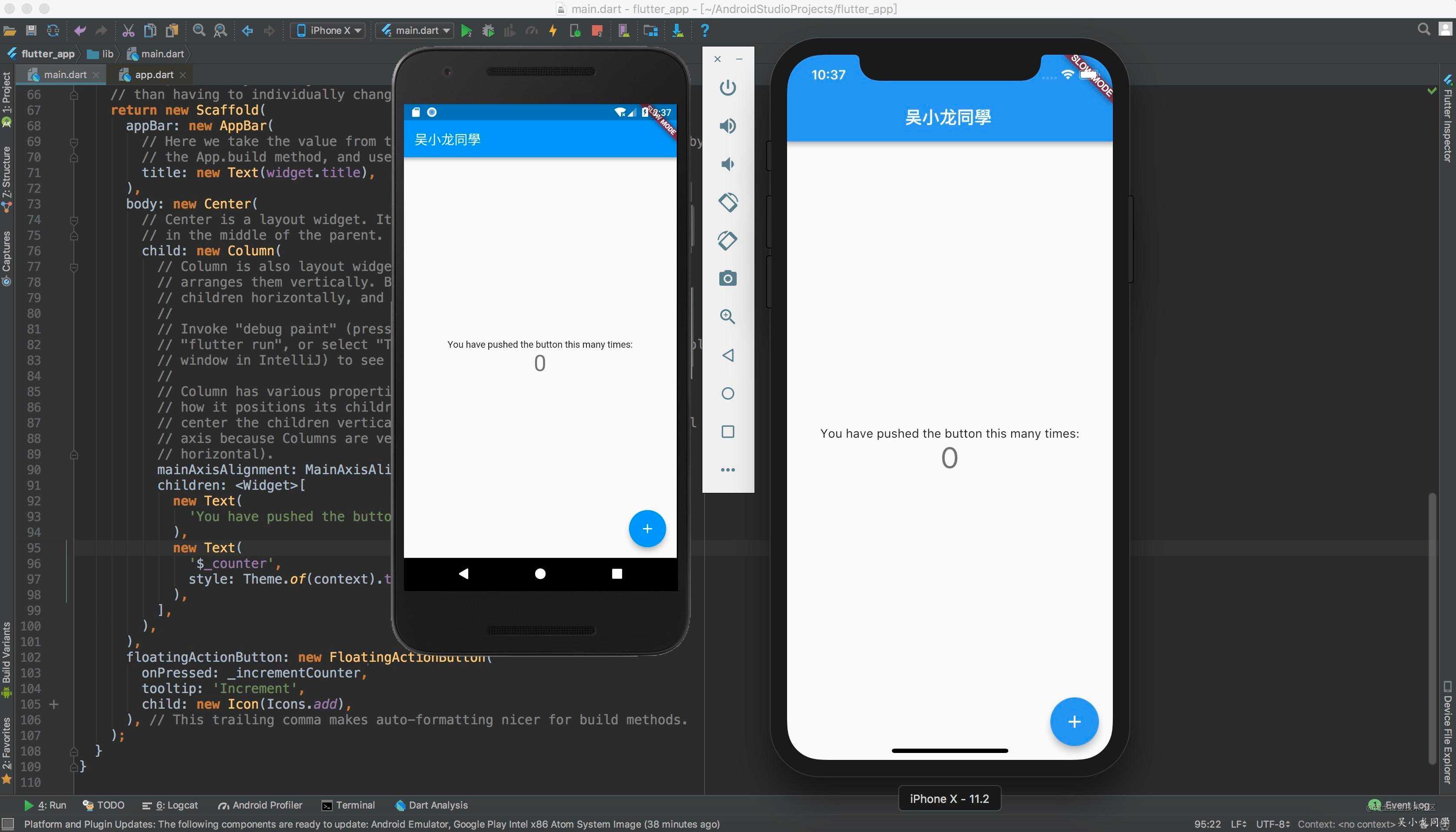
Android Studio – File – New – New Flutter Project,等待创建成功后,运行效果如下:

Dart 基本语法
Flutter 开发语言是 Dart,这个语言相信我们做原生 Android 的都能看懂,我在学习过程,感觉这不就是 Java 嘛,我直接按照 Java 思维去写,完全没问题。
-
基础数据类型有 int、double、bool、String、List(数组)、Map;
-
声明变量可以使用 var,也可以使用 const 和 final;
-
const 和 final 定义的都是常量,值不能改变,并且在声明的时候就必须初始化,这是可以省略 var 或者其他类型;
-
函数可以有可选参数;
-
if-else、for 循环、while 循环、switch-case、try-catch 等知识与 Java 类似;
更多详见官网:https://www.dartlang.org/
练手
这里使用了豆瓣电影的 API,功能很简单,就一个列表和详情。
效果预览

遇到问题
学习新知识,第一步就是模仿,多看,多想,多实践,在这个过程我遇到一些问题:
-
Flutter 怎么打印信息?
print('onclick'); -
Flutter 如何看报错信息?在 Android Studio 底栏 Run 非 LogCat;
-
网络请求怎么写?
-
接口数据如何解析的?
-
如何一进页面就请求接口?
-
网络图片怎么显示?
-
ListView 官网介绍的 Item 是通用的,如何定制?
-
跳转页面如何传参?传参后怎么用?
等等,遇到一个问题,消灭一个。
源码
源码地址
https://github.com/WuXiaolong/flutter_movie ,该项目起始页面在 lib/main.dart,注意的点我也都加了注释,去吧,学习还是要靠自己,踏出第一步,实践起来。
如何导入 Flutter 项目
下载 Flutter 项目
下载完 Flutter 项目,直接 Android Studio – Open。
配置 Flutter SDK

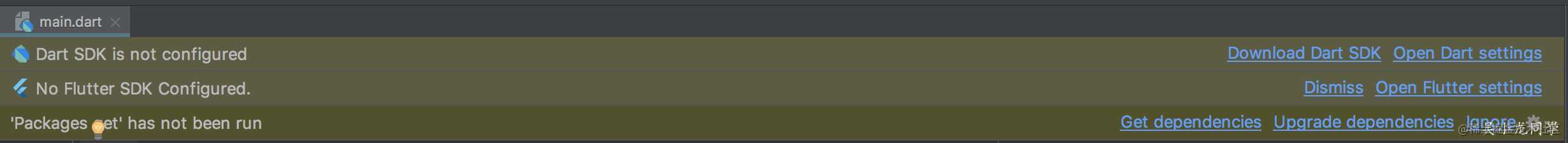
如图,点击 Open Flutter setting,点击下拉按钮,选择 Flutter SDK 路径,点击 OK,会自动配置 Dart SDK 路径。
pubspec.yaml 下载库

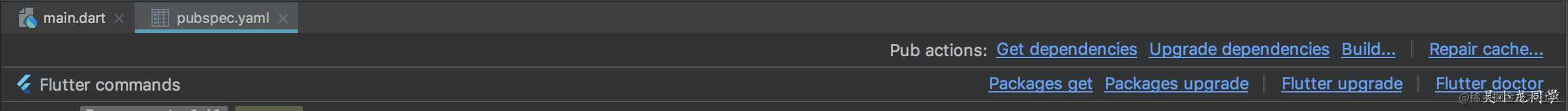
如图,点击 Packages get,下载项目用到的依赖库,编译完成应该就能正常运行了。
最后
-
还是被 Flutter 惊艳到了,重拾当初学习 Android 的热情,却一不小心,我的肩痛又开始了;
-
Flutter UI 全是代码写的,不是 XML,复杂的 UI 实现有难度;
-
Flutter 联想功能较弱,需要先导入相应的包,才有相应的类联想;
-
新建了一个 package,将 dart 文件拖入,相关联包的路径会相应修改,但是我改了package 名,就无法相应修改,bug?
-
Flutter,我感觉可以从 Java 实现无缝过度;
-
I’m a iOS Developer.
-
Flutter 开源库远没有原生的丰富,目前还是 Beta 版,还是很值得期待,我会持续关注学习,先就酱紫吧。
相关阅读
Mac 配置 adb 环境、gradlew:command not found
公众号
我的公众号:吴小龙同学,欢迎交流~

今天的文章Flutter 初尝:从 Java 无缝过渡分享到此就结束了,感谢您的阅读。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。
如需转载请保留出处:https://bianchenghao.cn/22457.html
