效果展示


github
articles
前言
本论文对在移动互联网的大环境下,人们对阅读的需求和存在的问题以及发展趋势进行了深入分析研究之后,主要目的是设计一套简约优雅风格的UI,即UserInterface(用户界面),采用
Express为Node.js的web开发框架,Mongoose模块来管理非关系型数据库MongoDB,在前端工程中主要运用了渐进式JavaScript框架Vue.js,使用Vue-router做前端页面路由的跳转,使用Axios作为HTTP请求库,同时使用Vuex负责前端全局状态管理,使用ElementUI作为界面基础组件库,使用Webpack进行模块化打包,并结合HTML5相关技术最终实现一个包含图文类、阅读类、影视类、音乐类和电台类五大版块的文艺类阅读系统,取名为Moment,意为片刻,旨在为人们提供一个平台,让人们在碎片化的时间里进行有效阅读。将实现系统中的两大主要部分:面向管理员和合作作者的后台管理系统 和 面向用户的移动端WebApp。— 摘自本人论文
好了好了,以上纯属装x,三流的学校三流的毕业设计,看官随意就好。引言中做了毕业设计项目的介绍,实现一个包含图文类、阅读类、影视类、音乐类和电台类五大版块的文艺类阅读系统,取名为Moment。主要运用到的技术栈有:
- Node.js — Express
- MongoDB — Mongoose
- Vue
- Vue-router
- Axios
- Vuex
- ElementUI
- Socket.io
- …
在项目开始之前还很激动乘还是学生的时候在腾讯云上买了云服务器,注册了第二个域名momentin.cn,到后面部署上去发现接口请求太慢了,于是乎还是放弃了,其实最重要的还是bug多多哈哈哈,性能优化还没做好。不过后面会继续部署上线。
系统业务分析
作为一个文艺类阅读系统,最主要的目的就是为用户提供优质的阅读体验和丰富的阅读内容。从而,以此作为目标,本系统业务中对阅读文章的分类又分为图文类、阅读类、影视类、音乐类和电台类这五个版块,于目于耳对文章的形式进行多样化。又将整个文艺类阅读系统的业务划分为两大部分,分别是面向管理员和合作作者的后台管理系统和面向用户的移动端WebApp,系统的需求分析将围绕这两部分进行展开。
面向用户的移动端WebApp
面向用户的移动端WebApp最重要的业务是提供文章的阅读,这个业务是面向所有可使用系统的用户。当然考虑到用户不仅仅满足于阅读,也需要以文章作为媒介进行用户之间的社交性活动,因此系统增加了图文广场模块,类似于一个圈子,所有用户都可以发布图文及查看,再比如关注,互相评论等各种互动。社交性的操作后往往需要给用户一些提醒,不然将失去意义,而且必须保证这个提醒是实时的,所以需要对用户进行实时的消息推送。当然用户难免对文章本身进行操作,比如评论、点赞、收藏等操作。所有用户都可以对文章进行阅读,但是一旦涉及到社交性操作的话就要以用户有登录注册的前提。
面向管理员和合作作者的后台管理系统
这个系统的管理,系统主要分为两种角色进行管理。系统管理员角色可以看到移动端WebApp整体数据情况,可以对用户进行管理包括合作作者和所有普通用户,以及可以对图文、阅读、影视、音乐、电台所有文章进行管理,并且可以对系统的其他模块进行管理,例如广告模块、轮播图模块、公告模块等。而作者角色的权限就相对比较少,仅包含对文章的管理。
注: 由于时间关系 WebApp整体数据情况这块,它的数据库字段是有,但是当时匆匆忙忙没时间写接口,目前以静态展示。系统管理这一块也未处理完毕。
系统设计
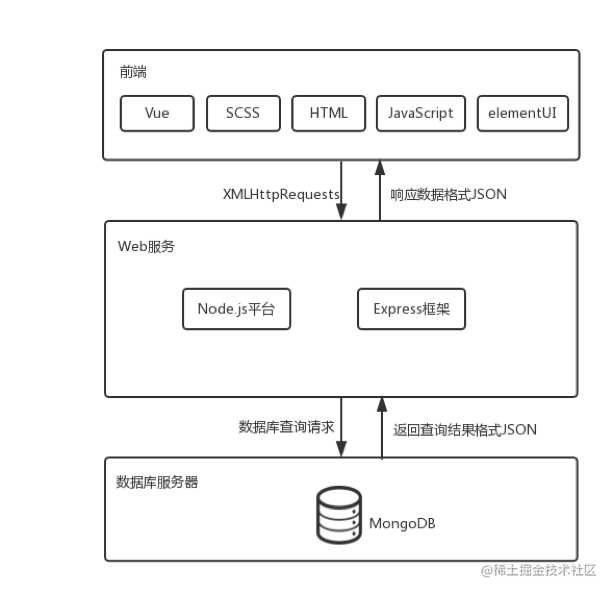
系统架构设计

系统架构??这么装逼的词哈哈哈哈,其实也就传统的B/S架构,前后端分离。前端通过发起ajax接口请求,web服务器对请求进行处理并操作数据库服务器,返回json格式数据到前端,前端拿到数据后,处理数据并进行渲染。
功能模块设计

这是当初项目开始前的一个粗略功能模块设计,其中一小部分模块由于当初时间关系还未做全,不过大部分功能模块已经实现。
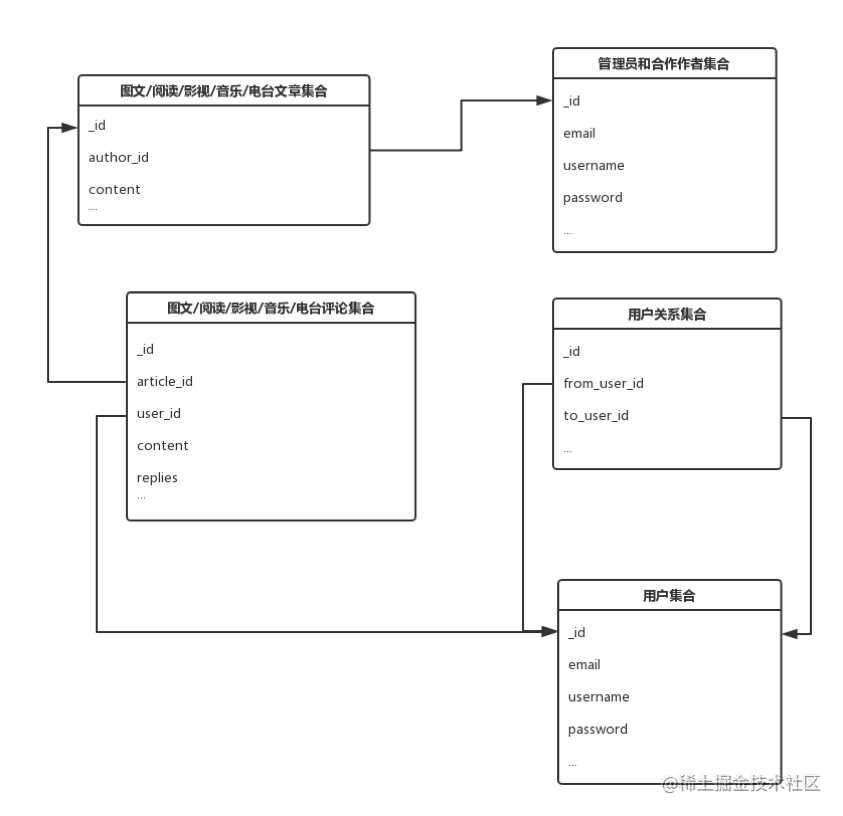
数据库设计
系统数据库的存储主要包含了:文章数据存储,用户数据存储,管理员和合作作者数据存储,文章评论存储,用户间关系存储。其中的文章数据存储又分为图文文章数据存储、阅读文章数据存储、影视文章数据存储、音乐文章数据存储、电台文章数据存储。其中的文章评论数据存储又分为阅读评论数据存储、影视评论数据存储、音乐评论数据存储、电台评论数据存储。

接下来
现在咱们也对项目做了个介绍,并且对系统分析和系统设计做了大概的介绍。那么接下来的文章会对系统的实现做介绍,会介绍到项目中主要的一些功能模块,或者说可拿出来与大家分享的模块,以及介绍这个项目之后自己的一点点思考。摸我
本人水平一般,介绍的可能也是一些基础,见谅见谅~~
今天的文章聊聊毕业设计系列 — 项目介绍分享到此就结束了,感谢您的阅读。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。
如需转载请保留出处:https://bianchenghao.cn/22554.html
