主要区别
- 安装与项目构建
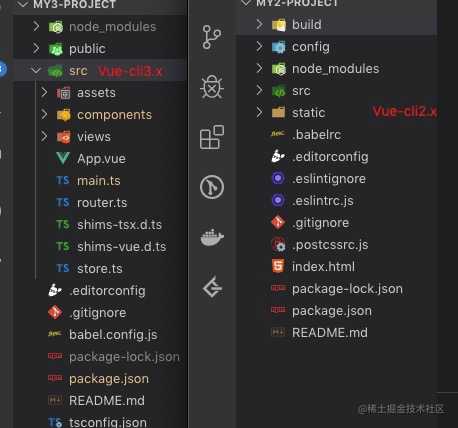
- 项目目录变化
- 项目配置变化
安装&项目构建
CLI安装
cli的包名变更
# cli 2.x
npm install -g vue-cli
# cli 3.x
# 3.x 安装时,如果之前安装了2.x需要卸载2.x再安装
npm install -g @vue/cli
项目构建
cli2.x
vue init <template-name> <project-name>
npm i
npm run dev
cli3.x
- 安装新增
TypeScript配置选项- 新增
图形化安装方法- 保留了2.x之前的安装方法
vue create hello-world
npm i
npm run serve
# 使用vue ui创建新项目(3.x新增)
vue ui
# 使用旧版(2.X)创建
npm install -g @vue/cli-init
# 'vue init'的运行效果与‘vue-cli@2.x’相同
vue init webpack projectname
3.x后目录结构变化[替换2.x功能的新特性]

config目录删除,使用模式的.env文件代替[模式]
cli3新增模式概念,每个模式在项目中都有对应的配置文件,项目启动时,对应的文件就会加载,与环境变量不同,一个模式可以包括多个环境变量
Vue CLI项目默认有三个模式:development模式用于vue-cli-service serveproduction模式用于vue-cli-service build和vue-cli-service test:e2etest模式用于vue-cli-service test:unit
- 模式需要在启动项目时使用
--mode指定
NODE_ENV=development npm run serve --mode mymode # 模式包含多个环境变量
- 每个模式有多个环境变量,
cli3.x为模式与环境变量指定了一个.env配置文件
.env # 所有环境
.env.mode # mode模式加载的配置文件[优先级高于.env]
.env.mode.development # mode模式下,development环境所加载的配置文件[优先级最高]
.env文件详细信息- 这些文件是用来代替
config目录的 - 以
VUE_APP_开头的变量可以再代码中通过process.env访问,其他的变量不可访问 - process.env始终含有两个特殊变量
NODE_ENV和BASE_URL
- 这些文件是用来代替
3.x版本的config目录虽然删除,但是如果不习惯.env的方式,可以不设置任何模式,只指定NODE_ENV,按2.x的config方法配置参数
删除static目录[新增public目录]
删除了static目录,它的静态资源转移到public目录中,通过/xx.xx可以直接访问
public详细信息
index.html入口文件从根目录转到public目录下,它拥有3个特殊插值<%= VALUE %>用来做不转义插值;<%- VALUE %>用来做 HTML 转义插值;<% expression %>用来描述 JavaScript 流程控制
- 静态资源被转移到
public目录存放 cli3项目的静态资源有两种处理方式- 在J
avaScript或template/css(vue)中通过相对路径导入。这类资源会被webpack处理(不在public目录) - 放在
public目录或者使用绝对路径被导入的静态资源。这类资源会被直接拷贝,不会经过webpack处理
- 在J
cli3.x项目配置的不同(build目录删除)
2.x版本的项目配置是在config和build中完成,但是,到了3.x版本,这两个目录都被删除,如果需要自定义配置,需要自己新建vue.config.js文件
publicPath- 部署应用包时的基本URL,即
webpack的output.publicPath - 但,
vue项目中其他地方会用到publicPath,所以不要修改webpack的output.publicPath - 用来取代
baseUrl的,baseUrl 3.3后已弃用
- 部署应用包时的基本URL,即
outputDirbuild构建的文件存放的目录- 即
output.path,但只能修改outputDir,不能修改output.path
assetsDir编译后,在outputDir目录中存放静态资源的目录lintOnSave配置eslint后,是否每次保存lint代码,默认启动runtimeCompiler是否使用包含运行时编译器的 Vue 构建版本,默认不启动configureWebpack&chainWebpack- 这两个选项是用来配置
webpack内容的,前者是合并对象,后者是链式调用 - [
cli3.6]webpack的build代码压缩默认不开启,需要设置环境变量为production才会开启
- 这两个选项是用来配置
devServer支持所有webpack-dev-server选项- 配置项目端口、域名
host、port、https - 配置项目跨域代理
proxy
module.exports = { port: 8100, devServer: { proxy: 'http://localhost:4000' } }- 配置项目端口、域名
新增功能特性
快速原型开发
在cli3.x中可以使用vue serve 和vue build命令对单个*.vue 文件进行快速原型开发
vue serve 的缺点就是它需要安装全局依赖,这使得它在不同机器上的一致性不能得到保证。因此这只适用于快速原型开发
安装全局依赖
npm install -g @vue/cli-service-global
单个文件
<template>
<h1>Hello!</h1>
</template>
vue serve 运行文件
vue serve myComponent.vue
Usage: serve [options] [entry]
在开发环境模式下零配置为 .js 或 .vue 文件启动一个服务器
Options:
-o, --open 打开浏览器
-c, --copy 将本地 URL 复制到剪切板
-h, --help 输出用法信息
vue build 编译文件
vue build myComponent.vue
Usage: build [options] [entry]
在生产环境模式下零配置构建一个 .js 或 .vue 文件
Options:
-t, --target <target> 构建目标 (app | lib | wc | wc-async, 默认值:app)
-n, --name <name> 库的名字或 Web Components 组件的名字 (默认值:入口文件名)
-d, --dest <dir> 输出目录 (默认值:dist)
-h, --help 输出用法信息
图形化界面
vue cli3 新增一个UI图形化管理页面,可以通过它新建项目、管理原有项目的插件
创建新项目
vue ui # 启动图形化界面
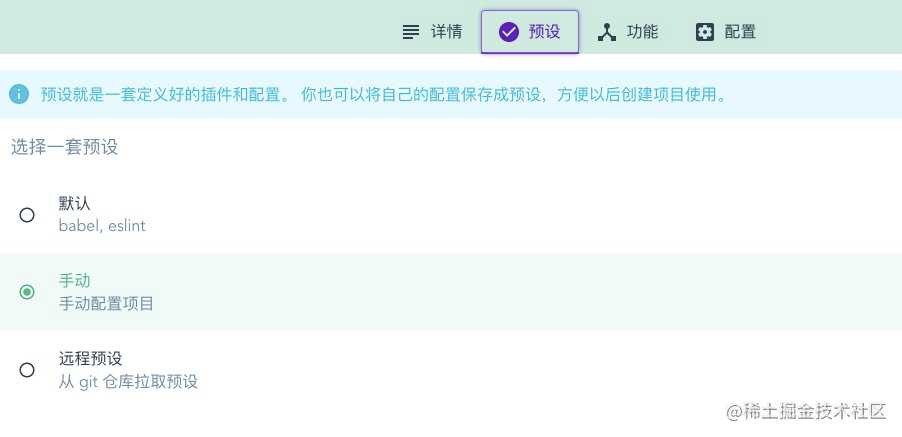
创建项目名称、管理工具等

选择是默认、自定义设置、从远程仓库拉取

第一、第三种选择后直接创建项目,第二种执行下一步,且功能与配置页的信息与之前命令行安装的相同
管理原有项目(包括2.X项目)
- 插件管理(更新,查看)(3.x)
- 依赖(module)管理(删除、安装、更新、查看)(2.x、3.x)
- 项目配置修改 (3.x)
- 项目任务(项目script命令启动、停止操作)(2.x、3.x)
cli插件
什么是插件
vue cli3.x使用了一套基于插件的架构,cli的相关依赖都是以@vue/cli-plugin-开头的- 插件可以修改内部的
webpack配置,也可以向vue-cli-service注入命令 - 在项目创建的过程中列出的特性,绝大部分都是通过插件来实现的
vue add 插件的安装
cli3.x项目提供了vue add命令来安装插件
vue add @vue/cli-plugin-eslint
同时,该命令可以识别下列写法,命令与上一行的命令等价
vue add eslint
vue add @vue/eslint
该命令也可以在一个指定的范围内安装第三方插件
# 插件名:@foo/vue-cli-plugin-bar
vue add @foo/bar
也可以向插件传递生成器选项
这样会跳过命令提示
vue add @vue/eslint --config airbnb --lintOn save
特殊的vue-router和vuex
它们没有对应的插件,但是依旧可以使用vue add在项目中添加它们
vue add router
vue add vuex
vue invoke 调用生成器
该命令会跳过安装过程直接调用插件的生成器,接收和vue add一致的参数
vue invoke @foo/bar
本地插件读取
如果只需要在项目中直接访问插件API,而不需要创建完整的插件 可以使用vuePlugin.service配置
{
"vuePlugins": {
"service": ["my-commands.js"]
}
}
或者 vuePlugin.ui 添加为UI插件
{
"vuePlugins": {
"ui": ["my-ui.js"]
}
}
预设配置
什么是预设配置
预设配置是一个包含创建新项目时所需的预定义选项和插件的JSON对象,只要在创建项目时,选中这个对象文件,就能安装文件的JSON内容常见项目,实现快速自定义创建项目
{
"useConfigFiles": true,
"router": true,
"vuex": true,
"cssPreprocessor": "sass",
"plugins": {
"@vue/cli-plugin-babel": {},
"@vue/cli-plugin-eslint": {
"config": "airbnb",
"lintOn": ["save", "commit"]
}
},
"configs": {
"vue": {...},
"postcss": {...},
"eslintConfig": {...},
"jest": {...}
}
}
预设配置包括插件生成器配置和集成工具的配置等待 这些配置会根据useConfigFiles合并到package.json或相应的配置文件中,如当 "useConfigFiles": true 的时候,configs 的值将会被合并到 vue.config.js 中
预设配置插件的版本管理
预设配置中的插件可以显示的指定版本范围,如果没有值是由registry中最新版本(官方推荐指定)
{
"plugins": {
"@vue/cli-plugin-eslint": {
"version": "^3.0.0",
// ... 该插件的其它选项
}
}
}
允许插件的命令提示
每个插件在项目创建的过程中都可以注入它自己的命令提示,不过当你使用了预设配置,这些命令提示就会被跳过,如果需要展示命令提示,则需要设置"prompts": true即可
{
"plugins": {
"@vue/cli-plugin-eslint": {
// 让用户选取他们自己的 ESLint 配置
"prompts": true
}
}
}
预设配置的使用
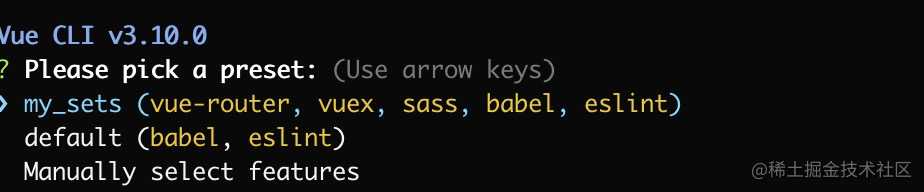
同时加载多个预设配置,选择使用
vue create过程中保存的预设配置默认存放在~/.vuerc 将预设配置写在vuerc的’presets’属性中可以再创建项目时,可以显示多个预设配置。直接选择需要的创建项目即可
{
"useTaobaoRegistry": false,
"packageManager": "npm",
"presets": { // 预设配置添加的地方,可添加多个预设配置
"my_sets": { // 名为‘my_sets’的预设配置
"useConfigFiles": true,
"router": true,
"vuex": true,
"cssPreprocessor": "sass",
"plugins": {
"@vue/cli-plugin-babel": {},
"@vue/cli-plugin-eslint": {
"config": "airbnb",
"lintOn": ["save", "commit"]
}
}
}
}
}

在vue create命令中使用--preset指定预设配置
该种形式只能加载json形式的文件,它有两种形式:本地预设和远程预设
本地预设
如果--preset选项的值是一个相对或绝对文件路径,或是以 .json结尾,则加载本地预设,否则加载远程预设
# ./my-preset 应当是一个包含 preset.json 的文件夹
vue create --preset ./my-preset my-project
# 或者,直接使用当前工作目录下的 json 文件:
vue create --preset my-preset.json my-project
远程预设
从git上获取别人分享的预设
- 发布预设配置:通过发布
git repo将一个预设配置分享给其他开发者,repo应该包含以下文件: *preset.json: 包含预设配置数据的主要文件(必需)。generator.js: 一个可以注入或是修改项目中文件的 Generator。prompts.js:一个可以为generator收集选项的prompts文件
- 拉取配置
# 从 GitHub repo 使用预设配置
vue create --preset username/repo my-project
GitLab和BitBucket 也是支持的。如果要从私有 repo 获取,请确保使用--clone选项:
vue create --preset gitlab:username/repo --clone my-project
vue create --preset bitbucket:username/repo --clone my-project
# 自托管的 repo
vue create --preset gitlab:my-gitlab-server.com:group/projectname --clone my-project
vue create --preset direct:ssh://git@my-gitlab-server.com/group/projectname.git --clone my-project
配置文件样例
const path = require('path')
function resolve (dir) {
return path.join(__dirname, dir)
}
module.exports = {
publicPath: '/',
assetsDir: 'static',
productionSourceMap: false,
configureWebpack: config => {
if (process.env.VUE_APP_NODE_ENV === 'production') {
// 为生产环境修改配置...
} else {
// 为开发环境修改配置...
}
},
// 解析别名处理
chainWebpack: config => {
config.resolve.alias
.set('@img', resolve('src/assets/img'))
.set('@c', resolve('src/components'))
.set('@m', resolve('src/mixins'))
.set('@v', resolve('src/views'))
.set('@s', resolve('src/store'))
},
// 配置高于chainWebpack中关于 css loader 的配置
css: {
// 是否开启支持 foo.module.css 样式
modules: false,
// 是否使用 css 分离插件 ExtractTextPlugin,采用独立样式文件载入,不采用 <style> 方式内联至 html 文件中
extract: true,
// 是否构建样式地图,false 将提高构建速度
sourceMap: false,
// css预设器配置项
loaderOptions: {
css: {
// options here will be passed to css-loader
},
postcss: {
// options here will be passed to postcss-loader
}
}
},
devServer: {
port: 8010
}
}
今天的文章Vue CLI 3.x 与 2.x的区别分享到此就结束了,感谢您的阅读。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。
如需转载请保留出处:https://bianchenghao.cn/22880.html


