记得去年9月份的时候谷歌在上海有一次开发者大会,去参加的时候关注到了flutter,随后没过多久就发布了1.0版本。18年底的时候用flutter做了个小项目,发现flutter确实挺好用的。于是尝试在公司找个小项目上马,进行混合开发试试。
方案选择
目前主流的混合开发方案有两种集成方式:
源码集成: 也就是谷歌官方提供的方案[github.com/flutter/flu…]
产物集成: Flutter项目单独开发,开发完成后发布成aar包或者iOS的framework形式,原生项目依赖flutter输出的制品即可。具体可以参考闲鱼的文章

两种方式各有优劣,其实产物集成更好一些,不过即使是进行产物集成,也需要弄懂源码集成的方式,因为当有很多和原生交互的功能进行开发的时候,源码集成的方式可以直接调试会方便很多。
根据目前我们的情况:
1.参与人员都要进行flutter开发、
2.持续发布和构建我可以修改控制
我们现在这个项目选择了源码集成的方式。
为原生项目集成flutter
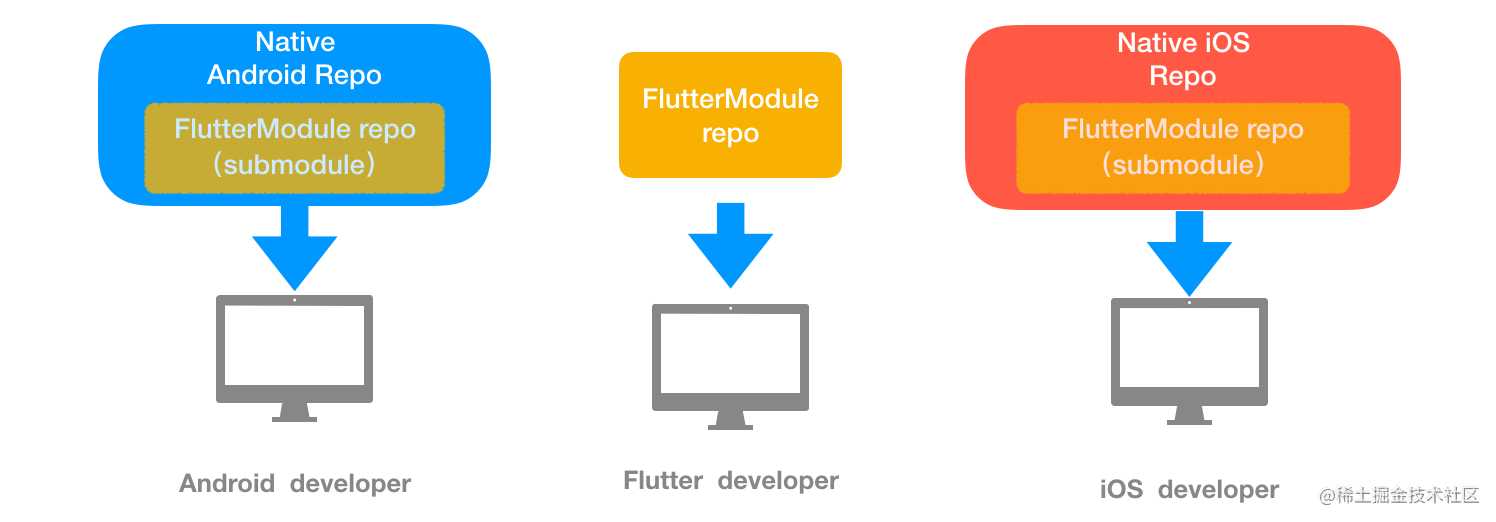
整个的集成方案是参考谷歌方法:[github.com/flutter/flu…],但是有一些不一样,我是创建了一个flutter项目后,在原生的项目中使用git submodule的形式进行管理的。
1.创建flutter module project
我们假定已经有了原生的项目Native-iOS和Native-Android;现在我们需要创建我们的flutter项目。
-
把我们的flutter的channel切换到master(master分支下是flutter的preview版本)
flutter channel master -
创建flutter模块的项目
flutter create -t module {moduleName}我这里创建一个flutter的模块项目叫
flutter_module➜ flutter create -t module flutter_module Creating project flutter_module... flutter_module/test/widget_test.dart (created) ... ... flutter_module/.idea/workspace.xml (created) Running "flutter packages get" in flutter_module... 7.2s Wrote 12 files. All done! Your module code is in flutter_module/lib/main.dart.创建成功后我们可以看一下目录结构
➜ flutter_module git:(master) ✗ tree -L 2 -a . ├── .android │ ├── Flutter │ ├── app │ ├── ... ├── .gitignore ├── .ios │ ├── Config │ ├── Flutter │ ├── ... │ └── Runner.xcworkspace ├── lib │ └── main.dart ├── pubspec.lock ├── pubspec.yaml └── test └── widget_test.dart在flutter的模块项目中包含有一个隐藏的
.android和.ios目录这个目录下是可运行的Android和iOS项目,我们的flutter代码还是在lib下编写,注意在.android和.ios目录下都有一个Flutter目录,这个是我们flutter的库项目了。也就是Android用来生成aar,iOS用来生产framework的库。如果我们用flutter create xxx生成的纯flutter项目是没有这个Flutter目录的。 -
把该项目使用git管理起来,稍后我们要在native项目中以子模块的形式添加进去。
➜ cd flutter_module ➜ git init Initialized empty Git repository in /Users/zhiqiangdeng/Documents/ProjectSource/FlutterProject/flutter_module/.git/ ➜ flutter_module git:(master) ✗
初始化git仓库后我们先编辑一下项目下的.gitignore文件,当前这个文件是把项目下的–.ios和.android忽略掉的。这个两个项目我们需要跟踪一下,大家可以去github上找一下iOS和Android的gitignore模版文件,然后添加到这个两个目录中,然后把顶层目录的文件作出如下修改,删除.android和.ios添加.ios/Flutter/Generated.xcconfig
.gitignore文件:
-.android/
-.ios/
+.ios/Flutter/Generated.xcconfig
上面的内容做一些更正,不需要编辑.gitignore文件使用自动生成的即可。.android和.ios目录在每次执行flutter packages get命令会自动生成(团队其他成员拉取代码后没有.android和.ios执行一下flutter packages get即可)
-
提交你的flutter模块项目到你的git服务器(我提交到github上了[github.com/zakiso/flut…]大家可以参考)
git remote add origin {你的flutter module的仓库地址} git push origin master
2.给iOS项目集成flutter
1.进入我们原生的iOS项目根目录中,为它添加一个git submodule,把我们的flutter项目拉取下来.
git submodule add {你的flutter module的仓库地址}
git submodule update
2.在项目的Podfile文件中添加下面的代码,在每次执行pod install会运行podhelper.rb
platform :ios, '8.0'
use_frameworks!
target 'MyApp' do
pod 'AFNetworking', '~> 2.6'
xxxx
end
#添加如下两行代码,路径修改为我们的fluter module的路径
flutter_application_path = './flutter-module-demo'
eval(File.read(File.join(flutter_application_path, '.ios', 'Flutter', 'podhelper.rb')), binding)
3.打开Xcode关闭bitcode配置Build Settings->Build Options->Enable Bitcode
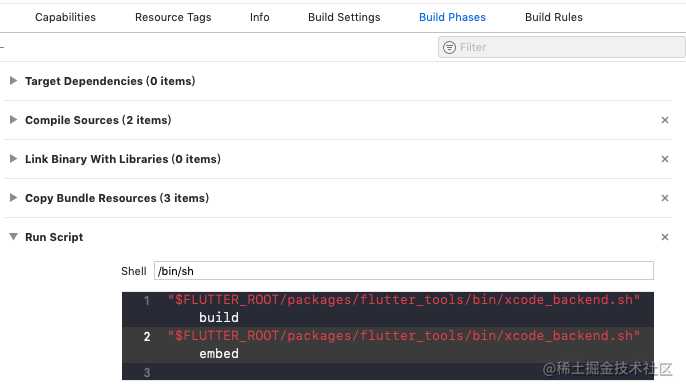
4.添加编译脚本,打开Xcode在 Build Phases中添加New Run Script Phase在里面填入如下脚本
"$FLUTTER_ROOT/packages/flutter_tools/bin/xcode_backend.sh" build
"$FLUTTER_ROOT/packages/flutter_tools/bin/xcode_backend.sh" embed

5.项目的配置完成现在需要生成一些配置文件
a. 进入原生项目的flutter模块目录中执行flutter packages get命令
b. 回到原生项目根目录执行pod install
➜ cd flutter-module-demo
➜ flutter-module-demo git:(master) flutter packages get
Running "flutter packages get" in flutter-module-demo... 0.4s
➜ flutter-module-demo git:(master) cd ..
➜ FlutterNativeiOS git:(master) ✗ pod install
Analyzing dependencies
Fetching podspec for `Flutter` from `./flutter-module-demo/.ios/Flutter/engine`
Fetching podspec for `FlutterPluginRegistrant` from `./flutter-module-demo/.ios/Flutter/FlutterPluginRegistrant`
Downloading dependencies
Using AFNetworking (2.6.3)
Installing Flutter (1.0.0)
Installing FlutterPluginRegistrant (0.0.1)
Generating Pods project
Integrating client project
Sending stats
Pod installation complete! There are 3 dependencies from the Podfile and 3 total pods installed.
到此为止我们的原生项目就已经集成好了flutter项目了。
5.在原生项目中使用flutter,下面以swift项目为例
修改AppDelegate.swift:注意AppDelegate是集成自FlutterAppDelegate
import UIKit
import Flutter
import FlutterPluginRegistrant // Only if you have Flutter Plugins.
@UIApplicationMain
class AppDelegate: FlutterAppDelegate {
var flutterEngine : FlutterEngine?;
// Only if you have Flutter plugins.
override func application(_ application: UIApplication, didFinishLaunchingWithOptions launchOptions: [UIApplication.LaunchOptionsKey: Any]?) -> Bool {
self.flutterEngine = FlutterEngine(name: "io.flutter", project: nil);
self.flutterEngine?.run(withEntrypoint: nil);
GeneratedPluginRegistrant.register(with: self.flutterEngine);
return super.application(application, didFinishLaunchingWithOptions: launchOptions);
}
}
修改Controller代码
import UIKit
import Flutter
class ViewController: UIViewController {
override func viewDidLoad() {
super.viewDidLoad()
let button = UIButton(type:UIButtonType.custom)
...
self.view.addSubview(button)
}
@objc func handleButtonAction() {
let flutterEngine = (UIApplication.shared.delegate as? AppDelegate)?.flutterEngine;
let flutterViewController = FlutterViewController(engine: flutterEngine, nibName: nil, bundle: nil)!;
self.present(flutterViewController, animated: true, completion: nil)
}
- RUN….
3.iOS项目集成过程梳理
整个的集成过程其实总得来说是如下三个步骤:
1.将flutter项目放入原生项目的文件夹下
2.在podfile中添加podhelper.rb配置
3.在Xcode的build phases添加"$FLUTTER_ROOT/packages/flutter_tools/bin/xcode_backend.sh"iOS编译脚本。
其中podhelper.rb文件位于我们flutter模块项目的.ios/Flutter/podhelper.rb下,大家查看它的源码可以发现,它有下面几个作用:
1.把Flutter(flutterEngine)和FlutterPluginRegistrant两个库用pod给原生项目导入进入
2.如果flutter项目有用到flutter plugin插件,把插件用pod导入
3.导入Generated.xcconfig的相关配置信息,在podhelper.rb同级别的目录下还有一个Generated.xcconfig文件,这个文件在使用flutter create xx、flutter run xxx、flutter packages get命令的时候如果该文件不存在则会生成这个文件。这个文件内容如下:
// This is a generated file; do not edit or check into version control.
FLUTTER_ROOT=/Users/zhiqiangdeng/.flutter_wrapper/1.2.2-pre.43
FLUTTER_APPLICATION_PATH=/Users/zhiqiangdeng/Documents/ProjectSource/XcodeProject/lianhua-order-iOS/order-check-module-flutter
FLUTTER_TARGET=lib/main.dart
FLUTTER_BUILD_DIR=build
SYMROOT=${SOURCE_ROOT}/../build/ios
FLUTTER_BUILD_NAME=1.0.0
FLUTTER_BUILD_NUMBER=1
他记录了当前flutter sdk的目录位置,以及版本号,还有项目模块的目录位置。这个文件的内容在执行pod install的时候会被写入到xcode build setting中,在执行完pod install之后,可以在原生项目根目录使用xcodebuild -showBuildSettings|grep flutter 查看相关的信息。

最后一步就是运行程序,运行程序的时候在Build phase添加了xcode_backend.sh该脚本会使用到上面pod install给xcode build setting设置的那些环境变量,然后找到项目目录生成AppFramework。
4.给原生Android项目集成Flutter
Android的文章很多,这里不再详细描述了
1.在原生Android项目中添加子模块,将上面创建的flutter module项目拉取到原生安卓项目中
git submodule add {你的flutter module的仓库地址}
git submodule update
2.在根目录的settings.gradle中添加如下配置
setBinding(new Binding([gradle: this]))
evaluate(new File(
'{xxxxx你的flutter module目录}/.android/include_flutter.groovy'
))
3.在原生项目的app目录下的build.gradle文件中添加Flutter库的依赖
dependencies {
implementation project(':flutter')
}
4.在原生代码中集成flutter跳转到flutter页面
我使用了一个新的Activity进行跳转。具体可以参看源码
Button open = findViewById(R.id.openBtn);
open.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Intent intent = new Intent();
intent.setClass(MainActivity.this, MyFlutterActivity.class);
startActivity(intent);
}
});
public class MyFlutterActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_flutter);
final FlutterView flutterView = Flutter.createView(
this,
getLifecycle(),
"route1"
);
final FrameLayout layout = findViewById(R.id.flutter_container);
layout.addView(flutterView);
final FlutterView.FirstFrameListener[] listeners = new FlutterView.FirstFrameListener[1];
listeners[0] = new FlutterView.FirstFrameListener() {
@Override
public void onFirstFrame() {
layout.setVisibility(View.VISIBLE);
}
};
flutterView.addFirstFrameListener(listeners[0]);
}
}
5.团队中其他同事协同开发
- 拉取项目源码
git clone xxxxx{项目地址} - 初始化项目中的子模块
git submodule init && git submodule update - 执行
flutter packages get(有时候可能出现无法运行可以进入.ios和.android中分别执行pod install 和 gradle assembleDebug,或者flutter build ios,flutter build apk等命令构建一次) - Run…
Android从原生跳到Flutter模块的黑屏问题,在网上看到很多说设置透明主题的但是没有用,后来看到一种先隐藏显示,等待渲染好第一帧后才显示flutter页面的方法。这里要注意一点要在布局中先把flutter的Container布局设置为InVisible状态,不要使用Gone,用gone的话是不显示也不渲染,用InVisible不显示但是会渲染界面占位置,等待渲染完成后再设置为Visible即可。
6.flutter的版本管理
在我们的开发过程中遇到了一个问题,就是各个开发者使用的flutter sdk版本不一致,导致一些库无法运行,在网上也遇到有相同问题的人,提出了模仿gradle wrapper来做一个flutter_wrapper的思路。于是我根据自己的需要写了一个flutter_wrapper的小工具。它的主要作用是统一开发人员的本地flutter环境。
使用说明
- 在你的项目根目录中执行命令下载脚本
curl -O https://raw.githubusercontent.com/zakiso/flutterw/master/flutterw && chmod 755 flutterw - 下载好脚本后在根目录中使用
./flutterw init
该命令会收集你当前系统中的flutter版本,并将相关信息写入flutter_wrapper.properties文件中,团队中所有成员都会以该版本号做为该项目的标准版本 - 将flutterw文件和flutter_wrapper.properties文件添加到git中提交到仓库里
- 其他成员拉取代码后在项目中使用
flutter命令的地方使用./flutterw代替,如果使用ide请选择home目录下对应版本的sdk包
flutterw做了什么?
- 使用flutterw的时候会获取当前目录下的flutter_wrapper.properties文件中的版本号
- 去用户的
${HOME}/flutter_wrapper/{版本号}/目录下查找是否有该版本sdk - 如果没有该版本sdk会下载下来,然后使用该目录下的sdk执行命令
注意事项
如果flutter版本是preview的版本是直接使用master的最新代码来管理的。大家可以查看源码很简单,根据自己的需要定制。
项目demo我已经传到github中:有遇到问题的可以参考项目源码
-
原生Android集成Flutter项目:
-
原生iOS集成Flutter项目:
-
Flutter模块项目:
-
Flutter_Wrapper:
最后:

我们整个项目都是使用git进行管理的,虽然每个开发者都需要安装flutter环境,但是对于小团队来说成本并不高,加上flutter_wrapper也保证了版本的一致性。iOS开发者可以在原来的iOS项目中开发flutter的项目,Android开发者可以在原android项目中开发flutter,flutter开发者也可以自己单独开发flutter项目,这种方式其实对于开发者来说也是很方便的。
Everything 用flutter开发的一款App,把记账本日记本,行程,待办等等都装进一个App里
everythings.app/

今天的文章原生App项目集成flutter混合开发详细指南分享到此就结束了,感谢您的阅读。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。
如需转载请保留出处:https://bianchenghao.cn/23342.html
