二、开发环境
Windows操作系统下
开发平台:JDK,MyEclipse,tomcat,MicrosoftSQL Server。
编码:MyEclipse软件
美化界面:软Dreamweaver软件
数据库设计:SQL Server 2008软件
一、需求分析
1)系统管理:分三种不同权限的用户:系统管理员、顾客、商品管理员,主要实现系统管理员对商品管理员、顾客的管理,系统管理员可以实现商品管理员和顾客账户的添加、删除、修改等功能。
2)前台页面:可以展示商品,实现商品的简单的按名称搜索。
3)顾客模块:可以实现顾客账号的注册、登录、浏览商品、添加商品到购物车、提交订单、查看购买信息及订单流程。
4)商品管理员模块:可以添加、删除、修改商品信息;可以查看订单、发货。
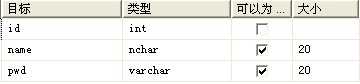
三、数据库设计
1、系统管理员数据表
2、用户数据表
后面还有4个数据表,以后会在博客其他文章补全
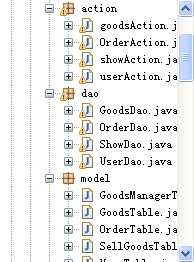
部分文件结构:
配置文件struts.xml代码如下:
代码太多了,只给出一本分
<?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE struts PUBLIC
"-//Apache Software Foundation//DTD Struts Configuration 2.3//EN"
"http://struts.apache.org/dtds/struts-2.3.dtd">
<struts>
<!-- 系统常量定义,定义上传文件字符集编码 -->
<constant name="struts.i18n.encoding" value="UTF-8"></constant>
<!-- 系统常量定义,定义上传文件临时存放路径 -->
<constant name="struts.multipart.saveDir" value="f:\tmp"></constant>
<package name="struts2" namespace="/" extends="struts-default">
<!-- 添加商品 -->
<action name="goods" class="action.goodsAction">
<result name="success">/c_goodsSuccess.jsp</result>
<result name="error">/error.jsp</result>
</action>
<!-- 后台显示商品-->
<action name="show" class="action.goodsAction" method="showgoods">
<result name="success">/c_showgoods.jsp</result>
<result name="error">/error.jsp</result>
</action>
<!-- 修改商品视图 -->
<action name="updateGoodsView" class="action.goodsAction" method="updateGoodsView">
<result name="success">/c_updateGoods.jsp</result>
</action>
<!-- 修改商品 -->
<action name="updateGoods" class="action.goodsAction" method="updateGoods">
<result name="success">/c_goodsSuccess.jsp</result>
</action>
<!-- 删除商品 -->
<action name="delete" class="action.goodsAction" method="deleteGoods">
<result name="success">/c_goodsSuccess.jsp</result>
</package>
</struts>
数据库连接类:
import java.sql.Connection;
import java.sql.DriverManager;
public class JDBC {
private String dbDriver="com.microsoft.sqlserver.jdbc.SQLServerDriver";//数据库驱动
private String url="jdbc:sqlserver://localhost:1433;"+"databaseName=db_DZSW";
public Connection connection=null;
public JDBC(){
try{
Class.forName(dbDriver).newInstance();//加载数据库驱动
connection=DriverManager.getConnection(url,"cqx","123456");//加载数据库
}catch(Exception e){
System.out.println("数据库加载失败!");
}
}
}
上传图片的关键点:
原理:先把图片上传到web容器Tomcat 上的临时文件夹,再获取图片的地址,保存到数据库中,显示图片的时候就取出地址,根据地址和图片的名称显示相应的图片,部分代码如下:
/执行上传功能///
public String uploadFile() throws FileNotFoundException, IOException {
try {
InputStream in = new FileInputStream(file);
String dir = ServletActionContext.getRequest().getRealPath(UPLOADDIR);
File uploadFile = new File(dir, this.getFileFileName());
OutputStream out = new FileOutputStream(uploadFile);
byte[] buffer = new byte[1024 * 1024];
int length;
while ((length = in.read(buffer)) > 0) {
out.write(buffer, 0, length);
}
in.close();
out.close();
} catch (FileNotFoundException ex) {
ex.printStackTrace();
} catch (IOException ex) {
ex.printStackTrace();
}
return this.fileFileName;
}
分页效果的关键点:
实现分页的方法很多,但我更倾向与使用Sql语句分页读取数据,而不是全部数据一次性读出在放到List结果集再分页,个人也不推荐这种方法,数据多是不好使用。这里只给出部分代码和SQL语句
public List<GoodsTable> show(int pageSize, int pageNow){
List list=new ArrayList();
try{
if (pageSize>0 && pageNow>0) {
ps=connection.prepareStatement(" SELECT TOP ("+pageSize+")*" +
" FROM GoodsTable"+
" WHERE id >=(SELECT ISNULL(MAX(id),0) FROM "+
"(SELECT TOP "+(pageSize*(pageNow-1)+1)+" id FROM GoodsTable ORDER BY id) A)ORDER BY id");
ResultSet rs=ps.executeQuery();
while(rs.next()){
GoodsTable stu=new GoodsTable();
stu.setId(rs.getInt("id"));
stu.setName(rs.getString("goodsName"));
stu.setIntroduce(rs.getString("introduce"));
stu.setNowPrice(rs.getFloat("nowPrice"));
stu.setImages(rs.getString("images"));
stu.setMark(rs.getInt("mark"));
list.add(stu);
}
list.size();
}
return list;
}catch(Exception e){
e.printStackTrace();
list.size();
return list;
}
}//
Jsp页面部分代码:
这个分页效果的使用<url>标签,根据<url>标签的<s:paramname=“pageNow”value=“pageNow-1”>获取相应的值,通过改变相应的数值条用相同的方法。去改变页面的内容,下一页,上一页,首页,尾页的实现方法是一样的。
</div>
<div style="width:740px;margin-top:520px;margin-left:300px;">
<s:url id="url_index" value="forwordShow.action">
<s:param name="pageNow" value="1"></s:param>
</s:url>
<s:a href="%{url_index}">首 页</s:a>
<s:url id="url_pre" value="forwordShow.action">
<s:param name="pageNow" value="pageNow-1"></s:param>
</s:url>
<s:a href="%{url_pre}">上一页</s:a>
<span >第 </span><span style="color:red;"><s:property value="pageNow"/></span><span> 页</span>
<s:url id="url_next" value="forwordShow.action">
<s:param name="pageNow" value="pageNow+1"></s:param>
</s:url>
<s:a href="%{url_next}">下一页</s:a>
<s:url id="url_end" value="forwordShow.action">
<s:param name="pageNow" value="pageCount"></s:param>
</s:url>
<s:a href="%{url_end}">末 页</s:a>
<span>共 <s:property value="pageCount" />页</span>
修改商品类部分代码:
修改数据库的SQL语句update,从JSP页面获取ID的值,根据ID找到该条商品进行重新设置值,指定该条信息要修改的字段,接着调用ps.executeUpdate();更新数据库。代码如下:
///修改商品根据id///
public boolean Updategoods(GoodsTable sp){
try{
ps=connection.prepareStatement("update GoodsTable set bigID=?,smallId=?,goodsName=?," +
"goodsFrom=?,introduce=?, number=?,nowPrice=?,freePrice=?,images=? where id=?");
ps.setFloat(7, sp.getNowPrice());//现价
ps.setFloat(8, sp.getFreePrice());//特价
ps.setObject(9,sp.getImages().toString());//图片
ps.setInt(10,sp.getId());
ps.executeUpdate();
ps.close();
System.out.println("id值为:"+sp.getId());
return true;
}catch(Exception e){
e.printStackTrace();
return false;
}
}//
删除订单类部分代码:
主要是通过Sql语句Delete通过ps数据库的连接类用connection.prepareStatement的方法使用SQL语句根据where设置的条件的
//删除订单
public void deleteOrder(OrderTable order) throws SQLException{
ps=connection.prepareStatement("delete from OrderTable where id=? ");
ps.setInt(1,order.getId());
ps.executeUpdate();
ps.close();
}//
后台显示商品:
改代码是Action类的部分方法,把从Dao层传过来的结果集存放在List集合里面,然后通过Map集,把结果放在Request.put里返回给JSP页面(客户端)
///后台显示商品//
public String showgoods() {
// TODO Auto-generated method stub
GoodsDao goods=new GoodsDao();
List<GoodsTable> stu=goods.find();//调用GoodsDao的find()方法
if(stu!=null){
Map req=(Map)ActionContext.getContext().get("request");
req.put("stus",stu);//将SP的内容放到stus中
return SUCCESS;
}else
return ERROR;
}//
部分jsp页面代码:
<div class="shoucang">
<div><a href="cartsee.action" target="_self">购物车</a></div>
<div><a href="javascript:check();">登录</a><span>|</span></div>
<div id="daohanglan">
<ul>
<li><a href="#">首 页</a></li>
<li><a href="#">衣 服</a></li>
<li><a href="#">电 器</a></li>
<li><a href="#">书 籍</a></li>
</ul>
</div>
</div>
<jsp:include page="a_right.jsp" flush="true"/>
<div id="loginform" style="display:none;">
<div style="float:right; margin-right:10px;"><a href="javascript:close1();">关闭</a></div>
<div id="TabbedPanels1" class="TabbedPanels">
<ul class="TabbedPanelsTabGroup">
<li class="TabbedPanelsTab" tabindex="0">用户登录</li>
<li class="TabbedPanelsTab" tabindex="0">商品管理员登录</li>
<li class="TabbedPanelsTab" tabindex="0">系统管理员登录</li>
</ul>
<div class="TabbedPanelsContentGroup">
<div class="TabbedPanelsContent" style="height:280px;">
<form action="login.action" method="post" style="margin-top:120px; margin-left:180px;">
<table>
<tr>
<td>用户名:</td>
<td><input type="text" name="username" size="27"/></td>
</tr>
<tr>
<td>密 码:</td>
<td><input type="password" name="pwd" size="27"/></td>
</tr>
</table>
<input type="submit" value="登录" />
<input type="reset" value="重置"/
<a href="register.jsp">注册</a>
</form>
</div>
六、部分运行结果与功能简述
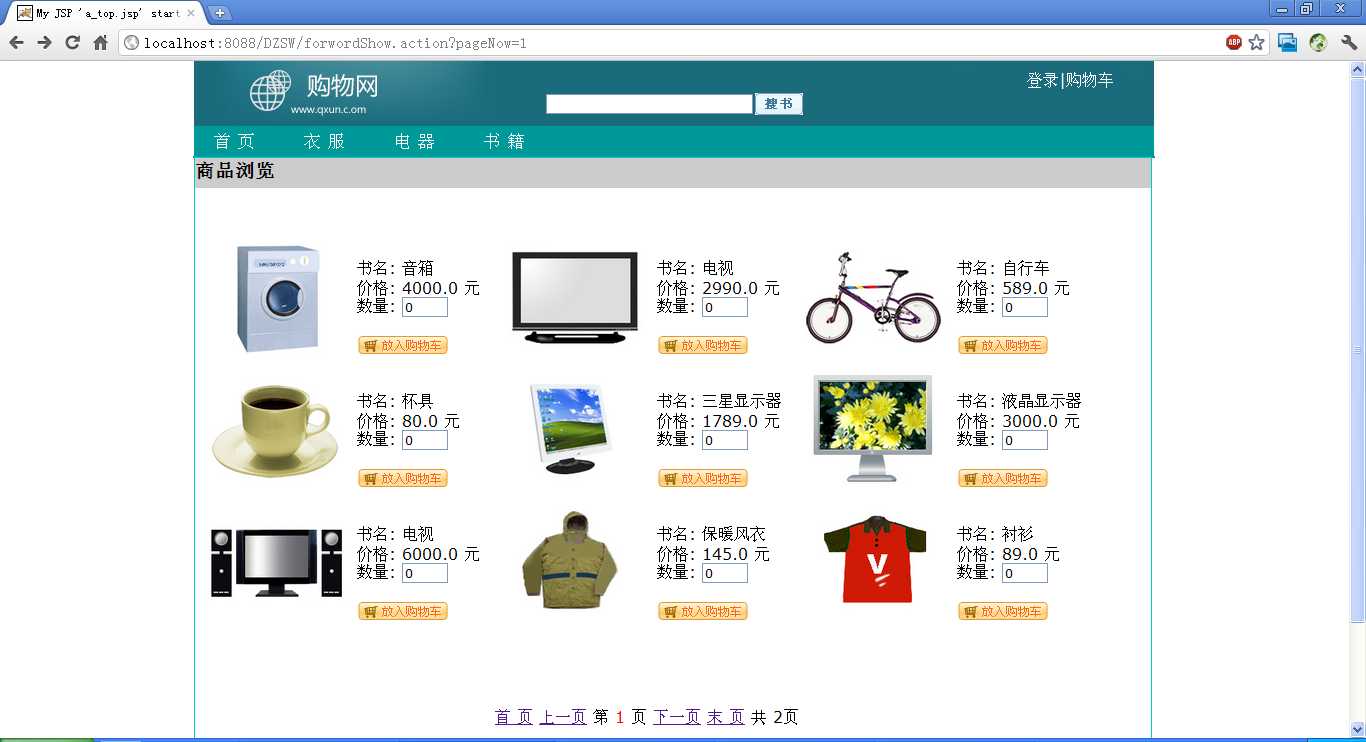
1、首页效果图;用户界面
该界面相比其他界面就显得友好写,用户可以浏览商品信息,同样也可以把商品放进购物车中,然后去结账。当然用户也可以搜索自己想要的商品。这是一个站内搜索功能,对数据信息量大时对用户有很大的帮助。现在信息量比较小,不是很需要该功能的。同样也可以点击购物车,查看购物车中的商品信息。
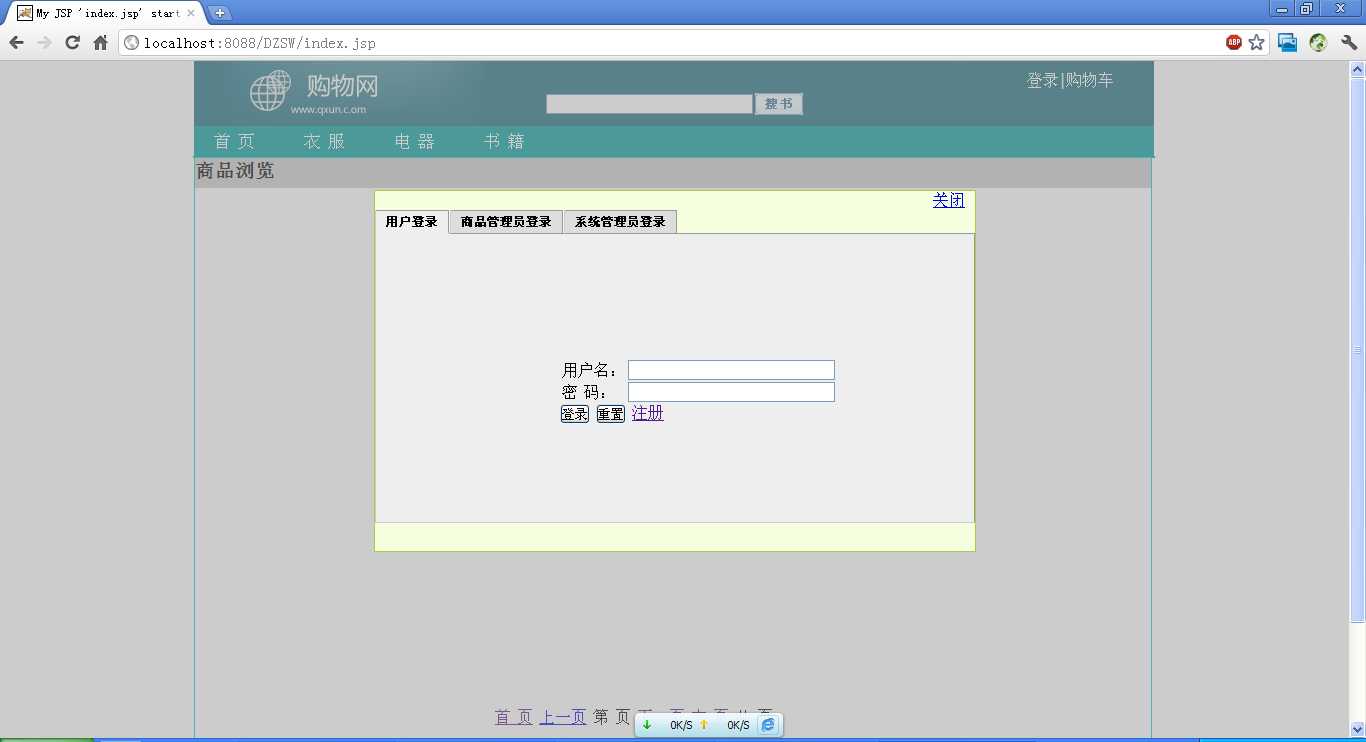
2、登录界面(运用CSS+js代码实现这种方式登录,实在Dreamweaver做出来的效果)在移植代码的。
登录界面主要使用了一个弹出式窗口登录,这样有利于界面的简洁。选择不同的登录方式就跳转到相应的页面进行相应操作。
后面我还会在个人博客上持续更新,敬请留意!
今天的文章电子购物网站的设计与实现_常用知名的购物网站有「建议收藏」分享到此就结束了,感谢您的阅读。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。
如需转载请保留出处:http://bianchenghao.cn/71826.html