前记
又来做标题党水文章了,前段时间在写在线便利贴的时候想做瀑布流,在查找网上的各种方法后,发现要么是用js来实现,要么就需要对瀑布进行分列包裹,我想找一种最简单的方法,只需要CSS而且不需要分列就可以轻松实现瀑布流。经过我的仔细查找,终于被我发现了。
神奇的column-count
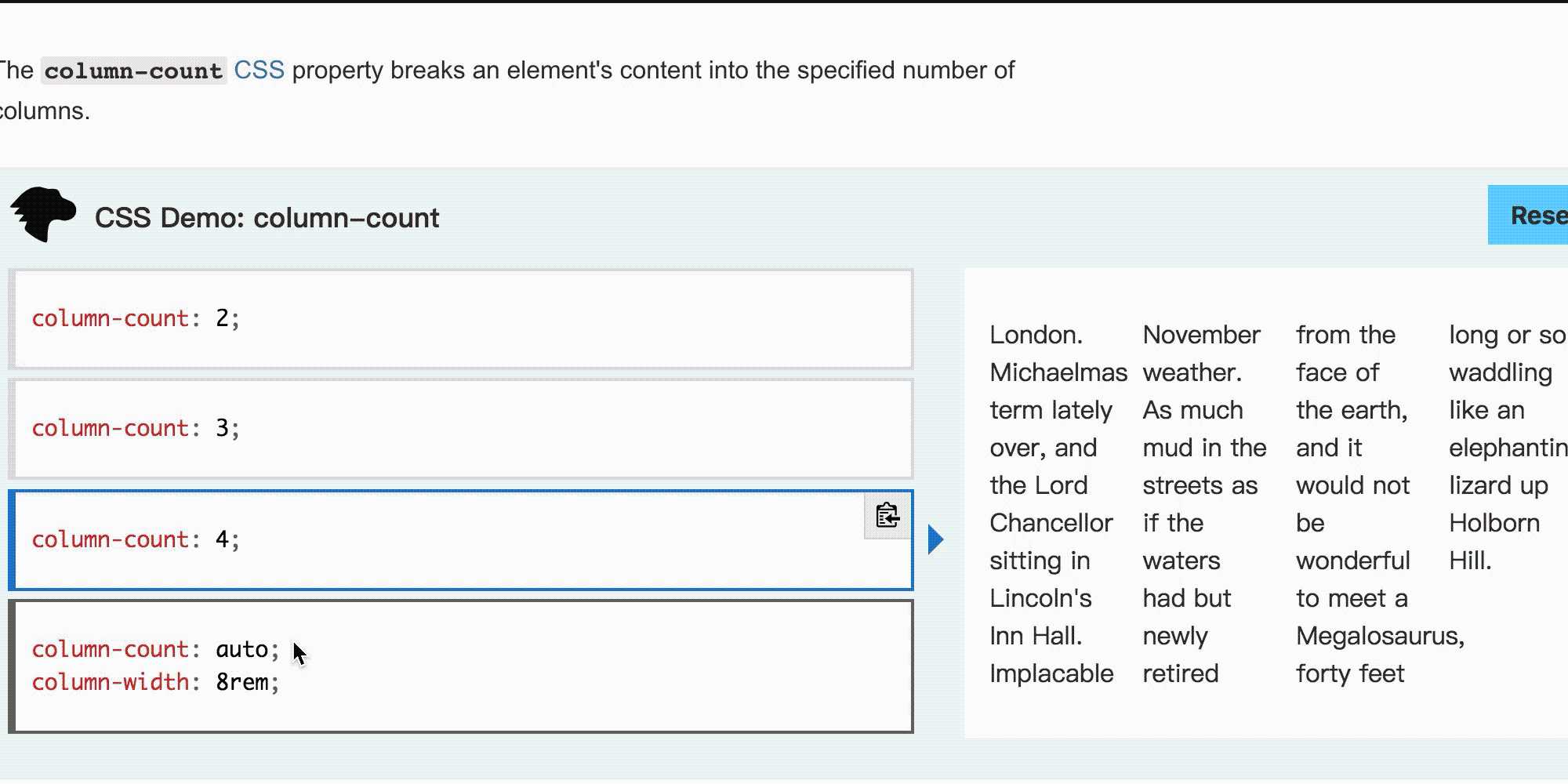
在MDN上是这样解释column-count的:column-countCSS属性将元素的内容分解为指定的列数。
如图所示:

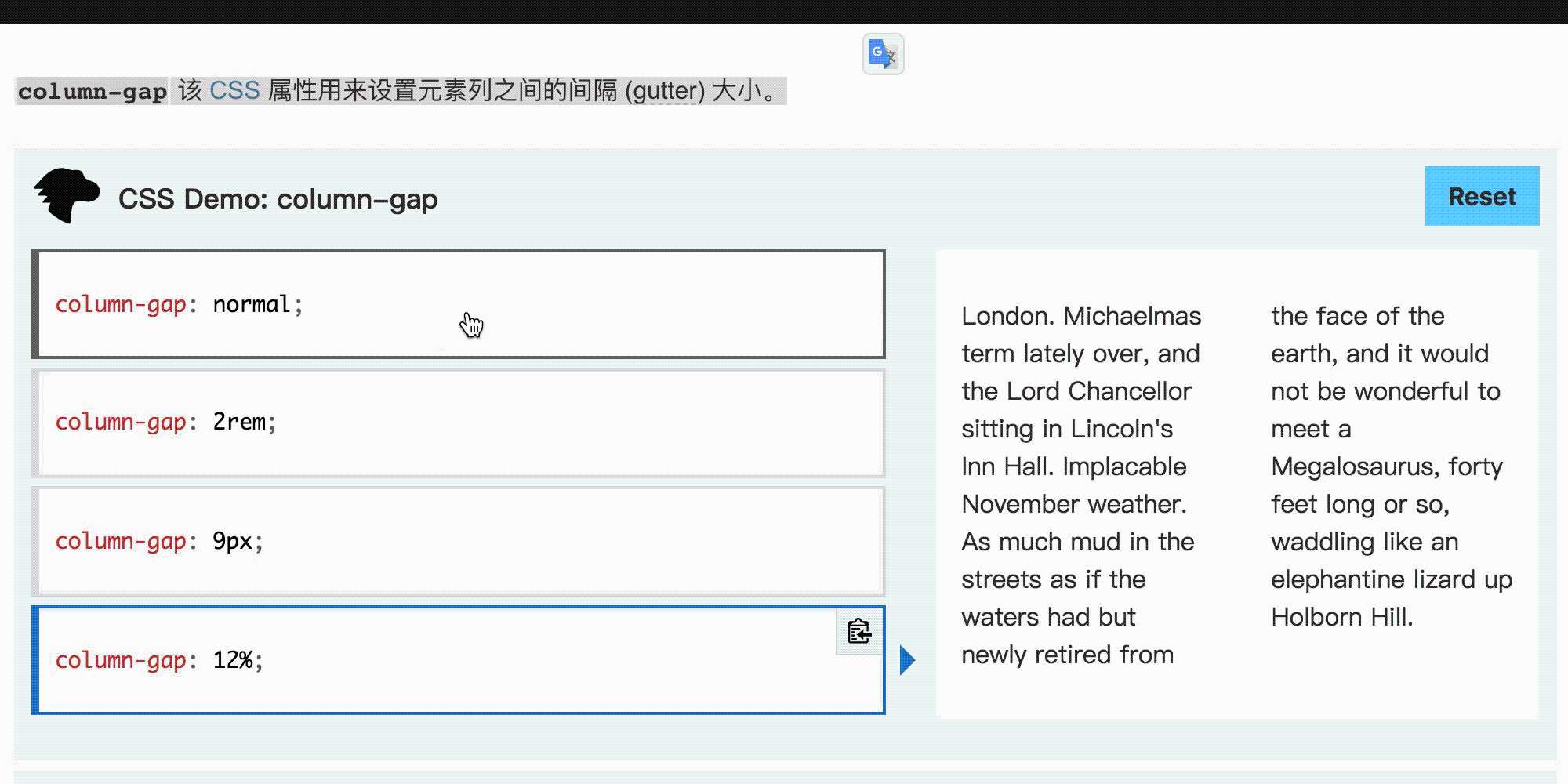
直接盗用MDN上的例子了,非常的清晰明了,数值设置几就会有几排,另外搭配column-gap使用,(column-gap该 CSS 属性用来设置元素列之间的间隔 (gutter) 大小。)效果更好呦。
如图所示:

防止断裂的break-inside
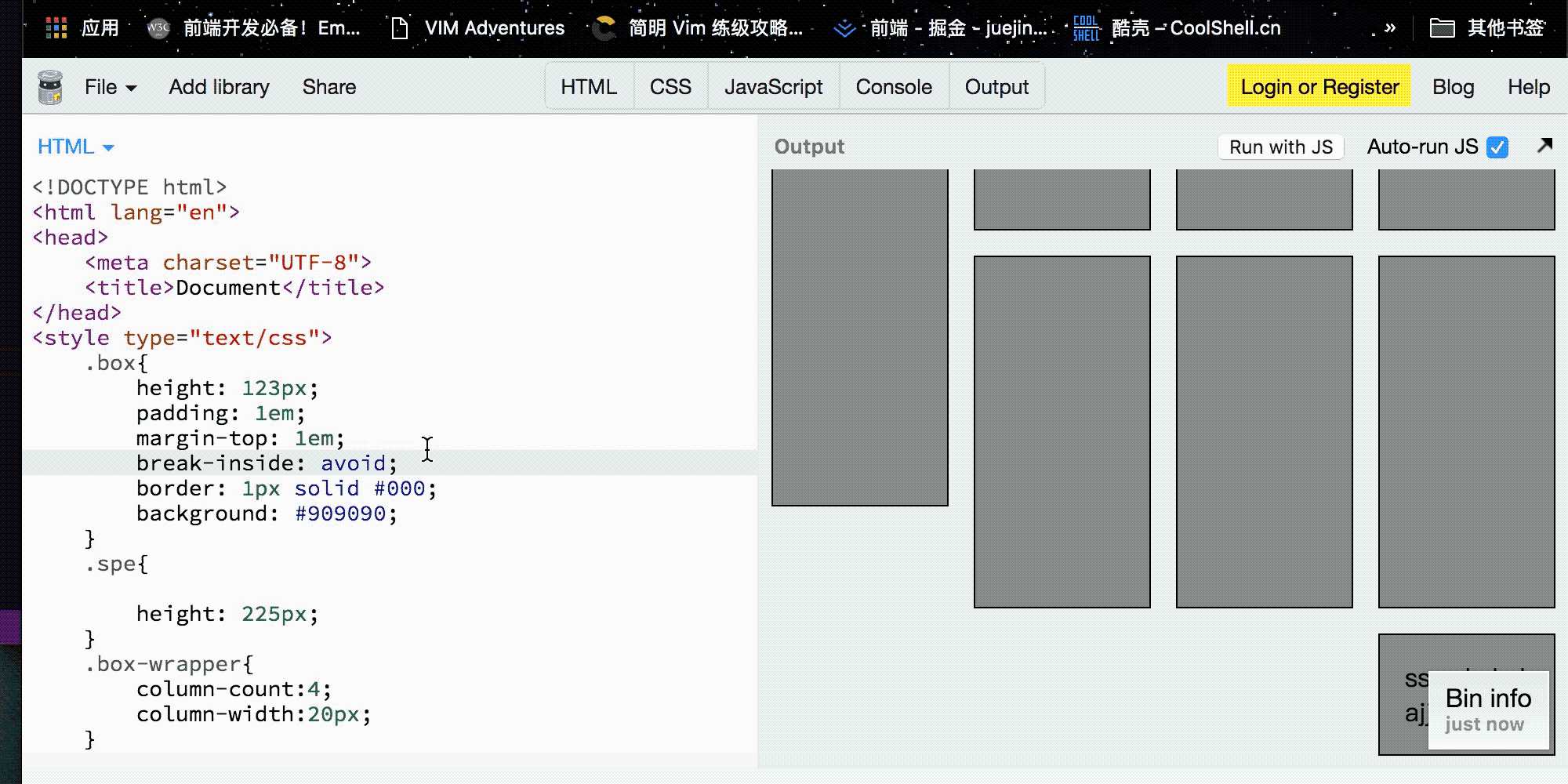
只是设置column-count会有一个问题,就是,它会默认让你的底部保持一行,这就回造成内容断裂,就像这样:

只要在它自身上设置break-inside: avoid;就可以有效的避免内容断裂,哈哈哈哈,只要向.box-wrapper中添加带有.box类的标签就可以自动实现瀑布流了。
但是缺点呢
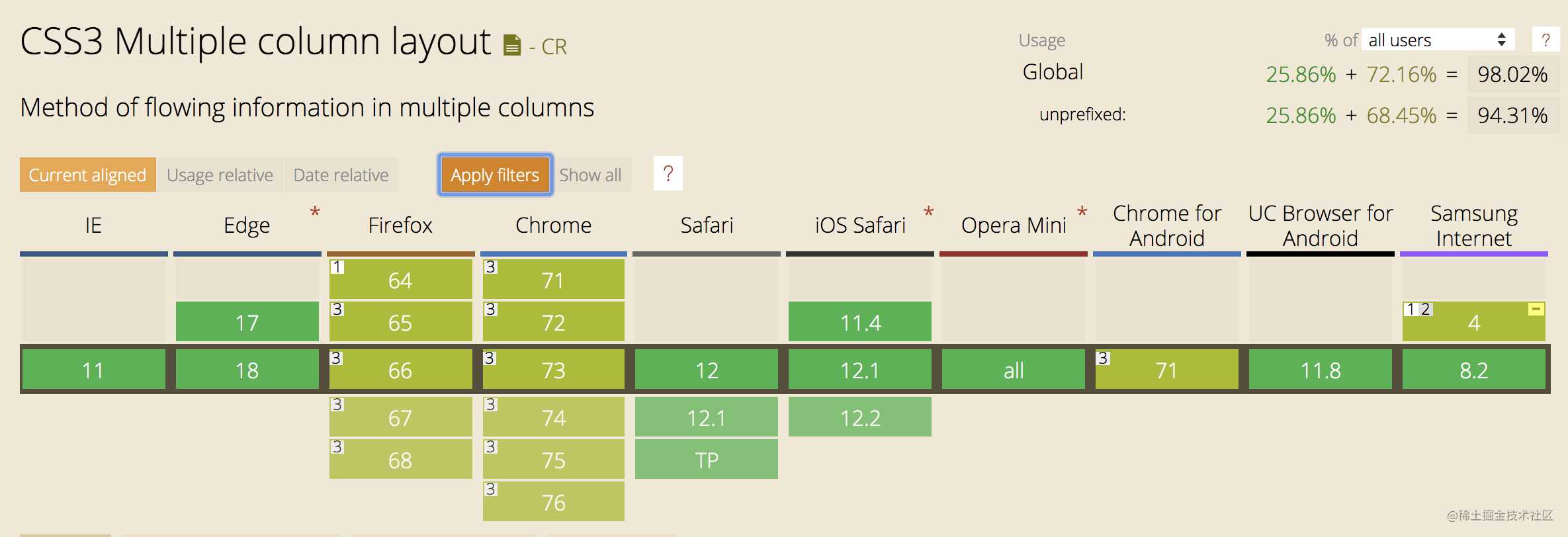
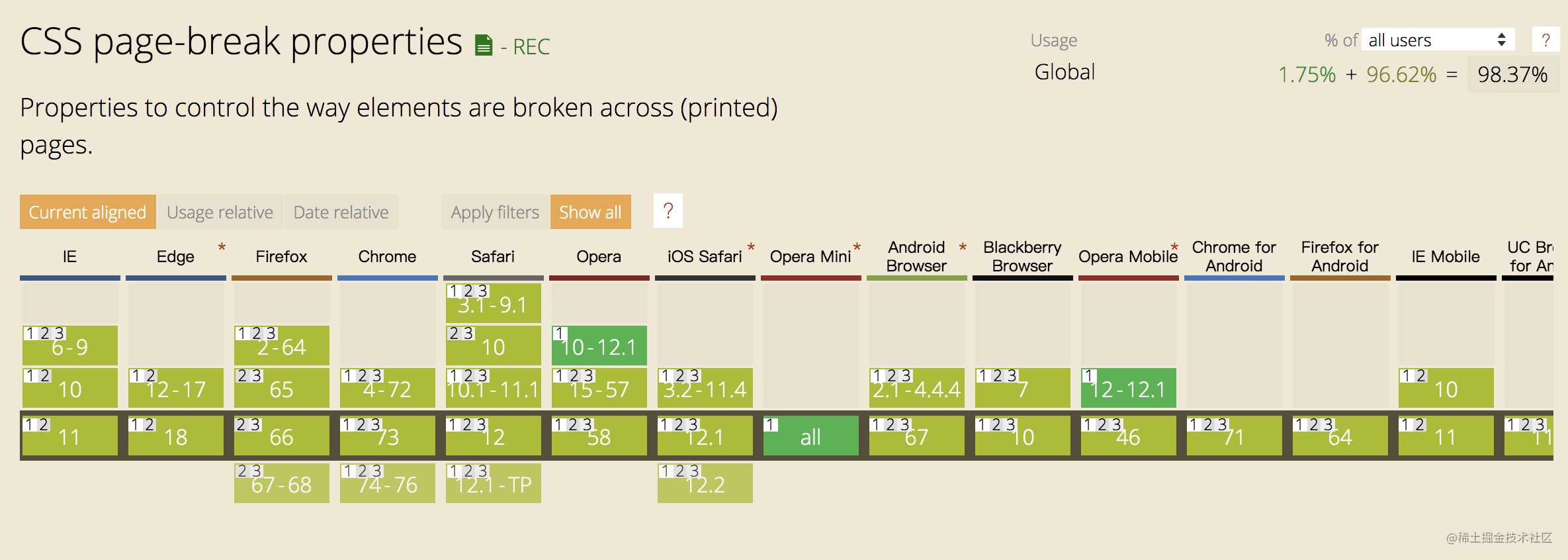
说了优点,当然要说一说缺点了,首先就是来看一看兼容性,如图所示:

emmm,看起来还好,但是都是淡绿色,再来看看break-inside的

也是一个样子,大部分是淡绿色,兼容的好像并不是特别好。
还有一个缺点就是,你每新加一项,column就会重新布局,页面会闪烁跳动一下,体验不是特别好,想体验的可以去看看我的在线便利贴,去体验一下(建议使用谷歌浏览器),哈哈哈哈。
这是我的demo代码,有兴趣的可以下载来看看,哈哈哈哈。
后记
从完美的角度来说这不是一个合格的瀑布流方式,但是用此来实现瀑布流真的非常的简单方便,CSS文化博大精深,emmm,感觉还有很多未知的领域可以去探索,一起加油。
今天的文章纯CSS实现瀑布流,你会吗?分享到此就结束了,感谢您的阅读。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。
如需转载请保留出处:https://bianchenghao.cn/23378.html
