目录
一.为什么要使用分页?
我们使用分页可以解决,当数据量较多,页面显示不完全时,需要用户拖动页面才能浏览更多信息,这一情况不需要我们拖动页面才能浏览更多信息,只需要点击下方的1,2,3。
二.分页显示的步骤
- 确定每页显示的数据数量(列如每页5条数据)
- 计算显示的页数
- 编写SQL语句撒
三.实现新闻列表
1.数据行数与需要显示的页数之间的规律
int page=1;//页
int row=5;//数据
//page 1: 起始位置:1 末尾位置:5
//page 2: 起始位置:6 末尾位置:10
//起始位置:
int begin=1+(page-1)*row;
//末尾位置
int last=page*row;
2.编写sql语句
在编写sql语句时列如大家想查看第一条到第五条,大多数会这样子写:
select * from news where news_id between 1 and 5;这种写法就是大错特错,如果我把id为1的数据删除了,请问你还能查出五条数据吗?当然是无法在查出五条数据的,推荐使用rownum,是因为rownum不会因为数据的删除而被删除,一直会从1向后排序。
使用rownum注事项:
- rownum不能使用大于1来作为查询,如果要使用大于1作为查询,我们把伪列转成实列
伪列代码如下:
select a.*,rownum myr from jw05_news a转成实例代码如下:
select * from (
select a.*,rownum myr from jw05_news a
)b where myr between 1 and 5;
得到的结果:
图片红圈的那一列,就是rownum,myr是我们给rownum取的别名。
3.Eclipse中的操作
1.dao方法
dao方法中的第一个方法讲解:
- 第一个方法是让我们点击第几页时,出现该页的五条数据,列如你点击第一页,那么出现1-5条数据,点击第二页时,出现6-10条的数据。
- 进行模糊查询,模糊查询出几条数据,该几条数据也可以进行分页,列如你查询带西字的数据,带西字的数据有10条,那么第一页是带西字的1-5条,第二页是6-10条。
dao方法中的第二个方法讲解:
第二个方法是让我们先算出页数,拿到 总的新闻条数/新闻每页的条数,然后遍历出几个如图片这样子的。
package dao;
import java.sql.Connection;
import java.sql.PreparedStatement;
import java.sql.ResultSet;
import java.util.ArrayList;
import java.util.List;
import pojo.News;
import pojo.User;
import ulit.DBHeper;
public class Dao {
private Connection con;
private PreparedStatement ps;
private ResultSet rs;
/**
*
* @param name 标题名字
* @param page 页数
* @return
*/
public List<News> selectLsit(String name,int page){
List<News> list=new ArrayList<News>();
int row=5;//条数,因为每一页五条数据
//初始
int begin=1+(page-1)*5;
//末尾
int last=page*row;
try {
con=DBHeper.getCon();
ps=con.prepareStatement("select * from(select a.*,rownum myr from jw05_news a where news_title like ?)b where myr between ? and ?");
ps.setString(1,"%"+name+"%");
ps.setInt(2, begin);
ps.setInt(3, last);
rs=ps.executeQuery();
while(rs.next()) {
News news=new News();
news.setNews_id(rs.getInt(1));
news.setNews_title(rs.getString(2));
news.setNews_topic(rs.getInt(3));
news.setNews_author(rs.getString(4));
news.setNews_publisher(rs.getString(5));
news.setNews_contet(rs.getString(6));
news.setNews_cover(rs.getString(7));
news.setNews_count(rs.getInt(8));
list.add(news);
}
} catch (Exception e) {
e.printStackTrace();
}finally {
DBHeper.getColse(con, ps, rs);
}
return list;
}
public int select(String name) {
//页数=总的新闻条数/条数
int row=5;//条数
int count=0;//总的条数
try {
con=DBHeper.getCon();
ps=con.prepareStatement("select count(1) from jw05_news where news_title like ?");
ps.setString(1,"%"+name+"%");
rs=ps.executeQuery();
if(rs.next()) {
count=rs.getInt(1);//第一列是新闻的总数
}
//求出页数,Math.ceil向上取整
return new Double(Math.ceil(count*1.0/row)).intValue();
} catch (Exception e) {
e.printStackTrace();
}finally {
DBHeper.getColse(con, ps, rs);
}
return 0;
}
}
2.新闻首页
<%@page import="pojo.News"%>
<%@page import="java.util.List"%>
<%@page import="org.apache.jasper.tagplugins.jstl.core.ForEach"%>
<%@page import="dao.Dao"%>
<%@page import="ulit.DBHeper"%>
<%@page import="java.nio.charset.StandardCharsets"%>
<%@page import="java.sql.ResultSet"%>
<%@page import="java.sql.Connection"%>
<%@page import="java.sql.PreparedStatement"%>
<%@page import="java.sql.DriverManager"%>
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html lang="zh">
<%
String newsName=request.getParameter("newsName");
//判断newsName
//如果为null值,设置为空字符串
if(newsName==null){
newsName="";
}
%>
<head>
<meta charset="UTF-8">
<title>bootstrap</title>
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="${pageContext.request.contextPath}/bootstrap-3.3.7-dist/css/bootstrap.css">
<script src=${pageContext.request.contextPath}/bootstrap-3.3.7-dist/js/jquery-3.5.1.js"></script>
<script src="${pageContext.request.contextPath}/bootstrap-3.3.7-dist/js/bootstrap.js"></script>
<style>
* {
outline: none !important;
}
body,
html {
background: #7f8d90;
}
nav,
.breadcrumb {
border-radius: 0px !important;
margin-bottom: 0px !important;
}
.breadcrumb {
margin-bottom: 20px !important;
background: #36485c;
color: white;
}
li h4 {
width: 300px;
overflow: hidden;
text-overflow: ellipsis;
white-space: nowrap;
}
.breadcrumb .active {
color: yellow;
}
</style>
</head>
<%
//当用户为空,返回登录界面
Object name=session.getAttribute("username");
if(name==null){
response.sendRedirect("web07/login.jsp");
}
%>
<body>
<nav class="navbar navbar-default hidden-sm hidden-xs">
<div class="container-fluid">
<div class="navbar-header">
<a class="navbar-brand" href="index.html" style="font-size: 25px;">🐖</a>
</div>
<ul class="nav navbar-nav">
<li class="dropdown">
<a class="dropdown-toggle" data-toggle="dropdown"> 新闻管理
<span class="caret"></span>
</a>
<ul class="dropdown-menu">
<li><a href="/JavaWeb07/news/add.jsp">新闻发布</a></li>
<li class="divider"></li>
<li><a href="#">类别管理</a></li>
</ul>
</li>
</ul>
<ul class="nav navbar-nav navbar-right">
<li><a><%=session.getAttribute("username")%></a></li>
<li><a href="${pageContext.request.contextPath}/news/history.jsp">历史记录</a></li>
<li><a href="${pageContext.request.contextPath}/news/doExit.jsp">退出<span class="glyphicon glyphicon-off"></span></a></li>
</ul>
</div>
</nav>
<ol class="breadcrumb">
<li>您当前的位置是</li>
<li>新闻发布系统</li>
<li class="active">首页</li>
<li>在线人数:<%=application.getAttribute("count") %></li>
</ol>
<form action="${pageContext.request.contextPath}/news/index.jsp" class="form-inline" style="margin: 0px auto 20px; mothod="get";>
<div class="form-group" style="display: block;text-align: center;">
<div class="input-group">
<div class="input-group-addon">新闻标题</div>
<input name="newsName" type="text" value="<%=newsName %>" class="form-control" placeholder="请在此输入搜索的关键字">
<span class="input-group-btn">
<button type="submit" class="btn btn-primary" >搜索🔍</button>
</span>
</div>
</div>
</form>
<%
//拿到页数
String pag=request.getParameter("page");
//当我们进入新闻首页的时候,还没有点击下方那个,所以pag为空
int index=1;
//我们做判断,当pag不为空时
if(pag!=null){
index=Integer.parseInt(pag);
}
//获得连接对象
Connection con=DBHeper.getCon();
Dao dao=new Dao();
List<News> news=dao.selectLsit(newsName,index);
//获得一共几页
int pages=dao.select(newsName);
for(News n:news){
%>
<li class="list-group-item">
<h4 class="list-group-item-heading">
<a href="${pageContext.request.contextPath}/news/read.jsp?newId=<%=n.getNews_id()%>" data-placement="bottom" data-toggle="tooltip" href="" title="国家卫健委:昨日新增确诊病例29例,其中本土病例2例">
<%=n.getNews_title()%>
</a>
</h4>
<p class="list-group-item-text text-right">
<span class="glyphicon glyphicon-user"><code><%=n.getNews_author()%></code></span>
<span class="glyphicon glyphicon-eye-open"><code><%=n.getNews_count()%></code></span>
<span class="glyphicon glyphicon-tag"><code>1000</code></span>
<span class="glyphicon glyphicon-time"><code><%=n.getNews_publisher()%></code></span>
</p>
</li>
<%
}
%>
</ul>
<div class="container text-center">
<ul class="pagination" style="margin: 20px auto;">
<li>
<!-- Math.max() 我们一直拿最大的数,当index为1时 index-1=0,1 这样page为1-->
<a href="${pageContext.request.contextPath}/news/index.jsp?page=<%=Math.max(index-1,index)%>&newsName=<%=newsName%>"><span>«</span></a>
</li>
<%
//for循环遍历,得到有几页我们就遍历几个
for(int i=1;i<=pages;i++){
%>
<!-- i等于index那么就选中该标签 -->
<li class="<%=i==index?"active":""%>"><a href="${pageContext.request.contextPath}/news/index.jsp?page=<%=i%>&newsName=<%=newsName%>"><%=i%></a></li>
<%
}
%>
<li>
<a href="${pageContext.request.contextPath}/news/index.jsp?page=<%=Math.min(index+1,index)%>&newsName=<%=newsName%>"><span>»</span></a>
</li>
</ul>
</div>
<script>
$(function () {
$('[data-toggle="tooltip"]').tooltip({
trigger: "hover"
})
})
</script>
</body>
</html>
3.效果展示
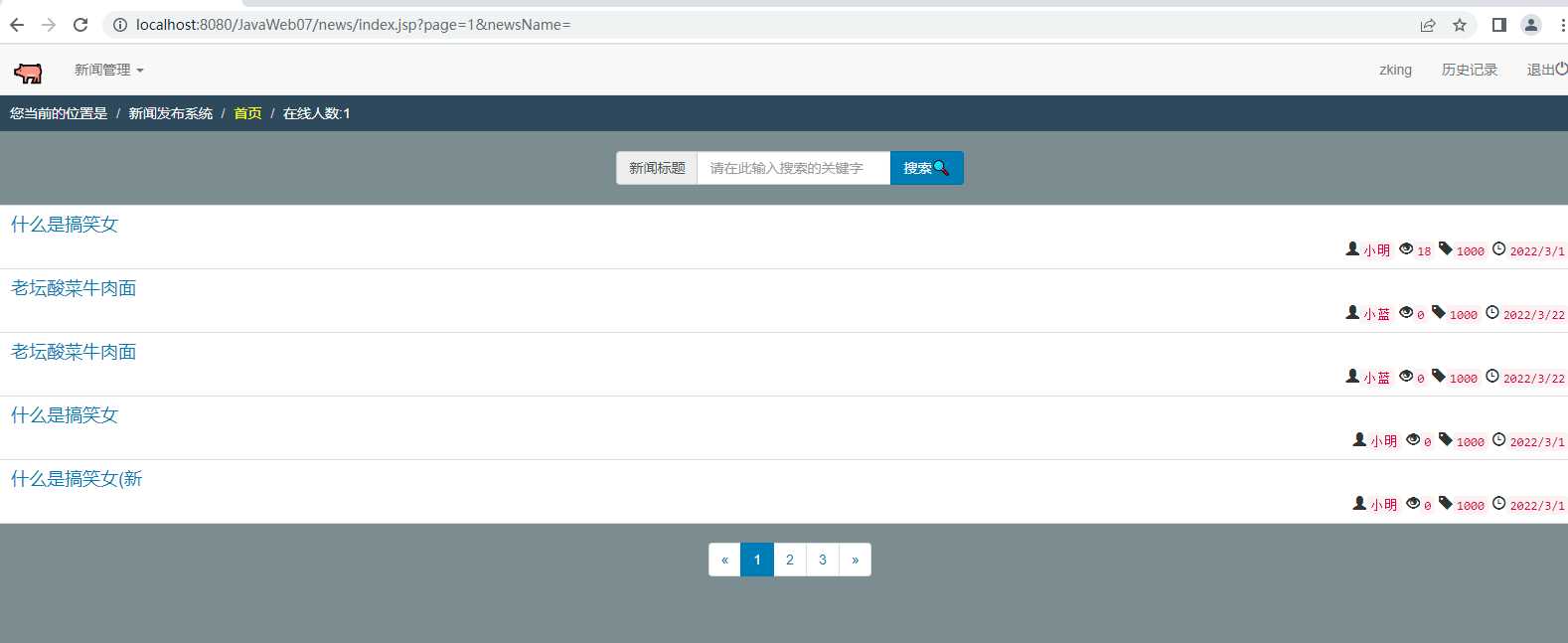
点击第一页时:
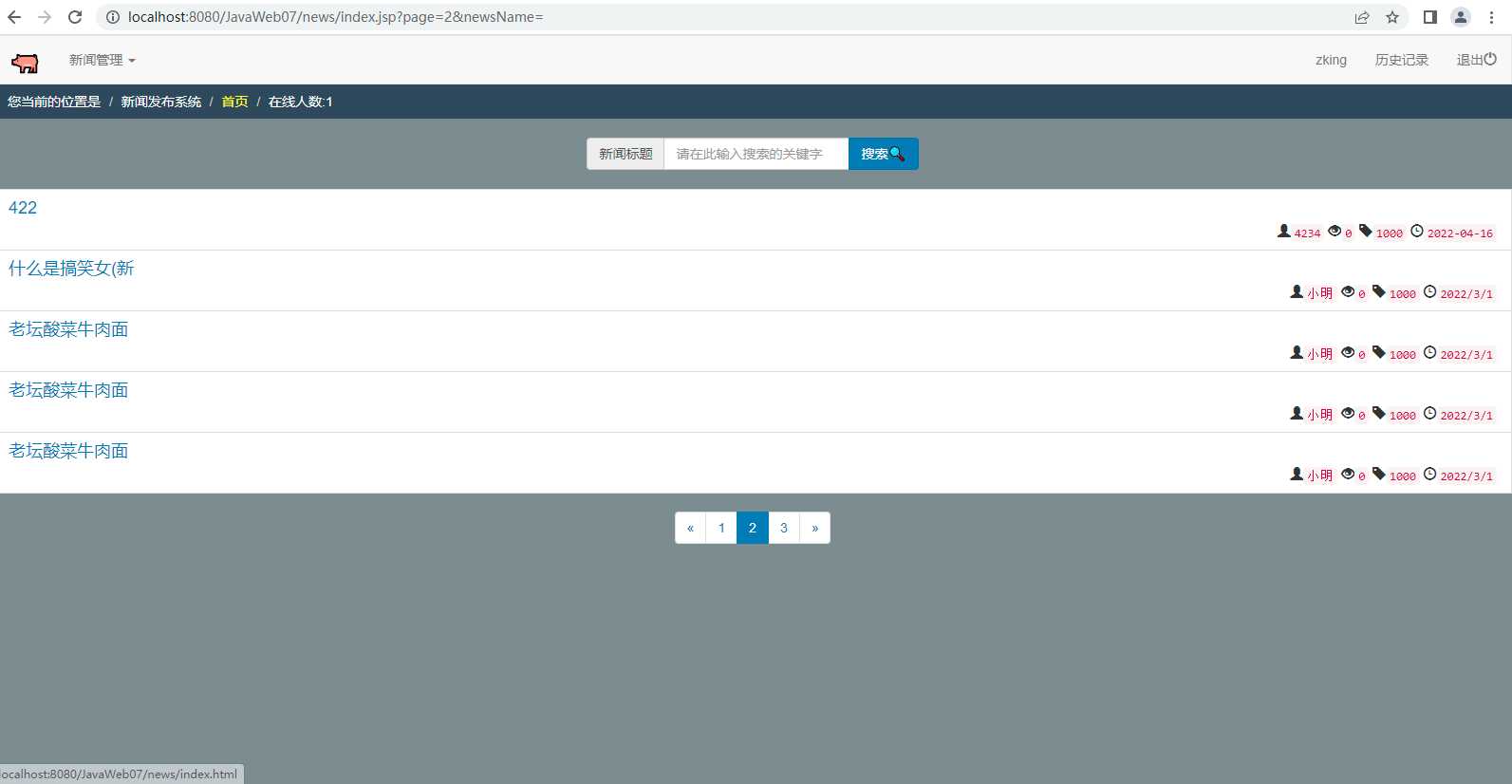
点击第二页时:
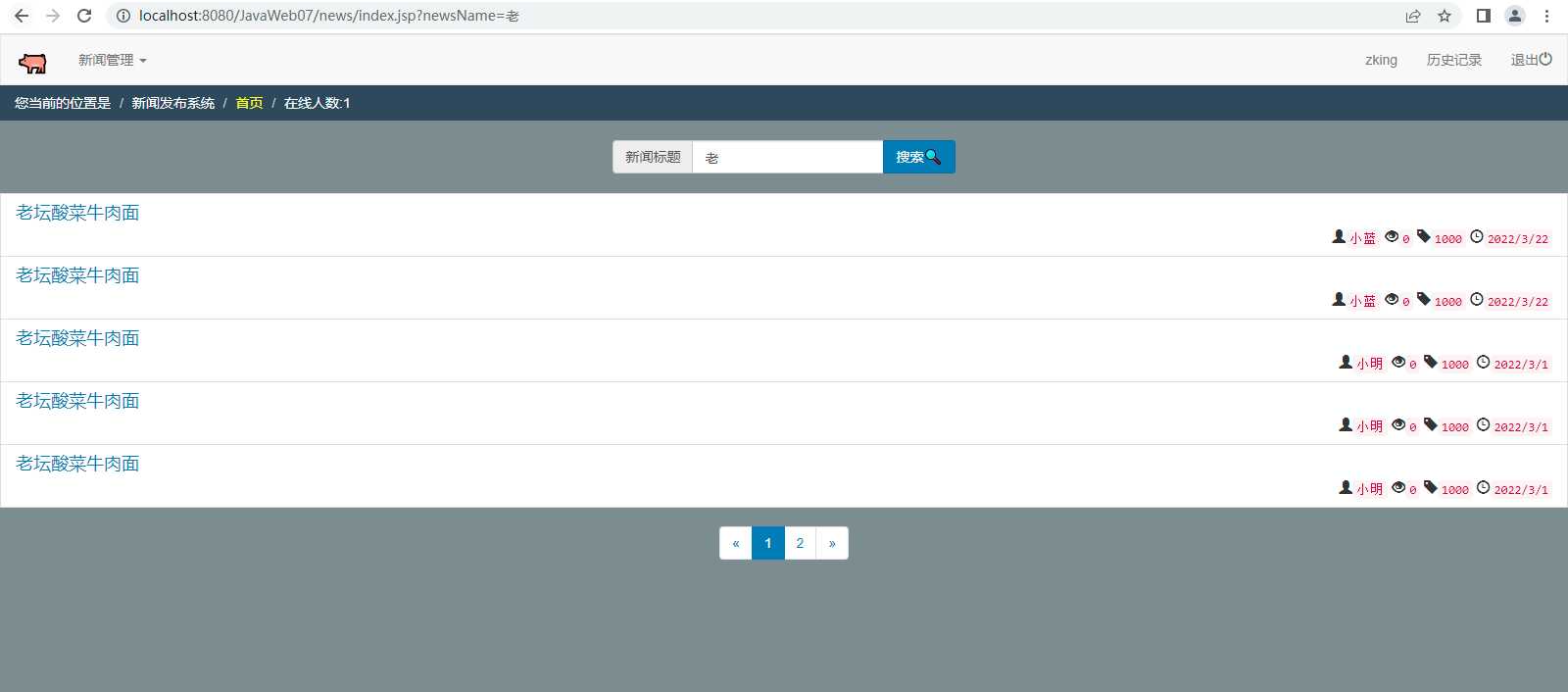
模糊查询时:
总结
对于今天学习的分页,在我们以后去写一些网页项目都是使用到的,大家平时使用的百度,一些购物软件,都是有分页的,大家跟着代码好好敲,以后运用到写的项目中。
今天的文章JavaWeb 新闻系统分页操作分享到此就结束了,感谢您的阅读。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。
如需转载请保留出处:https://bianchenghao.cn/24044.html