代码逻辑:
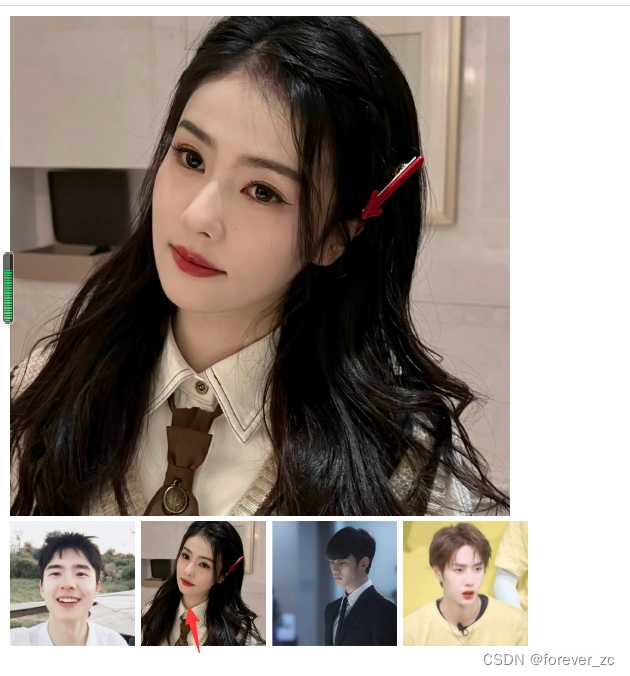
1.开始页面是上面一张大图下面是几张小图
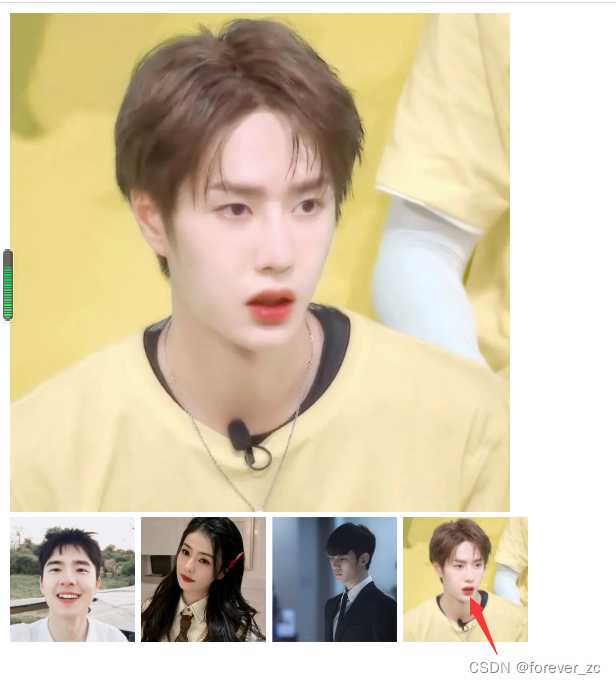
2.当鼠标移到小图标时,上面大图是这个小图标放大的图片
本质上是将小图的src赋值给大图的src
第一步先书写页面及页面样式
第二步我们先获取到这个小图
let imgs = document.querySelectorAll(“.small img”)
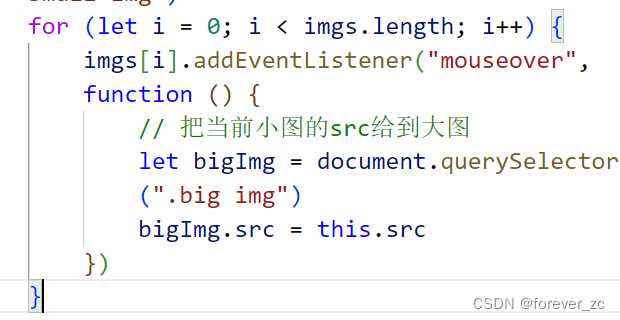
第三步我们用到for循环遍历到每张小图,给每张小图加一个鼠标移入事件,获取到大图,
当鼠标移入图片时将此图的src赋值给大图
效果图如下:
完整代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.big img {
width: 400px;
}
.small img {
width: 100px;
cursor: pointer;
}
</style>
</head>
<body>
<div class="big"><img src="image/axin.jpeg" alt=""></div>
<div class="small">
<img src="image/axin.jpeg" alt="">
<img src="image/bailu.jpeg" alt="">
<img src="image/jxx.jpeg" alt="">
<img src="image/wyibo.jpeg" alt="">
</div>
<script>
let imgs = document.querySelectorAll(".small img")
for (let i = 0; i < imgs.length; i++) {
imgs[i].addEventListener("mouseover", function () {
// 把当前小图的src给到大图
let bigImg = document.querySelector(".big img")
bigImg.src = this.src
})
}
</script>
</body>
</html>今天的文章js案例—相册选择功能分享到此就结束了,感谢您的阅读,如果确实帮到您,您可以动动手指转发给其他人。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。
如需转载请保留出处:https://bianchenghao.cn/24586.html