最近项目中遇到一个问题,微信昵称中的特殊字符不能正常显示,比如表情,各种笑脸、小动物、爱心之类的。
最恨这些标新立异的人,老老实实输入名字不行么,非要输入表情,o(╥﹏╥)o
后台的小伙伴将微信昵称中的特殊字符转换成html实体编码(例如:“哆啦A梦😜😜”)。
这个展示还不简单随便放入一个html标签就可以正常展示了:
如图:
在vue项目中也好说,只要使用v-html指令就可以轻松搞定:
name:’哆啦A梦😜😜’}
}
如图:
问题就在于,微信昵称需要可编辑,但是input的value属性只能识别字符串,无法正确解析html实体:
如图:
没办法需求还是要实现的,找度娘、跟同事请教,最后总结出两个解决方案。
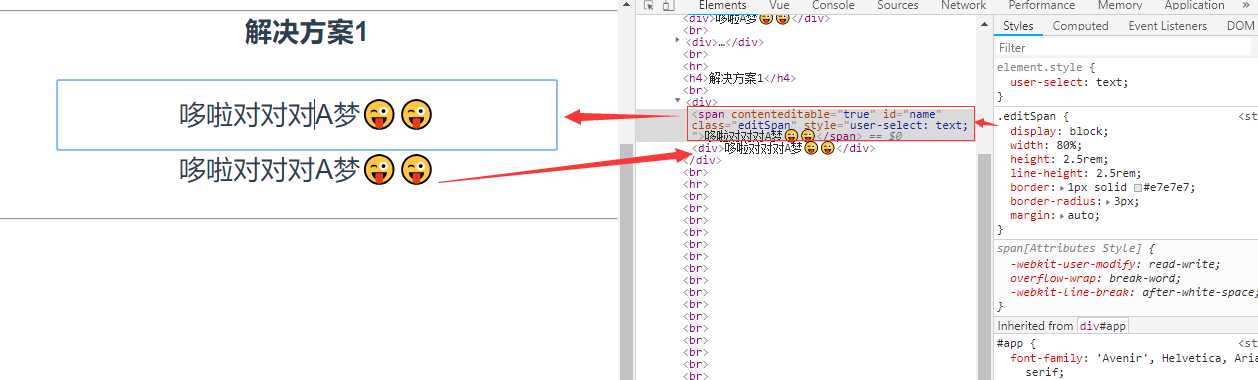
解决方案一:利用HTML 5 全局 contenteditable 属性。
定义和用法
contenteditable 属性规定是否可编辑元素的内容。
HTML 4.01 与 HTML 5 之间的差异
contenteditable 属性是 HTML5 中的新属性。
语法
属性值
值
描述
true
规定可以编辑元素内容。
false
规定无法编辑元素内容。
classname
继承父元素的 contenteditable 属性。
废话不多说上代码:
给span标签添加contenteditable属性后,可以利用input及blur事件实现类似双向绑定的效果(假象,不要当真)
html部分代码
解决方案1
哆啦A梦😜😜
{spanVal}}
js部分代码
data(){
return{
name:’哆啦A梦😜😜’,
nameVal:”,
spanVal:”} }, methods: { getName(evt){ console.log(evt.target.innerHTML) this.spanVal =evt.target.innerHTML } },
style部分代码
.editSpan{
display: block;
width: 80%;
height:2.5rem;
line-height: 2.5rem;
border: 1px solid #e7e7e7;
border-radius: 3px;
margin: auto;
}
本来想放一段录屏看一下效果,原谅我不会添加视频到文章里,只能小伙伴自己动手实现了。
如图:
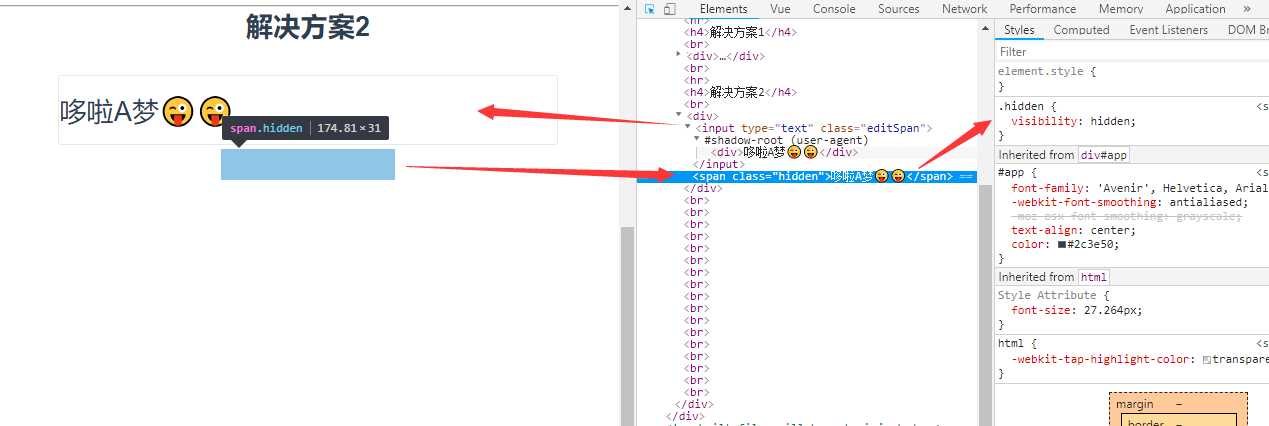
解决方案二:先在html标签中解析,再将解析后的值赋值给input的value属性。
html部分
解决方案2
data(){return{
name:’哆啦A梦😜😜’,
nameVal:”,
spanVal:”}
},
mounted () {this.nameVal = this.$refs.name.innerHTML
}
style部分
.hidden{
visibility: hidden;
}
如图:
由于我的项目布局已经成型,不想改动太大所以采用的第二种解决方案。个人觉得第一种解决方案很适合自定义表单输入组件呢,有时间可以试试。
以上就是我对于微信昵称特殊字符前端显示问题的记录总结,如果有更好的解决方案,还请多多指教啊。
今天的文章html展示微信昵称特殊字符,微信昵称表情符号前端显示问题分享到此就结束了,感谢您的阅读,如果确实帮到您,您可以动动手指转发给其他人。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。
如需转载请保留出处:https://bianchenghao.cn/24747.html