页面加载渲染:
1.css放在最上面,javascript放在最下面。
这里就要说一下浏览器加载渲染过程 :
1)浏览器通过HTTP协议请求服务器,获取HMTL文档并开始从上到下解析,构建DOM;
2)在构建DOM过程中,如果遇到外联的样式声明和脚本声明,则暂停文档解析,创建新的网络连接,并开始下载样式文件和脚本文件;
3)样式文件下载完成后,构建CSSDOM;脚本文件下载完成后,解释并执行,然后继续解析文档构建DOM;
4)完成文档解析后,将DOM和CSSDOM进行关联和映射形成渲染树
5)根据渲染树来布局(重排),计算每个节点的几何信息
6)在屏幕上绘制(重绘)各个节点。
js执行过程:
1)语法分析,通篇扫描低级语法错误,但不执行; 2)预编译 ;3)解释执行
预处理的好处:容错性更好,提升性能。
每次执行函数时都可以直接为该函数分配栈空间,不需要再解析一遍去获取函数中声明了哪些变量
创建执行上下文,包括this 变量对象 作用域链
收集var 声明的变量提升,收集用声明的方式定义的函数声明提升
function声明的变量优先级高于var声明的变量,声明不会被覆盖,但是值会被覆盖
(function(b) {
console.log(b)
var b = c = 2
console.log(b)
function b() {}
console.log(b)
})(1)
相当于
(function(b) {
function b() {}
var b;
console.log(b)
b = c = 2
console.log(b)
console.log(b)
})(1)
2.减少重绘和回流。
1)能用css就不用js,js操作DOM容易引起页面回流;
2)避免频繁操作 DOM,创建一个 documentFragment(DocumentFragment 节点不属于文档树,当请求把一个 DocumentFragment 节点插入文档树时,插入的不是 DocumentFragment 自身,而是它的所有子孙节点),在它上面应用所有 DOM 操作,最后再把它添加到文档中;
<script type="text/javascript">
var pNode,fragment = document.createDocumentFragment();
for(var i=0; i<20; i++){
pNode = document.createElement('p');
pNode.innerHTML = i;
fragment.appendChild(pNode);
}
document.body.appendChild(fragment);
</script>3)预先设定图片大小,否则图片首次载入尺寸会从0到有,引起回流;
4)避免使用 CSS 表达式(例如:calc();将动画效果应用到 position 属性为 absolute 或 fixed 的元素上;
(重绘:当页面中元素样式的改变不影响它在文档流中的位置时,浏览器会将新样式赋给元素并重新绘制它,这个过程就是重绘。例如改变background-color,color,visibility)
(回流:当元素的尺寸、结构或某些属性改变时,浏览器重新渲染部分或全部文档的过程是回流。如width,height,display属性)
3.减少DOM元素的数量和深度。
HTML中标签元素越多,层级越深,浏览器解析DOM并绘制到浏览器所用时间越长。
4.图片懒加载
通过图片懒加载可以让一些不可视的图片不去加载,避免一次性加载过多的图片导致请求阻塞(浏览器一般对同一域名下的并发请求的连接数有限制),这样就可以提高网站的加载速度。
原理
将页面中的img标签src指向一张小图片或者src为空,然后定义data-src(这个属性可以自定义命名,我才用data-src)属性指向真实的图片。src指向一张默认的图片,否则当src为空时也会向服务器发送一次请求。可以指向loading的地址。注意,图片要指定宽高。
<img src="default.jpg" data-src="666.jpg" />当载入页面时,先把可视区域内的img标签的data-src属性值负给src,然后监听滚动事件,把用户即将看到的图片加载。这样便实现了懒加载。
5.预加载
有时我们需要实现例如快速快速切换页面、图片之类的功能时,能尽快的加载出我们所需的图片会极大提升用户体验,这时用预加载将图片先缓存到浏览器,用户使用需显示图片时会顺畅很多。
方式:
1)js+css:封装一个函数,推迟预加载时间,等页面加载完成后再预加载,这样预加载和页面上其他内容不会一起加载,就不会推迟点击进入页面的等待时间.
function preload(){
if(document.getElementById){
document.getElementById("preload-01").style.background = "url(img1.png)";
document.getElementById("preload-02").style.background = "url(img2.png)";
document.getElementById("preload-03").style.background = "url(img3.png)";
}
}
function addLoadEvent(func){
var oldonload = window.onload;
if(type window.onload != "function"){
window.onload = func;
}else{
window.onload = function(){
if(oldonload){
oldonload();
}
func();
}
}
}
addLoadEvent(preload);2)仅使用JS。在js中,需要多少预加载图片,就创建多少image对象,再为每个image对象添加图片的src,此时图片也会被提前请求
var images = new Array();
function preload(){
for(var i = 0;i < preload.arguments.length;i ++){
iamges[i] = new Image();
images[i].src = preload.arguments[i];
}
}
preload(url1,url2,url3);3)使用ajax。
window.onload = function(){
setTimeout = (function(){
var xhr = new XMLHttpRequest();
xhr.open('GET','js文件地址');
xhr.send('');
xhr = new XMLHttpRequest();
xhr.open('GET','css文件地址');
xhr.send('');
new Image().src = '图片地址';
},1000);
}渲染完成后的页面交互优化
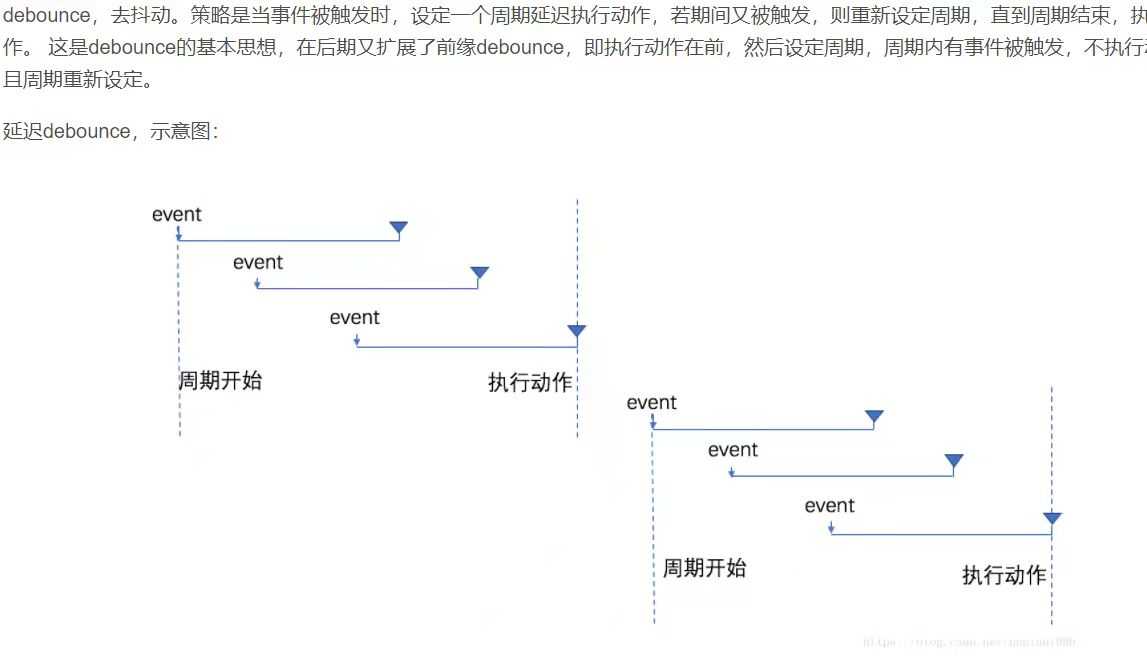
防抖和节流。
function debounce(fn, wait) {
var timeout = null;
return function () {
if (timeout !== null)
clearTimeout(timeout);
timeout = setTimeout(fn, wait); } }
var throttle = function (func, delay) {
var prev =0;
return function () {
var context = this;
var args = arguments;
var now = new Date();
if (now - prev >= delay) {
func.apply(context, args
Prev=now
);
} } }
网络加载
1.减少http请求,合理设置http缓存。
!!!关于前端缓存:
http缓存:
(强缓存)强制缓存就是向浏览器缓存查找该请求结果,并根据该结果的缓存规则来决定是否使用该缓存结果的过程
1.不存在该缓存结果和缓存标识,强制缓存失效,则直接向服务器发起请求
2.存在该缓存结果和缓存标识,且该结果尚未失效,强制缓存生效,直接返回该结果
3..存在该缓存结果和缓存标识,但该结果已失效,强制缓存失效,则返回缓存标识,使用协商缓存
(协商缓存)协商缓存就是强制缓存失效后,浏览器携带缓存标识向服务器发起请求,由服务器根据缓存标识决定是否使用缓存的过程,主要有两种情况:
1)协商缓存生效,返回304。
浏览器向浏览器缓存发起http请求;请求的缓存结果失效,返回缓存标识;携带缓存标识向服务器发起http请求;
资源无更新,向浏览器返回304;向浏览器缓存获取该请求缓存结果;返回浏览器缓存结果
2)协商缓存失效,返回200和请求结果
浏览器向浏览器缓存发起http请求;请求的缓存结果失效,返回缓存标识;携带缓存标识向服务器发起http请求
资源更新了,向浏览器重新返回请求结果,200;浏览器将请求结果和缓存标识存入浏览器缓存。
浏览器本地缓存:
localStorage sessionStorage
cookie主要用于用户信息的存储,Cookie的内容可以自动在请求的时候被传递给服务器。
!!!cookie与storage区别:
1)存储大小。cookie是4Kb,storage是6Mb
2)是否发送给服务器,首次访问页面服务器把cookie发送给客户端,客户端存储cookie之后,此后每次访问页面,cookie都会和url一起发送给服务器。
storage只在本地存储,不会发送给服务器。
3)生命周期:cookie是在设置的时间过期后不再起作用,localStorage是手动清除后消失,sessionStorage是页面关闭就清除。
2.避免页面中空的href和src
当<link>标签的href属性为空,或<script>、<img>、<iframe>标签的src属性为空时,浏览器在渲染过程中仍会将href属性或者src属性中的空内容进行加载,直至加载失败,这样就阻塞了页面中其他资源的下载进程,而且最终加载到的内容是无效的。
3.使用异步JavaScript资源async和defer
没有 defer 或 async,浏览器会立即加载并执行指定的脚本,指的是在渲染该 script 标签之下的文档元素之前,也就是说不等待后续载入的文档元素,读到就加载并执行.
defer 是不会阻塞html解析的,它是等DOM加载完之后再去执行JavaScript代码;
async是JavaScript下载完成,就会立即执行代码,等待执行完之后才继续解析HTML。
在加载多个JS脚本的时候,async是无顺序的加载,而defer是有顺序的加载。
4.为HTML指定Cache-Control或Expires.
为HTML内容设置Cache-Control 或 Expires可以将HTML内容缓存起来,避免频繁向服务器端发送请求,在页面中的Cache-Control 或 Expires头部有效时,浏览器将直接从缓存中读取内容,不再向服务器端发送请求;
<meta http-equiv="Cache-Control" content="max-age=7200">
<meta http-equiv="Expires" content="Mon,20Jul201623:00:00GMT">ps:小知识
前端模块化:
根据需要和不同规则,代码分别写在不同文件里,这些文件都有自己的作用域。、
css模块化的优点:
方便代码的复用,避免命名冲突,层级结构更加清晰
首页加载白屏什么原因 怎么处理:
定位问题:
1、先确保网络连接通畅。
2、查看网络url地址是否输入有误。
3、打开控制台查看报错信息。
4、查看接口访问是否有请求。
5、查看路由是否有path或者name的错误,导致加载了不存在的页面。
可能原因:
1)URL网址无效或含有中文字符;
2)JS封装代码有问题;
3)缓存导致白屏;
4)硬件内存不足、进程崩溃;
前端性能优化,资源加载优化。
今天的文章前端页面优化方法分享到此就结束了,感谢您的阅读,如果确实帮到您,您可以动动手指转发给其他人。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。
如需转载请保留出处:https://bianchenghao.cn/24770.html