<div class="line-two" :style="driver ? 'display: none': ''">
<div class="line-two-one"
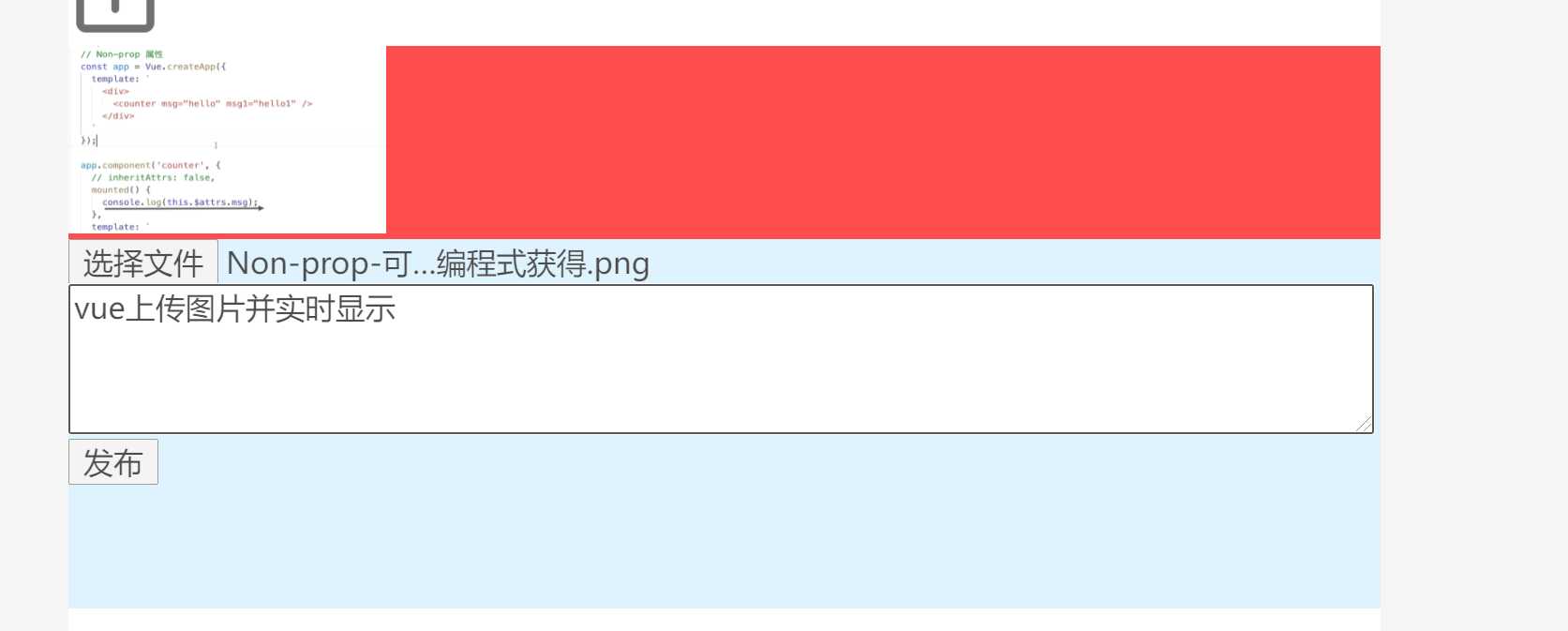
<div class="showImgContent">
<img :src="imgSrc" alt="">
</div>
<input type="file" title="请选择图片" @change="imgChange">
</div>
<div class="posts-text">
<textarea v-model="textArea" placeholder="优美的文案" rows="4" cols="83"></textarea>
</div>
<div class="sendPosts">
<button @click="addNewPostss">发布</button>
</div>
</div>
let formData = new FormData()
let textArea = ref()
const imgSrc = ref()
const imgChange = (e) => {
/*console.log(e.target.files);*/
let fr = new FileReader()
fr.onload = function() {
/*console.log("fr.result",fr.result);*/
imgSrc.value = fr.result
/*console.log(imgSrc.value);*/
}
fr.readAsDataURL(e.target.files[0]);
Array.from(e.target.files).map(item => {
formData.append("file", item)
})
console.log("formData.getAll", formData.getAll("file"));
}
今天的文章Vue上传图片并实时显示分享到此就结束了,感谢您的阅读,如果确实帮到您,您可以动动手指转发给其他人。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。
如需转载请保留出处:https://bianchenghao.cn/24823.html