学生信息管理系统
前言
本文讲述关于一个javaweb本地项目:学生信息管理系统的实现,从环境搭建,到数据库的连接,到servlet的实现,再到jsp与后台交互,采用mvc架构,其中还有filter,ajax对页面展示的处理,使用gitee托管项目。
一、JavaWeb
我认为的JavaWeb是java与web共同完成一个项目,实际上就是一个web项目,后端采用java编写代码,实现功能;
本项目使用工具:IDEA2019+Tomcat8+jdk11+Navicat+mysql8;
二、环境搭建
为本地提供一个可运行web项目的服务器端,即需要下载一个服务器到本地,本项目采用的是apache-tomcat-8.5.34版本,注:记住你自己的安装路径。
1.选择服务器
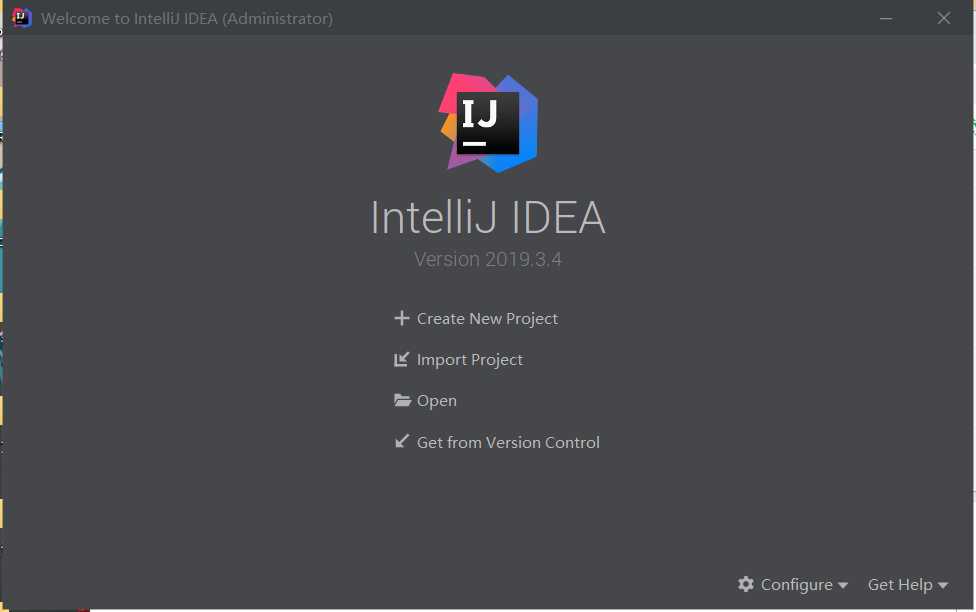
点击右下角configure下拉栏,选择run configuration templates for a new project,找到列表中的tomcat server,选择local
2.配置服务器
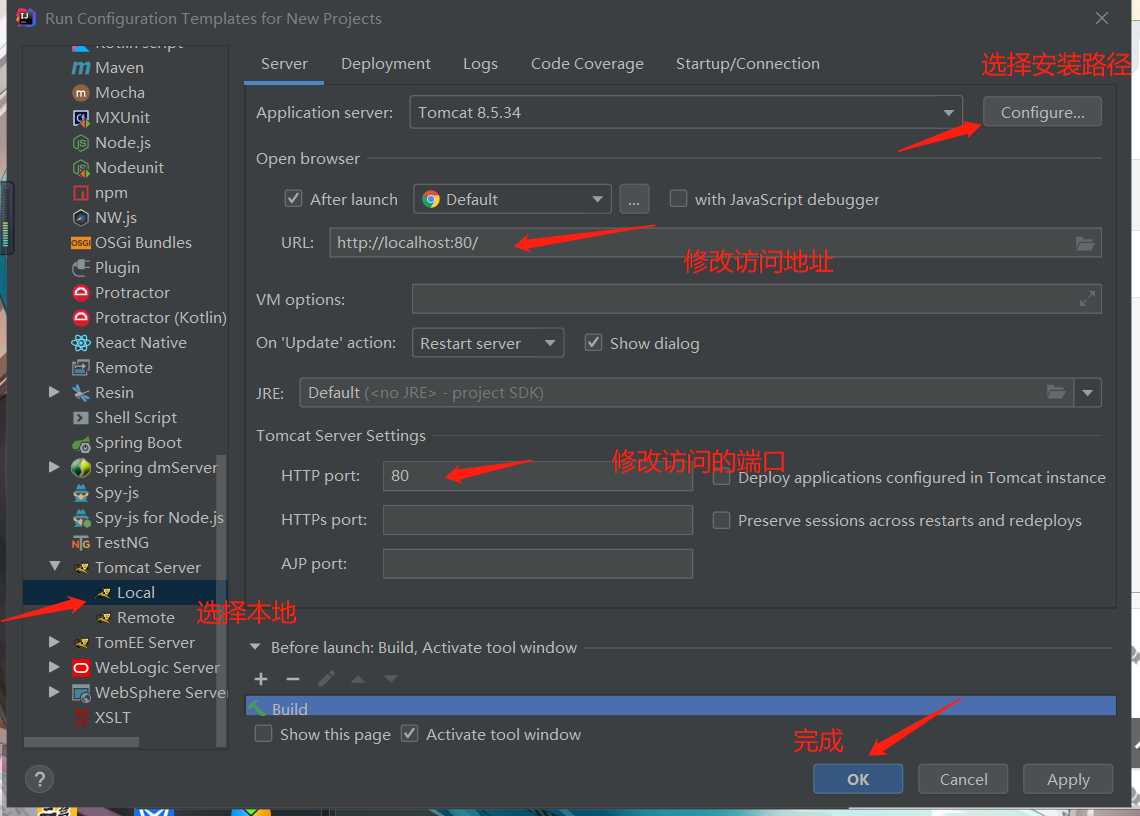
在application server后面的configure中选择你的tomcat安装路径,将URL改成http://localhost:80/
将HTTP port改成80;效果如下:
3.修改本地服务器端口
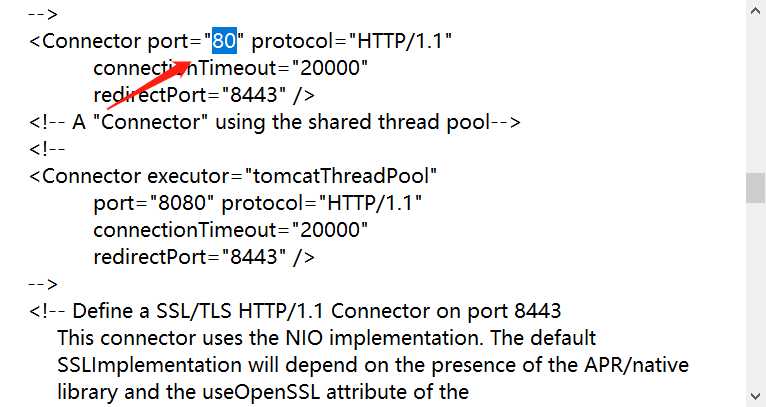
找到安装包下,conf包下的server.xml文件,记事本打开,端口号修改为80;
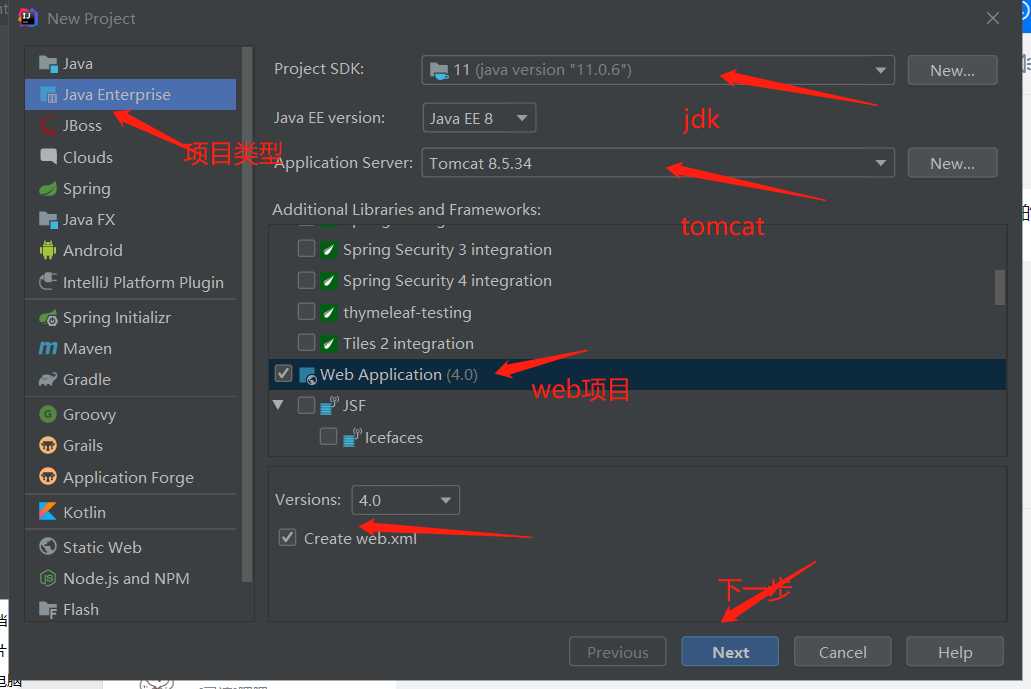
4.新建项目
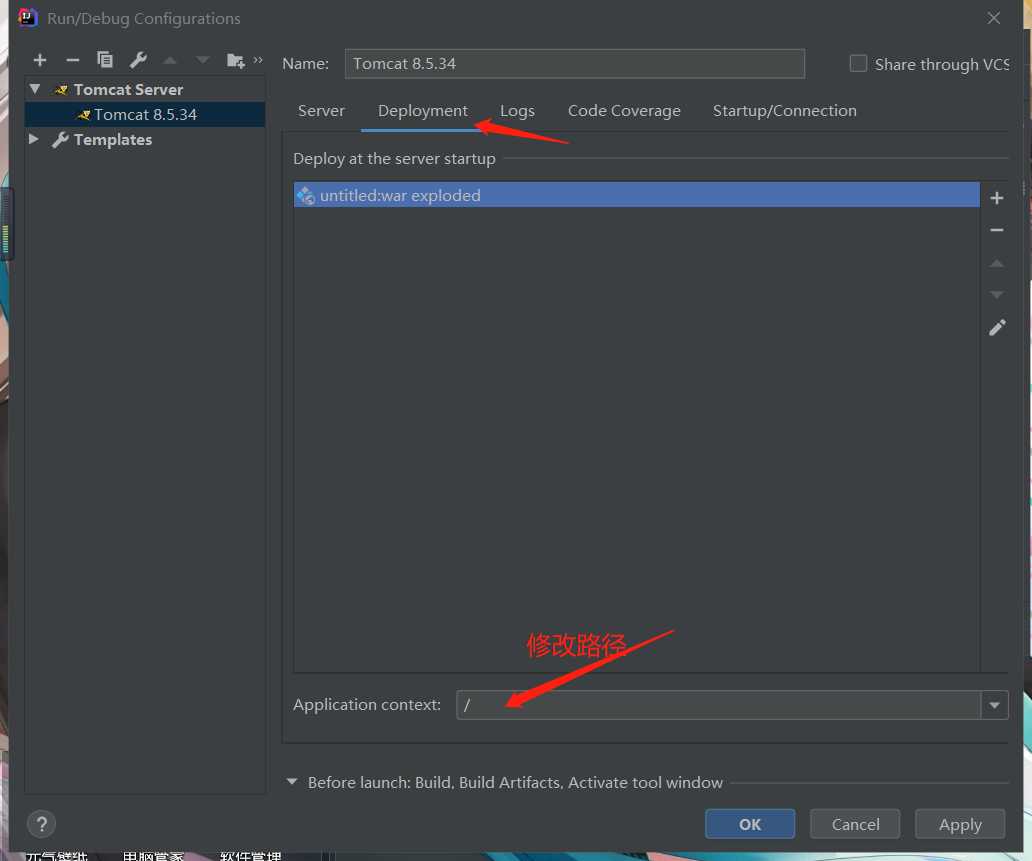
5.修改项目访问地址
选择tomcat下拉框,edit configurations
6.运行
默认首页为web包下的index.jsp页面
三、jdbc
分析前端需要展示的数据
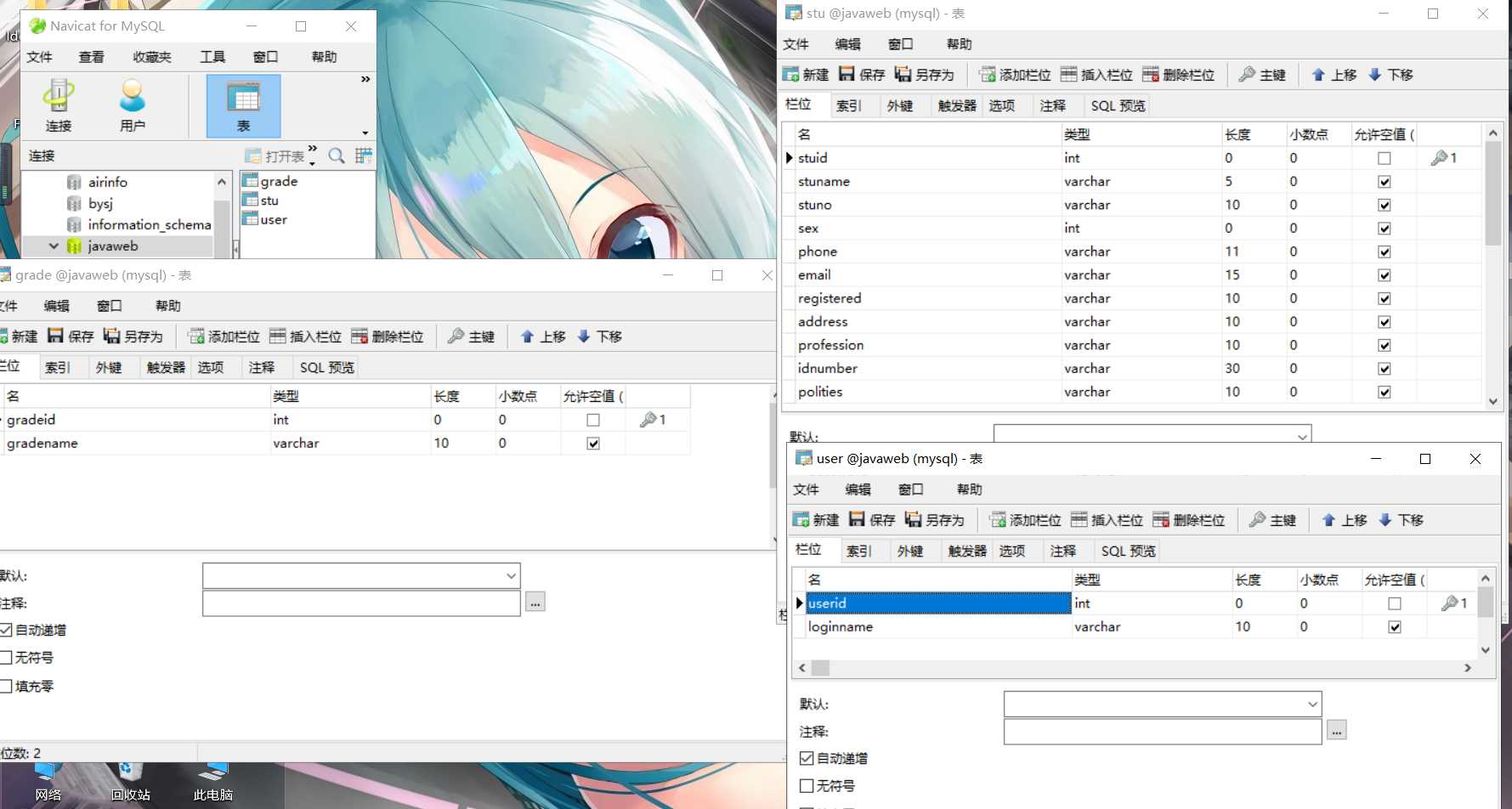
1、创建数据库,创建表
2、连接数据库
采用druid数据库连接池,通过加载配置文件配置数据
1、导入druid包
2、创建jdbc.properties文件,配置uri,username,password,driverClassName
3、加载驱动
4、设置连接池属性
5、获得连接池连接
6、得到预处理通道
7、添加预处理数据,绑定参数
8、增删改update
9、查询query
10、关闭资源
url=jdbc:mysql://localhost:3306/javaweb?serverTimezone=UTC
//javaweb为数据库名称
username=root
password=123456
driverClassName=com.mysql.cj.jdbc.Driver
四、前后端交互
本项目采用表单提交,采用mvc代码编写格式规范
1、表单提交
<form action="/Educational/student/stuServlet?method=insertStu" method="post">
2、servlet
提交的数据通过同一个servlet响应,修改不同的方法名称,进入不同的servlet
@WebServlet("/Educational/student/stuServlet")
public class StuServlet extends HttpServlet {
@Override
protected void service(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
boolean flag = (boolean) req.getAttribute("flag");
String method = req.getParameter("method");
if (flag) {
if ("insertStu".equals(method)) {
insertStu(req, resp);
} else if ("updateStu".equals(method)) {
updateStu(req, resp);
} else if ("findById".equals(method)) {
findById(req, resp);
} else if ("delStu".equals(method)) {
delStu(req, resp);
} else if ("findByStuNo".equals(method)) {
findByStuNo(req, resp);
} else {
findList(req, resp);
}
} else {
resp.setContentType("text/html;charset=utf-8");
resp.getWriter().println("<script>alert('未登录,请先登录'); top.location.href=('http://localhost/login.jsp');</script>");
}
}
}
示例:
protected void delStu(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
String id = req.getParameter("stuid");
StuService stuService = new StuServiceImpl();
int i = stuService.delStu(id);
resp.setContentType("text/html;charset=utf-8");
PrintWriter writer = resp.getWriter();
if (i > 0) {
writer.println("<script>alert('删除成功');location.href=('/Educational/student/stuServlet');</script>");
} else {
writer.println("<script>alert('删除失败');location.href=('/Educational/student/stuServlet);</script>");
}
}
3、service
编写方法,供servlet调用,而service的方法源自与dao层方法
示例:
/**
* 删除学生
*
* */
public int delStu(String stuid);
示例:
@Override
public int delStu(String stuid) {
return stuDao.delStu(stuid);
}
4、dao
示例:
/**
* 删除学生
*
* */
public int delStu(String stuid);
示例:
@Override
public int delStu(String stuid) {
int update=0;
try {
String sql = "update stu set state=? where stuid=?";
List params = new ArrayList();
params.add(StuState.DELETE.type);
params.add(stuid);
update = update(sql, params);
}catch (Exception e){
e.printStackTrace();
}finally {
closeAll();
}
return update;
}
5、页面分页
建立page类
1、默认页面大小为5
2、获取总的学生条数
3、存入session
4、使用EL表达式对页面进行分页
示例:
protected void findList(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
//获取参数
//模糊查条件
String stuname = req.getParameter("stuname");
String stuno = req.getParameter("stuno");
String sex = req.getParameter("sex");
//分页数据 limit 开始位置:页码值 显示条数
//当前页码值
String pageIndex = req.getParameter("pageIndex");
//页面没有返回pageindex,默认首页
int index = (pageIndex == null ? 1 : Integer.parseInt(pageIndex));
//调取service方法
PageUtil pageUtil = new PageUtil();
int ssex = (sex == null || sex.length() == 0 ? -1 : Integer.parseInt(sex));
StuService stuService = new StuServiceImpl();
List<Stu> stulist = stuService.getStudent(stuname, stuno, ssex, index, pageUtil.getPageSize());
//获取总页数 page总条数%pageSize==0?总条数/pageSize:总条数/pageSize+1
int total = stuService.total(stuname, stuno, ssex);
pageUtil.setTotal(total);
pageUtil.setDataList(stulist);
pageUtil.setPageIndex(index);
//跳转页面
req.setAttribute("stulist", stulist);
//存储模糊查询条件
req.setAttribute("stuname", stuname);
req.setAttribute("stuno", stuno);
req.setAttribute("sex", sex);
//存储分页数据
req.setAttribute("p1", pageUtil);
req.getRequestDispatcher("list.jsp").forward(req, resp);
}
示例:
<tr>
<td colspan="20" style="text-align: center;">
<a style="text-decoration: none" href="/Educational/student/stuServlet?stuname=${stuname}&stuno=${stuno}&sex=${sex}">首页</a>
<a style="text-decoration: none" href="/Educational/student/stuServlet?pageIndex=${p1.pageIndex-1<=1?1:p1.pageIndex-1}&stuname=${stuname}&stuno=${stuno}&sex=${sex}">上一页</a>
<a style="text-decoration: none" href="/Educational/student/stuServlet?pageIndex=${p1.pageIndex+1>=p1.totalPages?p1.totalPages:p1.pageIndex+1}&stuname=${stuname}&stuno=${stuno}&sex=${sex}">下一页</a>
<a style="text-decoration: none" href="/Educational/student/stuServlet?pageIndex=${p1.totalPages}&stuname=${stuname}&stuno=${stuno}&sex=${sex}">尾页</a>
共${p1.totalPages}条 每页显示 ${p1.pageIndex}/${p1.totalPages}
</td>
</tr>
6、优化
1、Filter拦截未登录用户操作数据
2、AJAX处理学号不能重复信息提示
(AJAX结合jquery)
3、添加时,下拉框数据从数据库中实时获取,使用JSTL标签展示一组数据
4、修改信息时,EL表达式展示原本信息
六、项目地址
今天的文章JavaWeb项目实战分享到此就结束了,感谢您的阅读,如果确实帮到您,您可以动动手指转发给其他人。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。
如需转载请保留出处:https://bianchenghao.cn/24847.html