注:刚开始学Python,很多东西都不懂,参考了很多博主的博客,记录下来以防自己忘记。若是有错误的地方,欢迎大家指正,谢谢。
1.模板应用实例
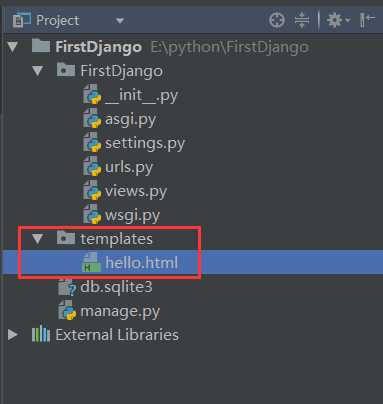
1.在FirstDjango目录下创建templates目录并建立hello.html文件。
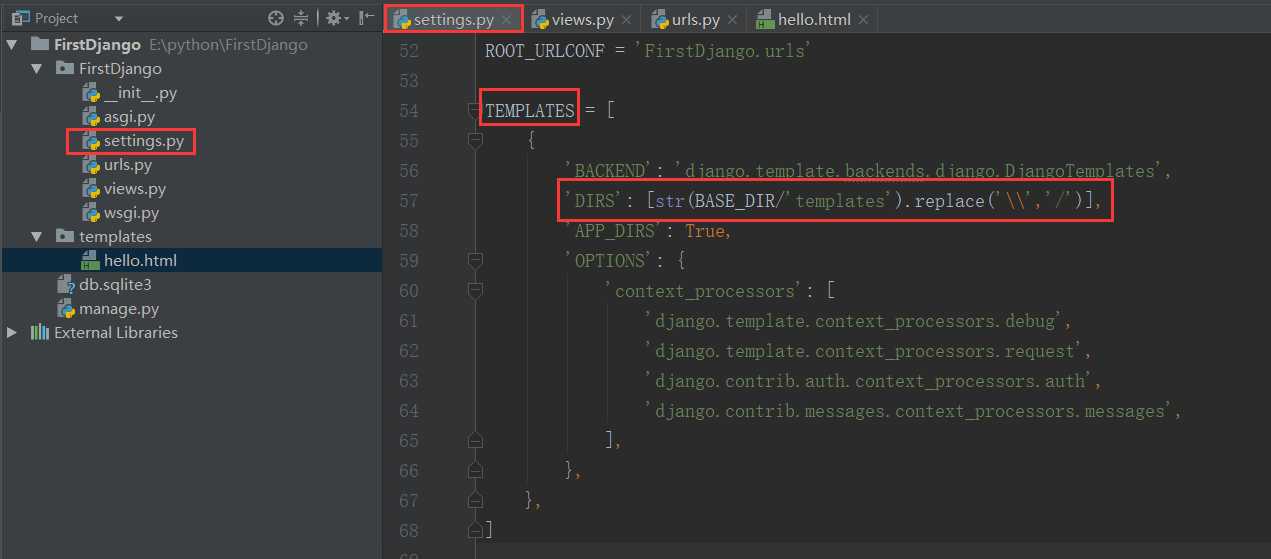
2.编辑settings.py文件,向Django说明模板文件的路径,修改TEMPLATES中的DIRS,如下图所示。
代码如下所示:
TEMPLATES = [
{
'BACKEND': 'django.template.backends.django.DjangoTemplates',
'DIRS': [str(BASE_DIR/'templates').replace('\\','/')],
'APP_DIRS': True,
'OPTIONS': {
'context_processors': [
'django.template.context_processors.debug',
'django.template.context_processors.request',
'django.contrib.auth.context_processors.auth',
'django.contrib.messages.context_processors.messages',
],
},
},
]
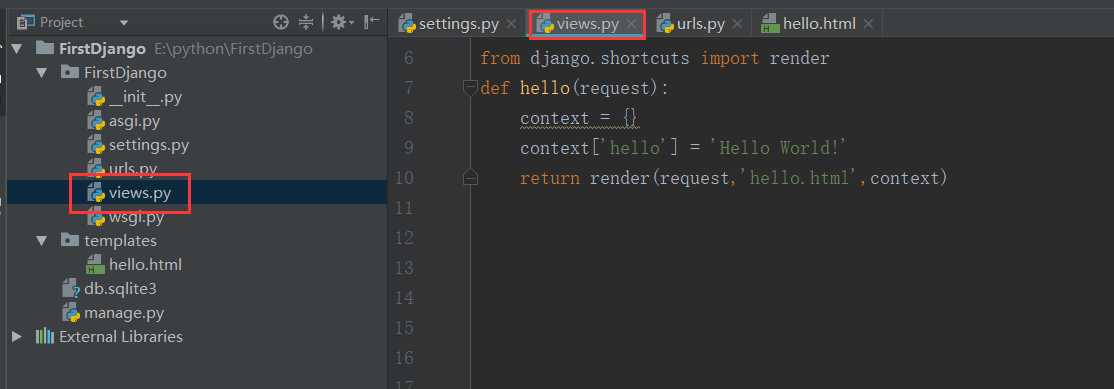
3.编辑views.py文件,增加一个新的对象,用于向模板提交数据。
代码如下所示
from django.shortcuts import render
def hello(request):
context = {
}
context['hello'] = 'Hello World!'
return render(request,'hello.html',context)
注:这里使用render来代替之前使用的HTTPResponse。render使用了一个字典context为参数,字典context的键值’hello’会对应模板中的变量‘{
{hello}}’
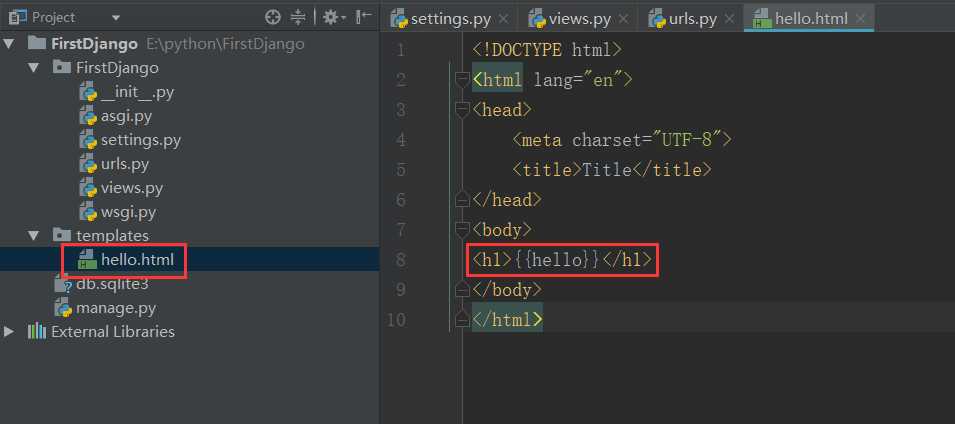
4.编辑hello.html,添加<h1>{代码。
{hello}}</h1>
此时这里的{
{hello}}对应值就是render中‘hello’键对应的值即’Hello World!’,因此会在页面中展示一级标题的’Hello World!’。
2.模板继承
1.首先创建原始文件,在项目的templates目录中添加base.html文件,代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
{% block top %}
<h1>Hello World!</h1>
{% endblock top %}
<p>Django测试</p>
{% block mainbody %}
<p>orginal</p>
<p>Welcome to NewYork</p>
{% endblock mainbody %}
</body>
</html>
在以上代码中,block标签是可以被继承者们替换掉的部分,利用{%block%}标签告诉模板引擎,字幕版可以重载这部分内容。
2.继承原始文件则需要在hello.html中继承base.html,代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
{% extends 'base.html'%}
</body>
</html>
3.此时测试查看结果,说明’hello.html’继承了’base.html’中的所有内容并显示。
4.子模板还可以重写父模板的内容,修改’hello.html’代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
{% extends 'base.html'%}
{% block top %}
<h1>Nice to meet you</h1>
{% endblock top %}
{% block mainbody %}
<p>Can I help you? sakura</p>
{% endblock mainbody %}
</body>
</html>
对比此时的’hello.html’和’base.html’,发现在子模板中存在top和mainbody并且里面还有内容,就是对父模板的内容进行重写,测试结果如下:
5.子模板不仅可以重写父模板的内容,还可以在父模板的内容上添加新的内容,通过{来获取父模板的内容,直接在相应位置添加即可。
{block.super}}
修改’hello.html’的内容,代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
{% extends 'base.html'%}
{% block top %}
<h1>Nice to meet you</h1>
{
{block.super}}
{% endblock top %}
{% block mainbody %}
<p>{
{block.super}}Can I help you? sakura</p>
{% endblock mainbody %}
</body>
</html>
测试结果
今天的文章Pycharm使用Django模板分享到此就结束了,感谢您的阅读,如果确实帮到您,您可以动动手指转发给其他人。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。
如需转载请保留出处:https://bianchenghao.cn/25303.html