事先声明
这个网页设计也就是用了我学到的知识做的一个中规中矩的网页,可以给以后的大一新生们做个参考,和商业网站的效果肯定是没得比的,期望太高的可以关掉了
引入页
效果图:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>欢迎来到香氛密语</title> <style> body {
background: url(img/1的背景图.jpg) no-repeat center center;
background-size: cover;
/* 让背景图基于容器大小伸缩 */
background-attachment: fixed;
/* 当内容高度大于图片高度时,背景图像的位置相对于viewport固定 此条属性必须设置否则可能无效*/
background-color: #CCCCCC;
/* 设置背景颜色,背景图加载过程中会显示背景色 */
}
div.dialog-bz {
width: 550px;
height: 300px;
margin: auto;
margin-top: 200px;
background-color: white;
padding: 50px 50px 30px;
box-shadow: 10px 10px 15px black;
text-align: center;
}
.music {
float: right;
padding-bottom: 600px;
}
.dialog-bz-btn {
text-decoration: none;
font-size: larger;
color: #1f4e5f;
}
h2 {
font-family: Courier New;
}
#start {
width: 40px;
height: 40px;
}
a:hover {
background-color: #f4f7f7;
padding: 10px;
}
</style>
</head>
<body>
<div class="dialog-bz">
<h2>I wear nothing but a few drops of perfume.</h2>
<h2>把六月夜晚花园里氤氲升腾的花香包起来<br>送给亲爱的你</h2><br>
<a href="主页.html" class="dialog-bz-btn"><b>立即探索</b></a>
</div>
<audio id="audio1" autoplay="autoplay" src="music/Richard Sanderson - Reality.flac" preload>
对不起,您的浏览器不支持HTML5音频API
</audio>
<div class="music">
<button id="play" οnclick="toggleMusic()"><img id="start" src="img/play.png" /></button>
</div>
<script>
var music = document.getElementById("audio1");
var toggleBtn = document.getElementById("play");
function toggleMusic() {
if (music.paused) {
music.play(); //如果音乐未播放则播放音乐
document.getElementById("start").src = "img/pause.png";
} else {
music.pause(); //暂停音乐
document.getElementById("start").src = "img/play.png";
}
}
</script>
</body>
</html>
**
主页
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>欢迎来到香氛密语</title> <style> body {
background: url(img/蓝灰色背景图.jpg) no-repeat center center;
background-size: cover;
/* 让背景图基于容器大小伸缩 */
background-attachment: fixed;
/* 当内容高度大于图片高度时,背景图像的位置相对于viewport固定 此条属性必须设置否则可能无效*/
background-color: #CCCCCC;
/* 设置背景颜色,背景图加载过程中会显示背景色 */
}
#left {
background-color: #79a8a9;
color: #f4f7f7;
height: 800px;
width: 550px;
float: left;
margin-top: 25px;
}
#words {
color: #79a8a9;
font-family: NSimSun;
/*font-family: FZShouJinShu-S10S;*/
}
#right {
background-color: #dae9f4;
height: 800px;
width: 950px;
float: right;
margin-top: 25px;
}
footer {
background-color: #1f4e5f;
color: #f4f7f7;
clear: both;
text-align: center;
}
#video1 {
float: left;
height: 400px;
width: 950px;
}
video {
height: 400px;
width: 570px;
padding-left: 5px;
padding-top: 5px;
}
#picture {
height: 390px;
width: 945px;
float: right;
background-color: #58C9B9;
}
#poem {
float: right;
color: #1f4e5f;
/*font-family: NSimSun;*/
background-color: #c6e5d9;
text-align: center;
width: 370px;
height: 397px;
padding-top: 5px;
}
img {
float: left;
width: 510px;
height: 320px;
margin-top: 50px;
}
nav {
display: block;
padding: 10px 60px;
padding-top: 0;
margin-left: 300px;
}
ul {
list-style-type: none;
}
a:link, a:visited {
display: block;
font-weight: bold;
color: #f4f7f7;
background-color: #7f9eb2;
box-shadow: 10px 10px 15px #f4f7f7;
width: 200px;
padding: 10px;
text-align: center;
text-decoration: none;
text-transform: uppercase;
}
a:hover {
background-color: #aacfd0;
}
a:active {
background-color: #79a8a9;
}
li {
float: left;
}
</style>
</head>
<body>
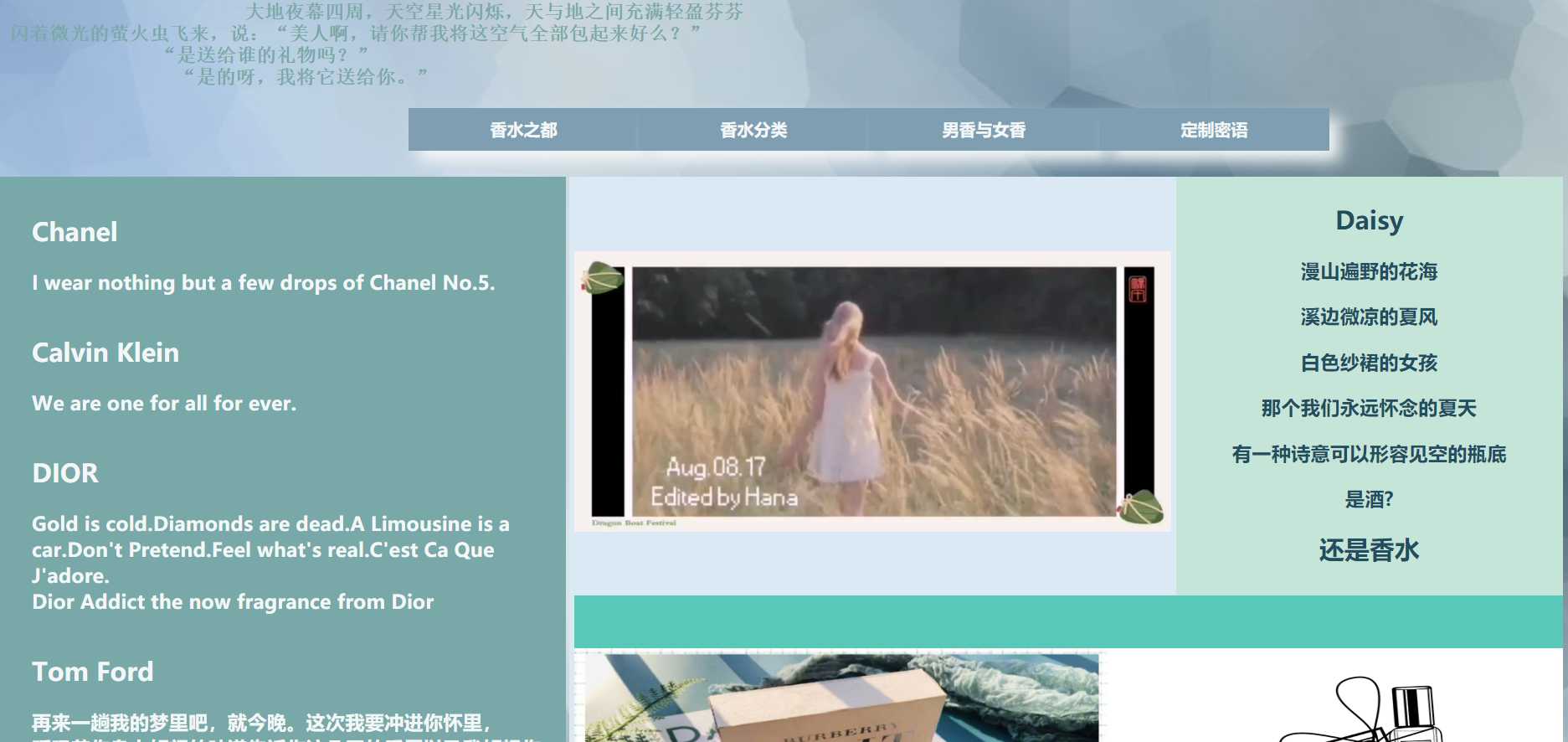
<div id="words">
<h3> 大地夜幕四周,天空星光闪烁,天与地之间充满轻盈芬芬<br>
闪着微光的萤火虫飞来,说:“美人啊,请你帮我将这空气全部包起来好么?”<br>
“是送给谁的礼物吗?”<br>
“是的呀,我将它送给你。”</h3>
</div>
<nav>
<ul>
<li><a href="溯源.html">香水之都</a></li>
<li><a href="分类.html">香水分类</a></li>
<li><a href="男香与女香.html">男香与女香</a></li>
<li><a href="定制密语.html">定制密语</a></li>
</ul>
</nav>
<div id="left">
<ul>
<li>
<h2>Chanel</h2>
<h3>I wear nothing but a few drops of Chanel No.5.</h3>
</li>
<li>
<h2>Calvin Klein</h2>
<h3>We are one for all for ever.</h3>
</li>
<li>
<h2>DIOR</h2>
<h3>Gold is cold.Diamonds are dead.A Limousine is a car.Don't Pretend.Feel what's real.C'est Ca Que J'adore.
<br>Dior Addict the now fragrance from Dior</h3>
</li>
<li>
<h2>Tom Ford</h2>
<h3>再来一趟我的梦里吧,就今晚。这次我要冲进你怀里,<br>呼吸着你身上好闻的味道告诉你这几天的委屈以及我好想你</h3>
</li>
</ul>
</div>
<div id="right">
<div id="video1">
<video src="img/视频.mp4">对不起,您的浏览器不支持视频API!</video>
<div id="poem">
<h2>Daisy</h2>
<h3>漫山遍野的花海<br></h3>
<h3>溪边微凉的夏风<br></h3>
<h3>白色纱裙的女孩<br></h3>
<h3>那个我们永远怀念的夏天<br></h3>
<h3>有一种诗意可以形容见空的瓶底<br></h3>
<h3>是酒?</h3>
<h2>还是香水</h2>
</div>
</div>
<div id="picture">
<img src="img/1小图.jpg" />
<img style="float: right;width: 435px;" src="img/祖马龙动画1.gif" />
</div>
</div>
<audio id="audio1" autoplay="autoplay" src="music/Richard Sanderson - Reality.flac" preload>
对不起,您的浏览器不支持HTML5音频API
</audio>
<footer>
版权 © zhuchuchu5</footer>
</body>
</html>
分页一
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>香水缘起</title> <meta name="viewport" content="initial-scale=1.0, user-scalable=no" /> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <style type="text/css"> html{
height:100%}
body{
height:100%;
width:70% margin-left:30%;
padding:25px;
background: url(img/背景图3.jpg) no-repeat center center;
background-size: cover;
/* 让背景图基于容器大小伸缩 */
background-attachment: fixed;
/* 当内容高度大于图片高度时,背景图像的位置相对于viewport固定 此条属性必须设置否则可能无效*/
background-color: #CCCCCC;
/* 设置背景颜色,背景图加载过程中会显示背景色 */
}
#container{
height:100%;}
img{
width: 50px;
height: 50px;
float: right;
}
#world{
border-left: 600px;
margin-top: 15px;
margin-bottom: 5px;
padding-left: 30px;
border: 2px dashed #1F4E5F;
font-size: larger;
/*width: 650px;*/
}
h2{
margin:0;
width: 600px;
}
h3{
margin: 0;
width: 500px;
}
</style>
<script type="text/javascript" src="http://api.map.baidu.com/api?v=2.0&ak=99kGo9f4AwHnUv2b8MMxAnrSw0YHKiKN">
//v2.0版本的引用方式:src="http://api.map.baidu.com/api?v=2.0&ak=您的密钥"
</script>
</head>
<body>
<h2>香水之都——法国普罗旺斯格拉斯</h2>
<h3>“没有在格拉斯历练过的人,不配自称为香水制造者。”</h3>
<div id="world">
<p>从 18 世纪末以来,格拉斯就是法国香水业的中心。
在这座南法小城,有 30 多家香水厂和调香实验室,
三分之二的居民工作都和香水有关。随着近些年旅游产业的发展,
参观香水工厂,了解香水文化,成为了不少游客来到这里深度游的选择。</p>
</div>
<div id="container"></div>
<script type="text/javascript">
var map = new BMap.Map("container");
// 创建地图实例
var point = new BMap.Point(6.924,43.6591);
// 创建点坐标 116.404, 39.915 6.92478 43.6591
map.centerAndZoom(point, 15);
// 初始化地图,设置中心点坐标和地图级别
map.centerAndZoom(new BMap.Point(6.924,43.6591), 11);;
map.addControl(new BMap.NavigationControl());
</script>
<a href="主页.html"><img src="img/返回首页.jpg" /></a>
</body>
</html>
分页二
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>香水分类</title> <style type="text/css"> body {
background: url(img/背景图3.jpg) no-repeat center center;
background-size: cover;
/* 让背景图基于容器大小伸缩 */
background-attachment: fixed;
/* 当内容高度大于图片高度时,背景图像的位置相对于viewport固定 此条属性必须设置否则可能无效*/
background-color: #CCCCCC;
/* 设置背景颜色,背景图加载过程中会显示背景色 */
}
div {
background-color: #f4f7f7;
width: 800px;
height: 900px;
margin: auto;
box-shadow: 10px 10px 15px #7F9EB2;
}
hr {
width: 80%;
background-color: #7F9EB2;
height: 3px;
}
h1 {
padding-top: 35px;
color: #7F9EB2;
text-align: center;
}
h3 {
padding-left: 50px;
padding-right: 50px;
color: #1f4e5f;
}
table {
border-collapse: collapse;
width: 70%;
margin: auto;
}
table, td, th {
border: 3px solid #D1B6E1;
}
.alt {
background-color: #C6E5D9;
color: #1F4E5F;
}
tr {
color: #1F4E5F;
background-color: white;
}
img {
width: 50px;
height: 50px;
float: right;
}
</style>
</head>
<body>
<div>
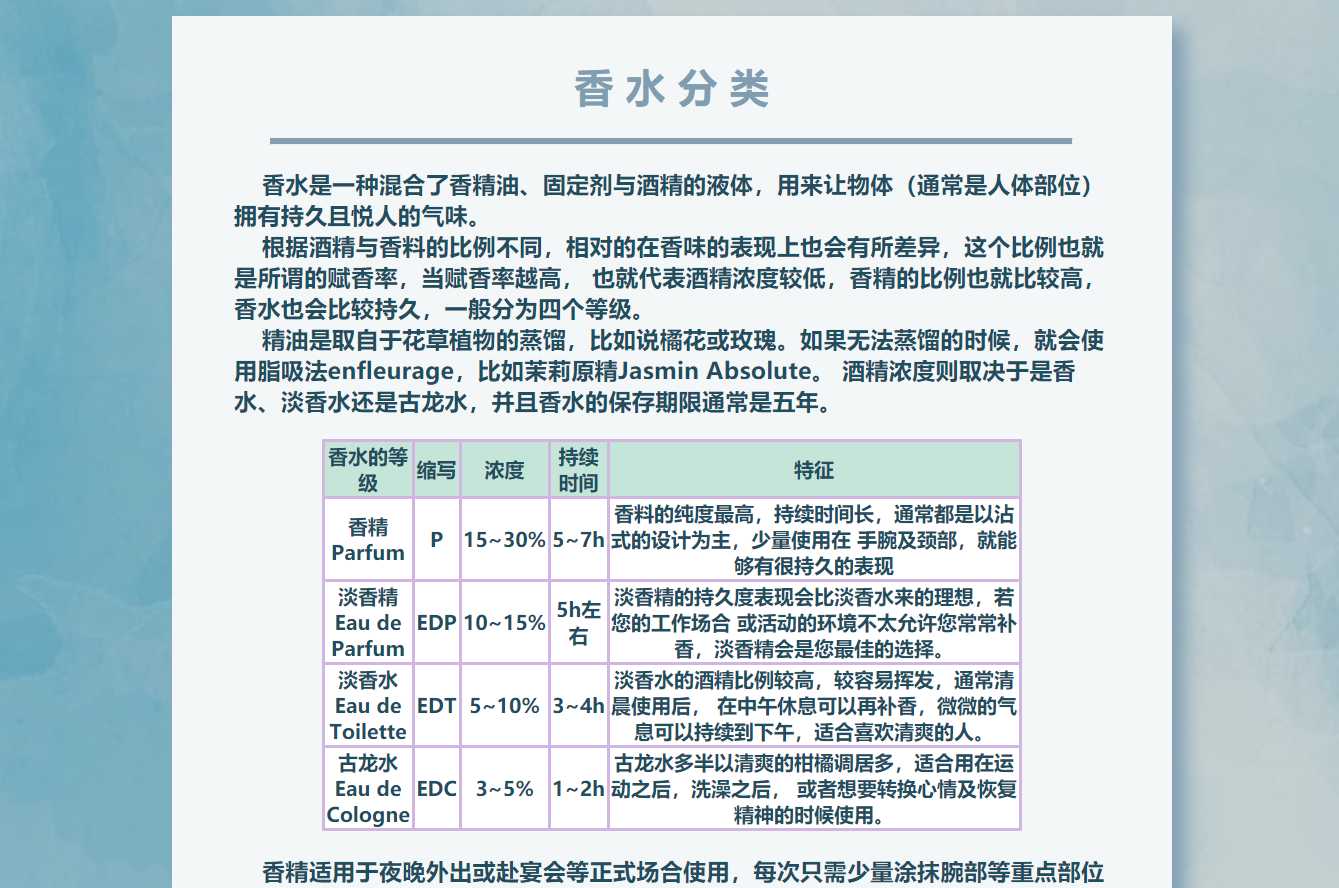
<h1>香 水 分 类</h1>
<hr>
<h3>
香水是一种混合了香精油、固定剂与酒精的液体,用来让物体(通常是人体部位)拥有持久且悦人的气味。<br>
根据酒精与香料的比例不同,相对的在香味的表现上也会有所差异,这个比例也就是所谓的赋香率,当赋香率越高,
也就代表酒精浓度较低,香精的比例也就比较高,香水也会比较持久,一般分为四个等级。<br>
精油是取自于花草植物的蒸馏,比如说橘花或玫瑰。如果无法蒸馏的时候,就会使用脂吸法enfleurage,比如茉莉原精Jasmin Absolute。
酒精浓度则取决于是香水、淡香水还是古龙水,并且香水的保存期限通常是五年。
</h3>
<table>
<tr class="alt">
<th>香水的等级</th>
<th>缩写</th>
<th>浓度</th>
<th>持续时间</th>
<th>特征</th>
</tr>
<tr>
<th>香精<br>Parfum</th>
<th>P</th>
<th>15~30%</th>
<th>5~7h</th>
<th>香料的纯度最高,持续时间长,通常都是以沾式的设计为主,少量使用在
手腕及颈部,就能够有很持久的表现</th>
</tr>
<tr>
<th>淡香精<br>Eau de Parfum</th>
<th>EDP</th>
<th>10~15%</th>
<th>5h左右</th>
<th>淡香精的持久度表现会比淡香水来的理想,若您的工作场合
或活动的环境不太允许您常常补香,淡香精会是您最佳的选择。</th>
</tr>
<tr>
<th>淡香水<br>Eau de Toilette</th>
<th>EDT</th>
<th>5~10%</th>
<th>3~4h</th>
<th>淡香水的酒精比例较高,较容易挥发,通常清晨使用后,
在中午休息可以再补香,微微的气息可以持续到下午,适合喜欢清爽的人。</th>
</tr>
<tr>
<th>古龙水<br>Eau de Cologne</th>
<th>EDC</th>
<th>3~5%</th>
<th>1~2h</th>
<th>古龙水多半以清爽的柑橘调居多,适合用在运动之后,洗澡之后,
或者想要转换心情及恢复精神的时候使用。</th>
</tr>
</table>
<h3> 香精适用于夜晚外出或赴宴会等正式场合使用,每次只需少量涂抹腕部等重点部位即可;
香水适合白天的宴会或是假期外出使用;淡香水,是男用香水中最常见的品种,香味轻柔,更适合办公室的环境.</h3>
</div>
<audio id="audio1" autoplay="autoplay" src="music/Richard Sanderson - Reality.flac" preload>
对不起,您的浏览器不支持HTML5音频API
</audio>
<a href="主页.html"><img src="img/返回首页.jpg" /></a>
</body>
</html>
分页三
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>男香与女香</title>
<style>
/*body{ background-color: #C6E5D9; }*/
h1 {
color: #1F4E5F;
text-align: center;
}
#oneword {
float: left;
margin: auto;
padding: 10px 26px;
margin-top: 50px;
color: #1F4E5F;
}
#one {
display: block;
float: left;
width: 30px;
height: 60px;
padding-top: 0px;
margin-top: 50px;
}
#word1 {
margin-left: 500px;
text-align: center;
width: 750px;
height: 150px;
border: 3px dashed mediumpurple;
font-size: larger;
color: #1F4E5F;
}
#word2 {
margin-left: 10px;
margin-top: 50px;
padding-left: 20px;
width: 750px;
height: 200px;
border: 3px dashed mediumpurple;
font-size: larger;
color: #1F4E5F;
}
#twoword {
float: right;
margin-top: -150px;
margin-right: 100px;
color: #1F4E5F;
}
#two {
display: block;
float: right;
width: 30px;
height: 60px;
margin-right: 65px;
margin-top: -160px;
color: #1F4E5F;
}
#two2 {
display: block;
float: right;
width: 30px;
height: 60px;
margin-right: 470px;
margin-top: -160px;
}
#three {
display: block;
float: left;
width: 30px;
height: 60px;
padding-top: 0px;
margin-top: 150px;
}
#threeword {
float: left;
padding: 10px 26px;
margin-top: 150px;
color: #1F4E5F;
}
#word3 {
margin-left: 500px;
margin-top: 50px;
width: 900px;
height: 300px;
border: 3px dashed mediumpurple;
font-size: larger;
padding-left: 20px;
padding-top: 20px;
color: #1F4E5F;
}
img {
width: 50px;
height: 50px;
float: right;
}
</style>
</head>
<body>
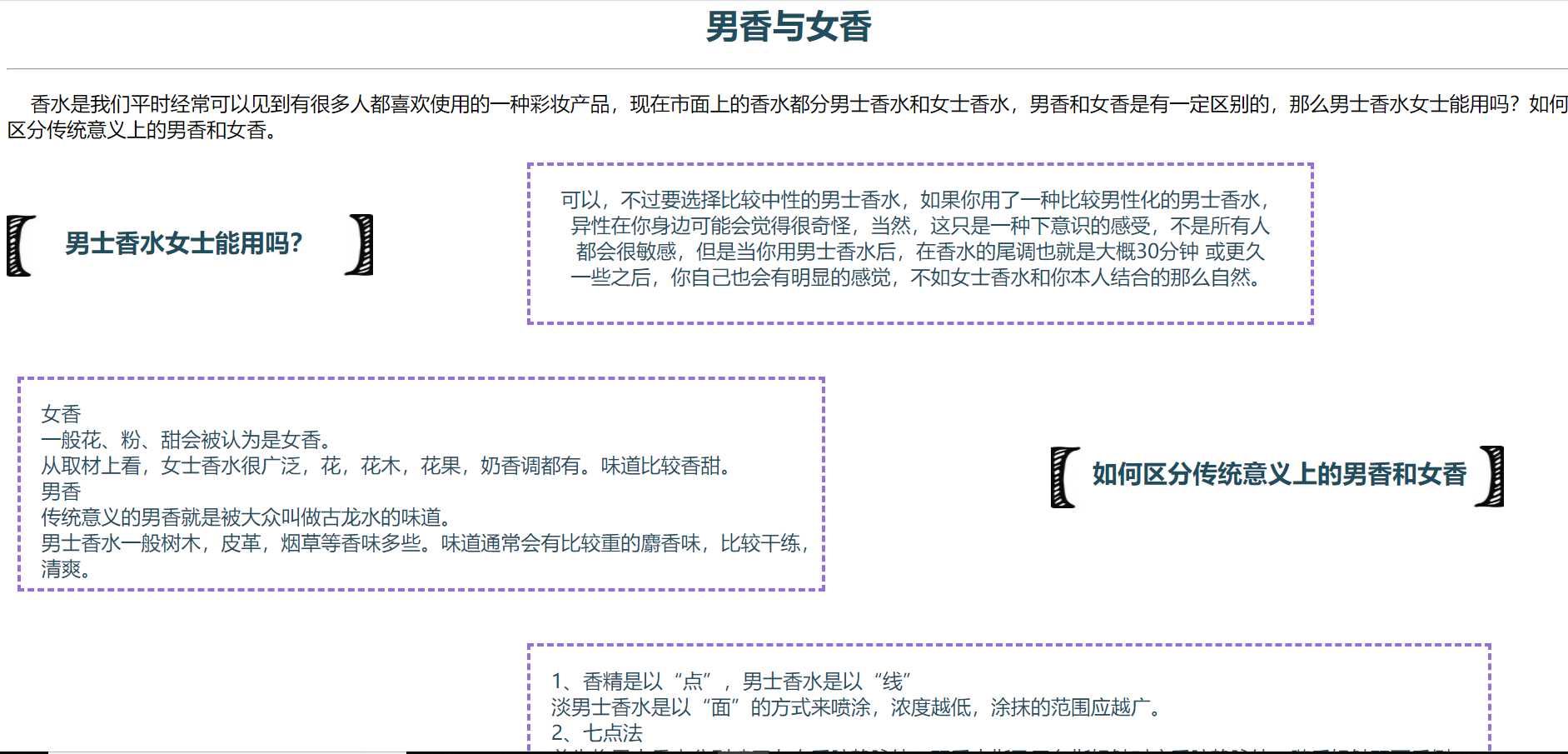
<h1>男香与女香</h1>
<hr>
<p style="font-size: larger;"> 香水是我们平时经常可以见到有很多人都喜欢使用的一种彩妆产品,现在市面上的香水都分男士香水和女士香水,男香和女香是有一定区别的,那么男士香水女士能用吗?如何区分传统意义上的男香和女香。</p>
<h2><img id="one" src="img/边框左.jpg" />
<span id="oneword">男士香水女士能用吗?</span>
<img id="one" src="img/边框右.jpg" />
</h2>
<div id="word1">
<p>可以,不过要选择比较中性的男士香水,如果你用了一种比较男性化的男士香水,<br>
异性在你身边可能会觉得很奇怪,当然,这只是一种下意识的感受,不是所有人<br>都会很敏感,但是当你用男士香水后,在香水的尾调也就是大概30分钟
或更久<br>一些之后,你自己也会有明显的感觉,不如女士香水和你本人结合的那么自然。
</p>
</div>
<div id="word2">
<p>女香<br>
一般花、粉、甜会被认为是女香。<br>
从取材上看,女士香水很广泛,花,花木,花果,奶香调都有。味道比较香甜。<br>
男香<br>
传统意义的男香就是被大众叫做古龙水的味道。<br>
男士香水一般树木,皮革,烟草等香味多些。味道通常会有比较重的麝香味,比较干练,清爽。<br>
</p>
</div>
<h2><img id="two" src="img/边框右.jpg" />
<span id="twoword">如何区分传统意义上的男香和女香</span>
<img id="two2" src="img/边框左.jpg" />
</h2>
<h2><img id="three" src="img/边框左.jpg" />
<span id="threeword">男士香水怎么喷效果最好</span>
<img id="three" src="img/边框右.jpg" />
</h2>
<div id="word3">1、香精是以“点”,男士香水是以“线”<br>
淡男士香水是以“面”的方式来喷涂,浓度越低,涂抹的范围应越广。<br>
2、七点法<br>
首先将男士香水分别喷于左右手腕静脉处,双手中指及无名指轻触对应手腕静脉处,随后轻触双耳后侧、后颈部;<br>
轻拢头发,并于发尾处停留稍久;双手手腕轻触相对应的手肘内侧;使用喷雾器将男士香水喷于腰部左右两侧,左右手指<br>
分别轻触腰部喷香处,然后用沾有男士香水的手指轻触大腿内侧、左右腿膝盖内侧、脚踝内侧,七点擦香法到此结束。<br>
注意擦香过程中所有轻触动作都不应有摩擦,否则香料中的有机成分发生化学反应,可能破坏男士香水的原味。</div>
<audio id="audio1" autoplay="autoplay" src="music/Richard Sanderson - Reality.flac" preload>
对不起,您的浏览器不支持HTML5音频API
</audio>
<a href="主页.html"><img src="img/返回首页.jpg" /></a>
</body>
</html>
分页四
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>定制密语</title> <style> body{
background: url(img/背景图4.jpg) no-repeat center center;
background-size: cover;
/* 让背景图基于容器大小伸缩 */
background-attachment: fixed;
/* 当内容高度大于图片高度时,背景图像的位置相对于viewport固定 此条属性必须设置否则可能无效*/
background-color: #CCCCCC;
/* 设置背景颜色,背景图加载过程中会显示背景色 */
}
form{
height: 750px;
width: 850px;
box-shadow:10px 10px 15px black;
background-color: white;
/*margin-left: 400px;*/
margin:auto; /*当margin设置为auto则会有居中对齐的效果*/
}
hr{
width:80%;
height:3px;
background-color:#1f4e5f ;
border: 0;
}
button{
background-color: #519D9E;
color: white;
margin-top: 20px;
margin-left: 380px;
padding: 10px;
border: 20px;
}
form{
height: 950px;
width: 900px;
}
label{
margin-left: 15px;
}
ol{
margin-left: 80px;
}
li{
margin-top: 10px;
margin-bottom: 10px;
color: #1f4e5f;
font-size: larger;
}
h1{
color: #1f4e5f;
text-align: center;
padding-top: 30px;
padding-bottom: 5px;
margin: 0;
}
ol{
margin-left: 100px;
}
h4{
margin-left: 250px;
margin-right: 250px;
text-align: center;
font-size: larger;
background-color: whitesmoke;
color: #519D9E;
}
img{
width: 50px;
height: 50px;
float: right;
}
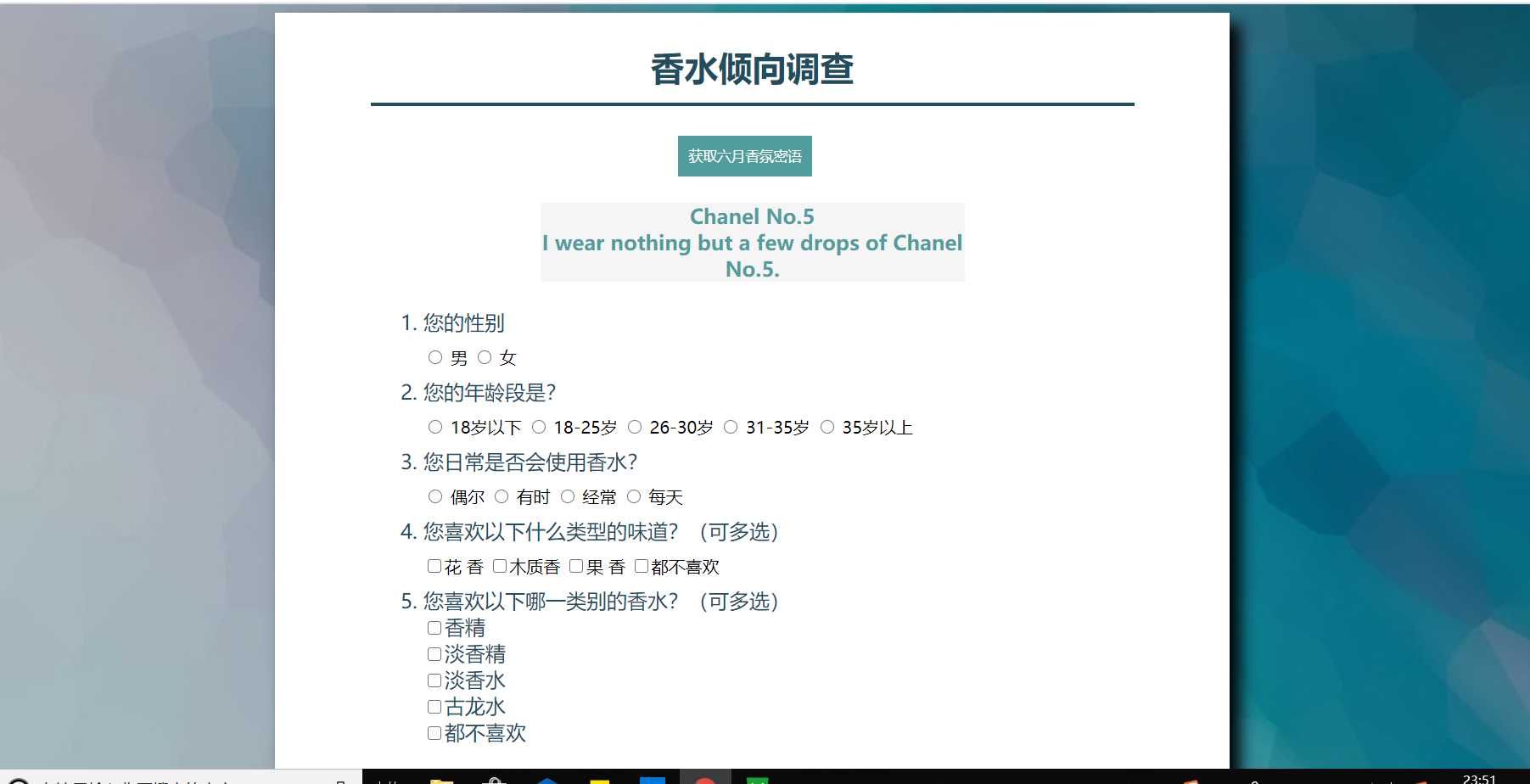
</style> </head> <body> <form method="post" action="URL" autocomplete="on"> <h1>香水倾向调查</h1> <hr /> <button οnclick="myFunction()">获取六月香氛密语</button> <h4 id="demo"> </h1> <div> <ol> <li>您的性别</li> <input type="radio" name="q1" required> 男 <input type="radio" name="q1" required> 女 <li>您的年龄段是?</li> <input type="radio" name="q2" required> 18岁以下 <input type="radio" name="q2" required> 18-25岁 <input type="radio" name="q2" required> 26-30岁 <input type="radio" name="q2" required> 31-35岁 <input type="radio" name="q2" required> 35岁以上 <li>您日常是否会使用香水?</li> <input type="radio" name="q3" required> 偶尔 <input type="radio" name="q3" required> 有时 <input type="radio" name="q3" required> 经常 <input type="radio" name="q3" required> 每天 <li>您喜欢以下什么类型的味道?(可多选)</li> <input type="checkbox" name=k value="q4" />花 香 <input type="checkbox" name=k value="q4" />木质香 <input type="checkbox" name=k value="q4" />果 香 <input type="checkbox" name=k value="q4" />都不喜欢 <li>您喜欢以下哪一类别的香水?(可多选) <br /><input type="checkbox" name=k value="q5" />香精 <br /><input type="checkbox" name=k value="q5" />淡香精 <br /><input type="checkbox" name=k value="q5" />淡香水 <br /><input type="checkbox" name=k value="q5" />古龙水 <br /><input type="checkbox" name=k value="q5" />都不喜欢 </li> </ol> <br /><button type="submit">提交问卷</button> <script> function myFunction() {
var x;
var d = Math.round(Math.random() * 13);
switch (d) {
case 0:
x = "芦丹氏 八月夜桂花<br>把八月夜晚花园里氤氲升腾的花香包起来,送给亲爱的你…";
break;
case 1:
x = "Chanel No.5<br>I wear nothing but a few drops of Chanel No.5.";
break;
case 2:
x = "ck be<br>Be good,be bad,just be yourself.";
break;
case 3:
x = "YSL反转巴黎<br>从我闻到她身上香水味的那一刻起,脑子里已经想和她过完一生";
break;
case 4:
x = "芦丹氏孤儿怨<br>我即将破碎,但我依旧完整。我见过人生百态,生而如此不凡。我从不难过,人间不值得。世人说她孤傲高冷,但总有人能一眼看穿她深藏的温柔。";
break;
case 5:
x = "罗意威 事后清晨<br>灵动清甜的佛手柑,馥郁温暖的檀香,这是属于你的味道";
break;
case 6:
x = "香奈儿蔚蓝<br>假如可以,我想余生的每一秒记忆,都是关于你的香气";
break;
case 7:
x = "MiuMiu<br>想与你呆坐到黄昏,跳舞到清晨,地暗天昏,虚度人生";
break;
case 8:
x = "Byredo无人区玫瑰<br>我踏碎所有的冰山,不远万里,去找你";
break;
case 9:
x = "Kenzo风之恋<br>我们出生穿的第一件衣服,是风。";
break;
case 10:
x = "Bvlgari 白茶<br>白茶清欢无别事,我在等风也等你,若酒折柳今相离,无风无月也无你";
break;
case 11:
x = "银色山泉<br>这个世纪疯狂、没人性、腐败,你却一直清醒、温柔、一尘不染";
break;
case 12:
x = "Gucci 罪爱<br>永不为自己的快乐而感到有罪";
break;
}
document.getElementById("demo").innerHTML = x;
}
</script>
</div>
</form>
<audio id="audio1" autoplay="autoplay" src="music/Richard Sanderson - Reality.flac" preload>
对不起,您的浏览器不支持HTML5音频API
</audio>
<a href="引入.html"><img src="img/返回首页.jpg" /></a>
</body>
</html>
今天的文章HTML期末设计——代码篇分享到此就结束了,感谢您的阅读,如果确实帮到您,您可以动动手指转发给其他人。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。
如需转载请保留出处:https://bianchenghao.cn/25765.html