一、背景
vue项目在windows系统能够成功build,但放到流水线打包时,直接报错。报错信息如下:
ERROR in ./src/api/axiosconfig/axiosconfig.js
Module not found: Error: Can't resolve './interceptor' in '/data/general-check/ui/src/api/axiosconfig'
@ ./src/api/axiosconfig/axiosconfig.js 4:0-83
@ ./src/api/apiUrl/server.js
@ ./src/api/index.js
@ ./src/main.js
ERROR in ./src/main.js
Module not found: Error: Can't resolve './vuex' in '/data/general-check/ui/src'
@ ./src/main.js 10:0-27
ERROR in ./src/router/index.js
Module not found: Error: Can't resolve '@/views/CheckObj/CheckObj' in '/data/general-check/ui/src/router'
@ ./src/router/index.js 6:0-49
@ ./src/main.js
Build failed with errors.
二、问题排查
一般报vue项目报Module not found xxx 这种错误,如果xxx是第三方依赖包,可以直接npm install xxx解决。
但是如果是本地代码,那就要考虑,是不是引用路径写错了。
经过排查,发现是文件名是大写开头,但是在win环境,webstorm自动引用文件时,默认文件名是小写开头,导致在centos系统build时,报错。原因是windows环境下对路径大小写不敏感,所以本机打包正常,但在服务器打包失效提示找不到文件。
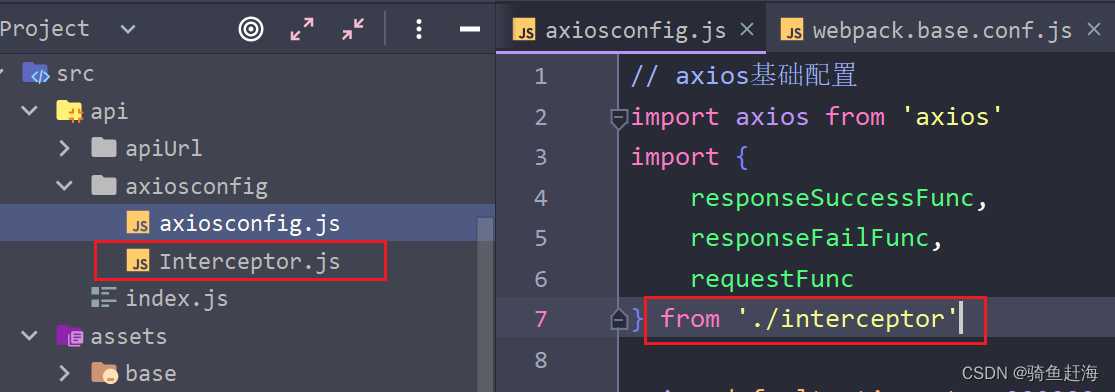
如下图所示,就是一次引用错误,不过出错真正的原因是,文件名不规范,不统一:
今天的文章vue本地代码 Module not found 问题分享到此就结束了,感谢您的阅读,如果确实帮到您,您可以动动手指转发给其他人。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。
如需转载请保留出处:https://bianchenghao.cn/25801.html