在使用webpack打包React的时候,出现了一个Module not found的错误。
ERROR in ./src/common.js
Module not found: Error: Can't resolve 'react-demo-1' in 'G:\chenqk\app\webpack-react-project\src'
@ ./src/common.js 11:17-40
由于刚接触,不是很懂,就很疑惑的在网上查了一下,结果发现并没有什么类似的问题。网上谈到的大都是关于在引入第三方库时出现这个问题,那么多半都是没有安装,而直接拿来import了,导致找不到组件,才会报错。
由于是自己写的一个简单的组件,出现这个错误就没法参考网上的意见了,但是,总觉得应该是同一类型的错误,要么就是没定义,要么就是引入的问题。
但是在,import是IDE会自动提示,引入的组件,按照提示引入的文件,在运行时居然也会报错。
后来就想到是不是文件的引入路径有问题呢?
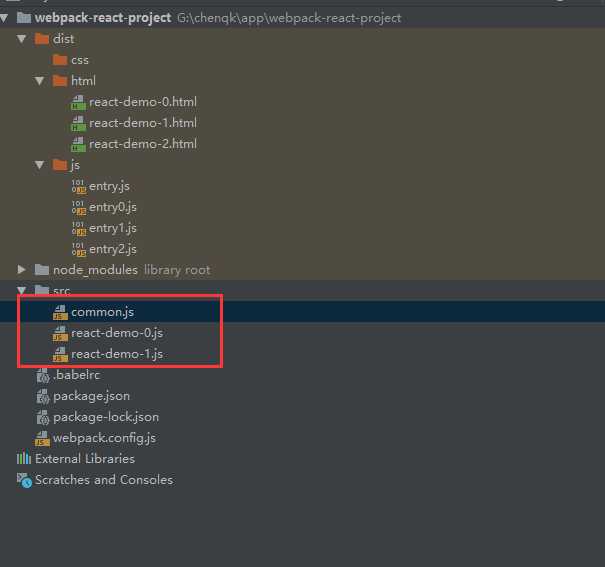
这是我的工作目录
在common.js中引入react-demo-1.js文件,这个是之前的写法:
react-demo-1.js文件:
import React from "react";
class HelloWorld extends React.Component {
render() {
return React.createElement('h1', null, 'Hello World!');
}
}
export default HelloWorld;common.js文件:
import React from "react";
import ReactDom from "react-dom";
import HelloWorld from "react-demo-1";
ReactDom.render(<HelloWorld/>, document.getElementById("react-container"));在这里可以看到我的react-demo-1就是跟common同一级目录的文件,但在这里有问题,记得在跟着视频做练习时,老师曾经说过要使用相对路径./的形式,于是改了一下
import React from "react";
import ReactDom from "react-dom";
import HelloWorld from "./react-demo-1";
ReactDom.render(<HelloWorld/>, document.getElementById("react-container"));在执行webpack进行打包时,没出现错误
G:\chenqk\app\webpack-react-project>webpack
Hash: 430d58b5c7969b1b6060
Version: webpack 4.31.0
Time: 4614ms
Built at: 2019-05-14 15:30:52
Asset Size Chunks Chunk Names
entry.js 118 KiB 0, 2 [emitted] entry
entry0.js 1020 bytes 1 [emitted] entry0
entry1.js 9.55 KiB 2 [emitted] entry1
Entrypoint entry = entry.js
Entrypoint entry0 = entry0.js
Entrypoint entry1 = entry1.js
[3] ./src/react-demo-1.js 2.24 KiB {0} {2} [built]
[4] ./src/common.js 527 bytes {0} [built]
[9] (webpack)/buildin/global.js 472 bytes {0} [built]
[10] ./src/react-demo-0.js 88 bytes {1} [built]
+ 7 hidden modules
然后执行live-server,查看浏览器显示,一切正常
如果,你也出现自定义组件,module not find错误时,不妨也这么试一下
今天的文章使用webpack打包时,Module not found:分享到此就结束了,感谢您的阅读,如果确实帮到您,您可以动动手指转发给其他人。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。
如需转载请保留出处:https://bianchenghao.cn/25828.html