博主介绍:✌全网粉丝20W+,csdn特邀作者、博客专家、CSDN新星计划导师、java领域优质创作者,博客之星、掘金/华为云/阿里云/InfoQ等平台优质作者、专注于Java技术领域和毕业项目实战✌
🍅文末获取联系🍅精彩专栏推荐订阅👇🏻👇🏻
目录
一、前言介绍:
随着国内经济形势的不断发展,中国互联网进入了一个难得的高峰发展时期,这使得中外资本家纷纷转向互联网市场。然而,许多管理领域的不合理结构,人员不足以及市场管理需求的增加使得更多的人具备了互联网管理的意识。在当今高度发达的信息中,信息管理改革已成为一种更加广泛和全面的趋势。“社区疫情防控管理平台系统”是基于Mysql5.7版本数据库,在Springboot程序设计的基础上实现的。
该系统具有首页、个人中心、用户管理、物资捐赠管理。物资申请管理、物资捐赠审核、工作信息管理、外出报备管理、投诉信息管理、体温上报管理、商品代买管理、商品配送管理、社区论坛、系统管理等功能。通过用户模块来管理自己的信息。用户注册登陆本社区疫情后,可以进入个人后台来管理首页、个人中心、返乡报备管理、外出报备管理、投诉信息管理、体温上报管理、商品代买管理、商品配送管理等功能。最后在主页页面,增加了推送功能,使用户可以直接快速接触到最丰富的内容、通过对此项目的练习、设计、学习、代码编写、让自己熟练的运用Java主流相关的一系列技术、比如、系统前期的调研、数据库的反复设计和修改、字段长度的控制、类型的掌控、编码的设计、以及代码规范、接口调试、前端页面样式代码编写、前端后端对接、以及跨域问题和其他权限问题的解决。为以为从事Java开发或相关工作打下巩固基础。
此社区疫情基本上实现了整个社区疫情防控管理平台系统信息管理的过程,向大众提供了一个安全、动态、高效的社区疫情防控管理平台系统。
二、系统设计:
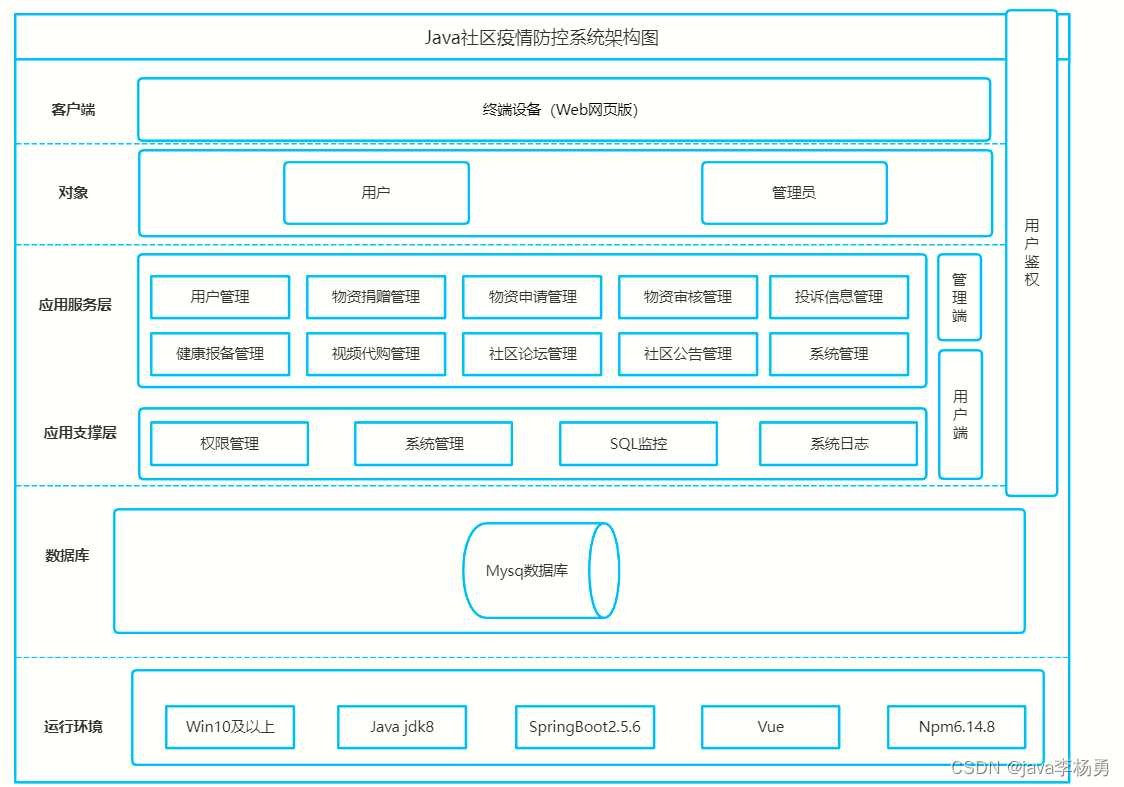
系统整体架构:
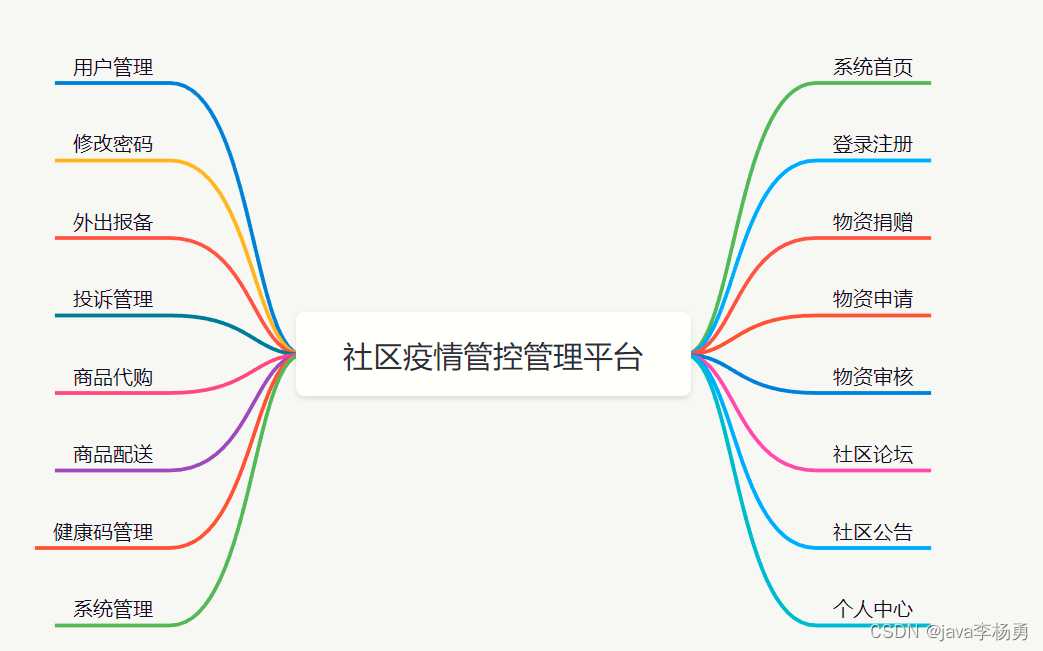
系统功能设计:
主要研究方法:
本系统采用基于Java语言B/S架构模式实现的,即Java启动运行的客户端与服务器的结构,基于 J2EE的基本标准,Tomcat7.0及以上作为运行服务器支持,基于、java、springboot、vue等主要技术设计,idea作为开发环境,数据库采用Mysql 5.0以上。
(1)项目调查法:参考基于java社区疫情防控管理平台系统相关的系统设计和实现、结合这次毕业设计的自己的系统需求调研,设计出本系统的主要功能设计和架构。
(2)文献参考法:通过查阅阅读最近三年基于java社区疫情防控管理平台系统有关的优质文献参考和相关书籍、了解基于java社区疫情防控管理平台系统的现状和涉及的技术情况
(3)经验总结法:经过网络搜索查看、老师的指导、自己的学习开发经验结合、对系统开发整理、具体情况,进行归纳、分析总结,满足系统的各项可行性分析,使系统设计和实现的合理化、标准化。
(4)实证测试法:通过自己对前面资料的查询、阅读、以及利用自己所学习的计算机相关技术来完成编码实现、进行系统功能测试、代码编写、完成功能模块开发。最后进行测试
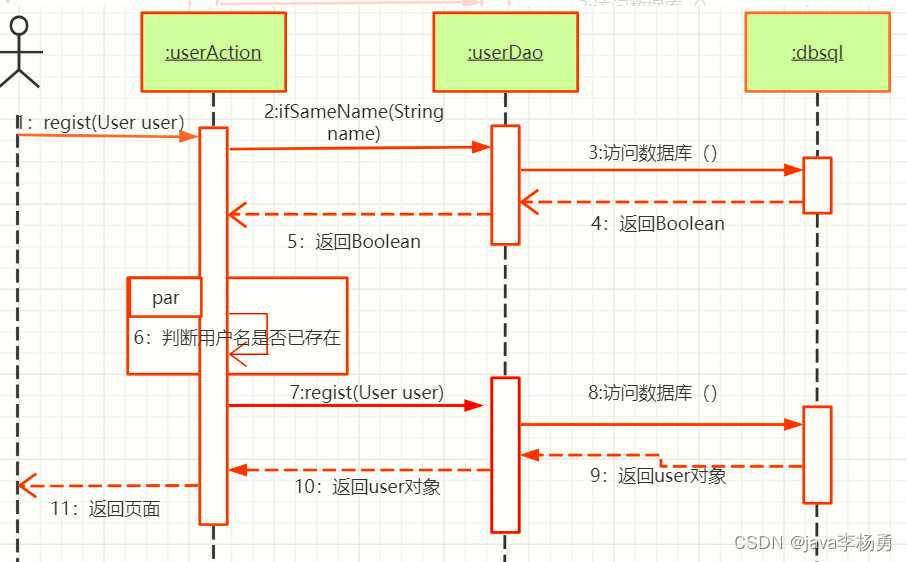
登录模块设计:
三、功能截图:
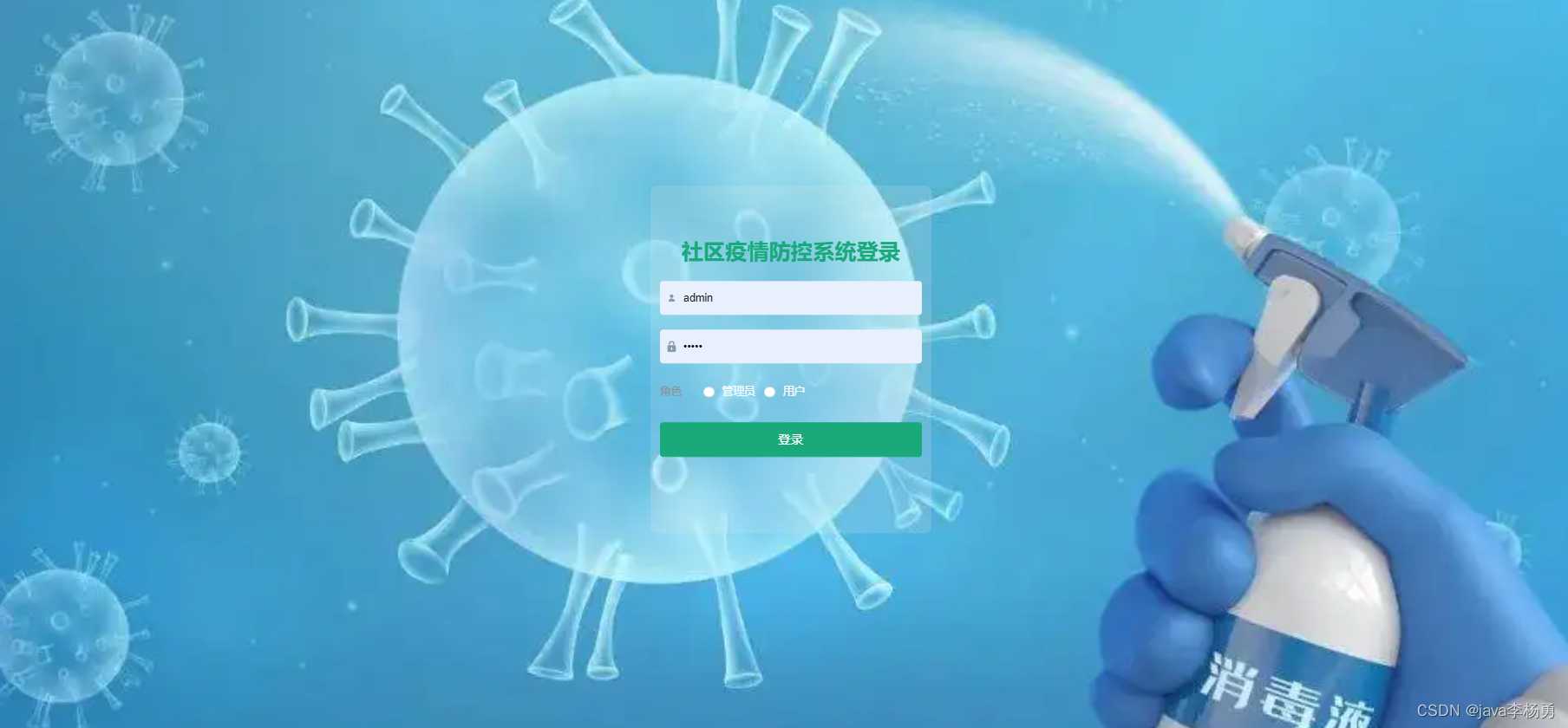
登录注册:
用户后台登录:
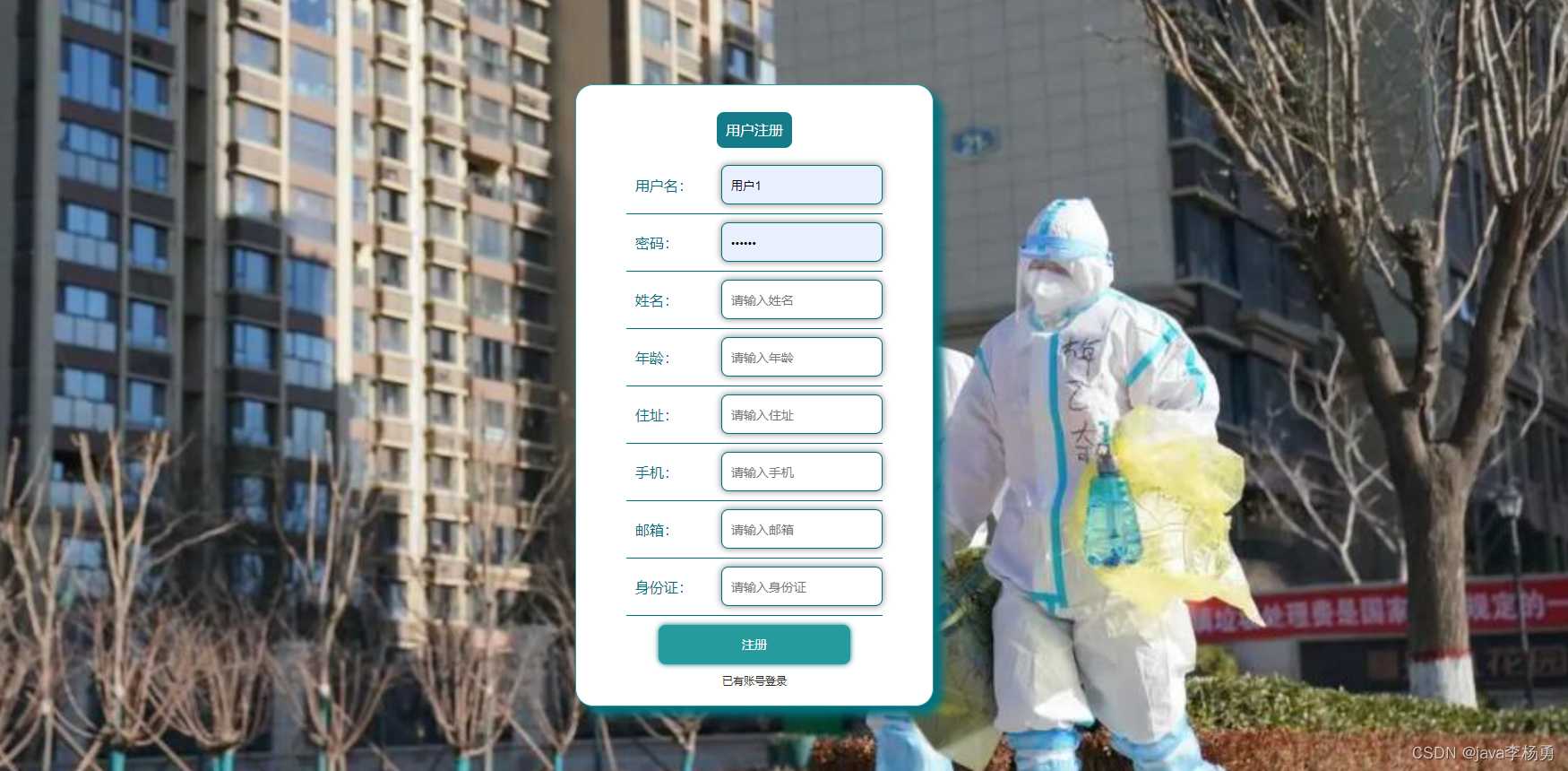
登录前端注册:
系统首页:
社区疫情防控管理平台系统,用户输入进入到系统首页可以查看首页、社区论坛、社区公告、个人中心、后台管理等内容进行操作。
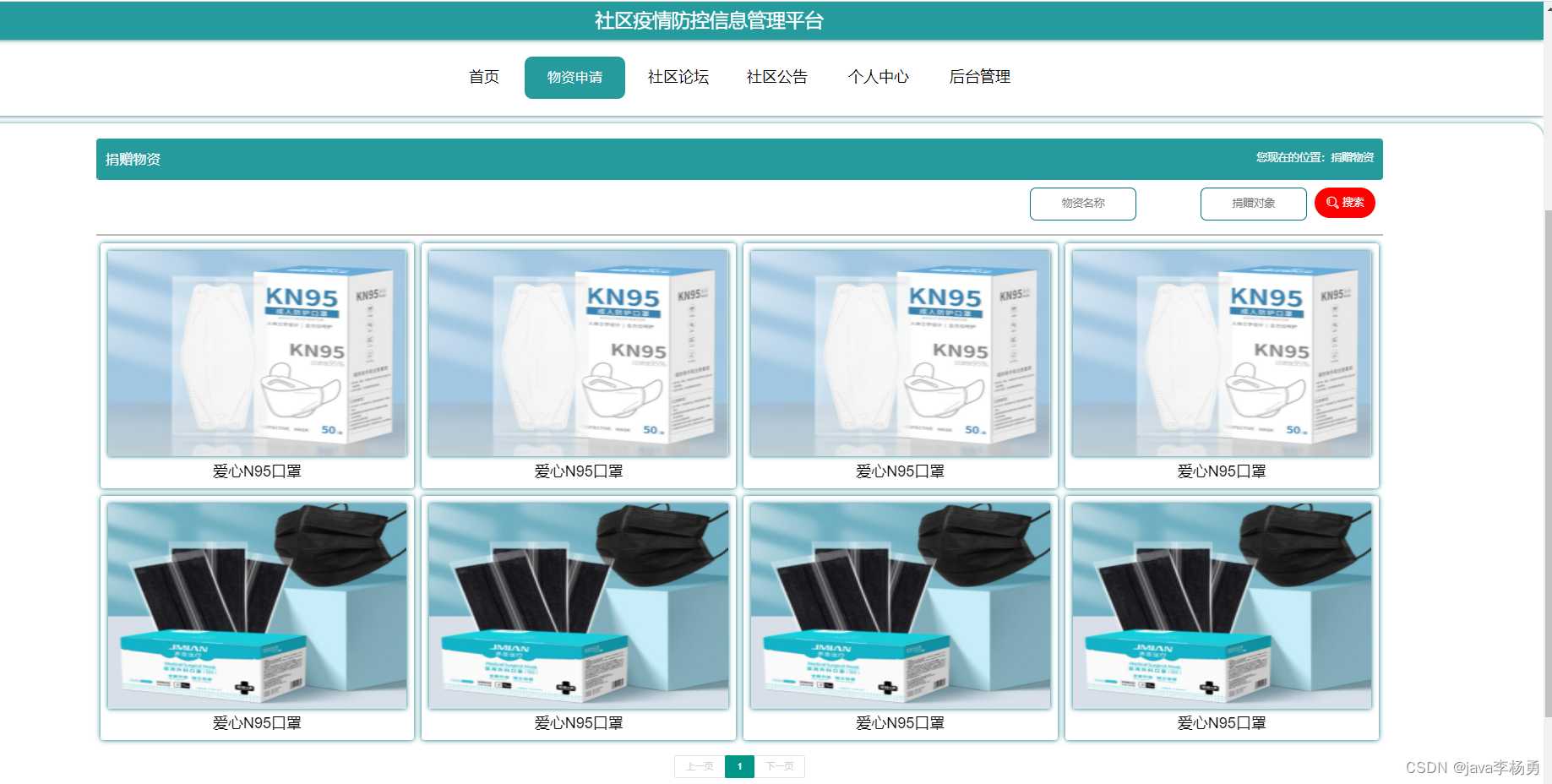
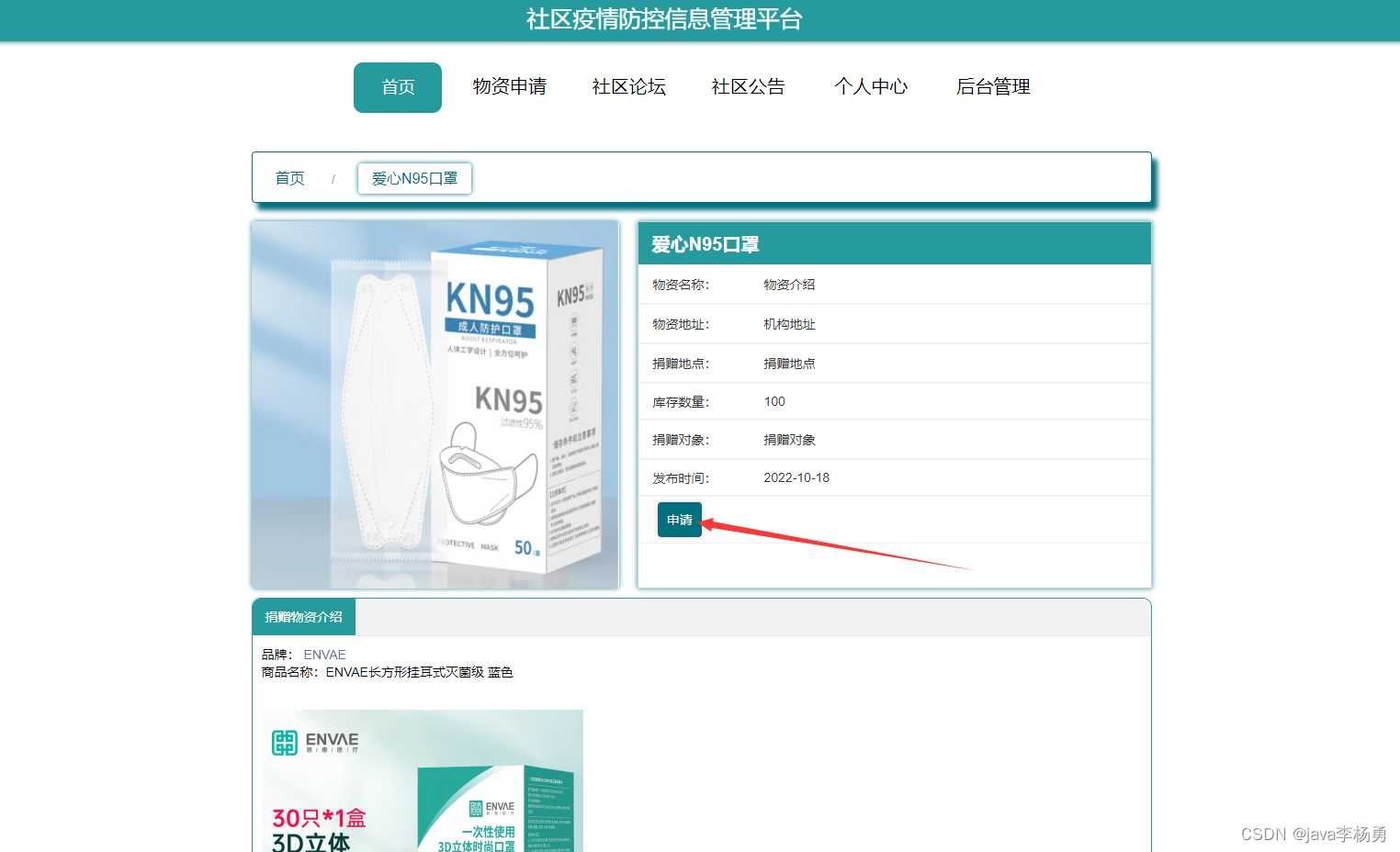
物资申请:
物资申请列表,点击查看详情和申请。
物资申请:
项目启动后进入系统首页, 可以查看首页、物资申请,社区论坛、社区公告、个人中心、后台管理等内容进行操作。
首页公告列表,点击可以查看公告详情,这里的数据是后台管理员编辑上传就行。
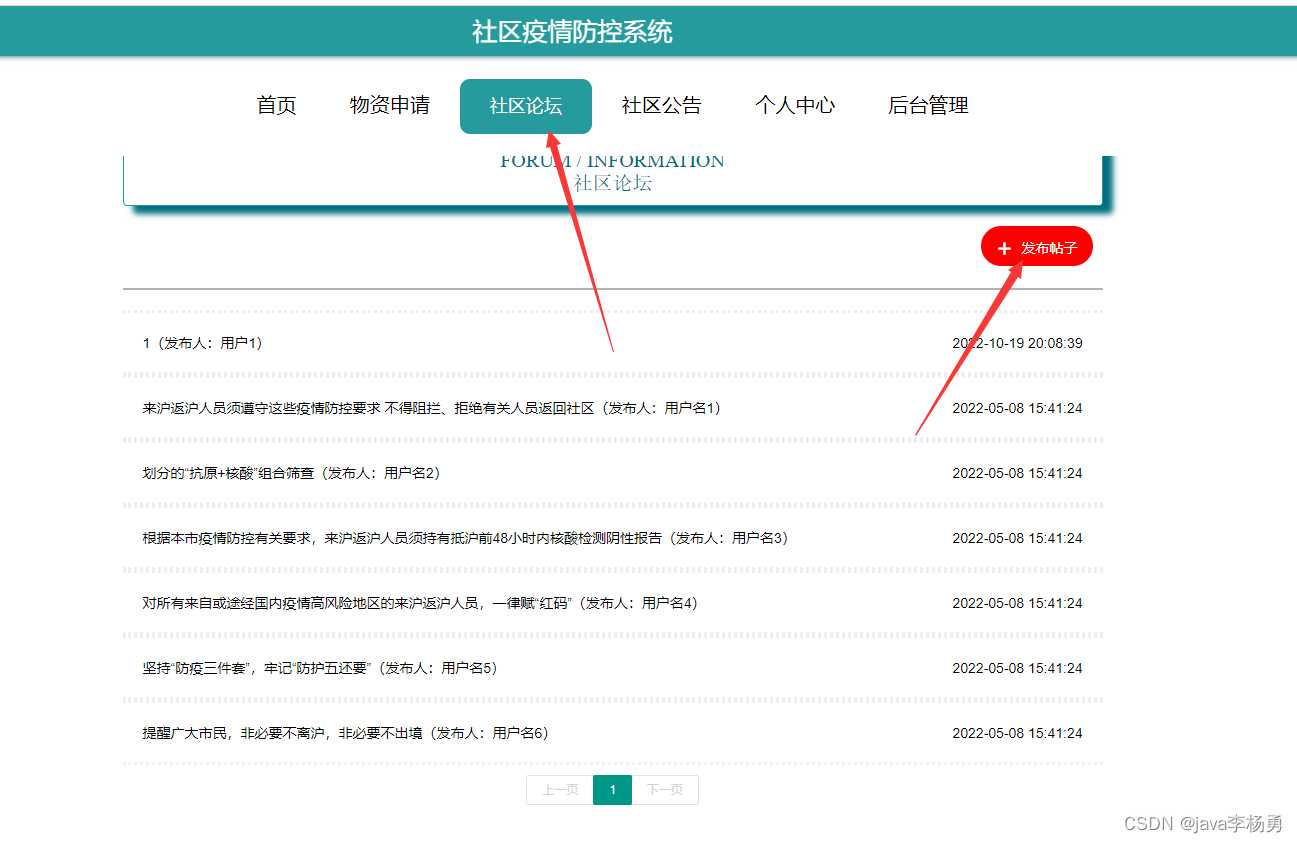
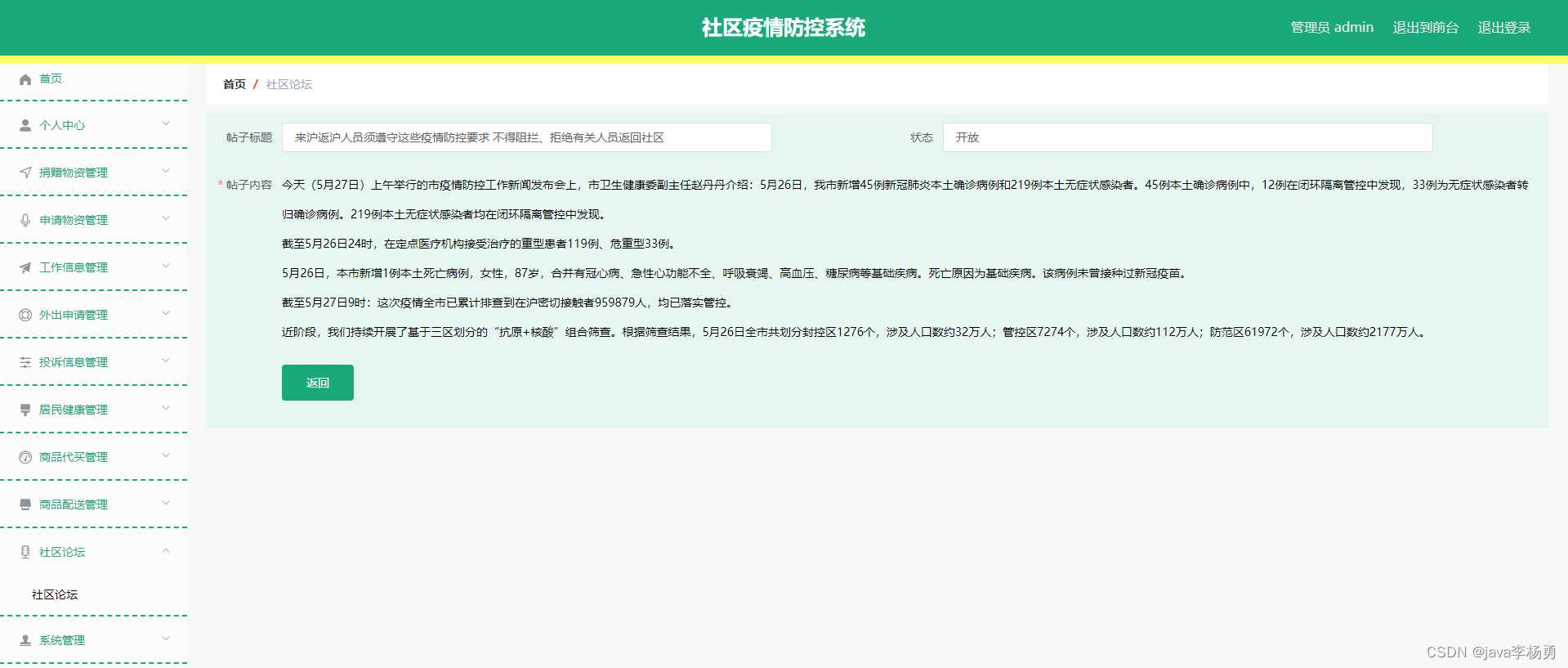
社区论坛:
点击查看社区论坛列表和详情,用户登录后可以添加社区论坛信息,可以进行论坛信息进行评论等操作。
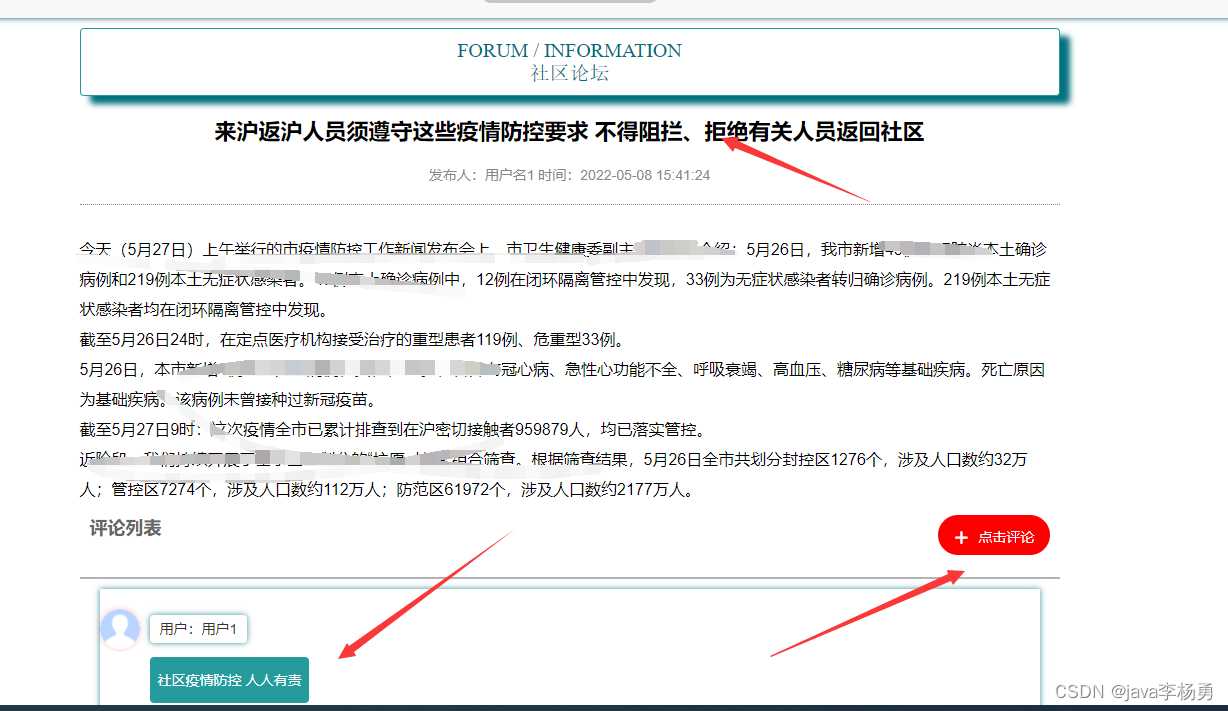
点击查看详情,用户登录后可以进行评论操作。
后台管理:
管理员登录进入社区疫情防控管理平台系统可以查看首页、个人中心、用户管理、物资捐赠管理,物资申请管理,返乡报备管理、外出报备管理、投诉信息管理、体温上报管理、商品代买管理、商品配送管理、社区论坛、系统管理等内容进行详细操作
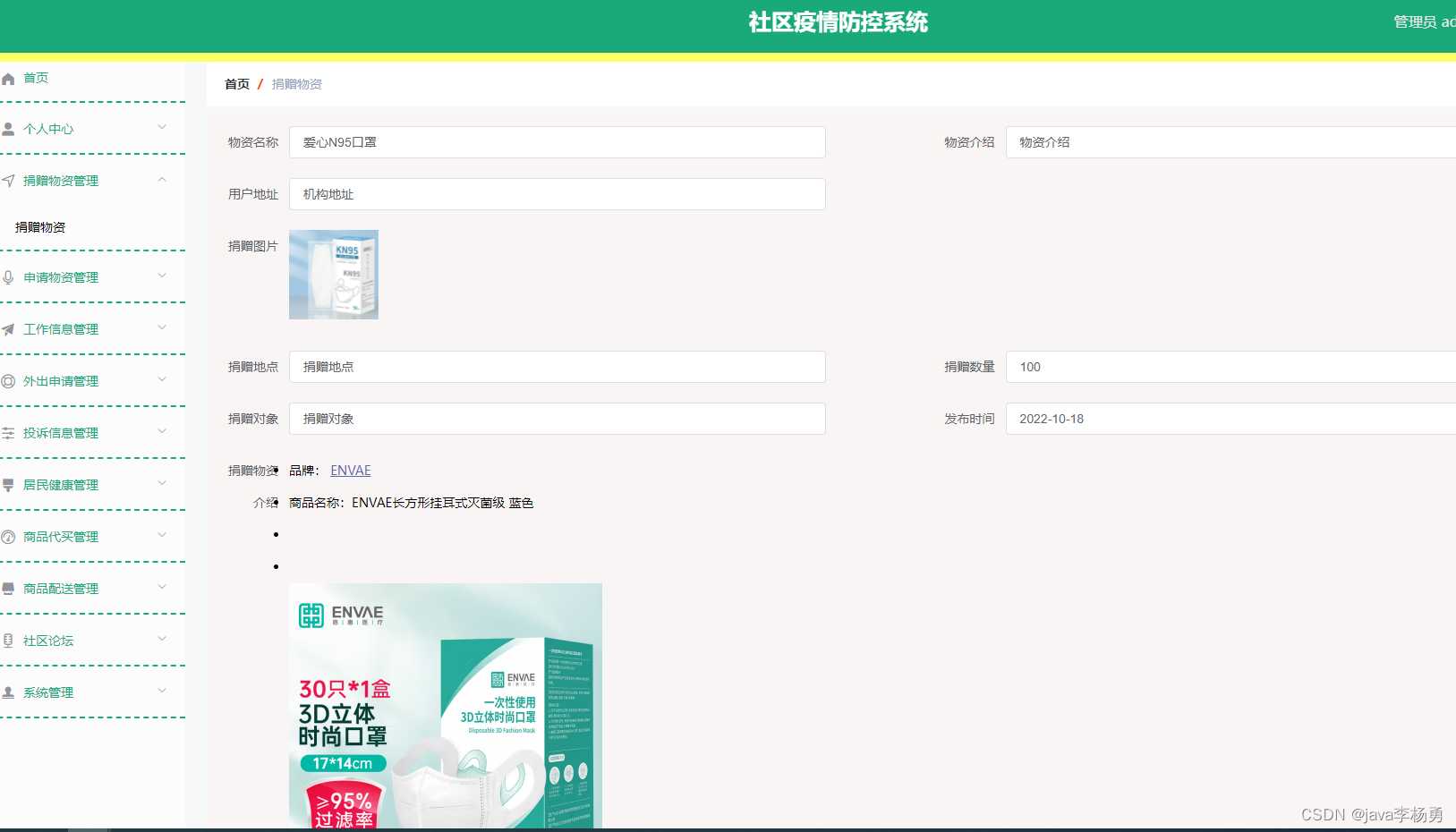
捐赠物资管理:
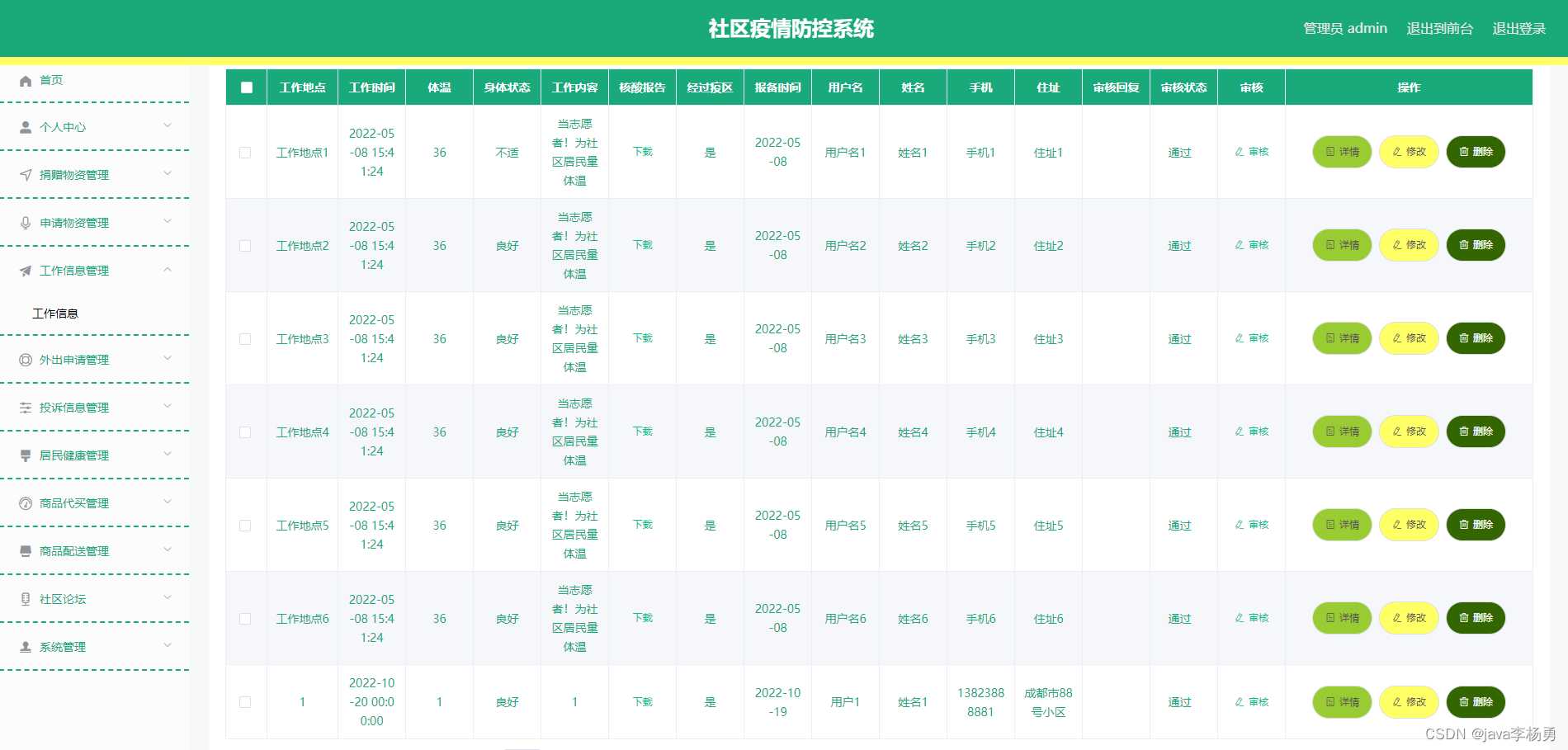
工作报备:
返乡报备管理,在返乡报备管理页面可以对出发地点、返乡时间、体温、身体状态、近15天轨迹、核酸报告、经过疫区、报备时间、用户姓名、姓名、用户手机、详细住址、审核回复、审核状态、审核等信息进行详情,修改或删除等操作。
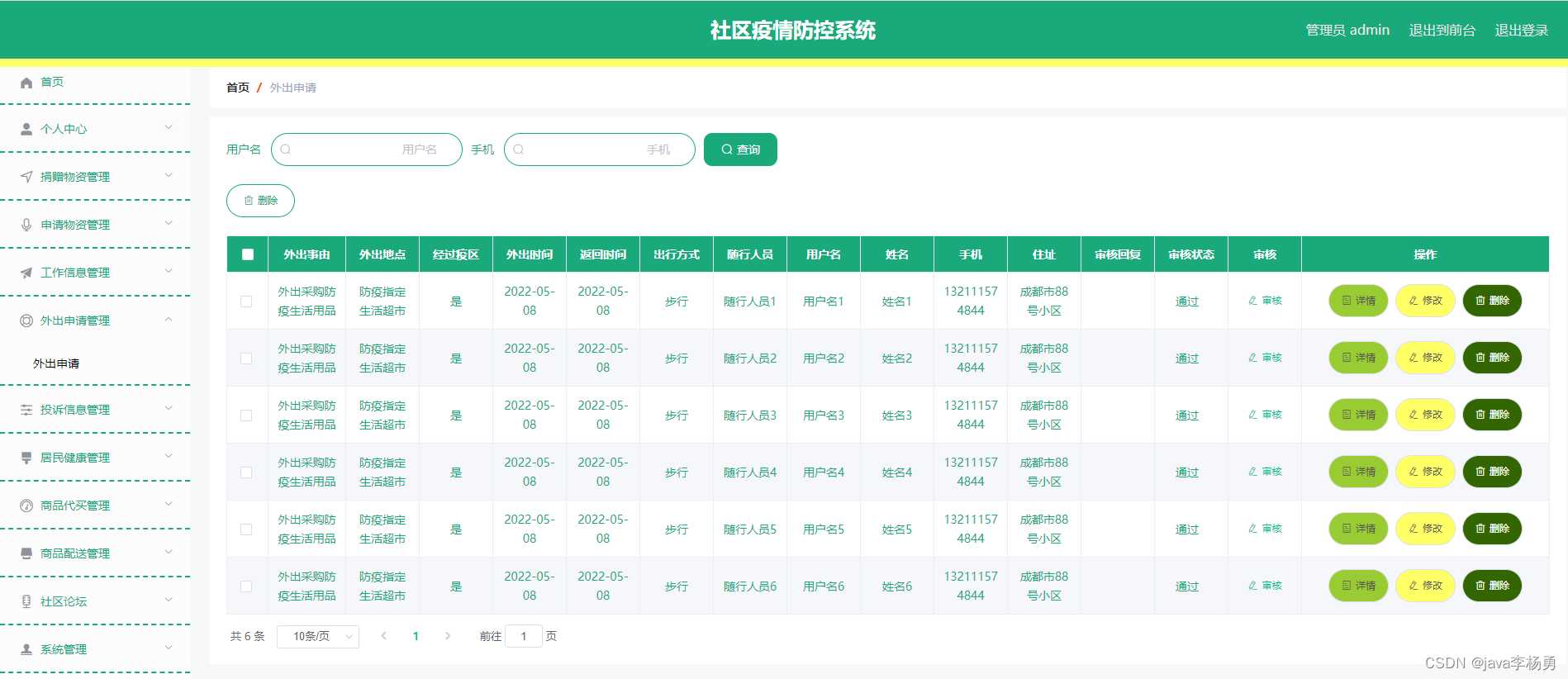
外出申请:
在外出报备管理页面可以对外出事由、外出地点、经过疫区、外出时间、返回时间、外出报备出行方式、随行人员、用户姓名、姓名、用户手机、详细住址、审核回复、审核状态、审核等信息进行详情,修改或删除等操作。
居民健康:
在体温上报管理页面可以对用户姓名、姓名、性别、年龄、体温、健康码、是否咳嗽、是否腹泻、是否乏力、是否就医、其他情况、上报时间等信息进行详情,修改或删除等操作。
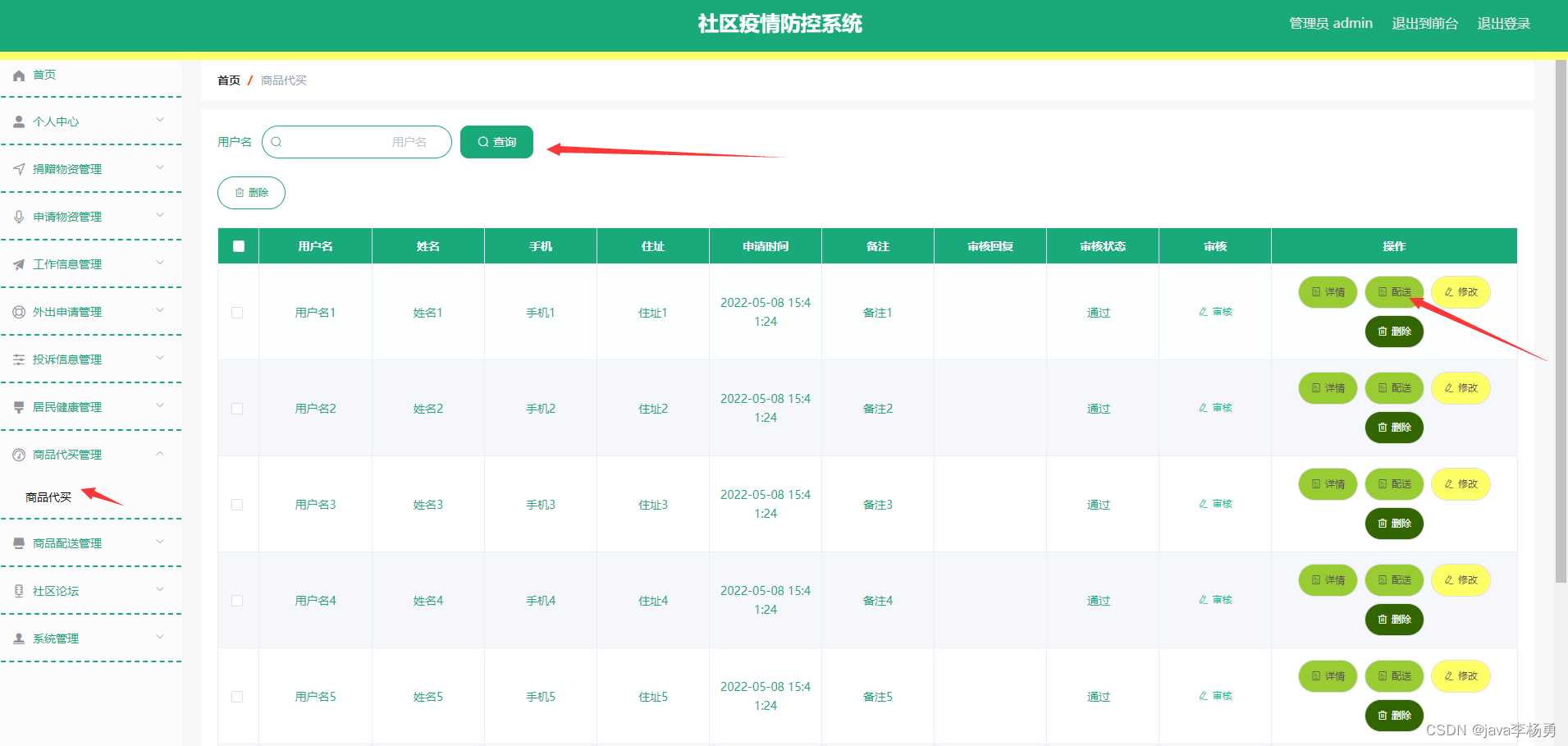
 商品代买:
商品代买:
在商品代买管理页面可以对用户姓名、姓名、用户手机、详细住址、申请时间、备注、审核回复、审核状态、审核等信息进行详情,修改或删除等操作
社区论坛等:
后台管理可以对所有数据进行维护,这里太多就医一一截图了。
四、数据设计:
主要数据库表字段设计:
用户信息:主键id、用户id、用户姓名、表名、角色、密码、新增时间、过期时间
物资捐赠:物资名称,物资介绍,物资图片,捐赠地址,捐赠数量,捐赠对象,发布时间,捐赠内容。审核状态,审核回复,备注等。
物资申请:物资名称,物资信息,申请人,申请时间,申请数量,用户账号,审核状态,审核回复
疫情社区论坛信息:主键id、创建日期、帖子标题名称、帖子内容、父节点id、用户id、用户姓名、状态
返乡报备:主键id、创建日期、出发地点、返乡时间、体温、身体状态、近15天轨迹、核酸报告、经过疫区、报备时间、用户姓名、姓名、用户手机、详细住址、是否审核、审核回复
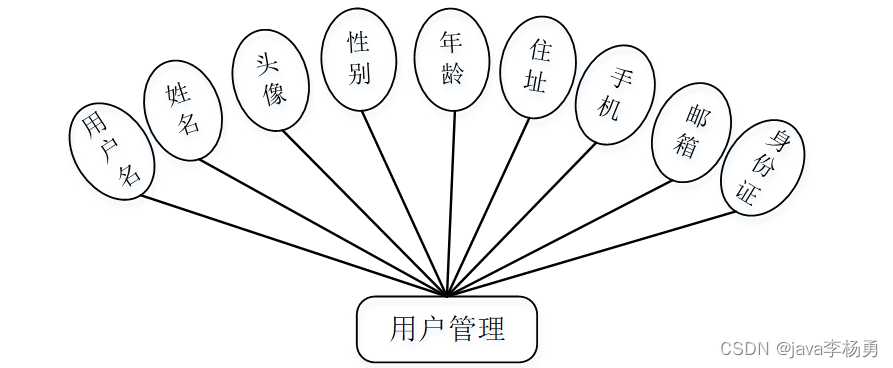
用户信息:主键id、创建日期、用户姓名、密码、姓名、头像、性别、年龄、详细住址、用户手机、邮箱、身份证
外出报备:主键id、创建日期、外出事由、外出地点、经过疫区、外出时间、返回时间、外出报备出行方式、随行人员、用户姓名、姓名、用户手机、详细住址、是否审核、审核回复
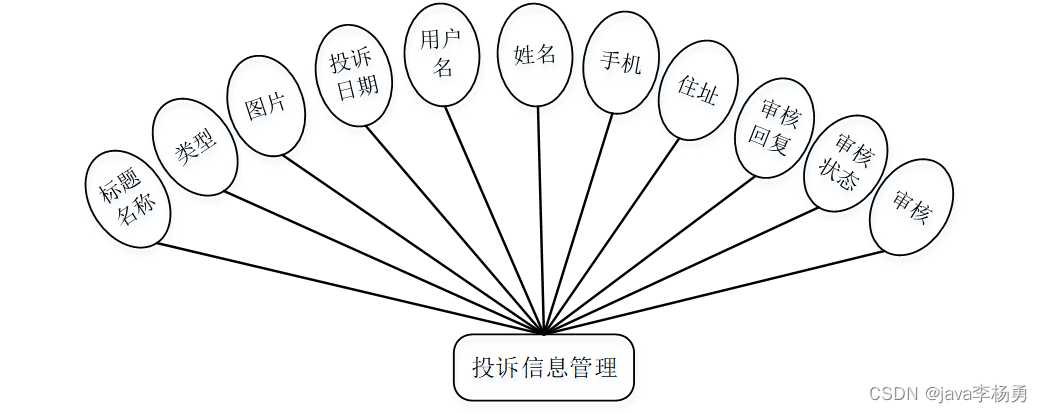
投诉信息:(主键id、创建日期、标题名称、名称、类型、图片信息、投诉内容、投诉日期、用户姓名、姓名、用户手机、详细住址、是否审核、审核回复
体温上报信息:主键id、创建日期、用户姓名、姓名、性别、年龄、体温、健康码、是否咳嗽、是否腹泻、是否乏力、是否就医、其他情况、上报时间
商品配送信息:主键id、创建日期、用户姓名、姓名、用户手机、详细住址、商品金额、配送状态、更新时间、是否支付
社区疫情公告信息:主键id、创建日期、标题名称、简介、图片信息内容
数据库实体设计:
用户管理结构图:
投诉信息管理实体:
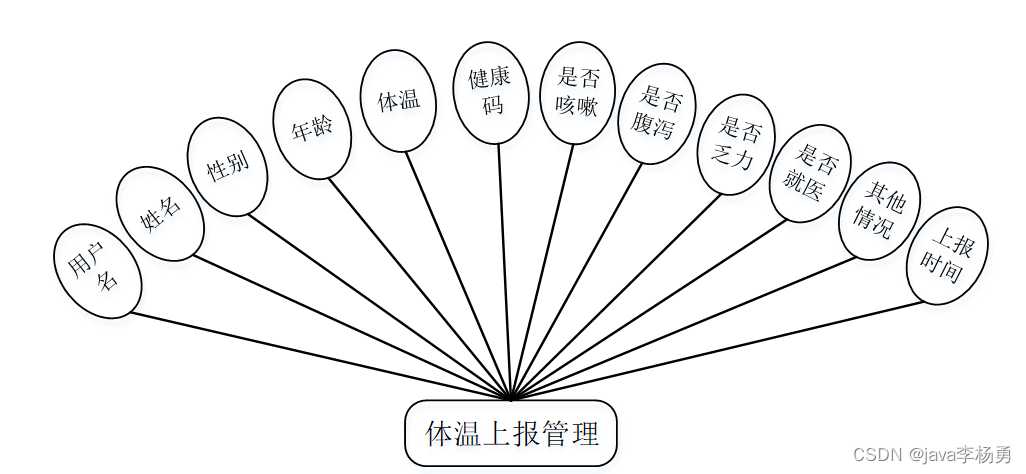
 体温上报管理实体:
体温上报管理实体:
五、代码实现:
用户登录:
<div id="app" class="login">
<form id="loginForm" class="layui-form login-form" :style='{"padding":"20px","boxShadow":"0 0 0px rgba(255,0,0,.8)","borderColor":"rgba(0, 112, 126, 1)","backgroundColor":"rgba(255, 255, 255, 1)","borderRadius":"20px","borderWidth":"2px","width":"400px","borderStyle":"solid","justifyContent":"center","height":"auto"}'>
<h1 class="logo" v-if="false" :style='{"padding":"5px 0","boxShadow":"0 0 6px rgba(255,0,0,.8)","borderColor":"rgba(0,0,0,.3)","backgroundColor":"#fff","borderRadius":"6px","borderWidth":"0","borderStyle":"solid"}'><img :style='{"boxShadow":"0 0 6px rgba(255,0,0,.8)","margin":"0 auto","borderColor":"rgba(0,0,0,.3)","borderRadius":"100%","borderWidth":"1px","width":"44px","borderStyle":"solid","height":"44px"}' src="$template2.front.login.logo.backgroundImage"></h1>
<div class="msg-warn hide title" v-if="true" :style='{"padding":"0 10px","boxShadow":"0 0 6px rgba(255,0,0,.8)","margin":"10px auto","borderColor":"rgba(0,0,0,1)","backgroundColor":"#f7f7f7","color":"red","isshow":true,"borderRadius":"8px","borderWidth":"0","width":"auto","lineHeight":"32px","fontSize":"12px","borderStyle":"solid"}'>公共场所不建议自动登录,以防账号丢失</div>
<div :style='{"padding":"0","boxShadow":"0 0 6px rgba(255,0,0,0)","margin":"0 auto","borderColor":"rgba(0, 112, 126, 1)","backgroundColor":"rgba(213, 195, 195, 0.49)","borderRadius":"20px","borderWidth":"0 0 0px 0","width":"80%","borderStyle":"solid","height":"64px"}' class="form-item">
<label v-if="false" :style='{"padding":"0 10px","boxShadow":"0 0 6px rgba(255,0,0,0)","borderColor":"rgba(0,0,0,0)","backgroundColor":"transparent","color":"#333","borderRadius":"0","textAlign":"right","borderWidth":"0","width":"84px","fontSize":"16px","borderStyle":"solid"}' class="form-label">账号</label>
<input :style='{"padding":"0 10px","boxShadow":"0 0 6px rgba(0,0,0,.5)","borderColor":"rgba(0, 112, 126, 1)","backgroundColor":"#fff","color":"#333","borderRadius":"8px","textAlign":"left","borderWidth":"1px","width":"100%","fontSize":"14px","borderStyle":"solid","height":"44px"}' type="text" name="username" required lay-verify="required" placeholder="请输入账号" autocomplete="off" class="layui-input">
</div>
<div :style='{"padding":"0","boxShadow":"0 0 6px rgba(255,0,0,0)","margin":"0 auto","borderColor":"rgba(0, 112, 126, 1)","backgroundColor":"rgba(213, 195, 195, 0.49)","borderRadius":"20px","borderWidth":"0 0 0px 0","width":"80%","borderStyle":"solid","height":"64px"}' class="form-item">
<label v-if="false" :style='{"padding":"0 10px","boxShadow":"0 0 6px rgba(255,0,0,0)","borderColor":"rgba(0,0,0,0)","backgroundColor":"transparent","color":"#333","borderRadius":"0","textAlign":"right","borderWidth":"0","width":"84px","fontSize":"16px","borderStyle":"solid"}' class="form-label">密码</label>
<input :style='{"padding":"0 10px","boxShadow":"0 0 6px rgba(0,0,0,.5)","borderColor":"rgba(0, 112, 126, 1)","backgroundColor":"#fff","color":"#333","borderRadius":"8px","textAlign":"left","borderWidth":"1px","width":"100%","fontSize":"14px","borderStyle":"solid","height":"44px"}' type="password" name="password" required lay-verify="required" placeholder="请输入密码" autocomplete="off" class="layui-input">
</div>
<div class="form-item codes" :style='{"padding":"0","boxShadow":"0 0 6px rgba(255,0,0,0)","margin":"0 auto","borderColor":"rgba(0, 112, 126, 1)","backgroundColor":"rgba(213, 195, 195, 0.49)","borderRadius":"20px","borderWidth":"0 0 0px 0","width":"80%","borderStyle":"solid","height":"64px"}'>
<input style="flex: 1;" type="text" id="code" placeholder="请输入验证码">
<div class="nums" id="nums" style="display: flex;justify-content: center;align-items: center;">
</div>
</div>
<div :style='{"padding":"0","boxShadow":"0 0 6px rgba(255,0,0,0)","margin":"0 auto","borderColor":"rgba(0, 112, 126, 1)","backgroundColor":"#fff","borderRadius":"0","borderWidth":"0 0 1px 0","width":"80%","borderStyle":"solid","height":"44px"}' class="form-item l-redio">
<input v-if="item.hasFrontLogin=='是'" v-for="(item,index) in menu" v-bind:key="index" type="radio" name="role" id="role" :value="item.tableName" :title="item.roleName">
</div>
<button :style='{"padding":"0 10px","boxShadow":"0 0px 0px rgba(255, 0, 0, 1)","margin":"10px auto","borderColor":"rgba(0, 112, 126, 1)","backgroundColor":"rgba(38, 155, 158, 1)","color":"#fff","borderRadius":"8px","borderWidth":"0","width":"60%","fontSize":"14px","borderStyle":"solid","height":"44px"}' class="layui-btn layui-btn-fluid layui-btn-danger btn-submit" lay-submit lay-filter="login">登录</button>
<p :style='{"color":"rgba(255, 0, 0, 1)","textAlign":"left","fontSize":"12px"}' class="txt"><a style="color: inherit;font-size: inherit;" v-if="item.hasFrontRegister=='是'" v-for="(item,index) in menu" v-bind:key="index" :href="'javascript:registerClick(\''+item.tableName+'\')'">注册{
{item.roleName.replace('注册','')}}</a></p>
</form>
</div>物资申请:
/**
* 申请物资
* 后端接口
* @author
* @email
* @date 2021210-11 19:15:03
*/
@RestController
@RequestMapping("/juanzengdingdan")
public class JuanzengdingdanController {
@Autowired
private JuanzengdingdanService juanzengdingdanService;
/**
* 后端列表
*/
@RequestMapping("/page")
public R page(@RequestParam Map<String, Object> params,JuanzengdingdanEntity juanzengdingdan,
HttpServletRequest request){
String tableName = request.getSession().getAttribute("tableName").toString();
String username = (String)request.getSession().getAttribute("username");
EntityWrapper<JuanzengdingdanEntity> ew = new EntityWrapper<JuanzengdingdanEntity>();
if(tableName.equals("jigou")) {
juanzengdingdan.setJigouzhanghao((String)request.getSession().getAttribute("username"));
}
if(tableName.equals("yonghu")) {
juanzengdingdan.setYonghuzhanghao((String)request.getSession().getAttribute("username"));
}
PageUtils page = juanzengdingdanService.queryPage(params, MPUtil.sort(MPUtil.between(MPUtil.likeOrEq(ew, juanzengdingdan), params), params));
return R.ok().put("data", page);
}
/**
* 列表
*/
@RequestMapping("/lists")
public R list( JuanzengdingdanEntity juanzengdingdan){
EntityWrapper<JuanzengdingdanEntity> ew = new EntityWrapper<JuanzengdingdanEntity>();
ew.allEq(MPUtil.allEQMapPre( juanzengdingdan, "juanzengdingdan"));
return R.ok().put("data", juanzengdingdanService.selectListView(ew));
}
/**
* 查询
*/
@RequestMapping("/query")
public R query(JuanzengdingdanEntity juanzengdingdan){
EntityWrapper< JuanzengdingdanEntity> ew = new EntityWrapper< JuanzengdingdanEntity>();
ew.allEq(MPUtil.allEQMapPre( juanzengdingdan, "juanzengdingdan"));
JuanzengdingdanView juanzengdingdanView = juanzengdingdanService.selectView(ew);
return R.ok("查询申请物资成功").put("data", juanzengdingdanView);
}
/**
* 前端详情
*/
@RequestMapping("/detail/{id}")
public R detail(@PathVariable("id") Long id){
JuanzengdingdanEntity juanzengdingdan = juanzengdingdanService.selectById(id);
return R.ok().put("data", juanzengdingdan);
}
/**
* 前端保存
*/
@RequestMapping("/add")
public R add(@RequestBody JuanzengdingdanEntity juanzengdingdan, HttpServletRequest request){
juanzengdingdan.setId(new Date().getTime()+new Double(Math.floor(Math.random()*1000)).longValue());
juanzengdingdan.setJuanzengshijian(new Date());
juanzengdingdanService.insert(juanzengdingdan);
return R.ok();
}
/**
* 修改
*/
@RequestMapping("/update")
public R update(@RequestBody JuanzengdingdanEntity juanzengdingdan, HttpServletRequest request){
//ValidatorUtils.validateEntity(juanzengdingdan);
juanzengdingdanService.updateById(juanzengdingdan);//全部更新
return R.ok();
}
/**
* 删除
*/
@RequestMapping("/delete")
public R delete(@RequestBody Long[] ids){
juanzengdingdanService.deleteBatchIds(Arrays.asList(ids));
return R.ok();
}
}
配置拦截:
@Configuration
public class InterceptorConfig extends WebMvcConfigurationSupport{
@Bean
public AuthorizationInterceptor getAuthorizationInterceptor() {
return new AuthorizationInterceptor();
}
@Override
public void addInterceptors(InterceptorRegistry registry) {
registry.addInterceptor(getAuthorizationInterceptor()).addPathPatterns("/**").excludePathPatterns("/static/**");
super.addInterceptors(registry);
}
/**
* springboot 2.0配置WebMvcConfigurationSupport之后,会导致默认配置被覆盖,要访问静态资源需要重写addResourceHandlers方法
*/
@Override
public void addResourceHandlers(ResourceHandlerRegistry registry) {
registry.addResourceHandler("/**")
.addResourceLocations("classpath:/resources/")
.addResourceLocations("classpath:/static/")
.addResourceLocations("classpath:/admin/")
.addResourceLocations("classpath:/front/")
.addResourceLocations("classpath:/public/");
registry.addResourceHandler("/upload/**").addResourceLocations("file:D:/work/");
super.addResourceHandlers(registry);
}
}
六、文档参考:
七、项目总结:
此时项目已经完成,即使实施的时间不是很长,但是在这个过程中需要准备很长的一段时间去对系统设计开发所实际用到的技术进行学习和巩固。在学习的过程中,我逐渐认识到了我自身存在的一些不足。对于一些控制是必要的应用技能,能够理解,整个过程中仅仅是掌握了常用的性能和控制方法,我觉得还是相对来说挺容易的。从该系统中,系统的分析和设计的调查数据,已经经历了几个月,并且努力了几个月,该系统现在已经完成。很显然,该系统仍有很多不成熟的地方,在系统设计过程中有许多技术缺陷存在。在设计的过程中也涉及到了很多自己无法解决的问题,主要通过找专业的社区疫情和论坛来解决这些问题,对于圆满完成我的毕业设计,他们也贡献了很大一部分力量。目前本平台开发系统符合用户的要求和需求。所有的基本功能相对齐全,操作起来简单方便,测试系统性能良好,作为大众化系统使用是比较值得推广宣传的。
在设计社区疫情防控管理平台系统的过程中还遇到了一些棘手的问题,那就是自己的英语水平还有待提高,很多关于社区疫情技术开发的资料文献都是英文版的,关键词语以及技术性词汇不能很好的理解。只有在借助翻译软件的实时性翻译功能的辅助下才勉强看懂。显然英语水平的高低直接影响到系统的开发过程。还有一些错误信息、比如用户空指针异常、还有MYSQL5.7版本数据库版本5.5和5.7不一致的问题、会导致SQL语句无法正常运行。
在毕业设计的这一段时间里,离不开导师的细心指导,还有同学们的热情帮助,有时候几个同学在一起讨论系统中的某个功能模块如何实现,如何实现的更好,或是问题没得到有效的解决,就会没有心思做其他的事情,让我们对学习充满了动力。
八、源码获取:
大家点赞、收藏、关注、评论啦 、查看👇🏻👇🏻👇🏻获取联系方式👇🏻👇🏻👇🏻
打卡 文章 更新 308/ 365天
精彩专栏推荐订阅:在下方专栏👇🏻👇🏻👇🏻👇🏻
今天的文章基于Java+Springboot+Vue+elememt社区疫情防控系统设计和实现分享到此就结束了,感谢您的阅读,如果确实帮到您,您可以动动手指转发给其他人。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。
如需转载请保留出处:https://bianchenghao.cn/25920.html

















 商品代买:
商品代买:


 体温上报管理
体温上报管理