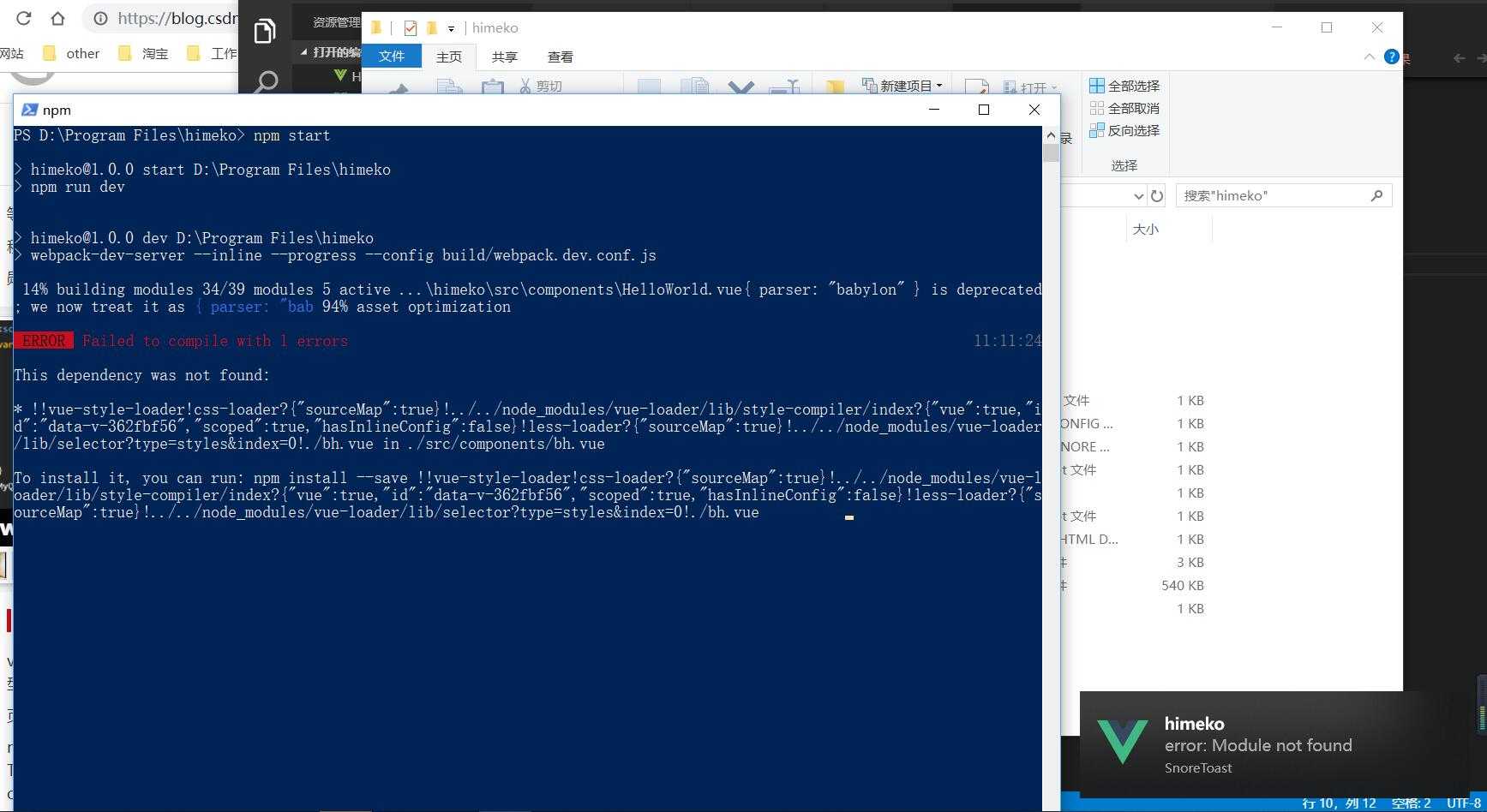
拷贝了一份vue文件后写上路由并保存,右下角出现Module not found,也不能运行。后来发现是我新建的项目不支持less属性,安装less依赖就好了。npm install less less-loader –save;然后在build文件夹下的webpack.base.conf.js文件里添加
{
test: /.less$/,
loader: “style-loader!css-loader!less-loader”,
},
一般这种问题都安装好对应的文件就好
今天的文章vue提示Module not found分享到此就结束了,感谢您的阅读,如果确实帮到您,您可以动动手指转发给其他人。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。
如需转载请保留出处:https://bianchenghao.cn/25973.html