初学 webpack 打包工具的时候 在执行 npm run dev 遇到 : ERROR in Entry module not found: Error: Can’t resolve ‘./src’ in… 错误 。
原因是 webpack 的4.0x版本默认约定:1. 打包的入口文件为src -> index.js 2.打包的输出文件为dist -> main.js
而我的src目录.js文件 不是index.js
解决办法 1 把src目录.js文件 改成index.js 2 通过entry 和output 配置打包的入口与出口
下面是简单的使用webpack打包文件过程
1 在空目录下 输入npm init -y初始化项目基本结构 生成package.json文件
2 新建一个src 文件 在文件中新建index.html 首页文件 和创建一个index.js文件 在里面输入
import $ from 'jquery'
$(function(){ console.log(123)})
3 通过 npm i jquery -S 命令安装jquery (当然 不用安装也可以) 安装成功会在package.json 看到jquery 的版本号
4 通过 npm i webpack webpack-cli -D 命令安装相关的包
5 在项目根目录创建名为 webpack.config.js 的webpack配置文件
在配置文件中 初始化如下配置
```
module.pxports = {
"mode":"development" //指定构建的模式 开发板和生产版
}
```
6 在package.json 添加 “dev”:“webpack”
"scripts": { "test": "echo \"Error: no test specified\" && exit 1", "dev":"webpack" },
7 执行打包 npm run dev 回车 如果生成 dist文件夹 里面有main.js 文件 则打包成功。 在index.html 通过src 引入
该文件就可以只用
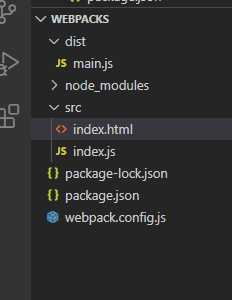
目录结构:
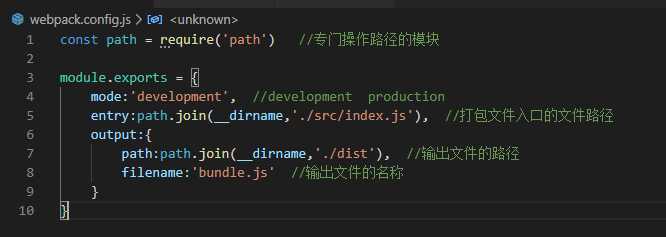
在webpack.config.js配置打包的入口与出口
今天的文章ERROR in Entry module not found: Error分享到此就结束了,感谢您的阅读,如果确实帮到您,您可以动动手指转发给其他人。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。
如需转载请保留出处:https://bianchenghao.cn/26002.html