二、实验内容
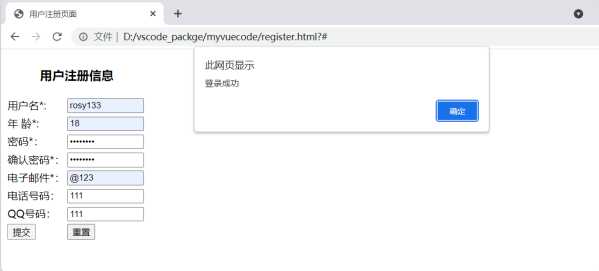
- 创建用户注册页面文件register.html,界面如下图:
2.新建JavaScript文件verify.js,对注册信息进行验证,各输入项的验证要求如图所示,若输入数据不符要求,显示红色提示信息。验证成功才能提交,否则不能提交。数据验证规则如下:
①用户名由6-10位字母和数字组成,至少包含1个字母和1个数字;
②年龄不能小于17岁;
③密码由6-10位字符组成,至少包含1个字母、1个数字和1个特殊符号;
④邮箱地址包含@字符。
三、实验要求
1. 功能实现思路:输入框用onBlur事件,当失去光标触发该事件,执行验证函数;数据验证使用正则表达式。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<script languuage="Javascript">
function judgename(){
var name=document.getElementById("username");
var nameerror=document.getElementById("nameerror");
var pattern=/^[A-Za-z0-9]{6,10}$/;
if(!pattern.test(name.value)){
nameerror.innerHTML="用户格式不正确!";
}else{
nameerror.innerHTML="";
usernameok=true;
}
}
function judgeage(){
var age=document.getElementById("age");
var ageerror=document.getElementById("ageerror");
// var pattern=/^[A-Za-z0-9]{6,10}$/;
if(age.value<17){
ageerror.innerHTML="年龄不能小于17岁!";
}else{
ageerror.innerHTML="";
ageok=true;
}
}
function judgepassword(){
var psd=document.getElementById("psd");
var passworderror=document.getElementById("passworderror");
var pattern=/^(?=.*[A-Za-z])(?=.*\d)(?=.*[!@#$%^&]).{6,10}$/;
if(!pattern.test(psd.value)){
passworderror.innerHTML="用户格式不正确或者不能为空!";
}else{
passworderror.innerHTML="";
passwordok=true;
}
}
function judgeagain(){
var againpass=document.getElementById("againpass");
var againerror=document.getElementById("againerror");
var psd=document.getElementById("psd");
//var pattern=/^(?=.*[A-Za-z])(?=.*\d)(?=.*[!@#$%^&]).{6,10}$/;
if(psd.value!=againpass.value){
againerror.innerHTML="两次密码不一致!";
}else{
againerror.innerHTML="";
againok=true;
}
}
function judgeemail(){
var email=document.getElementById("email");
var emailerror=document.getElementById("emailerror");
var pattern=/^(?=.*[@]).+$/;
if(!pattern.test(email.value)){
emailerror.innerHTML="邮箱格式不正确!";
}else{
emailerror.innerHTML="";
emailok=true;
}
}
function judge(){
if(emailok&&againok&&passwordok&&ageok&&usernameok){
alert("登录成功")
}
else alert("登录失败")
}
</script>
<title>用户注册页面</title>
</head>
<body>
<div>
<form id="myform" align="left" action="#">
<table border="0px">
<caption ><h3>用户注册信息</h3></caption>
<tr>
<td>用户名*:</td>
<td><input type="text" id="username" placeholder="用户名由6-10位字符组成" size="12" onblur="judgename()"></td>
<td id="nameerror" style="color: red;text-align: left;"><input type="text"size="12" ></td>
</tr>
<tr>
<td>年 龄*:</td><td><input type="text" id="age" placeholder="请输入你的年龄" size="12" onblur="judgeage()"></td>
<td id="ageerror" style="color: red;text-align: left;"><input type="text"size="12"></td>
</tr>
<tr>
<td>密码*:</td><td><input type="password" id="psd"placeholder="请输入正确的密码" size="12" onblur="judgepassword()" ></td>
<td id="passworderror" style="color: red;text-align: left;"><input type="text" size="12"></td>
</tr>
<tr>
<td>确认密码*:</td>
<td><input type="password" title="确认密码" size="12" id="againpass" onblur="judgeagain()"></td>
<td id="againerror" style="color: red;text-align: left;"><input type="text" size="12"></td>
</tr>
<tr>
<td>电子邮件*:</td><td><input type="text" placeholder="请输入你的邮件地址" size="12" id="email" onblur="judgeemail()"></td>
<td id="emailerror" style="color: red;text-align: left;"><input type="text" size="12"></td>
</tr>
<tr>
<td>电话号码:</td><td><input type="text" placeholder="请输入你的电话号码" size="12"></td>
</tr>
<tr>
<td>QQ号码:</td><td><input type="text" placeholder="请输入你的QQ号码号码" size="12"></td>
</tr>
<tr>
<td style="align-content: center; color: aqua;"> <input type="submit" value="提交" onclick="judge()" ></td>
<td style="align-items: center;color: aqua;"><input type="button" value="重置"></td>
</tr>
</table>
</form>
</div>
</body>
</html>效果图:
做的并不是十分美观,所有的要求的功能都已经实现,美观方面后期在使用css调整吧
今天的文章基于JavaScript的HTML用户注册界面以及简单应用分享到此就结束了,感谢您的阅读,如果确实帮到您,您可以动动手指转发给其他人。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。
如需转载请保留出处:https://bianchenghao.cn/26353.html