创建一个新的Flask项目
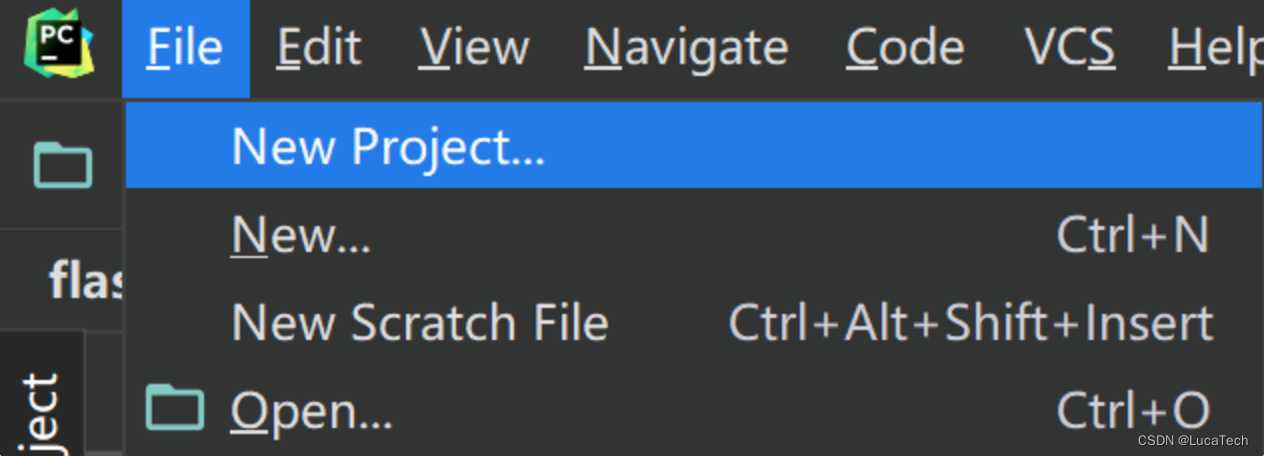
File – New Project
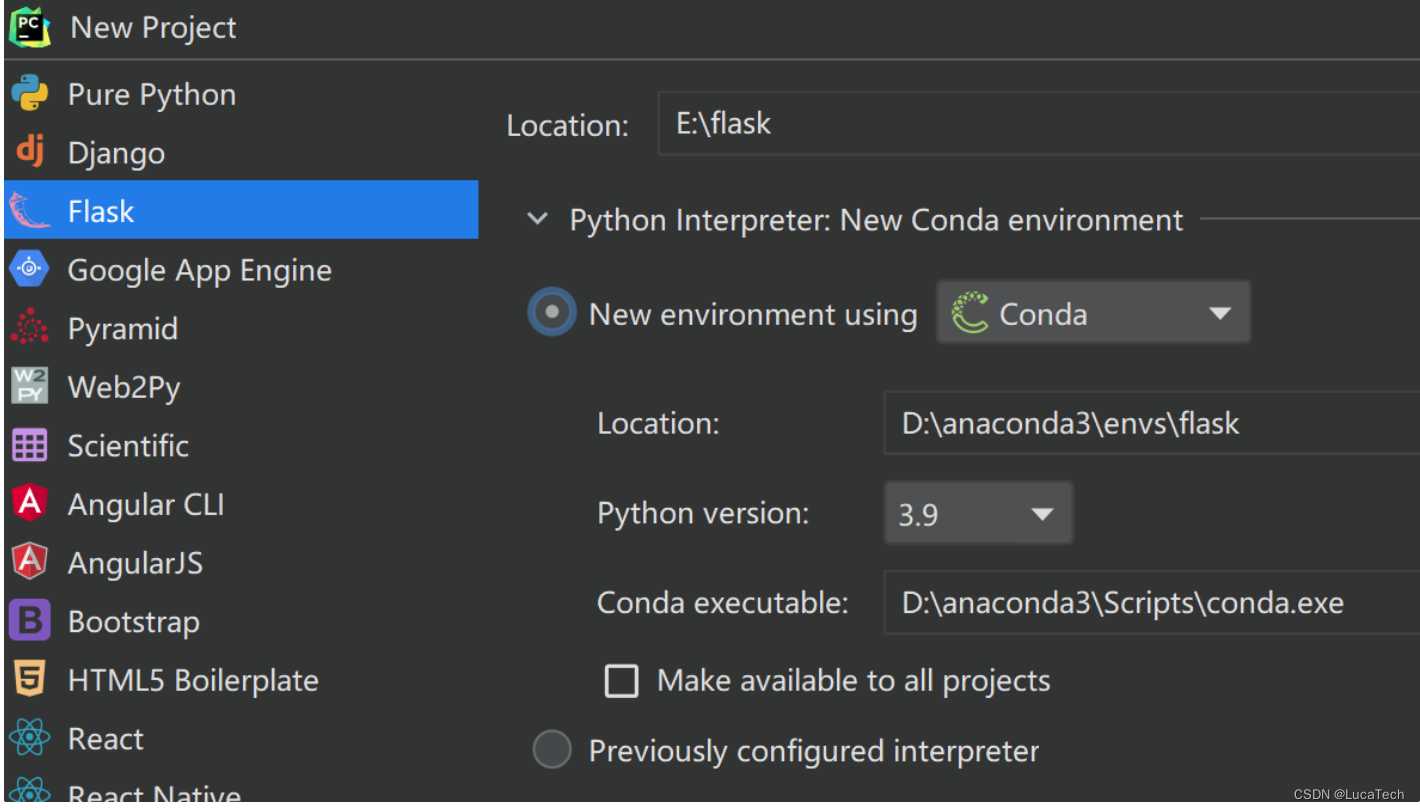
选择Flask
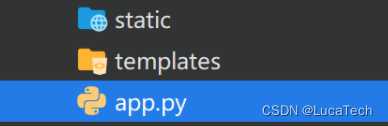
之后在创建的文件夹里有自动包含以下三个文件:
其中app.py的默认格式如下:
from flask import Flask
app = Flask(__name__)
@app.route('/')
def hello_world(): # put application's code here
return 'Hello World!'
if __name__ == '__main__':
app.run()
路径
同时让多个URL展示一样的内容
@app.route('/')
@app.route('/home')
def home():
return 'Hello, World!'
展示HTML
return后面直接写HTML代码
from flask import Flask
app = Flask(__name__)
@app.route('/')
@app.route('/home')
def home():
return '<h1>Hello, World!</h1>'
@app.route('/reporter')
def reporter():
return ''' <h2>Reporter Bio</h2> <a href='/'>Return to home page</a> '''
变量Variable Rules
设想一下,我们有很多的order_name和对应的order_id,我们需要展示的url如下所示:
- /orders/john/001
- /orders/alice/002
- /orders/bob/003
- …
这时候可以用<>代表变量,变量名字前可以设定数据类型
@app.route('/orders/<user_name>/<int:order_id>')
def orders(user_name, order_id):
return f'<p>Fetching order #{
order_id} for {
user_name}.</p>'
今天的文章如何使用PyCharm快速创建一个Flask项目分享到此就结束了,感谢您的阅读,如果确实帮到您,您可以动动手指转发给其他人。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。
如需转载请保留出处:https://bianchenghao.cn/26951.html