前面聊两个相对的单位em和rem,不过随着时代的发展,em和rem对于有些移动端的内容显示虽然可以达到效果,所以又衍生了两个单位vw和vh。
两个也是相对单位不过其相对的是视口(非body标签定义的宽度)的,
- vw: viewport width 意思是视口的宽度
- vh: viewport height 意思是视口的高度。
现在说一下具体的单位大小都是各自的百分之一。
- 1vw = 1/100 * 视口宽度。
- 1vh =1/100 * 视口高度
如果这样看有人想到这个不就是百分比吗?前面在定义宽度和高度的时候也是使用了。
两者自然有不同,其和em和rem的区别有点相似,就是百分比相对于父类,而vm是相对于视口。
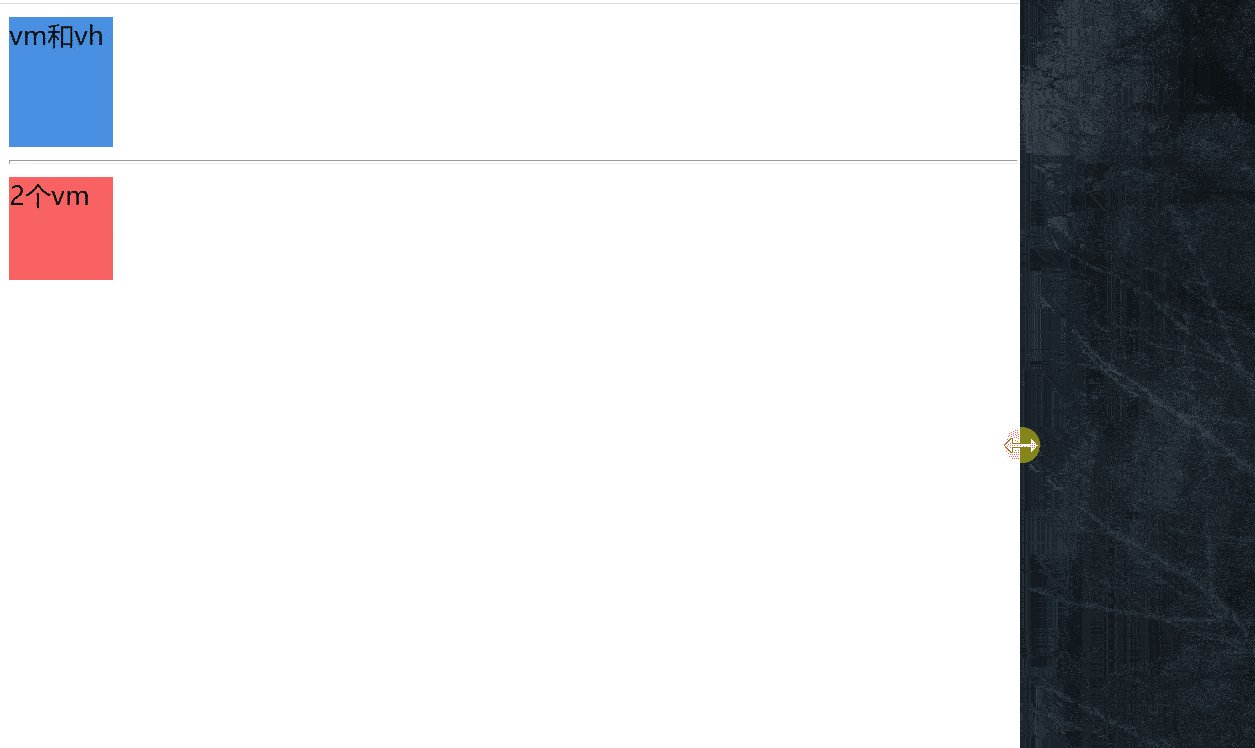
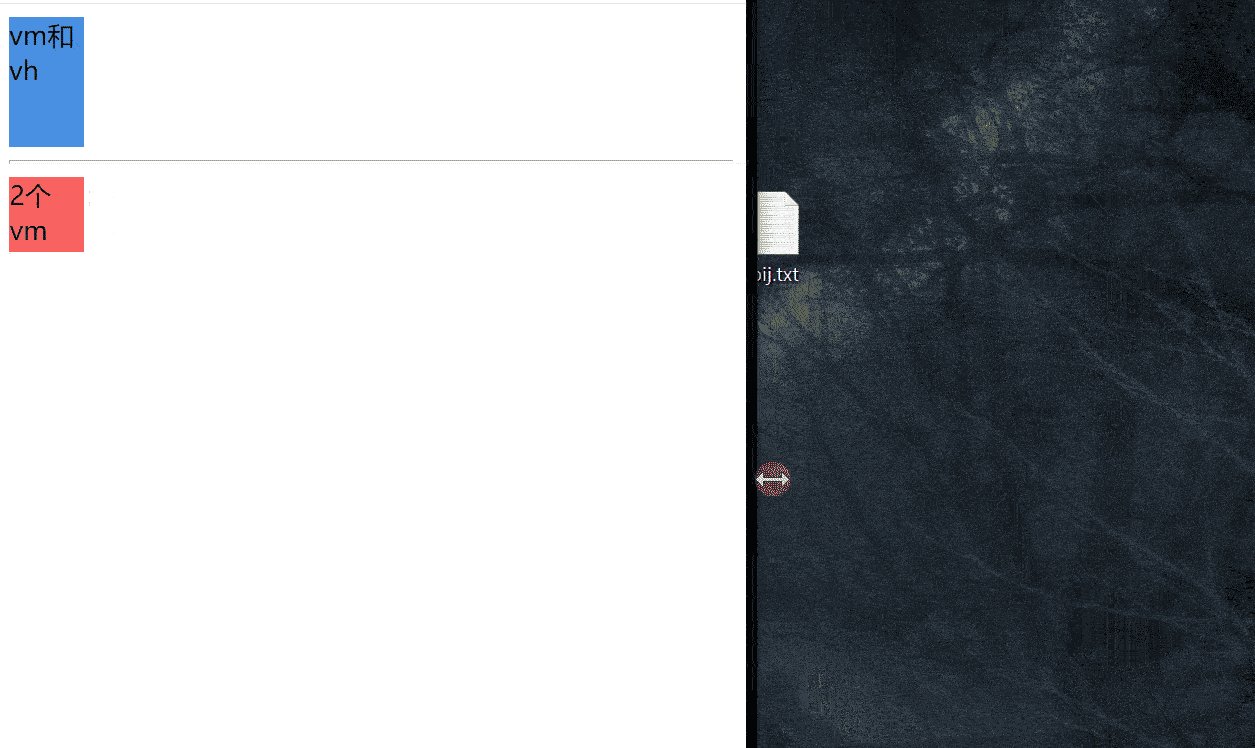
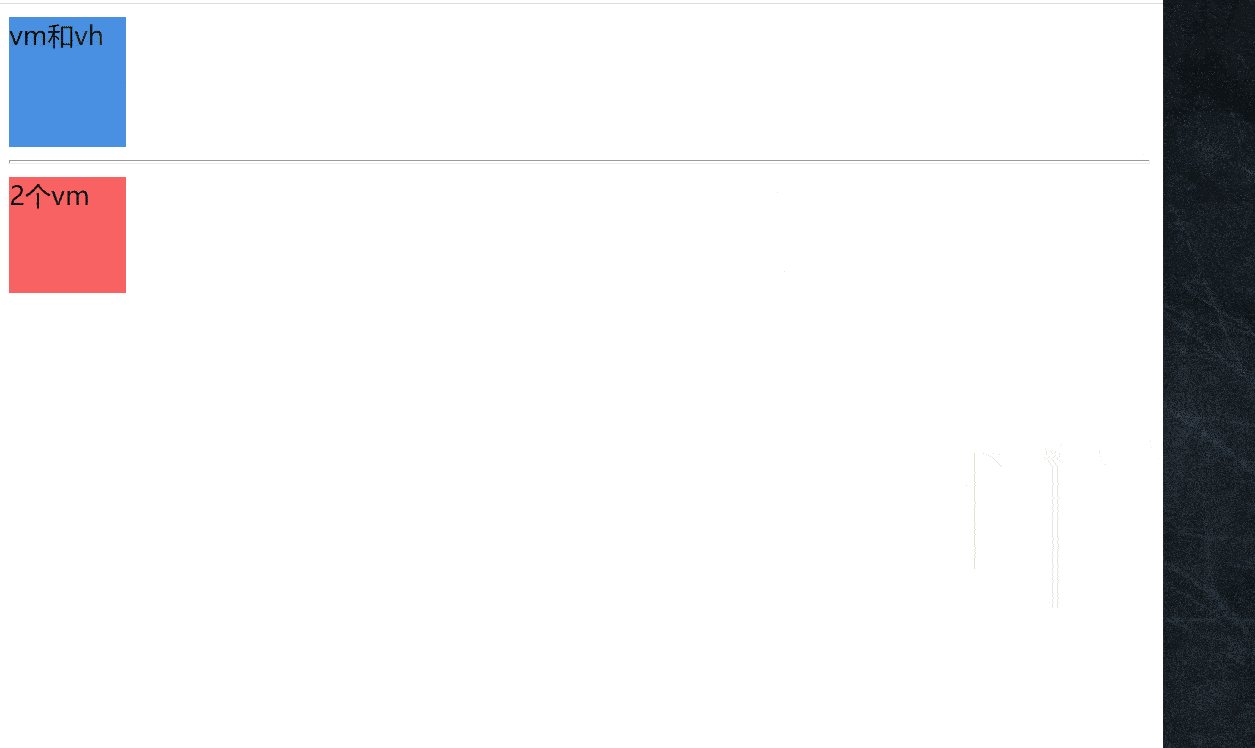
虽然两个单位表示了两个方向作为参考依据,但是一般的时候使用的vw而不是使用vw和vh一起使用,因为在推动窗口的时候希望按比例缩放的
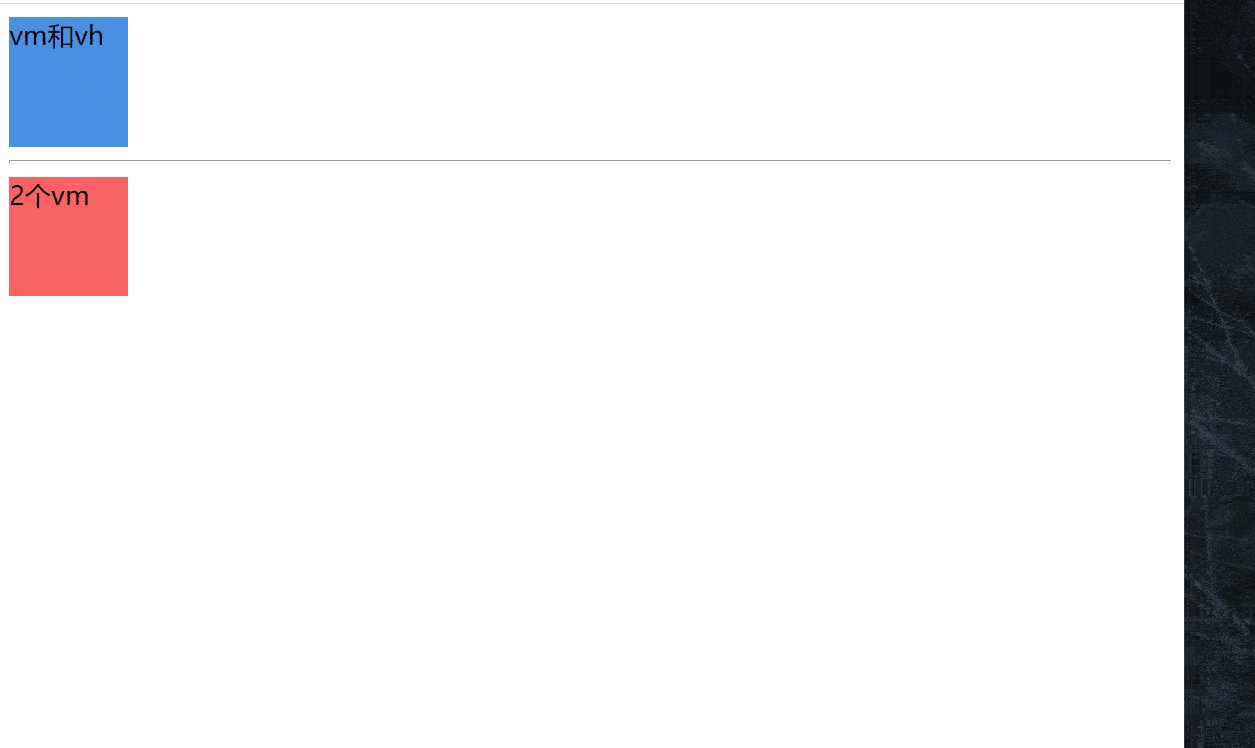
演示:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>测试文档</title>
<style>
div:nth-of-type(1){
width: 10vw;
height: 10vh;
background-color: #4a90e2;
}
div:nth-of-type(2){
width: 10vw;
height: 10vw;
background-color: #f86262;
}
</style>
</head>
<body>
<div >
vm和vh
</div>
<hr>
<div >
2个vm
</div>
</body>
</html>
今天的文章CSS基础:vw和vh是什么分享到此就结束了,感谢您的阅读,如果确实帮到您,您可以动动手指转发给其他人。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。
如需转载请保留出处:https://bianchenghao.cn/27012.html