javascript怎么隐藏显示div设置方法:1、使用style对象的display属性,值为“none”可隐藏div元素,值为“block”可显示元素;2、使用style对象的visibility属性,值为“hidden”可隐藏div元素,值为“visible”可显示元素。本教程操作环境:windows7系统、javascript1.8.5版、DellG3电脑。JS隐藏和显示div的方式有两种:方式一:设置元素style对象中的display属性 1 2 3 var…
设置方法:1、使用style对象的display属性,值为“none”可隐藏div元素,值为“block”可显示元素;2、使用style对象的visibility属性,值为“hidden”可隐藏div元素,值为“visible”可显示元素。

本教程操作环境:windows7系统、javascript1.8.5版、Dell G3电脑。
JS隐藏和显示div的方式有两种:
方式一:设置元素style对象中的display属性
|
1
2
3
|
var t = document.getElementById('test');//选取id为test的div元素
t.style.display = 'none';// 隐藏选择的元素
t.style.display = 'block';// 以块级样式显示
|
方式二:设置元素style对象中的visibility属性
|
1
2
3
|
var t = document.getElementById('test');//选取id为test的div元素
t.style.visibility = 'hidden';// 隐藏元素
t.style.visibility = 'visible';// 显示元素
|
这两种方式的区别是:设置display隐藏后不占用原来的位置,而通过visibility进行隐藏后元素位置任然被占用。
效果如下所示:
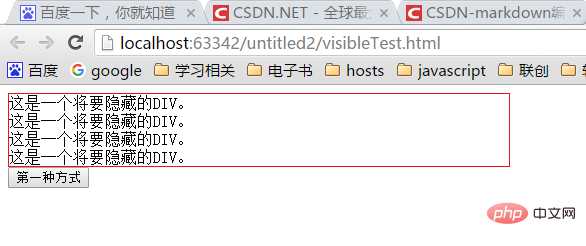
第一种方式隐藏前

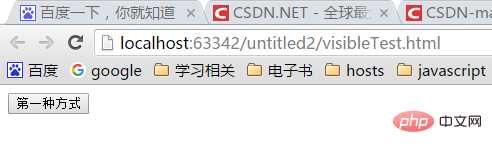
隐藏后不占用原来的位置

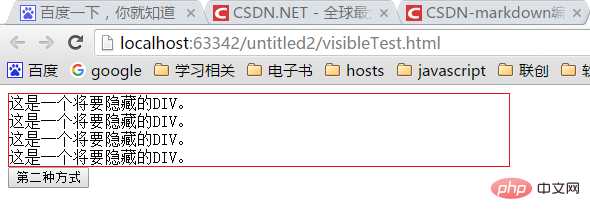
第二种方式隐藏前

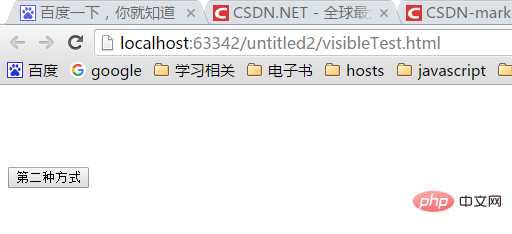
第二种方式隐藏后,任然占据原来的位置。
完整代码如下:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
|
<head>
<script type="text/javascript">
function fn1(){
var t = document.getElementById('test');
if(t.style.display === 'none') {
t.style.display = 'block';// 以块级元素显示
} else {
t.style.display = 'none'; // 隐藏
}
}
function fn2(){
var t = document.getElementById('test');
if(t.style.visibility === 'hidden') {
t.style.visibility = 'visible';
} else {
t.style.visibility = 'hidden';
}
}
</script>
</head>
<body>
<div id="test" style="border: solid 1px #e81515; width:500px;">
这是一个将要隐藏的DIV。<br>
这是一个将要隐藏的DIV。<br>
这是一个将要隐藏的DIV。<br>
这是一个将要隐藏的DIV。<br>
</div>
<button onclick="fn1()">第一种方式</button>
<button onclick="fn2()">第二种方式</button>
</body>
|
【推荐学习:javascript高级教程】
以上就是javascript怎么隐藏显示div的详细内容,更多请关注php中文网其它相关文章!
声明:本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn核实处理。
专题推荐:javascript隐藏显示div
今天的文章javascript怎么隐藏显示div分享到此就结束了,感谢您的阅读,如果确实帮到您,您可以动动手指转发给其他人。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。
如需转载请保留出处:https://bianchenghao.cn/27159.html