文章目录
组件实例的作用域是孤立的。这就意味着不能在子组件的模板内直接引用父组件的数据。父组件的数据需要通过
props才能下送到子组件中。
子组件必须通过 props 访问父组件数据
- 一个组件可以直接在模板里面渲染
data中的数据(双大括号) - 子组件不能直接在模板中渲染父组件的数据。
- 如果子组件想引用父组件的数据,可以在引用子组件的时候,通过
属性绑定(v-bind:)的形式,把需要传递给子组件的数据,以属性绑定的形式传递到子组件的内部,供子组件使用。然后再把传递过来的属性,在props数组中定义一下,这样才能使用父组件中的数据。
简单例子:
<!DOCTYPE html>
<html lang='en'>
<head>
<meta charset='UTF-8'>
<meta name='viewport' content='width=device-width, initial-scale=1.0'>
<meta http-equiv='X-UA-Compatible' content='ie=edge'>
<title></title>
<script src='../lib/vue.js'></script>
</head>
<body>
<div id='app'>
<!-- 父组件,可以在引用子组件的时候,通过 属性绑定(v-bind:)的形式,把需要传递给子组件的数据,以属性绑定的形式传递到子组件的内部,供子组件使用 -->
<com1 :parent-msg="msg"></com1>
</div>
<script> var vm = new Vue({
el: '#app', data: {
msg: '我是父组件中的数据' }, methods: {
}, components: {
com1: {
data() {
//注意:子组件中的 data 数据,并不是通过 父组件传递过来的,而是子组件 // 自身私有的,比如:子组件通过啊 ajax ,请求回来的数据,都可以放到 data 身上 // data 上的数据,都是可读可写的(双向的) return {
title: '123', content: 'hhh' } }, template: '<h1 @click="change">这是子组件 ---{
{parentMsg}}</h1>', // 注意:组件中的 所有 props 中的数据,都是通过 父组件传递给子组件的 // 注意:props 中的数据,都是只读的,无法重新赋值 props: ['parentMsg'], //把父组件传递过来的 parentMsg 属性,在 props 数组中 定义一下,这样,才能使用这个数据 methods:{
change(){
this.parentMsg="修改了"; //可以运行,点击过,会报错,因为 props 只读的 } } } } }) </script>
</body>
</html>
注意:
JavaScript中使用驼峰命名,HTML中使用短横线分割命名
<div id='app'>
<com1 :parent-msg="msg"></com1>
</div>
<script>
var vm = new Vue({
el:"#app",
data:{
我是父组件中的数据},
components: {
com1: {
// 在引用组件绑定属性的时候,以短横线命名,则在JavaScript中渲染的时候,用驼峰命名法
template: '<h1 @click="change">这是子组件 ---{
{parentMsg}}</h1>',
data() {
return {
title: '123',
content: 'hhh'
}
},
props: ['parentMsg'],
methods:{
change(){
this.parentMsg="修改了" //可以运行,点击过,会报错,因为 props 只读的
}
}
}
}
})
</script>
子组件中的 data
子组件中的
data数据,并不是通过 父组件传递过来的,而是子组件 自身私有的,比如:子组件通过啊 ajax ,请求回来的数据,都可以放到 data 身上data 上的数据,都是可读可写的(双向的)
组件中的 props
组件中的 所有
props中的数据,都是通过 父组件传递给子组件的 ,注意:props 中的数据,都是只读的(单向),无法重新赋值
子组件不能修改父组件中的数据
components: {
com1: {
template: '<h1 @click="change">这是子组件 ---{
{parentMsg}}</h1>',
props: ['parentMsg'],
methods:{
change(){
this.parentMsg="修改了"; //可以运行,点击过,会报错,因为 props 只读的
}
}
}
}
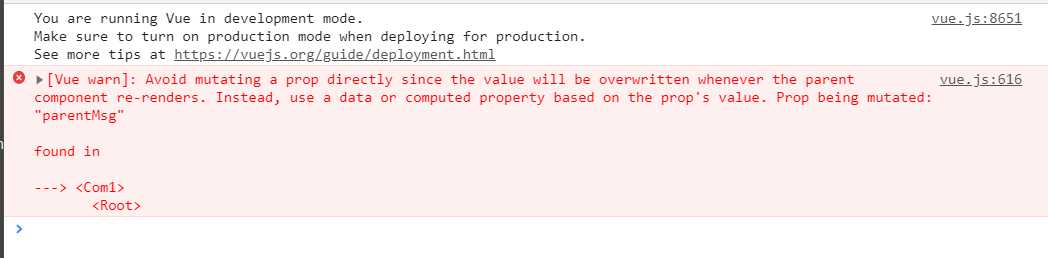
当你点击之后,运行完,在控制台输出一下错误:
更简单易理解的例子:
简单可以理解为,在父组件通过给子组件绑定属性的方式传值,在子组件中用props:[‘xxx’,‘xxx’] 接收,然后在子组件中直接通过
this.xxx得到父组件出过来的数据
父组件
//父组件通过绑定属性的方式传值
<numberbox :min="1" :max="100" :initCount="1"></numberbox>
子组件
//子组件通过props接收
export default {
props:["min","max","initCount"],
create(){
console.log(this.max)
},
data(){
return{
}
},
methods:{
}
}
今天的文章Vue父组件向子组件传值之props详解分享到此就结束了,感谢您的阅读,如果确实帮到您,您可以动动手指转发给其他人。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。
如需转载请保留出处:https://bianchenghao.cn/27164.html