JQuery Delegate IOS上失效解决方案
2017.05.18 11:14:22字数 965阅读 544
一、前言
最近同事在开发一个前端页面的时候在IOS端真机测试下出现一个比较诡异的问题,如果没有遇到过估计也是一筹莫展。今天特此记录一下,提醒部分可能遇到的朋友少绕一些弯路。这是关于JQuery 中的 delegate 和 on 绑定动态元素事件触发不了的问题。文章以下只用 delegate 举例。
二、JQuery 的 delegate 作用。
首先我们来了解一下 Delegate 的作用。一句话带过:“给动态添加的元素绑定事件”
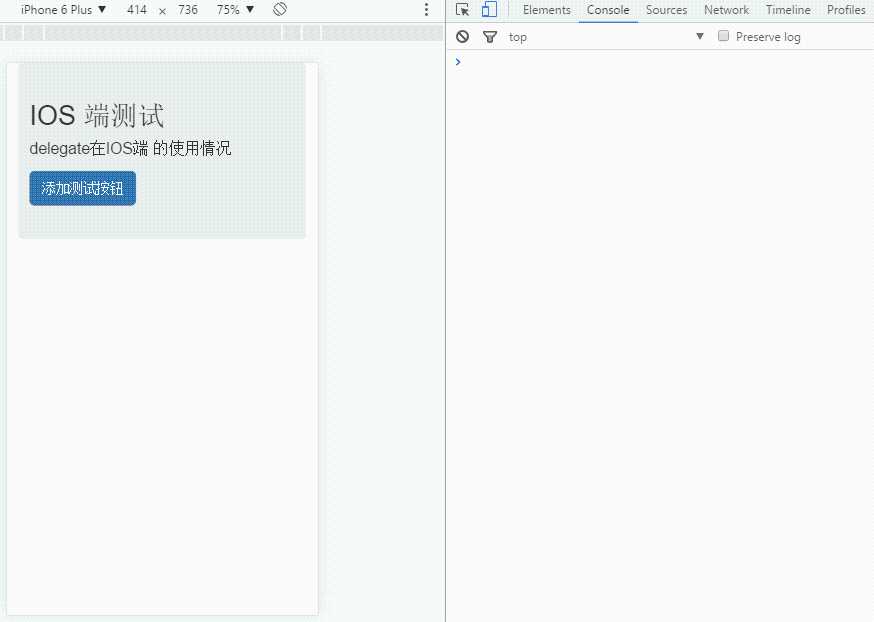
看图:
测试界面
下面九个测试按钮是通过点击上面的 “添加测试按钮” 按钮添加的。这就是动态添加元素的概念。接下来需求为每个添加的测试按钮都有统一的处理事件。这边作为测试,当点击时输出 “你点击了+按钮名称” 信息。
按平时绑定事件的方式,.click() 等方式。代码如下
$(function(){
//“添加测试按钮” 按钮点击事件,测试按钮 class 为 new-btn
$("#add-btn").click(function(){
var test_btn_count = $('#btn-line button').size();
var new_btn_html = '<div class="new-btn btn">测试按钮'
+ (test_btn_count + 1)
+'</div>';
$('#btn-line').append(new_btn_html);
});
//用普通的click 绑定事件。很遗憾,没任何反应
$('.new-btn').click(function(){
console.log('你点击了按钮:'+$(this).text());
})
})
效果如图:
测试代码
接下来我们将普通的绑定事件换成 delegate ,代码如下:
//btn-line 为存放 new-btn 的容器
$('.btn-line').delegate('.new-btn','click',function(){
console.log('你点击了按钮:'+$(this).text());
})
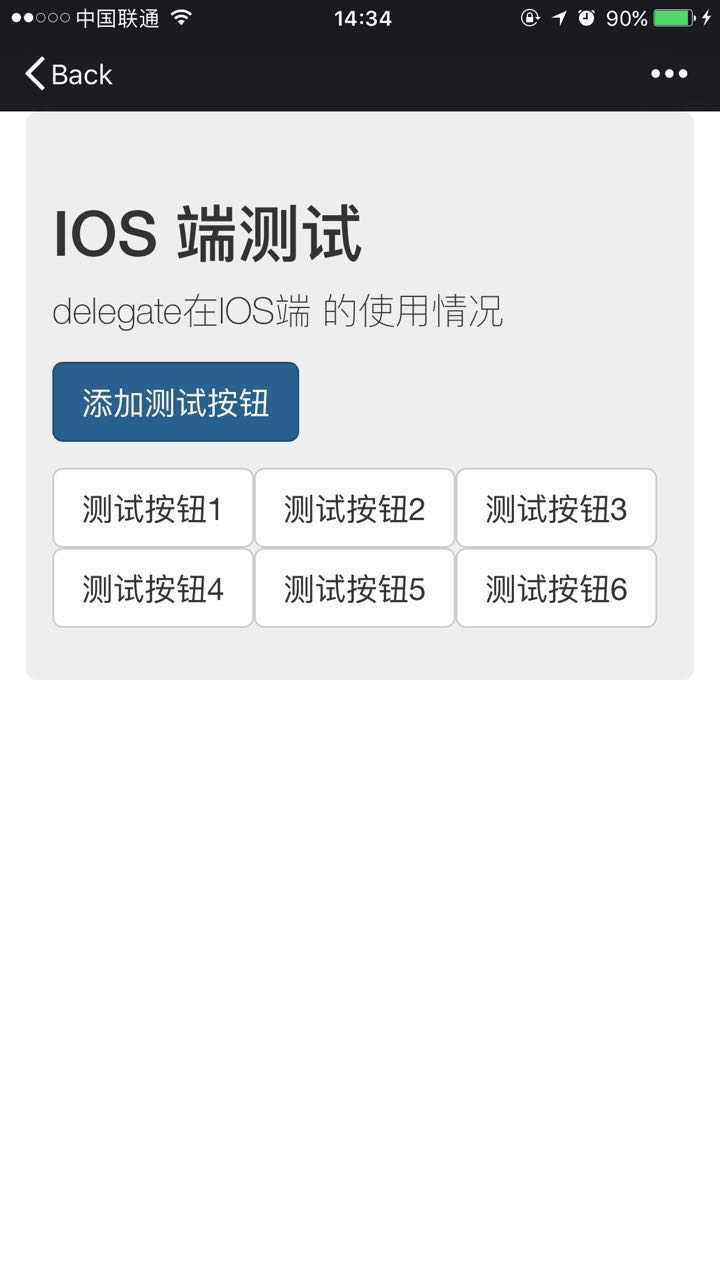
delegate 效果
效果正常
至此,Delegate 解决了动态元素的事件绑定问题。
三、JQuery Delegate 在 IOS 系统中失效问题
上面好像已经实现了我们要的需求,但事实证明真正的坑还在后面。现在 Chrome 下面的 IOS模拟器下面全部正常。但是当项目正在跑在真机上,点击测试按钮又失去了反应。为了在手机上看到效果,我们先把 console.log 换成 alert
$('.btn-line').delegate('.new-btn','click',function(){
alert('你点击了按钮:'+$(this).text());
})
结果是界面直接懵圈了。
IOS真机没反应
点击没有任何的 alert 信息
针对这个问题开始了搜索之旅,功夫不负有心人(其实不难搜到)。一切诡异的问题后面都会有一个神奇的解决方案。
给动态添加的 new-btn 添加 css cursor属性
.new-btn{
cursor: none;
}
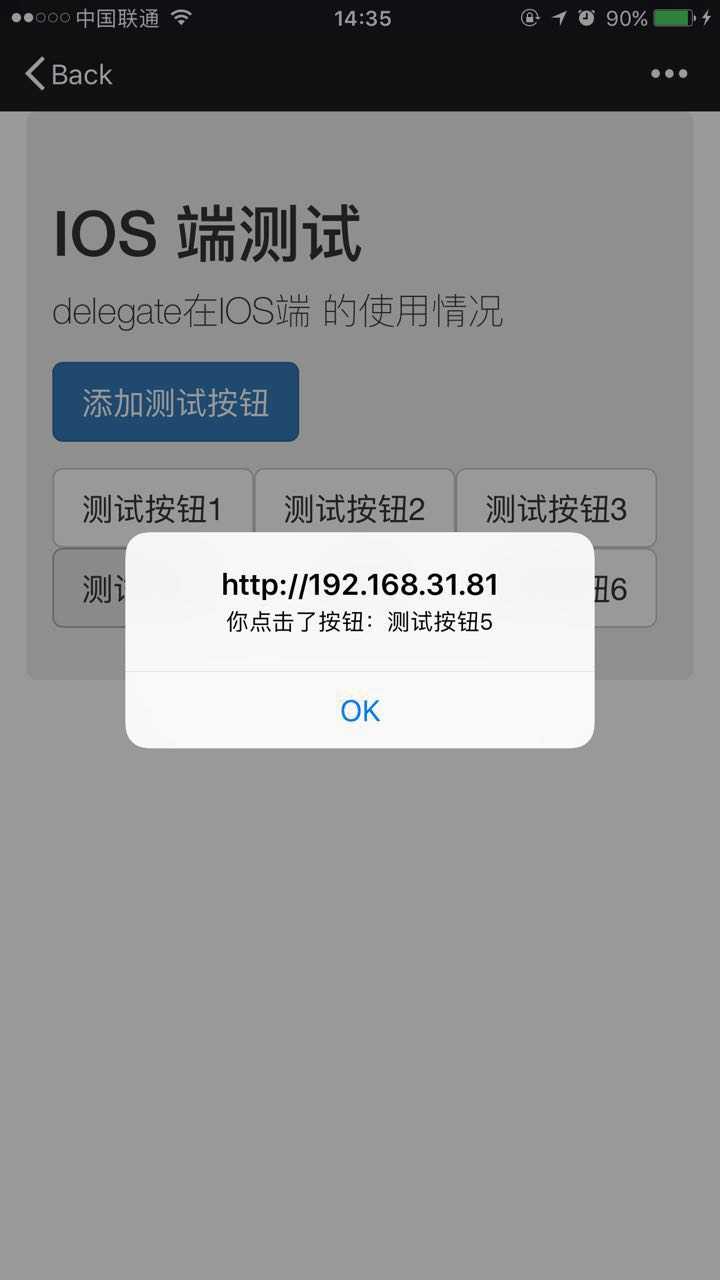
神奇地好了
IOS真机正常反应
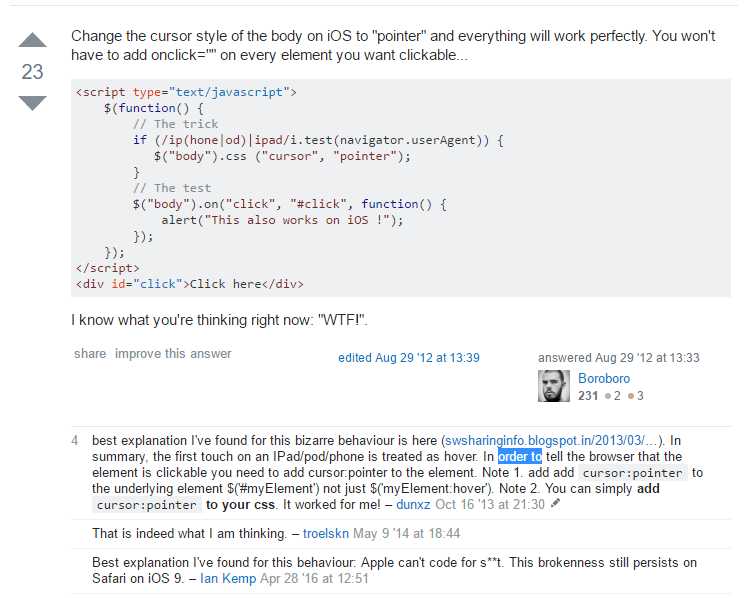
网友对此的回答如下:
网友解答
其实苹果对于性能的要求是近乎苛刻的,这样的特性应该是苹果为了节省性能开销而产生的一个bug。如果没有可点的特性的元素系统默认不会给它响应事件。而我们添加的这个 cursor 属性就是让元素看起来是可以点击的,也就向操作系统指明这个元素是需要响应事件的。
也就是说,想要一劳永逸,给body 添加 cursor:pointer 样式属性。或者按照网友提供的方法,通过js判断当前是否为苹果设备,如果是则加上。
代码如下:
if(/ip(hone|od)|ipad/i.test(navigator.userAgent)){
$("body").css("cursor","pointer");
}
其实我到时觉得css代码更干脆
body{
cursor:pointer;
}
//或者
*{
cursor:pointer;
}
直接给body或者是给 * 添加这个属性都违背了苹果节约性能开销的初衷,最好的方式还是直接给需要响应事件的元素添加 cursor 属性.
.yourElementClass{
cursor:pointer;
}
限于笔者技术,文章观点难免有不当之处,希望发现问题的朋友帮忙指正,笔者将会及时更新。也请转载的朋友注明文章出处并附上原文链接,以便读者能及时获取到文章更新后的内容,以免误导读者。笔者力求避免写些晦涩难懂的文章(虽然也有人说这样显得高逼格,专业),尽量使用简单的用词和例子来帮助理解。如果表达上有好的建议的话也希望朋友们在评论处指出。
本文为作者原创,转载请注明出处! 东野文然
今天的文章JQuery Delegate IOS上失效解决方案分享到此就结束了,感谢您的阅读,如果确实帮到您,您可以动动手指转发给其他人。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。
如需转载请保留出处:https://bianchenghao.cn/27416.html