flex技术本身我就不做说明了,让我说,说不准能把我给绕进去,谁叫咋是菜鸟呢。这方面的资料还是很多的,百度或者谷歌都可以找的到的。flex与java的通信或者说是交互我已经在另外一片博客中说明了,详情请参见flex与java的通信 Blazeds remoteObject
的说明,在这篇文章中的工程目录是采用先建立flex工程再整合java的方式,也就是本文将要介绍的第一种方式。那么今天还将介绍另外一种方式,那就是在java web工程的基础上集成flex工程。下面我们一一说明:
环境准备:1.JDK1.6(这个大家都有吧,嘿嘿)
2.tomcat6.0
3. FlashBuilder_4_Plugin_LS10.exe——flex的eclipse插件版,可以去adobe的官方去下载,也可以跟我要,我的QQ是。。。。。大家一猜就知道,呵呵。
4.Blazeds,这个东西可以帮助我们快速搭建开放平台所需要的jar文件,配置文件,也是adobe的产品,可以去官网下载,也可以跟我要,提醒下,adobe的官网下载是要注册用户的,不过也很方便,很快就注册完了!
5.eclipse,这个就不用多说了,需要说明的是不要使用3.6版本的,经过我的测试,3.6版本会报错!3.5的可用。
6.由于是eclipse开放web工程,所以还牵扯到web工程的部署,这一点可参考我的博文使用ant部署eclipse开发的web工程到tomcat
,不再赘述,使用myeclipse的话不存在这样的问题。
第一种:先建flex工程,再加入java 应用:
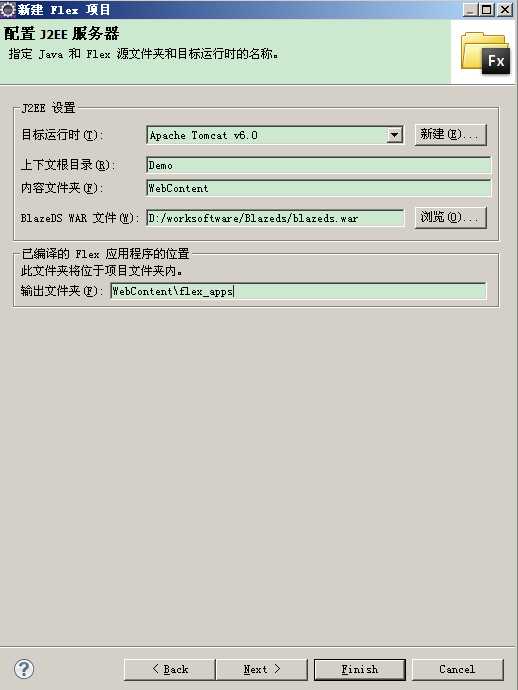
1.新建flex项目,我的flex版本是4,请按照图片所示配置
2.点击下一步进入配置服务器页面,BlzadDS的war文件前面在前面的需要准备的文件中可以找到,输出文件夹指明了flex项目编译完成后放到什么地方。
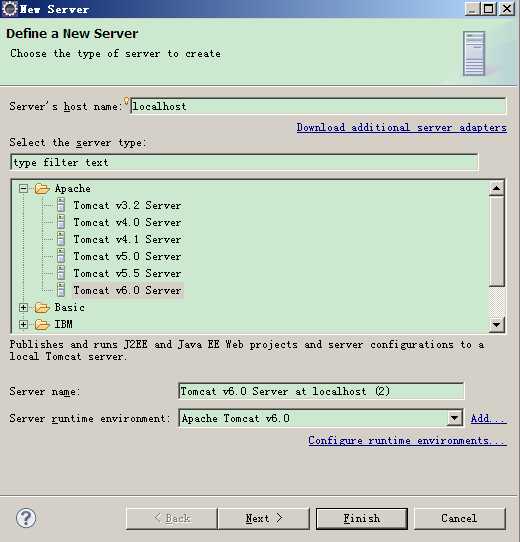
如果没有服务器,可以点击新建tomcat服务器
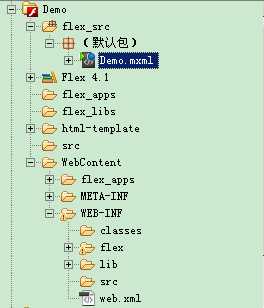
3,点击finish完成,这样第一种方式已经搭建完成了。看目录结构,是不很简单。
4.部署完成后flex应用的目录是http://localhost:8080/Demo/flex_apps/Demo.html;
第二张方式:java web应用集成flex
1.新建一个普通的动态web工程;
2.将第一种方式中的WEB-INF目录下的flex目录,lib下的jar文件,还有web.xml文件中的部分配置复制到新建的web工程中,具体的要copy的代码是:
flex.class.path
/WEB-INF/flex/hotfixes,/WEB-INF/flex/jars
flex.messaging.HttpFlexSession
MessageBrokerServlet
flex.messaging.MessageBrokerServlet
services.configuration.file
/WEB-INF/flex/services-config.xml
flex.write.path
/WEB-INF/flex
1
MessageBrokerServlet
/messagebroker/*
需要copy的文件也可以在Blazeds的war包中找到。需要特别注意,到此我们就应该将项目部署到tomcat上,后边要用到验证配置,部署完成后启动tomcat,切记!!!
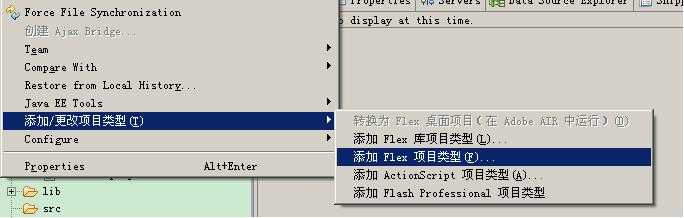
2.在web工程右键点击,选择如图所示选项:
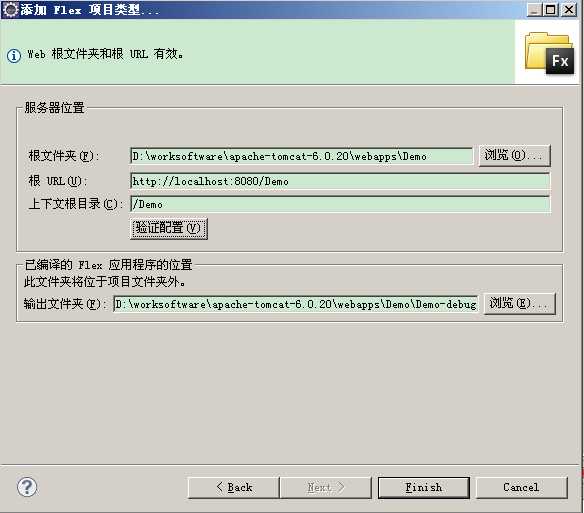
点击添加flex项目类型后看到下图,如图所示:
3.点击下一步,记住将根文件夹选择到tomcat服务器你已经部署的工程上,根URL,上下文根目录如图,这三个完成后点击验证配置,输出文件夹即可生成,上方消息提示OK
点击finish即完成了第二种集成方式的配置
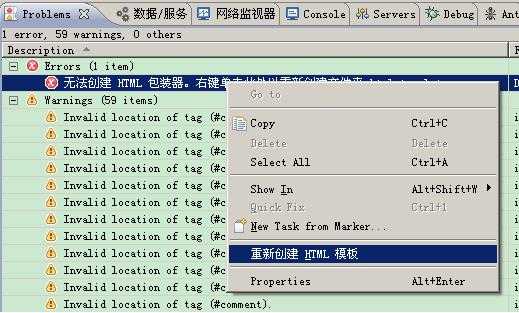
4.有的工程完成后会有错误,打开problem视图,如下图操作即可解决问题
ok,到此第二种方式配置完成。
0
顶
0
踩
分享到:
2010-09-17 16:07
浏览 3112
评论
2 楼
xianyuwangzi
2014-04-08
你好,可以发一个FlashBuilder_4_Plugin_LS10.exe的插件版本的吗,1262971699@qq.com,O(∩_∩)O谢谢!
1 楼
zhouxiaowen
2014-03-03
eclipse3.7装那个呀,你知道Flex和外部的js(eclipse创建的js),怎么调用的,js怎么调用Flex的,还有个是在eclipse怎么结合的呀,请告诉我谢谢!我QQ306631930
今天的文章flex java_Flex与java整合的两种方式总结分享到此就结束了,感谢您的阅读,如果确实帮到您,您可以动动手指转发给其他人。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。
如需转载请保留出处:https://bianchenghao.cn/27487.html