第一种
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta
name="viewport"
content="width=device-width, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0, user-scalable=no"
/>
<title>滚动条</title>
<style>
* {
padding: 0;
margin: 0;
box-sizing: border-box;
}
html, body {
height: 100%;
}
body {
display: flex;
flex-direction: column;
justify-content: center;
}
ul {
width: 100%;
height: 200px;
overflow-x: scroll;
overflow-y: hidden;
list-style-type: none;
display: flex;
}
li {
width: 200px;
height: 100%;
flex: none; /* 重点 */
border: 1px solid blue;
display: flex;
justify-content: center;
align-items: center;
}
li:nth-child(n + 2) {
margin-left: 20px;
}
</style>
</head>
<body>
<ul>
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
<li>5</li>
<li>6</li>
<li>7</li>
</ul>
</body>
</html>
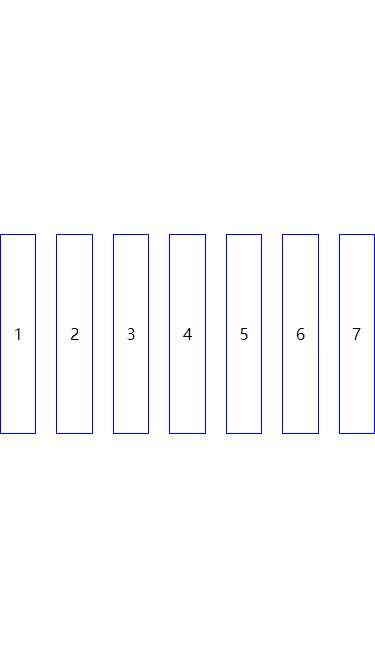
效果图:
第二种
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta
name="viewport"
content="width=device-width, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0, user-scalable=no"
/>
<title>滚动条</title>
<style>
* {
padding: 0;
margin: 0;
box-sizing: border-box;
}
html, body {
height: 100%;
}
body {
display: flex;
flex-direction: column;
justify-content: center;
}
ul {
width: 100%;
height: 200px;
overflow-x: scroll;
overflow-y: hidden;
list-style-type: none;
display: flex;
white-space: nowrap; /* 使用此后 li元素不是200px的宽度 */
}
li {
width: 200px;
height: 100%;
border: 1px solid blue;
display: flex;
justify-content: center;
align-items: center;
}
li:nth-child(n + 2) {
margin-left: 20px;
}
</style>
</head>
<body>
<ul>
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
<li>5</li>
<li>6</li>
<li>7</li>
</ul>
</body>
</html>
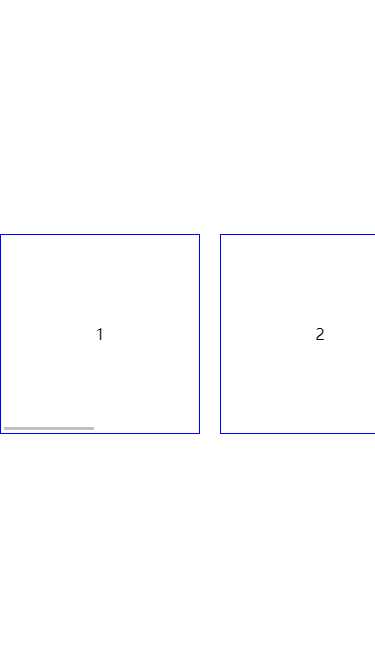
效果图:
今天的文章css实现横向滚动条分享到此就结束了,感谢您的阅读,如果确实帮到您,您可以动动手指转发给其他人。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。
如需转载请保留出处:http://bianchenghao.cn/27555.html