按照惯例:先上效果图
这里是某一天气app的效果图,看到这个。感觉很清新,我要是自己能实现一下就好了。
实现思路:
使用Swipe做轮播组件,子Widget是GridView,只需要控制传入的数据,就可以实现每页不一样。思路有了,动手开始干。
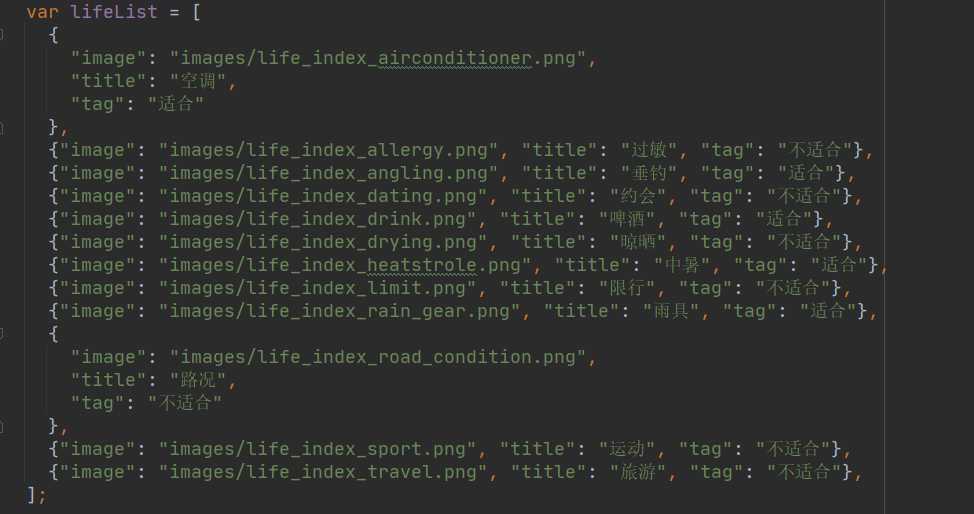
1、我们先写了一些模拟数据,
2、我们定义一个常量例如:final int EVERY_PAGE_GRID_COUNT= 4;假定每个页面展示四个item。之后我们就要考虑有了这些数据,一共展示多少页。
int page = lifeList.length % EVERY_PAGE_ITEM_COUNT == 0
? (lifeList.length ~/ EVERY_PAGE_ITEM_COUNT)
: (lifeList.length ~/ EVERY_PAGE_ITEM_COUNT + 1);(用列表对EVERY_PAGE_GRID_COUNT取余数,如果有余数,则Swipe的page等于列表长度对EVERY_PAGE_GRID_COUNT取整再加一;否则,page就等于整除结果。
之后我们需要定义一个局部变量
List<Map<String, dynamic>> showList = [];作为每一分页的数据,根据当前Swipe的当前index不同,showList里面的数据也不一致。
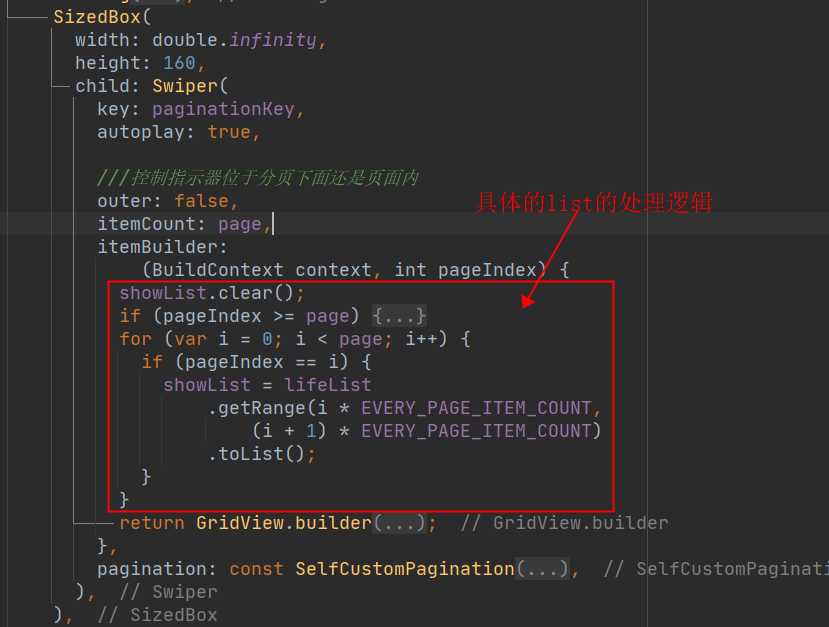
在传入GridView.builder(…)之前对数据做了处理,先是把列表清空,之后根据pageIndex和page的关系进行取数据。GridView里面就是单纯的list的使用了。分页指示器的效果可以参考(自定义分页指示器)那篇。就是拿了swipe_pagination.dart那篇做了定制。
最后,这里还可以给出另一个思路。不需要局部变量(这里的showList),直接把数据传到GridView里面去,根据pageIndex(Swipe的index,即当前是第几页)和gridview的index(当前是GridView的第几个)做判断,这样也可以实现。
例如:我们可以直接在GridView的itemBuilder里面这样做:
return Text(lifeList[ pageIndex * EVERY_PAGE_ITEM_COUNT + index]["title"]);这样,应该也可以实现最终的效果。这里不再详述。
今天的文章Flutter练习:gridview分页分享到此就结束了,感谢您的阅读,如果确实帮到您,您可以动动手指转发给其他人。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。
如需转载请保留出处:https://bianchenghao.cn/27590.html