part1:软件准备
jdk
tomcat
blazeds
myeclipse
Flashbuild 4.5
part2:
1) 下载配置jdk,tomcat环境变量。
2) 安装myeclipse,部署tomcat服务器。
3) 解压blazeds到tomcat安装目录的webapps文件夹下。
4) 在myeclipse中.新建一个web project 名为:flexDemo
5) 在src下新建class,名为HelloWorld
public class HelloWorld
{
public HelloWorld() {
}
public String getHelloWorld(String name) {
return “Hello World!”+name;
}
}
6)为flexDemo添加blazeds支持: 将%TOMCAT_HOME%/webapps/BlazeDS/WEB-INF/lib目录下面所有jar文件拷贝到 flexDemo 的webRoot/WEB-INF/lib目录下. 将%TOMCAT_HOME%/webapps/blazeds/WEB-INF/flex 目录拷贝到Demo的webContent/WEB-INF下. 拷贝%TOMCAT_HOME%/webapps /BlazeDS/WEB-INF/ 下的web.xml覆盖flexDemo的 web.xml ,至此具备了blazeds 的功能.
7)编辑flexdemo项目中flex下的remote-config.xml文件,添加如下:
<destinationid=”helloWorld”>
<properties>
<source>cn.riahome.java.HelloWorld</source>
</properties>
</destination>
8)部署web工程到tomcat,并启动tomcat。
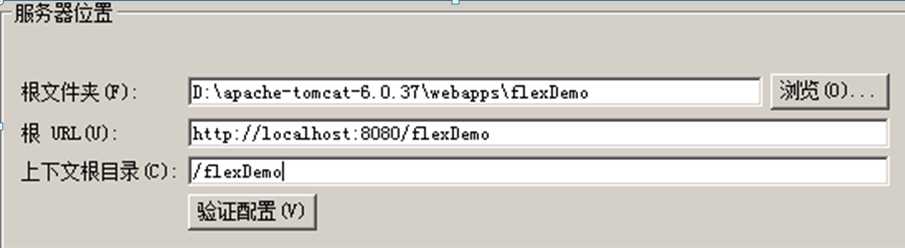
9)打开flash build4.5 ,创建flex项目flex_client,并配置服务器:
根文件为tomcat下发布的web工程路径。根url和上下文目录,最后的名字最好相同。
10)编辑flex_demo.mxml文件
<?xml version="1.0" encoding="utf-8"?>
<mx:Application xmlns:mx="http://www.adobe.com/2006/mxml" layout="absolute">
<mx:RemoteObject id="say" destination="helloWorld">
</mx:RemoteObject>
<mx:Button x="335" y="80" label=" Click" click="remotingSayHello(event);"/>
<mx:TextInput x="159" y="80" id="tiName"/>
<mx:Label x="109" y="82" text="name:"/>
<mx:Label text="{say.getHelloWorld.lastResult}" x="44" y="162" width="448" height="71" id="lblView" color="#FCEE09"
fontSize=" 20"fontWeight="bold" textDecoration="underline" fontStyle="normal"/>
<mx:Script>
<![CDATA[
public function remotingSayHello(event:Event):void{
var iname:String=tiName.text;
say.getHelloWorld(iname);
}
]]>
</mx:Script>
</mx:Application>
11)运行flex_client即可.flex客户端将从javaserver端接收到消息。
今天的文章flex java 通信分享到此就结束了,感谢您的阅读,如果确实帮到您,您可以动动手指转发给其他人。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。
如需转载请保留出处:https://bianchenghao.cn/27670.html