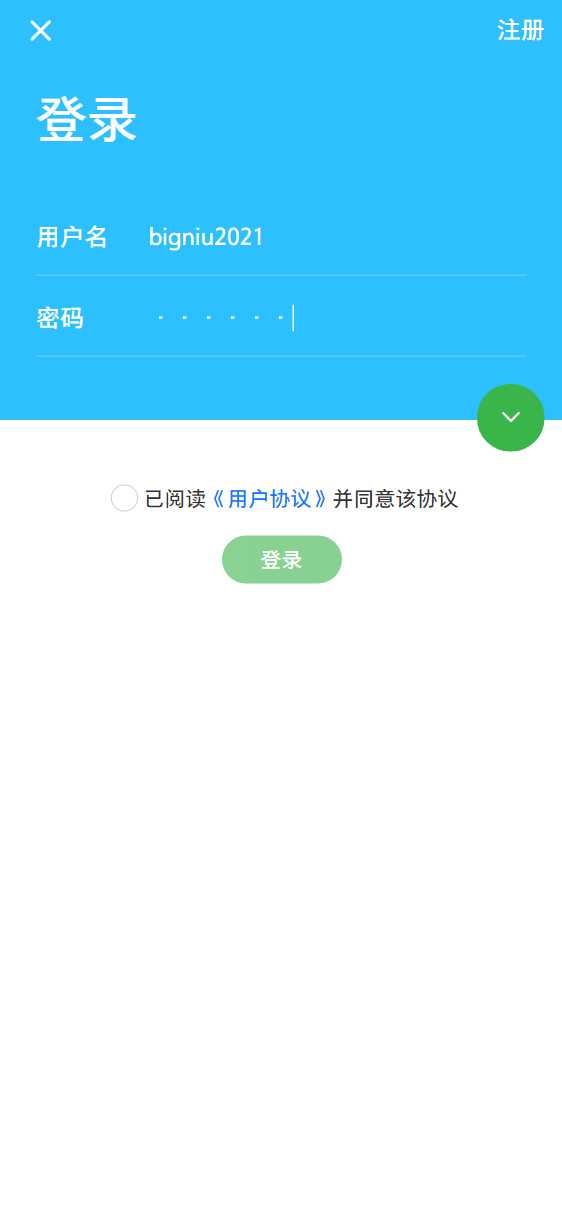
今天写登录界面的时候需要左边的名称两端对齐,但是使用 text-align: justify;属性无效
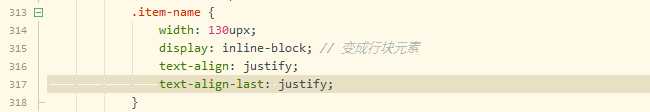
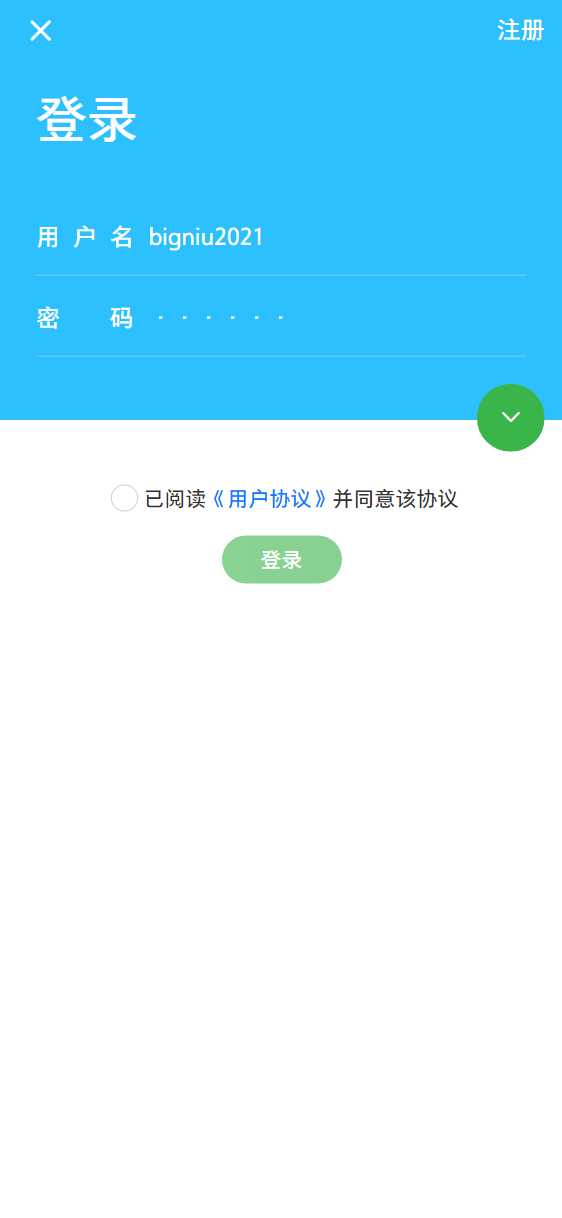
这里在网上找到一个解决方案就是使用text-align: justify;加上display: inline-block;text-align-last: justify;这里两个属性即可
<view class="form-item flex align-center flex-sub">
<text class="item-name">用户名</text>
<view class=" padding-8 flex-sub flex margin-left12">
<input class="flex-sub form-input" type="text" placeholder="请输入您的邮箱/用户名" placeholder-style="color:rgba(255,255,255,.5);font-size:26upx;" value="" />
</view>
</view>
<view class="form-item flex align-center flex-sub">
<text class="item-name">密码</text>
<view class=" padding-8 flex-sub flex margin-left12">
<input class="flex-sub form-input" type="password" placeholder="请输入您的密码" placeholder-style="color:rgba(255,255,255,.5);font-size:26upx;" value="" />
</view>
</view>
.item-name {
width: 130upx;
display: inline-block; // 变成行块元素
text-align: justify;
text-align-last: justify;
}
记录下解决方案,方便他人使用。
/** *博主:Now大牛 *QQ : 201309512 *发布日期:2021年8月27日03:50:09 */
转载请著名出处!
今天的文章CSS 文本一行两端对齐无效解决方案分享到此就结束了,感谢您的阅读,如果确实帮到您,您可以动动手指转发给其他人。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。
如需转载请保留出处:https://bianchenghao.cn/27751.html