uniapp实现横向滚动样式条
简介:本文讲解,uniapp如何实现横向滚动样式条。
运行代码:
<template>
<view class="content">
<view class="home">
<scroll-view scroll-x class="navscroll" > <!-- 设置滚动条方向为横向 -->
<view class="item" v-for="item in 10"> <!-- 通过for循环生成view -->
国内
</view>
</scroll-view>
<div class="content">
<div class="row">每一行新闻</div>
</div>
</view>
</view>
</template>
<script> export default {
data() {
return {
title: 'Hello' } }, onLoad() {
}, methods: {
} } </script>
<style lang="scss" scoped> .navscroll{
white-space: nowrap; // 设置内容不换行 height: 100rpx; // 设置滑动栏的高度 background: #F7F8FA; // 设置滑动栏的颜色 // 通过渗透来消除状态栏下方的下划线 /deep/ ::-webkit-scrollbar {
width: 4px !important; height: 1px !important; overflow: auto !important; background: transparent !important; -webkit-appearance: auto !important; display: block; } .item{
font-size: 40rpx; // 设置字体大小 display: inline-block; // 设置为行内块 line-height: 100rpx; // 设置行高 padding: 0 30rpx; // 设置外边距 color:#333; // 设置颜色 } } </style>
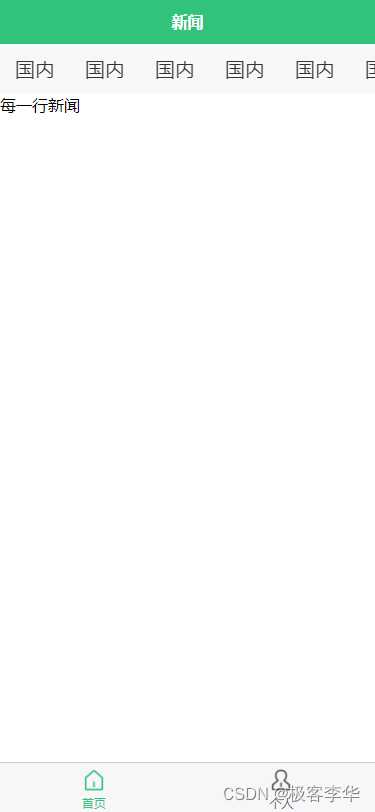
运行结果:
今天的文章uniapp实现横向滚动样式条分享到此就结束了,感谢您的阅读,如果确实帮到您,您可以动动手指转发给其他人。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。
如需转载请保留出处:https://bianchenghao.cn/27820.html