目录
项目开发中后台管理平台必不可少,但是从零搭建一套多样化后台管理并不容易,目前有许多开源、免费、样式丰富的后台管控面板,深夜学习简书上一位大神的博文,共总结10项优秀后台管理控制面板(9个GitHub项目,1个在线UI 框架)。
1、AdminLTE
简介:非常流行的基于 Bootstrap 3.x 的免费的后台 UI 框架。
网站:https://github.com/ColorlibHQ/AdminLTE
2、vue-Element-Admin
简介:一个基于 vue2.0 和 Element 的控制面板 UI 框架。
网站:https://github.com/PanJiaChen/vue-element-admin
3、tabler
简介:构建在 BootStrap 4 之上的免费的 HTML 控制面板框架。
网站:https://github.com/tabler/tabler
4、Gentelella
简介:一个基于 Bootstarp 的免费的后台控制面板。
网站:https://github.com/ColorlibHQ/gentelella
5、ng2-admin
简介:基于 Angular 2, Bootstrap 4 和 Webpack 的后台管理面板框架。
网站:https://github.com/akveo/ngx-admin
6、ant-design-pro
简介:开箱即用的中台前端/设计解决方案。
网站:https://github.com/ant-design/ant-design-pro
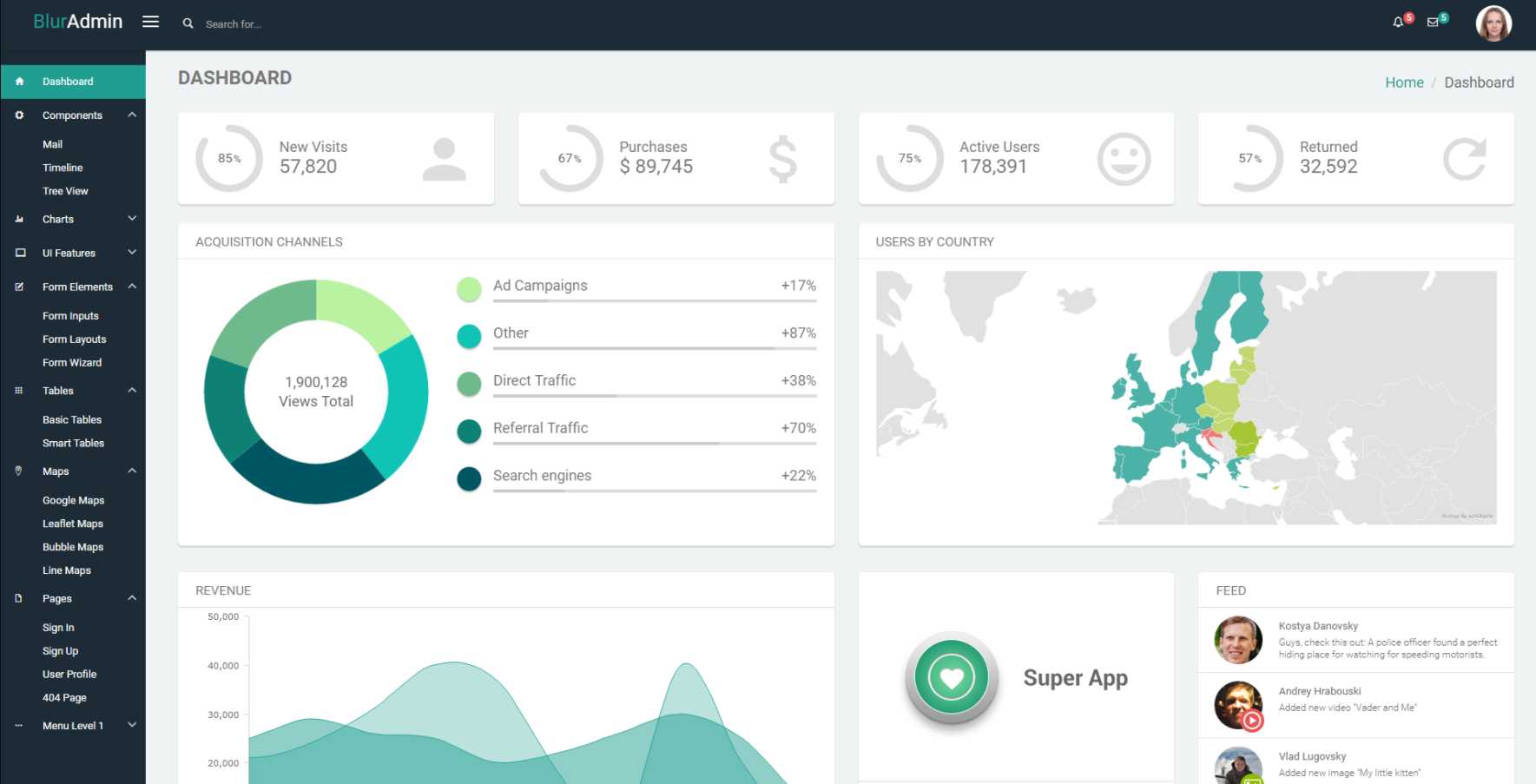
7、blur-admin
简介:基于 Angular 和 Bootstrap 的后台管理面板框架。
网站:https://github.com/akveo/blur-admin
8、iview-admin
简介:基于 iView 的 Vue 2.0 控制面板。
网站:https://github.com/iview/iview-admin
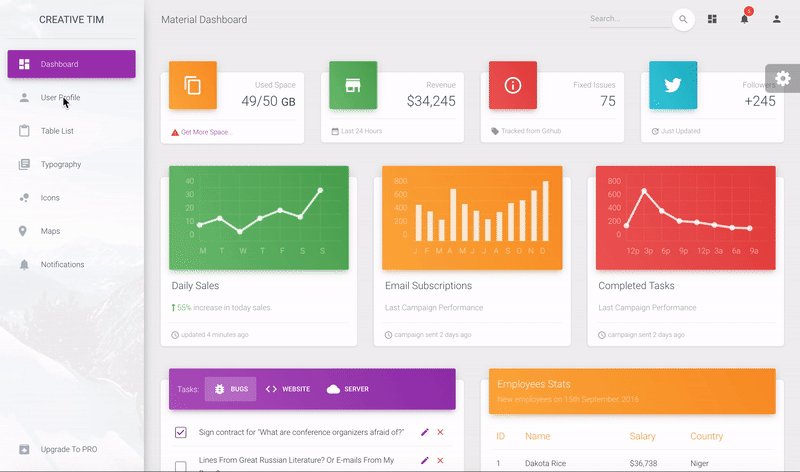
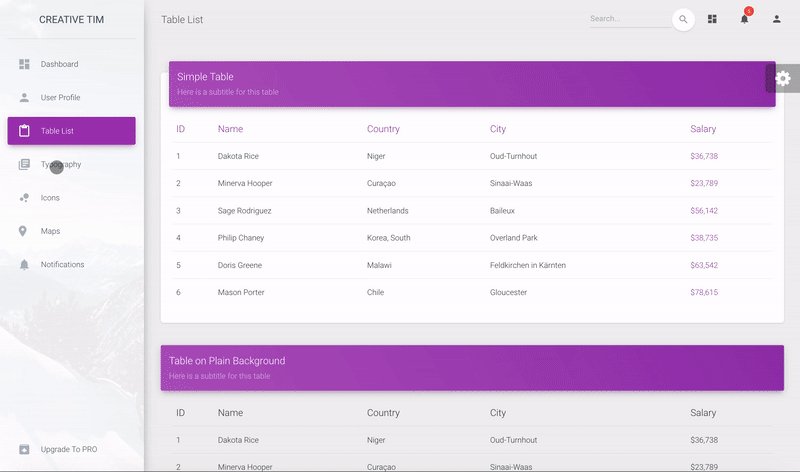
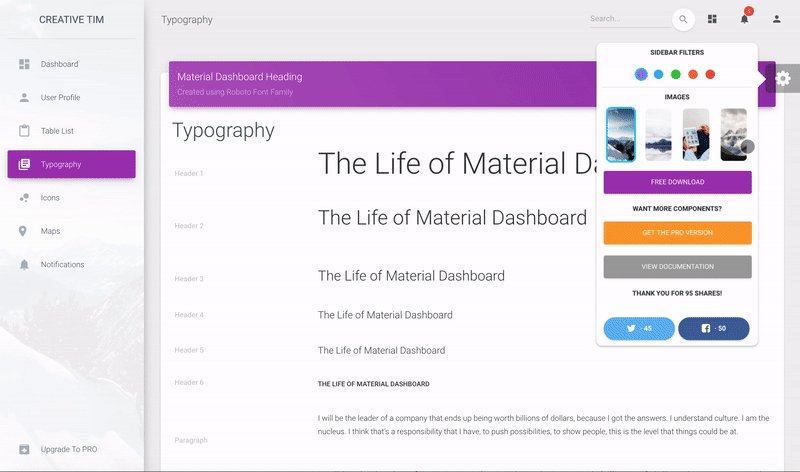
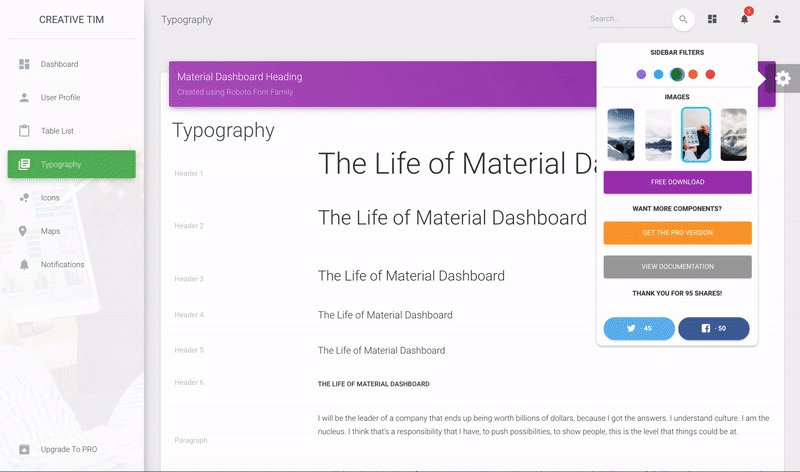
9、material-dashboard
简介:基于 Bootstrap 4 和 Material 风格的控制面板。
网站:https://github.com/creativetimofficial/material-dashboard
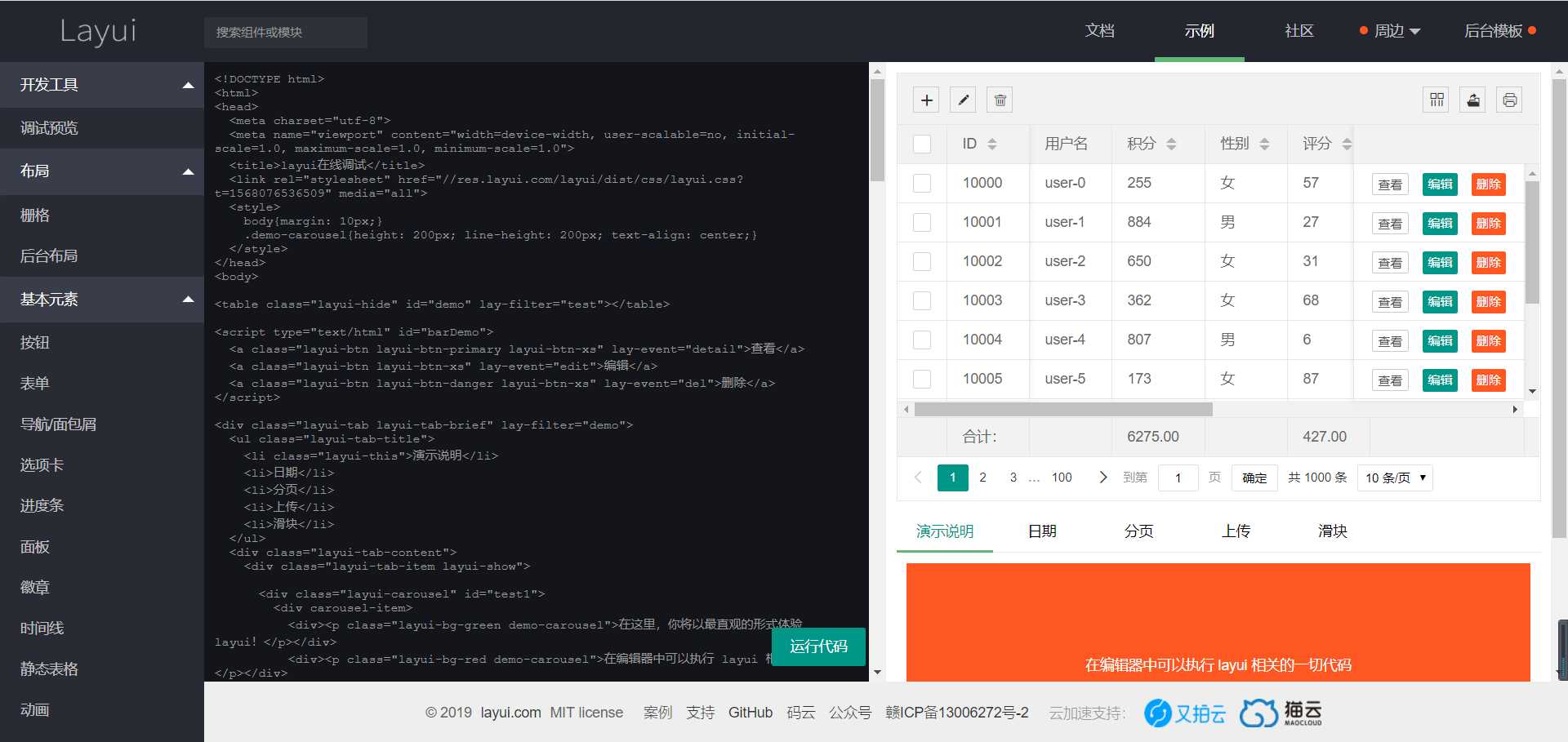
10、layui
简介:layui,是一款采用自身模块规范编写的前端 UI 框架,遵循原生 HTML/CSS/JS 的书写与组织形式,门槛极低,拿来即用。
今天的文章GitHub开源的10个超棒后台管理面板分享到此就结束了,感谢您的阅读,如果确实帮到您,您可以动动手指转发给其他人。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。
如需转载请保留出处:http://bianchenghao.cn/28116.html