这是我最先用的测试浏览器兼容性的工具,想必也是大家用的最多的一个,IETester是一个免费的Web浏览器调试工具,可以模拟出不同的js引擎来帮助程序员设计效果统一的代码。IETester可以在独立的标签页中开启IE5.5、IE6、IE7,IE8 beta2这4个不同版本的IE。可以方便的解决IE浏览器的兼容问题。
下载地址:http://www.my-debugbar.com/ietester/install-ietester-v0.4.2.exe
官网网站:http://www.my-debugbar.com/wiki/IETester/HomePage

最先知道SuperPreview是在微软WebCast的技术创新日的课程上,在SuperPreview中,你可以同时浏览网页在各个版本的IE中的效果。根据微软的介绍,SuperPreview的可用IE版本视系统已安装IE浏览器的版本而定,如果系统安装了IE8,那SuperPreview浏览器测试可用版本就包括IE8、IE7和IE6;如果系统安装了IE7,那SuperPreview只包括IE7和IE6;如果系统安装了IE6,那SuperPreview只能测试IE6。
不过,Microsoft Expression Web 3向所有浏览器敞开了大门,这里有篇不错的文章。大家可以了解下。
下载地址:http://download.microsoft.com/download/5/6/8/568F0D28-0434-4794-B7FC-FB293BCC98FB/SuperPreviewIE_en.exe

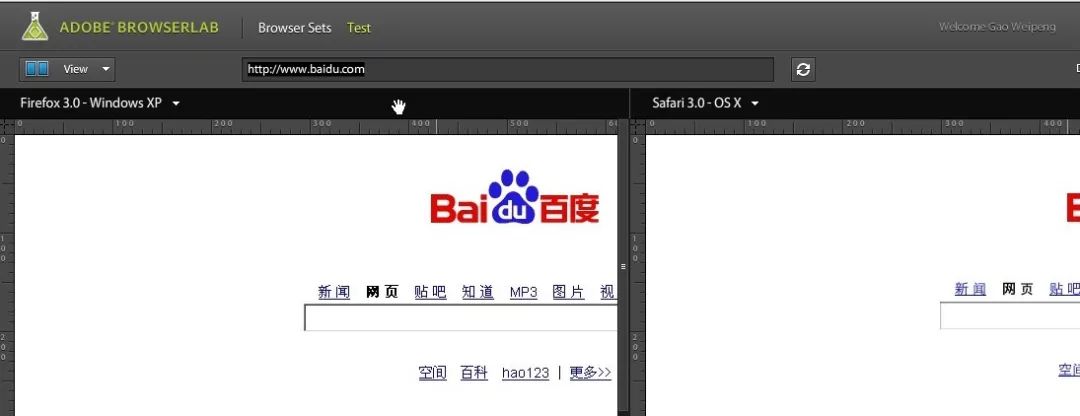
Adobe Browserlab是Adobe出品的在线测试工具,基于flash开发。支持FF,IE等多种浏览器,使用之前首先需要注册。
图中则是FF和Safari的测试。
使用地址:https://browserlab.adobe.com/index.html

还是一个在线测试工具,支持很多浏览器。

输入www.cnblogs.com测试一下:

相对前几个测试工具,个人感觉这个显得稍微逊色了一些。

点击你需要测试的浏览器环境,安装插件就可以进行测试了。帮助你测试网页在Safari、Chrome、Firefox和Opera浏览器中是否正常,IE以前也有的,网站上说应微软的要求去掉了。
简介:
- Browser Sandbox是个插件,可以安装在Chrome下
- 功能:实现在一台机上测试IE、Chrome、FireFox、Safari、Opera所有版本的兼容性
- 工作原理:基于虚拟机技术,通过在浏览器下安装插件的方式来运行不同浏览器模块来进行测试
- 测试场景:浏览器兼容性测试
- 使用方法:
进入官网,点击任何一个RUN按钮,进行账号注册,登录以后就可以下载安装,安装之后,alt+window打开;想用什么浏览器就点run,选择下载到桌面;下载完成后点击就可以运行对应的浏览器。使用中亦可进入个人设置主页查看已下载的浏览器版本类型,进入多浏览器选择选择需要测试的浏览器类型和版本。
推荐理由:
- 解决以下困境:原本一台计算机的本地安装支持的浏览器种类有限而且通常只能安装一个版本的产品,有局限性;如果用一台专门的服务器,通过配置本机没有的浏览器、远程来解决该局限性,在不测试时会造成资源闲置、浪费;如果通过vmware虚拟机配置多浏览器环境,测试时经常面临卡顿局面。
- 可以测试指定的多种浏览器,而不用实际安装它,只是装个插件就可以了~
这款工具同样用于测试网页在IE浏览器各个版本的兼容性。
Netrenderer 也是用于检查你的网站在IE浏览器中的呈现情况,包括各个常用版本的检测。
Viewlike 是一款新推出的工具,帮助你检查浏览器在不同分辨率下得呈现情况。
这款工具的两个主要特色是独立的浏览器支持和带有自动化脚本的命令行界面。
Browsera 是一个可测试您的网站的跨浏览器布局的工具,您会看到您网站上存在的兼容性错误。
这款工具专门用于测试你的网站在苹果Safari浏览器中是什么样子的。
这个工具可以帮助你检查你的网站在多个浏览器中的呈现情况,跟踪Bug并创建报告。
最后这款工具是要付费的,可以帮助你检查 Javascript 和 DHTML,提供不同的测试环境平台。
 Browserling
Browserling
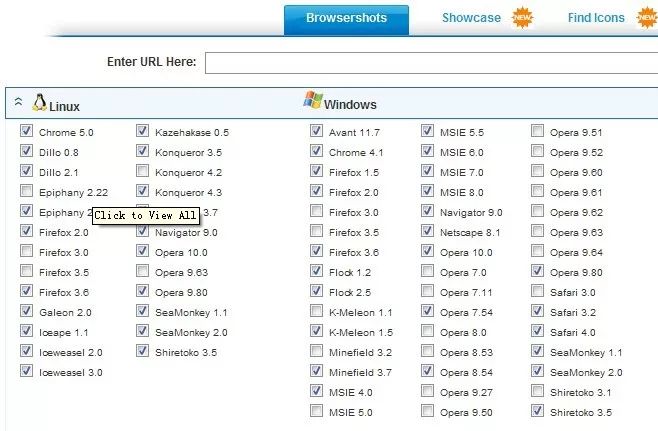
Browserling是一款在线网站多浏览器测试工具,汇集了各大主流浏览器,帮助网页设计师测试网站在不同浏览器下的兼容性,以检查网站的现实及相关功能是否正常。如果你没有安装这类软件,那么就用在线的工具来测试吧。
Litmus
Litmus 提供跨浏览器网页测试,而且可以发送到你电子邮件进行预览。
只要填写一个网址,它就会告诉你怎样适应当下流行的Web浏览器。

Spoon 是一个很好的资源,它可以让你实时使用最流行的浏览器测试你的网站,包括Opera,火狐,Chrome和Safari等。
不过IE浏览器是不允许的,因为微软不提供许可。
Sauce Labs
Sauce Labs 提供了一个相当独特的跨浏览器测试体验。
它并不是简单地把你的网站在不同的浏览器进行截图,而是室可以让你记录你网站的实时测试效果。
(<a href=”http://www.dztcsd.com/”>资质代办</a>)
Ghostlab
Ghostlab提供同步测试滚动,点击,重新加载等,并形成信息输入到所有的连接设备,这意味着你可以测试整个用户体验,而不仅仅是一个简单的页面。
今天的文章几款浏览器兼容性测试工具分享到此就结束了,感谢您的阅读,如果确实帮到您,您可以动动手指转发给其他人。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。
如需转载请保留出处:https://bianchenghao.cn/28191.html