如何在浏览器看到.vue文件的源文件
问题描述:
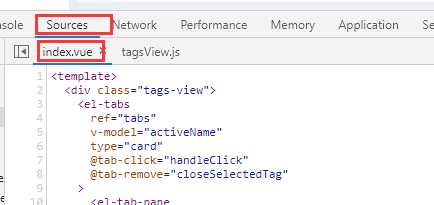
今天在开发的时候,想要通过断点的方式看一下代码究竟是咋运行的,打开Chrome浏览器,F12,在开发者工具中选择Soruces,Ctrl + P进行文件查找,找到之后,发现明显不是源文件,调试困难。
解决办法:
在vue.config.js目录中添加如下内容:
configureWebpack: {
devtool: 'source-map'
},
可以看到,已经是能够方便调试的源文件了。
更多详情可以查看阮一峰老师对 devtool: ‘source-map’的讲解:轻松通过两个实例来理解 devtool: ‘source-map’ 是什么意思
今天的文章VUE项目开发,使用开发者工具查看源文件分享到此就结束了,感谢您的阅读,如果确实帮到您,您可以动动手指转发给其他人。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。
如需转载请保留出处:https://bianchenghao.cn/28344.html