转载自:http://blog.csdn.net/zgrkaka/article/details/54614212
安装
1.github下载地址:https://github.com/vuejs/vue-devtools
2.下载好后进入vue-devtools-master工程 执行npm install —–>npm run build.
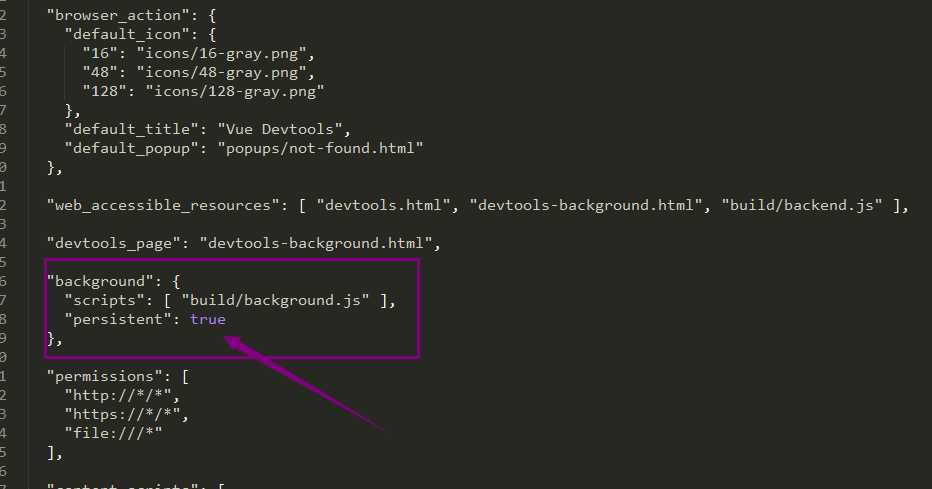
3.修改mainifest.json 中的persistant为true
4.打开谷歌浏览器设置—>扩展程序–》勾选开发者模式—》添加工程中的shells–>chrome的内容,至此恭喜已经安装成功!!!
5.打开自己的vue项目中,如果是有vue-cli构建的项目,执行npm run dev,打开http://localhost:8080/ 服务器调试地址;至此完成devtools的安装;
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。
如需转载请保留出处:https://bianchenghao.cn/28983.html