简介
因为实际开发中,很少用到event对象的这几个值,每当写的时候又记不清,然后就要浪费时间去查找准确的资料,很是不爽,所以就做个记录~话不多说,直接上图(ps:图是网上找的,如果侵权,可立马删除):

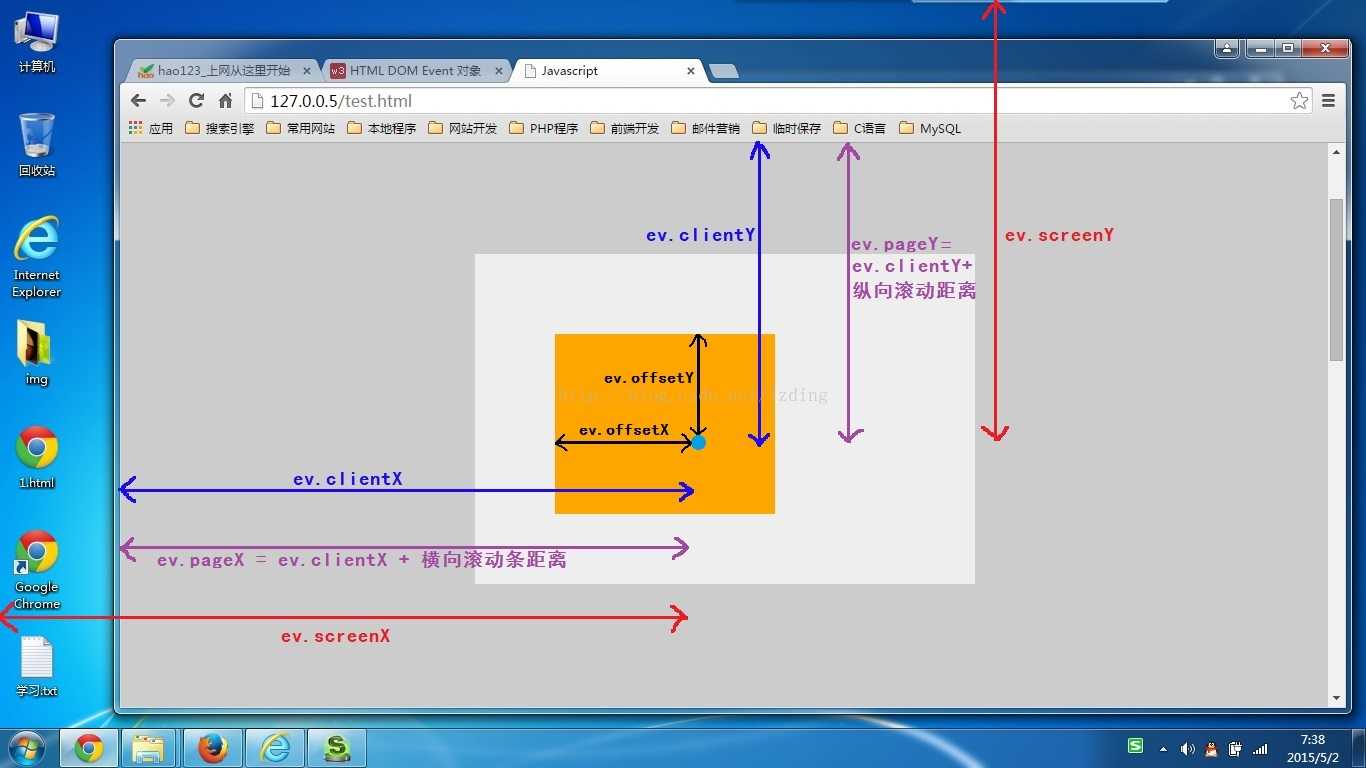
针对offsetX, clientX, pageX, screenX,图上已经标的很明白了,就不做讲解了~
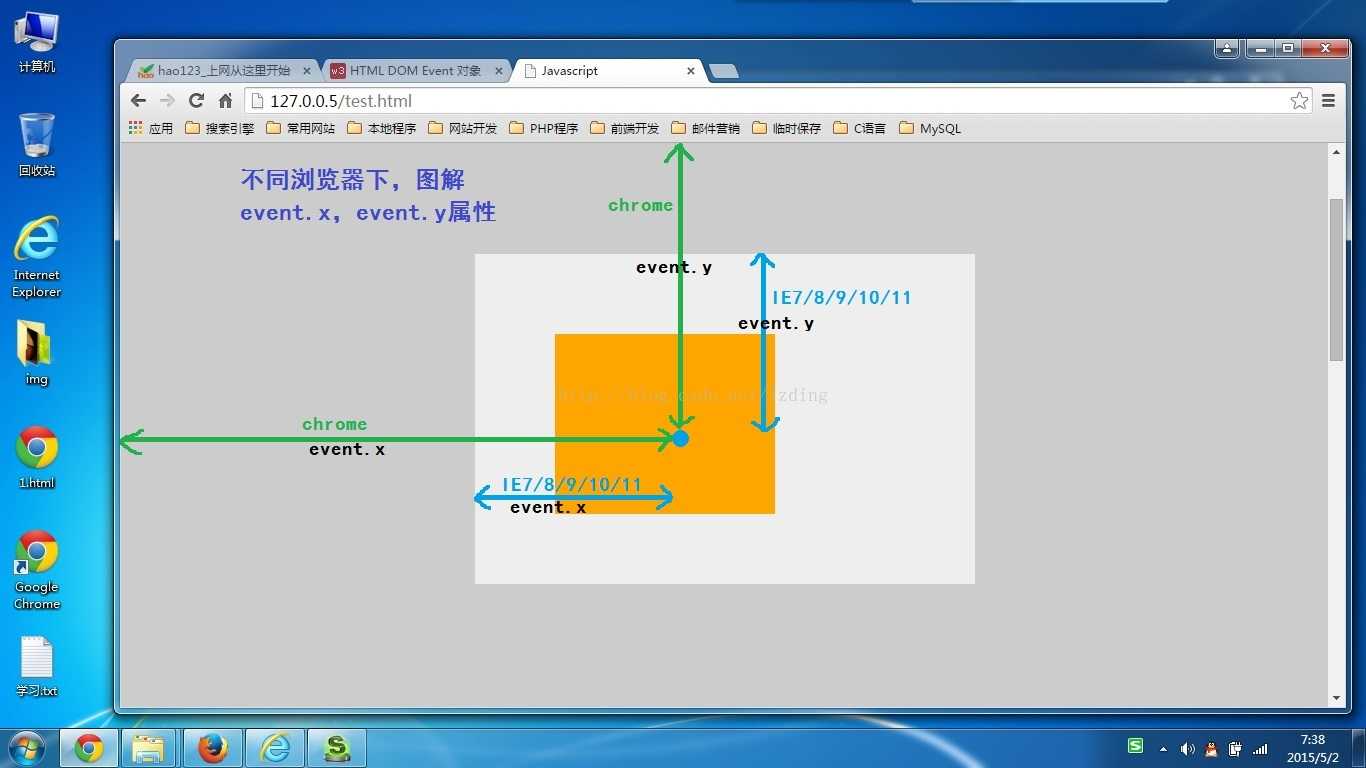
event.x
event.x代表点击的点距离可视区左边框的距离,而它在不同浏览器处理结果是不一样的,首先看以下代码
<body>
<div>
外
<div id="content" style="margin-top:50px;padding:15px;height:20px">
内
</div>
</div>
</body>
这种情况,event.x在谷歌和IE结果是一样的,但是如果在外层div加上定位
<body>
<div style="position:relative">
外
<div id="content" style="margin-top:50px;padding:15px;height:20px">
内
</div>
</div>
</body>
这时候,谷歌还是不变的,但是IE就不同了,它的event.x返回的是点击位置到外层div的距离,如下图所示:
具体原因和处理方案请看我的这篇博客
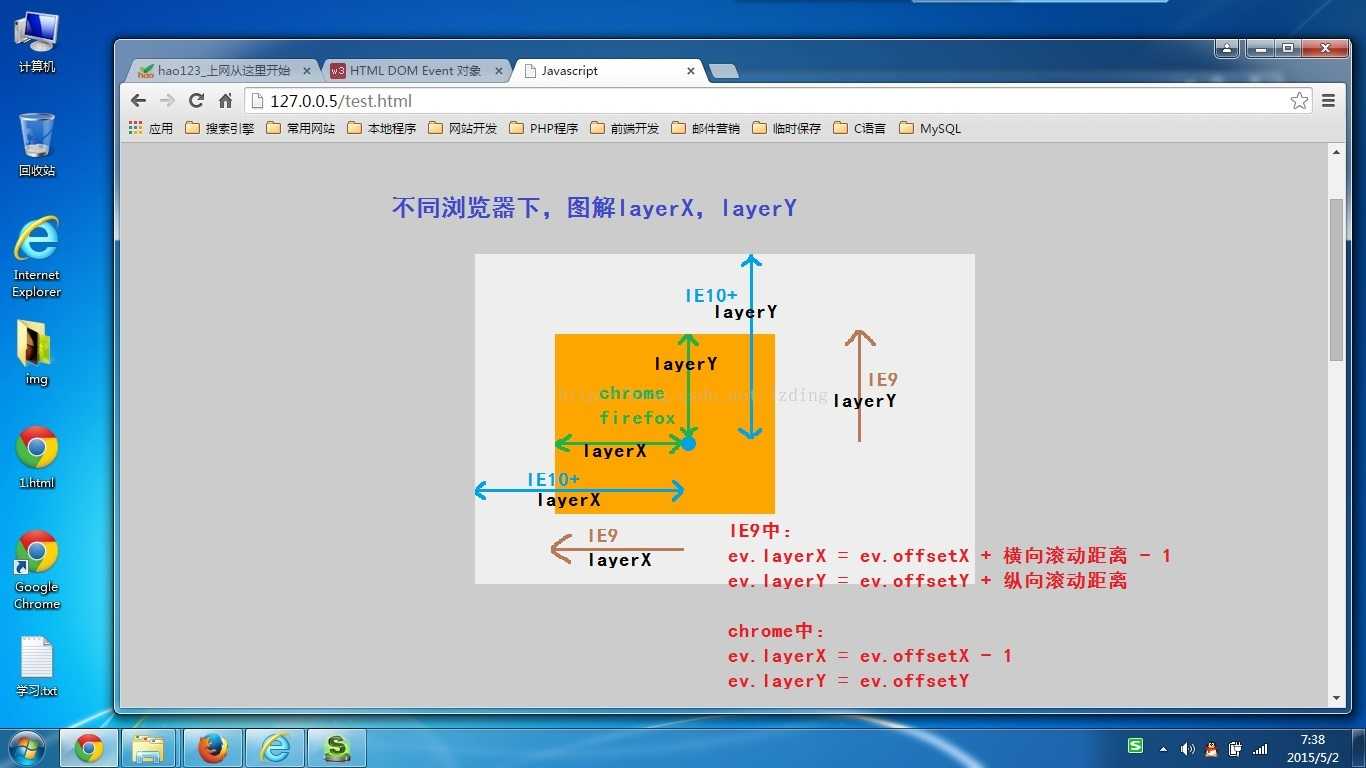
event.layerX
layerX/Y获取到的是触专发点相对被触发dom左上角的距离,数值与offsetX/Y相同,这个变量就是firefox用来替代offsetX/Y的,基准点为边框左上角,但是有个条件就是,被触发的dom需要设置为position:relative或者position:absolute,否则会返回相对html文档区域左上角的距离
总结
考虑到兼容性,layerX,x不建议使用,layerX可以用offsetX代替,x可以用clientX代替
今天的文章Js event对象offsetX, clientX, pageX, screenX, layerX, x区别(图解)分享到此就结束了,感谢您的阅读,如果确实帮到您,您可以动动手指转发给其他人。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。
如需转载请保留出处:https://bianchenghao.cn/29043.html