Vue.js教程-Vue项目的目录结构和.vue文件的构成
前言
- 本章介绍vue项目的目录结构和一个.vue文件的三部分,分别是template、script和style。
- 上一篇文章说到为什么同样都是.vue文件,为什么存在于不同的文件夹下,下面先解释一下目录结构。
- 因为Vue属于单页面开发方式,构成这个页面的元素就是组件,各个小组件组成一个大组件,各个大组件组成这个页面,在实际操作中只需要刷新对应组件即可,节省了任务量。通俗一点解释就是:单页面作为一棵树的根结点,它的子结点就是大组件,子结点的子结点就是小组件,以此类推。
Vue项目的目录结构(Vue-cli3/4版本)
-
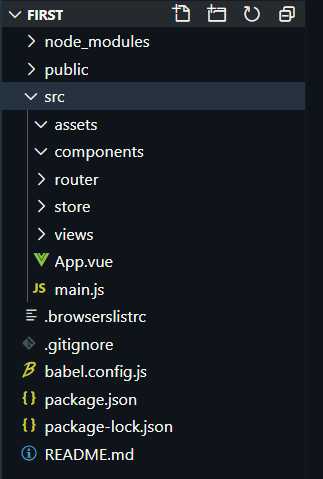
先看一下整体的目录,还是用上一篇的vue工程。
-
众所周知,源码都放在src文件夹里,其他的要么是配置文件,要么是项目里需要的相关依赖。
-
assets文件夹:经常有两个子文件夹,分别是CSS和icon(就是存图片的)。
-
components文件夹:顾名思义存的是组件,这种组件全是vue文件,但这里经常放的是能够在不同的项目中进行重复使用的组件,例如移动端开发的Tabbar,或者是PC端的左侧导航栏等等,在不同的项目中直接复制粘贴这个文件夹就能使用了,也是Vue组件化开发的一大特点,就是复用性高。
-
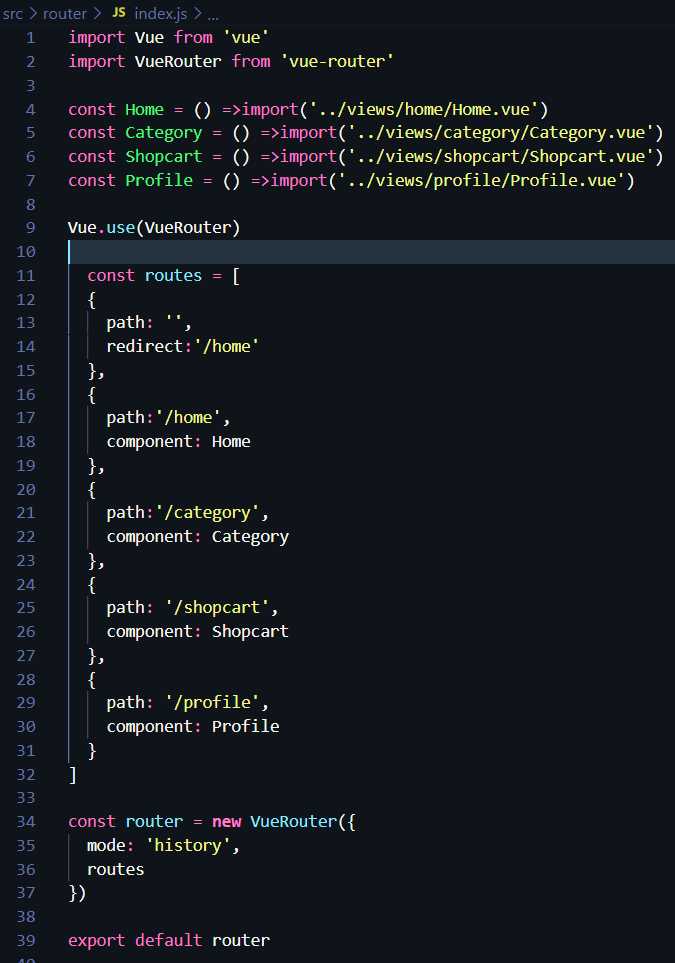
router文件夹:里面只有一个文件——index.js,里面可以配置路由,路由的两种跳转方式有hash和history,上篇文章里简要说了一下他俩最主要的区别,可以去看。代码可以照下面的方式去练习,我使用的是箭头函数,属于ES6中function的简便写法,后面会细说一下。path代表路径,redirect代表重定向,component代表在这个路径下出现的组件,属于组件化开发的直观体现。
-
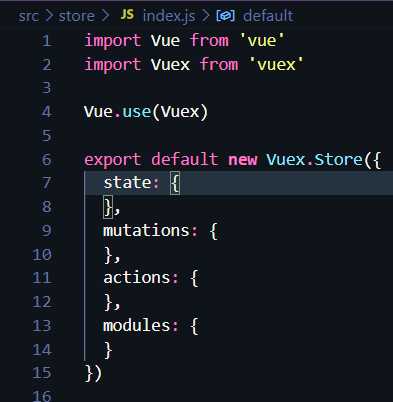
store文件夹:这个文件夹是Vuex自动创建的,里面也有一个index.js,但这里默认有四个东西:
- state: 存公用的一些变量,例如登录信息啥的。
- mutations:其实就是methods,主要用于修改state里的数据。
- actions:进行异步操作,但还是通过mutations里的function操作state,不能直接修改state。
- modules:里面可以定义许多个module,每个module里也有state、mutations和actions,相当于一个小型的vuex,我是这么理解的,可以看大佬们的精细讲解。
-
view文件夹:就是存放大组件的,也就是构成这个单页面的最大子组件,里面也是vue文件。
-
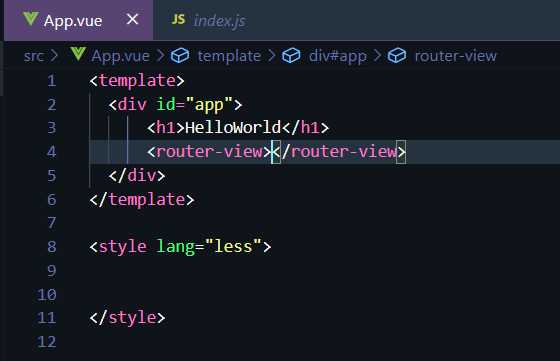
App.vue:是vue文件,也就是这个项目的入口,经常配合router-view使用,router-view用于显示该路由对应的组件,相当于是给了一个显示组件的区域。
-
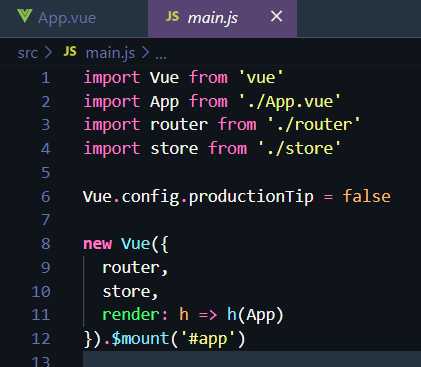
main.js:引入全局的一些东西,并初始化Vue,一般一个项目里只用初始化一个Vue,.$mount(’#app’)就是el : ‘app’,两者是同一个意思,只不过mount写在后面,el卸载大括号里面,都可以。一般自己后安装的插件想要全局使用的话都要在main.js进行使用,也就是
Vue.use(插件名),当然要先import,例如使用axios进行异步请求,但最好还是按需使用,不要全局使用,因为有些时候使用父传子或子传父就能够实现数据传递,这样只需要在大组件里使用即可达到目的。
.vue文件的构成
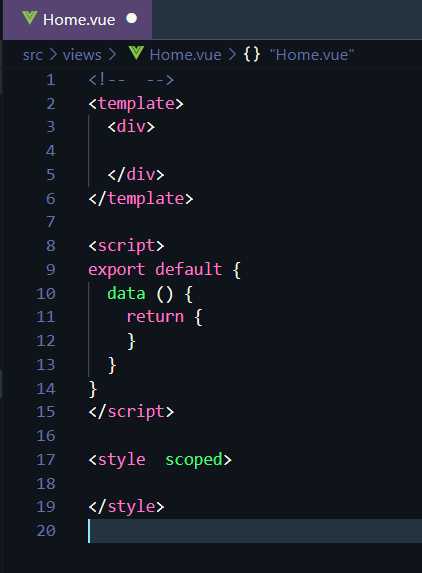
- 先创建一个vue文件,我创建的是Home.vue
Html区域(template)
- template里面只能有一个div,如果还需要div,可以在这唯一的div里进行使用,但最外层必须用div包上。
- 该组件的所有代码都会写在这个区域内,如果使用子组件只需要先import再使用,如何引入和使用会在下个部分讲。
script区域
- 在这里写js代码。
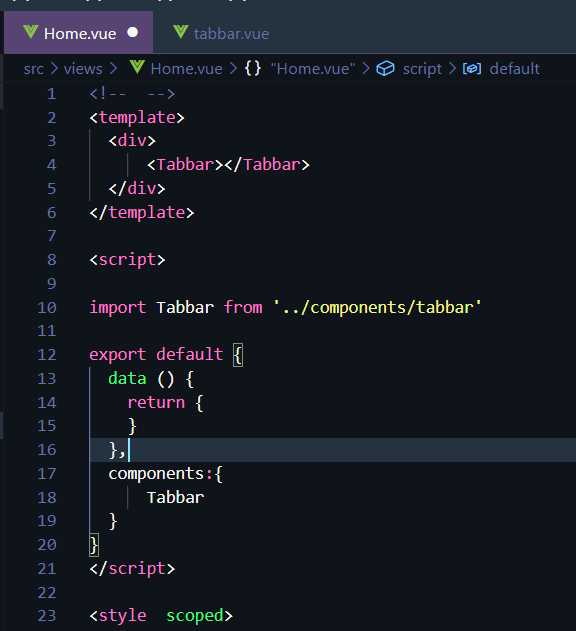
- 先解决如何确定父子关系,如图:
- 先在script区域内引入该组件,具体路径根据你创建的组件位置进行引入,然后在export default中的components写上引入的组件,此时父子关系确定了,因为Tabbar这个组件是位于Home组件内,所以Home是父组件,在html区域内直接写上
<子组件名>这样就能让子组件在父组件中显示了。
export default区域
- 意思是将这里的东西默认抛出,这样在别的组件中可以使用这些东西,也就是在别的组件中可以完全引入。
- 里面经常有五个常用的东西:
- data:写法上面的图片有,具体的数据写在return里就行了,可以是数组、对象或者某个变量。
- computed:意思是计算属性,经常用于监控自己定义的变量啥的,处理相关数据并返回一个结果,例如购物车的总金额啥的。
- methods:就是一些方法,常见的是一些事件,向后台请求数据或传递数据,其实就是js的函数,这里可以定义多个函数。
- watch:经常用于监控vue实例,或监控父组件中data中数据改变的状况,经常用于同步刷新。
- components:就是引用子组件。
style区域
- 写Css的地方,因为存在复用的情况,所以这个区域被包含在这个组件中,一个组件移到另一个项目中可以直接使用,就不用自己写了。
- 好像也没别的了,还有就是用什么类型的Css,可以自己安装,例如sass啥的,都可以。
总结
- 主要是了解Vue的目录结构,如果哪里写的不全欢迎补充,也可以去看大佬们的博客进行学习,先了解每个文件夹都是干什么的,防止以后不好维护。
- 父子组件的传参和相关知识后面也会讲,先提一下混个脸熟就ok了。
今天的文章Vue.js教程-Vue项目的目录结构和.vue文件的构成分享到此就结束了,感谢您的阅读,如果确实帮到您,您可以动动手指转发给其他人。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。
如需转载请保留出处:https://bianchenghao.cn/29100.html