Vue.js入门教程
Vue官网网址:Vue.js
中文网 Vue.js
Vue.js是渐进式JavaScript 框架,是一套构建用户界面的渐进式框架。也可以说Vue.js 是一个用来构建网页界面的 JavaScript 库。
Vue的常用使用方式有两种:
一、使用<script>标签(标记)引入。可以使用CDN(Content Delivery Network,即内容交付网络)库(框架)。也可以下载到本地。
二、使用命令行界面(CLI,command-line interface)工具。使用CLI 工具需要用户对 Node.js 和相关构建工具有一定程度的了解。
先介绍第一种
尝试 Vue.js 最简单的方法是可以创建一个 .html 文件,然后通过如下方式引入 Vue:
<!– 开发环境版本,包含了有帮助的命令行警告 –>
<script src=”https://cdn.jsdelivr.net/npm/vue/dist/vue.js”></script>
或者:
<!– 生产环境版本,优化了尺寸和速度 –>
<script src=”https://cdn.jsdelivr.net/npm/vue”></script>
使用Vue 的网页源码,结构大致如下:
<!DOCTYPE html>
<html>
<head>
<!– 加载库 –>
<script src=”……“></script>
</head>
<body>
<div id=”……”>
<p>{
{ message }}</p>
</div>
<script>
// ** Our code goes here! **
</script>
</body>
</html>
下面给出几个例子。
例1:
<!DOCTYPE html>
<html>
<head>
<meta charset=”utf-8″>
<title>Vue 测试实例</title>
<script src=”https://cdn.jsdelivr.net/npm/vue/dist/vue.js”></script>
</head>
<body>
<div id=”app”>
<p>{
{ message }}</p>
</div>
<script>
var app = new Vue({
el: ‘#app’,
data: {
message: ‘Hello Vue.js!’
}
})
</script>
</body>
</html>
将上面代码,保存文件名为实例1.html,用浏览器打开运行结果如下图:
说明:
每个 Vue 应用都需要通过实例化 Vue 来实现。
语法格式如下:
var vm = new Vue({
// 选项
})
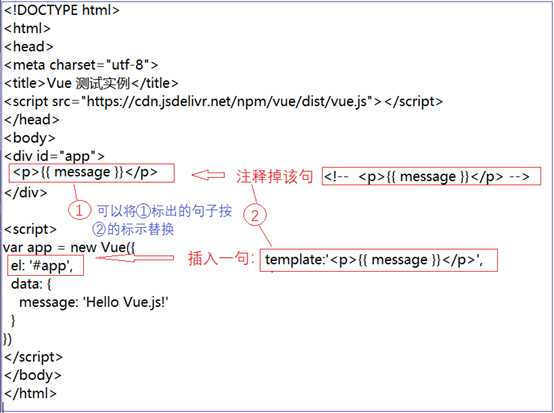
可以看到在 Vue 构造器中有一个el 参数,它是 DOM 元素中的 id。在上面实例中 id 为 vue_det,在 div 元素中:
<div id = “vue_det”></div>
data 用于定义属性,上面实例中有一个message。
进一步解释如下:
vue的用法:
1、引包 例如 <script src=”https://cdn.jsdelivr.net/npm/vue/dist/vue.js”></script>
2、启动 new Vue() 其中options(选项)参数有 el、template、data等,说的具体点:
new Vue({el:目的地,
template:模板内容,
data: {
……
},
methods: {
……
}
)
“el:” 之后双引号中的是目的地,
template(模板)标签后面是模板内容
插值表达式:格式 {
{表达式}}
支持字符串{
{”}}、对象{
{object.key}}、判断后的布尔值{
{true}}、三元表达式{
{a==b?’正确’:’错误’}}
v-text其实就是给元素的innerText属性赋值,只能用在双标签中。
v-html就是给元素的innerHTml赋值,它会替代显示对应的数据对象上的值。当绑定的数据对象上的值发生改变,插值处的内容也会随之更新。
常用的vue指令有v-model, v-show, v-if, v-for, v-on, v-bind等
Vue还提供了一些有用的实例属性与方法,它们都有前缀 $,以便与用户定义的属性区分开来。
可以使用methods定义的函数,可以通过 return 来返回函数值。上面例中未用到。可参见下面的例子:
例2
<!DOCTYPE html>
<html>
<head>
<meta charset=”utf-8″>
<title>Vue 测试实例2</title>
<script src=”https://cdn.jsdelivr.net/npm/vue/dist/vue.js”></script>
</head>
<body>
<div id=”vue_det”>
<h1>Title : {
{Title}}</h1>
<h1>Explain : {
{Explain}}</h1>
<h2>{
{details()}}</h2>
</div>
<script>
var vm = new Vue({
el: ‘#vue_det’,
data: {
Title: “简易教程”,
Explain: “这仅是一个简单说明”
},
methods: {
details: function() {
return this.Title + ” ——帮你用技术实现梦想!”;
}
}
})
</script>
</body>
</html>
将上面代码,保存文件名为实例2.html,用浏览器打开运行结果如下图:
例3
<html lang=”en”>
<head>
<meta charset=”utf-8″>
<title>Vue实例</title>
<!– <script src=”./vue.js”></script> –>
<script src=”https://cdn.jsdelivr.net/npm/vue/dist/vue.js”></script>
</head>
<body>
<div id=”root”>
<div @click=”handleClick”>
{
{message}}
</div>
</div>
<script>
var vm = new Vue({
el: ‘#root’,
data: {
message: ‘hello world’
},
methods: {
handleClick: function () {
alert(“hello”)
}
}
})
</script>
</body>
</html>
将上面代码,保存文件名为实例3.html,用浏览器打开运行结果如下图:
作为初学者,建议用第一种方法学习,因为较简便。推荐几个进一步学习网页:
vue入门示例
vue入门示例(一)_heroking-CSDN博客_vue实例
Vue实战项目开发–vue基础精讲
Vue实战项目开发–vue基础精讲_任性的wo的博客-CSDN博客
vue快速入门的三个小实例
vue快速入门的三个小实例_非假非空的博客-CSDN博客_vue快速入门的三个小实例
下面介绍第二种,又分为:命令行创建和可视化创建
使用CLI 工具需要用户对 Node.js 和相关构建工具有一定程度的了解。
准备条件,要下载安装vue首先得下载安装node.js。
检测是否安装node.js
在CMD中使用以下命令来查看当前的 Node 版本:
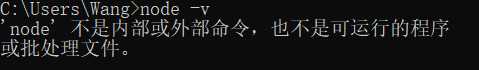
node -v
如果显示如下
说明没安装,Node.js 安装包及源码下载地址为:
双击下载后的安装包,比较简单就不多说了(需要留意的是安装路径,默认是C:\Program Files\nodejs)。
如果显示类似如下
说明OK。
Webpack 是一个前端资源的打包工具,它可以将js、image、css等资源当成一个模块进行打包。
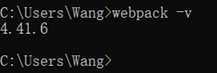
CLI 服务需要 webpack,输入webpack -v检查是否已安装(如果出现版本号,则说明安装)。
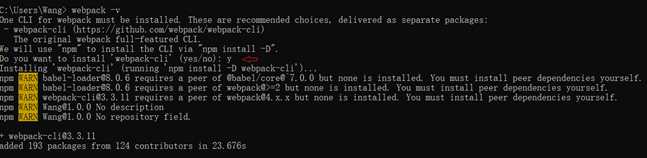
【可能碰到的情况及处理措施,输入webpack -v ,若显示如下:
请输入“y”,等一会儿(等出现命令行提示符>),再次输入webpack -v
出现版本号,说明已安装Webpack,否则输入npm install -g webpack 安装,安装用时较长,请耐心等候。
】
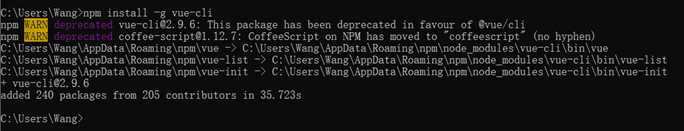
安装 vue-cli
命令行中输入 npm install -g vue-cli
检验是否安装成功,输入 vue-V (注意:这里是大写的 “V”) 或vue –version,如果出现版本号,则说明安装成功。
【新版3.0的Vue CLI 的包名称由 vue-cli 改成了 @vue/cli。 如果你已经全局安装了旧版本的 vue-cli (1.x 或 2.x),可通过 npm uninstall vue-cli -g卸载它。使用如下列命令安装这个新的包:
npm install -g @vue/cli】
用第二中方法创建项目(project 工程,项目)实例,又分为:命令行创建和可视化创建:
参见vue 之 创建工程项目的两种方法_代码小宝宝的博客-CSDN博客
一)命令行创建,大体过程
在计算机创建一个项目目录例如:d:\vueproject\,并进入该目录
cd d:\vue-project\
输入命令
vue create 项目名
或者, vue init webpack 项目名
vue create 和vue init webpack的区别:vue create 是vue-cli3.x的初始化方式,目前模板是固定的,模板选项可自由配置,创建出来的是vue-cli3的项目,与cue-cli2项目结构不同,配置方法不同。vue init 是vue-cli2.x的初始化方式,可以使用github上面的一些模板来初始化项目,webpack是官方推荐的标准模板名。
可参考
vue create 和vue init webpack的区别 | 易学教程
对此,上述两个网页讲的很详细,就不多说了。
二)可视化创建
命令行输入:
vue ui
回车以后自行跳转到这样的一个界面
如果没反应
原因:版本太低
版本低于3时没有ui功能
查看版本号
vue -V
查看是否有ui功能
vue -h
看是否有
若没有,说明没有ui功能,解决方法:
卸载老版本:
npm uninstall vue-cli -g
安装新版本,vue-cli的3.0+以后使用的不是vue-cli了,如果用以上的安装命令安装的并不是最新版的3.0+的,而如果安装3.0的话就需要使用新的
npm install @vue/cli -g
就不给出具体的实例了,因为上面给出的链接就有。
附录、vue学习资源:
https://blog.csdn.net/qingmingqingxin/category_6868061.html
今天的文章Vue.js入门教程(适合初学者)分享到此就结束了,感谢您的阅读,如果确实帮到您,您可以动动手指转发给其他人。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。
如需转载请保留出处:https://bianchenghao.cn/29185.html