文章目录
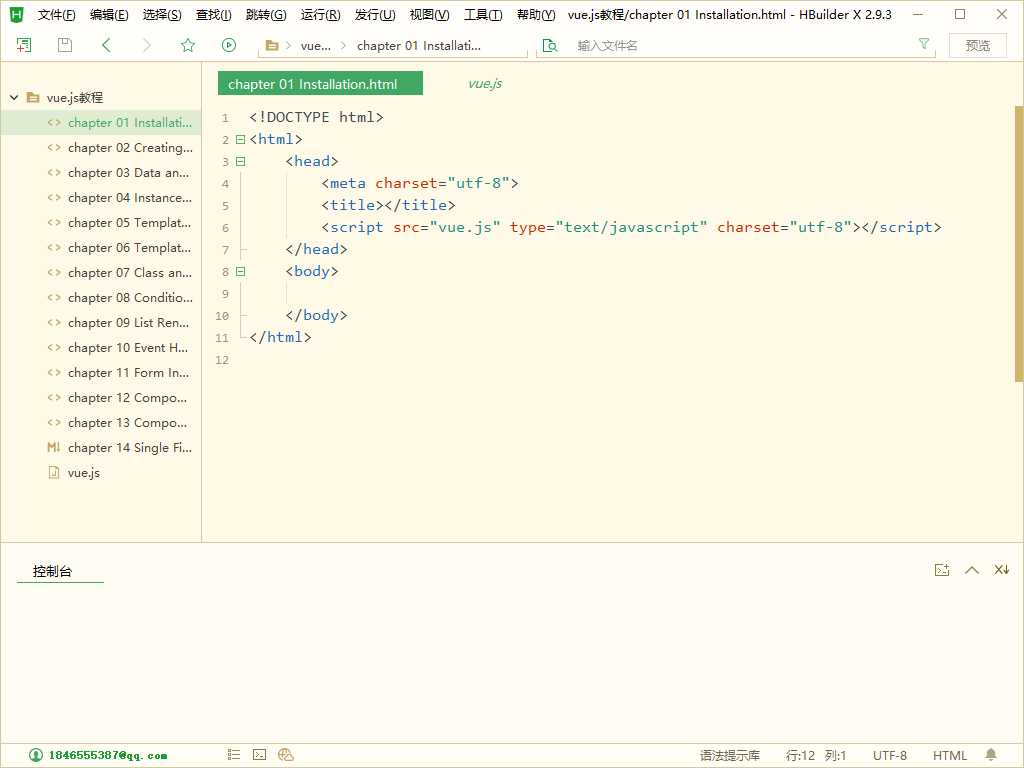
Vue.js 安装
蓝奏云下载:
- vue.js:密码666
- HBuilderX
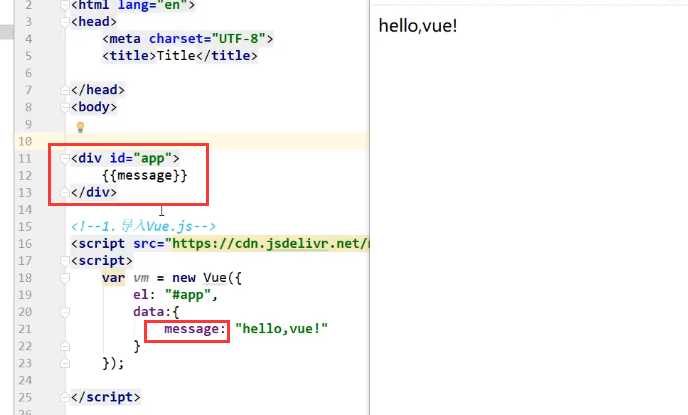
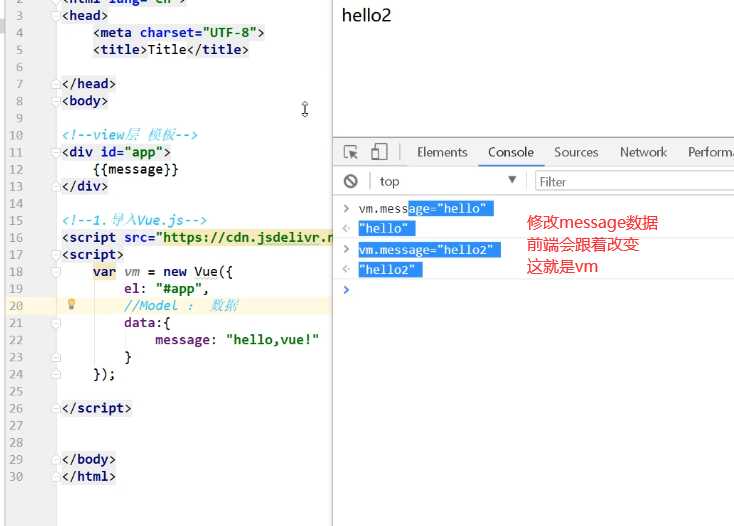
声明式渲染
el:用选择器找到对应的元素{:里面的数据对应着new出来的vue中的
{xx}}data的数据
<div id="app">
{
{
message }} {
{
name}}
</div>
<script type="text/javascript">
var app = new Vue({
el: '#app',
data: {
message: 'Hello Vue!',
name : "Vue"
}
});
</script>
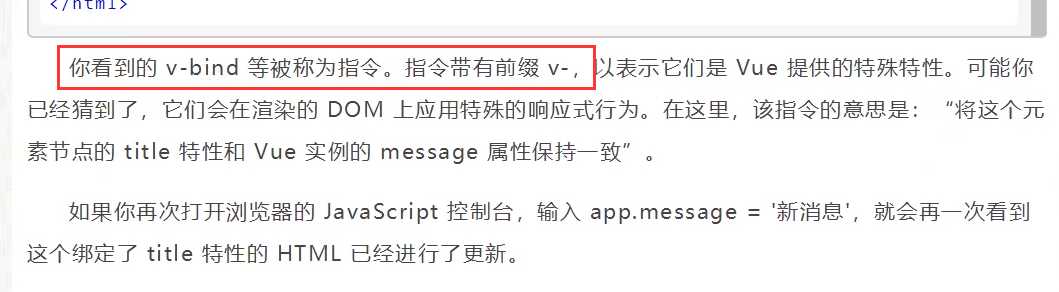
使用v-bind绑定指令
<div id="app-2">
<span v-bind:title="message">
鼠标悬停几秒钟查看此处动态绑定的提示信息!
</span>
</div>
var app2 = new Vue({
el: '#app-2',
data: {
message: '页面加载于 ' + new Date().toLocaleString()
}
})
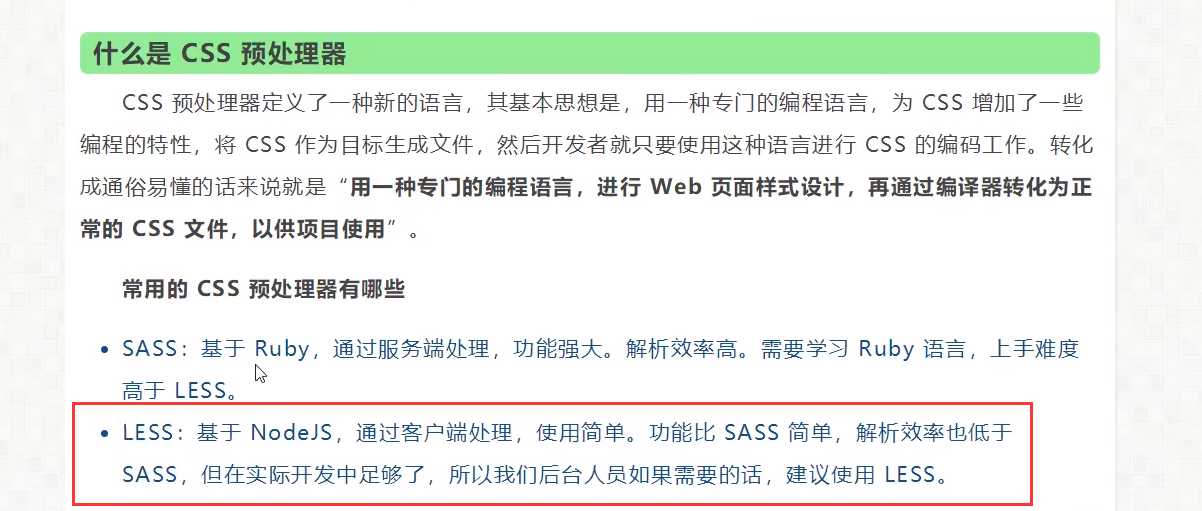
css预处理器
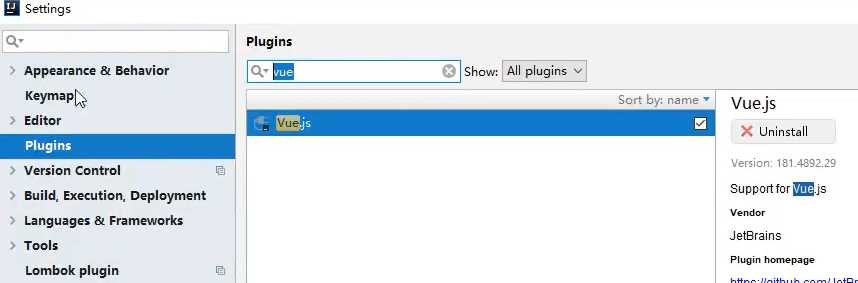
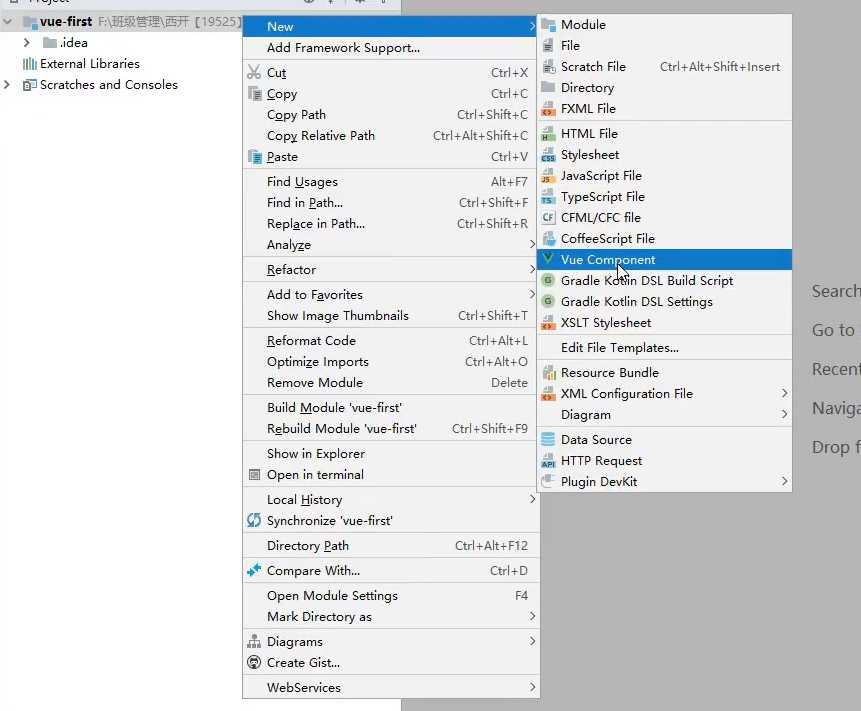
idea安装vue插件
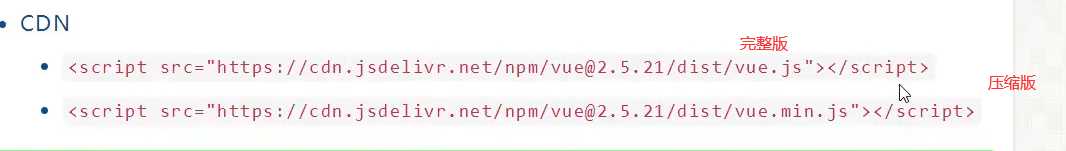
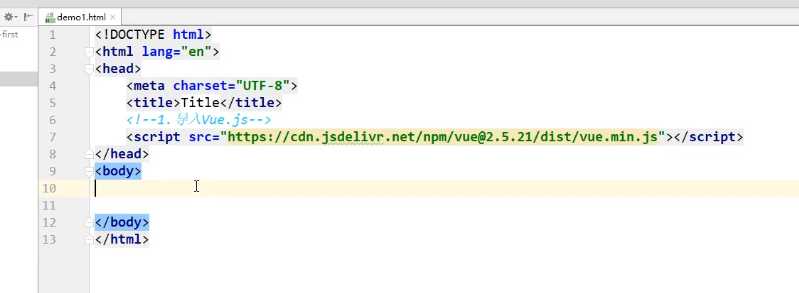
vue导包:vue cdn:百度or官网
v-bind:指令 绑定
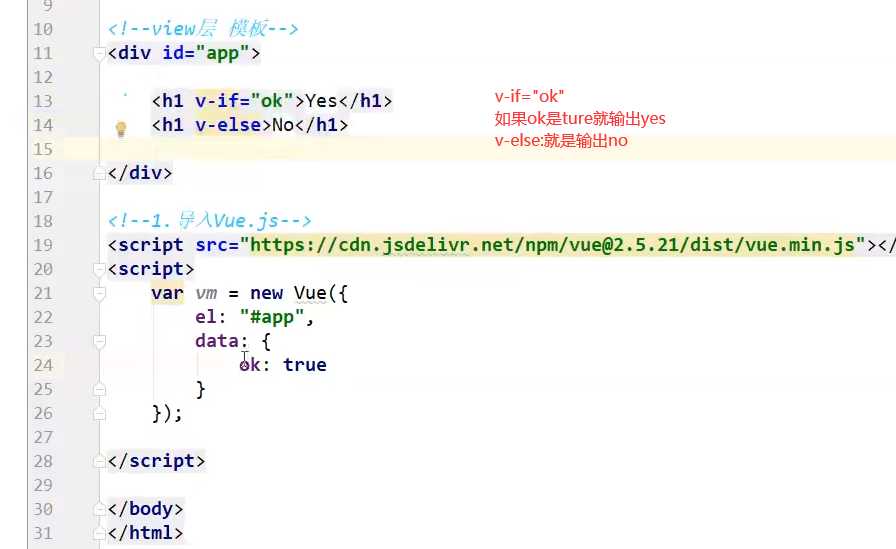
v-if,v-else,v-else-if 判断
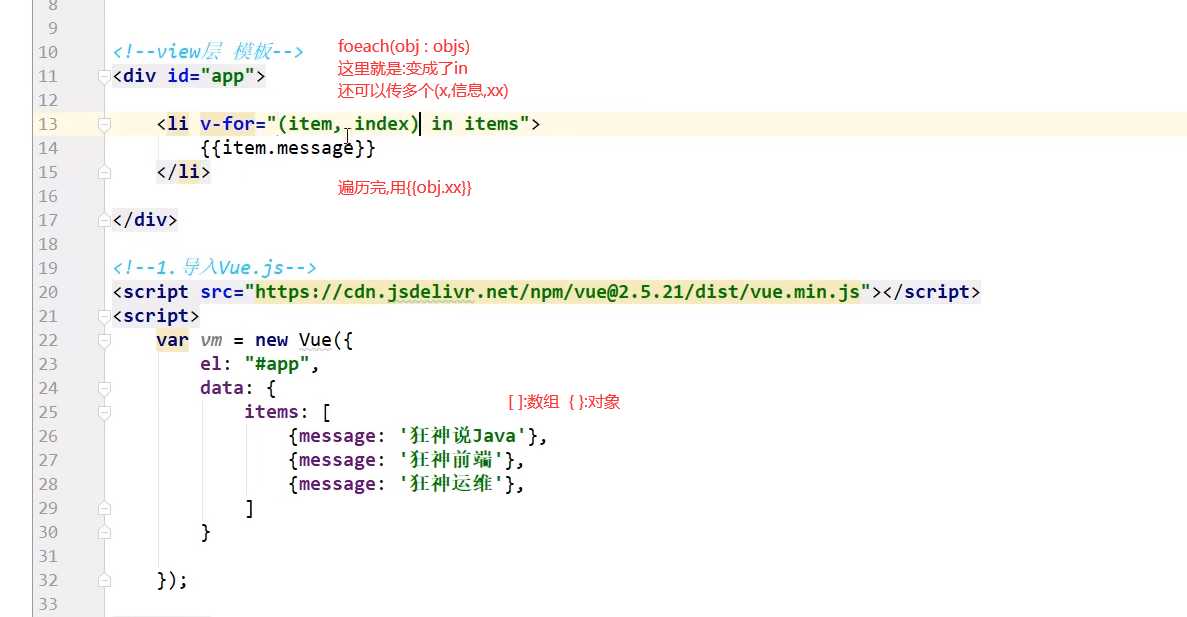
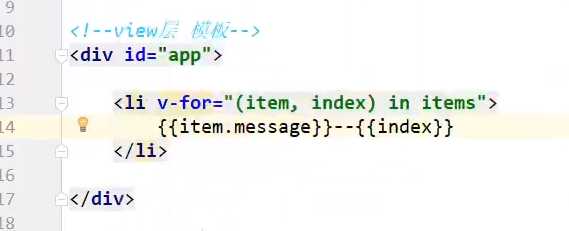
v-for 遍历
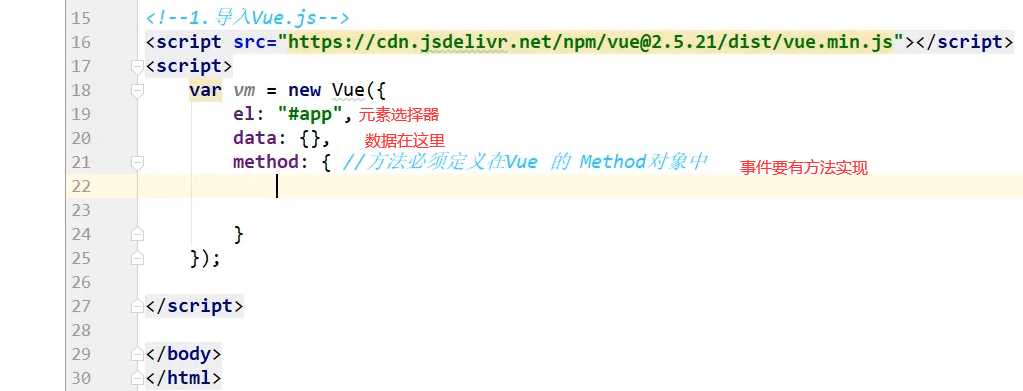
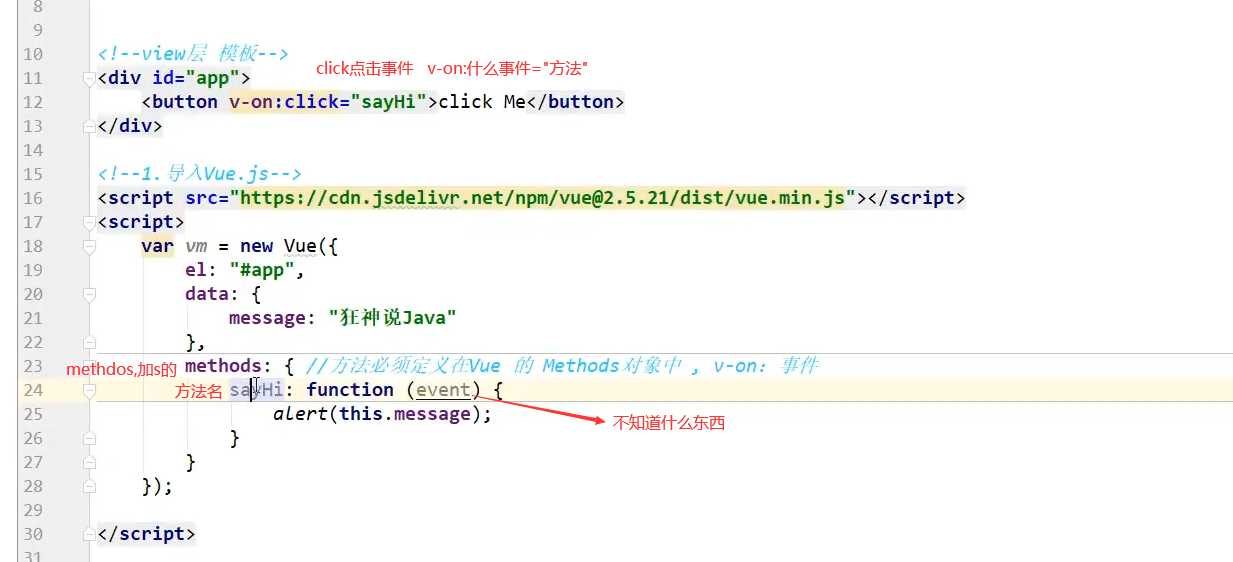
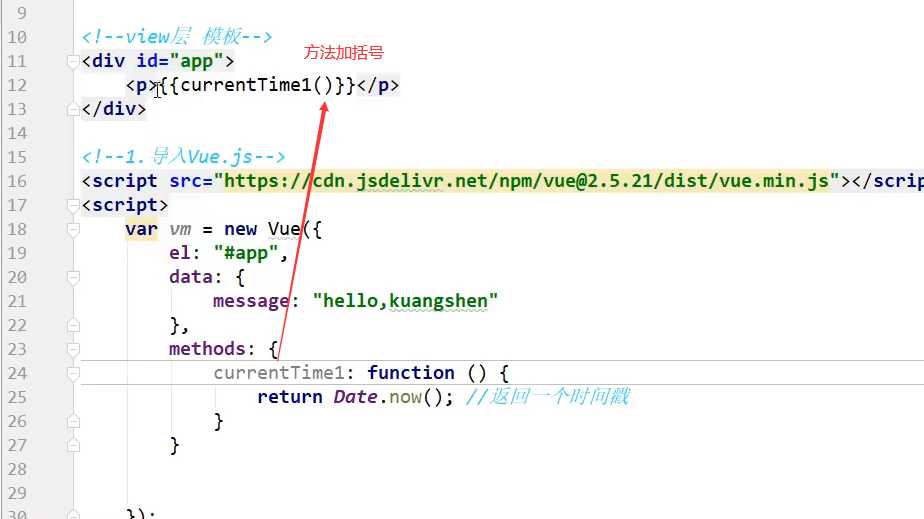
事件–v-on
methods:加s的
vue7个常用属性
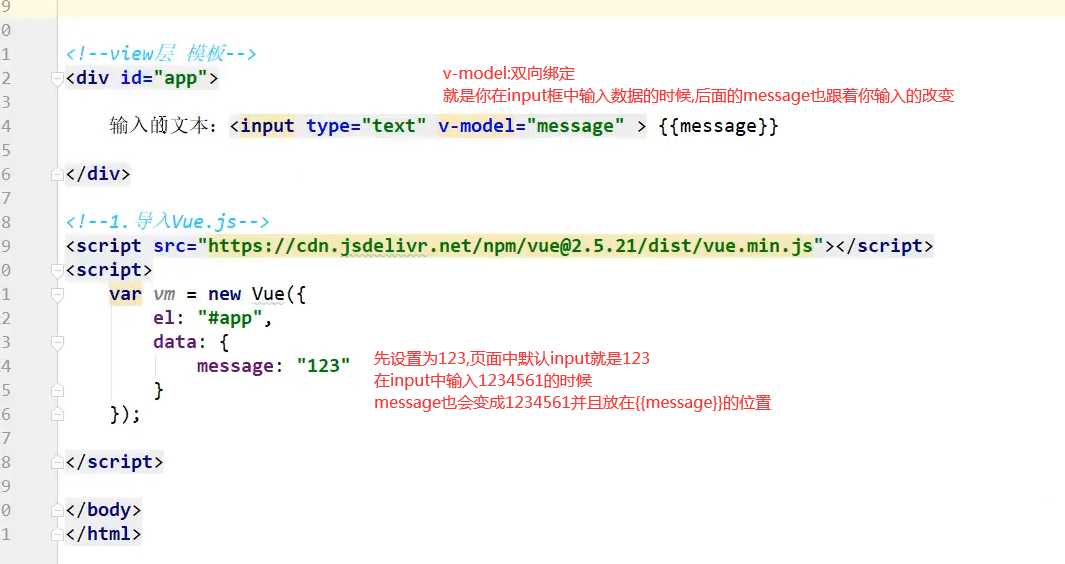
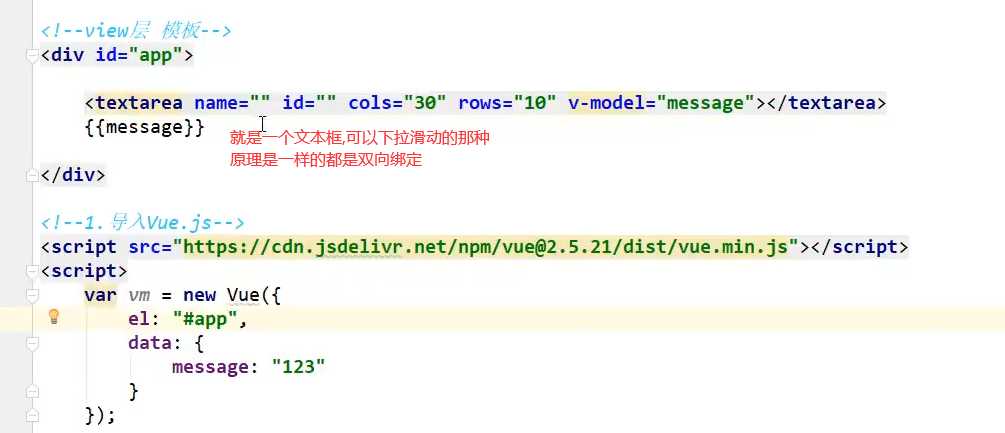
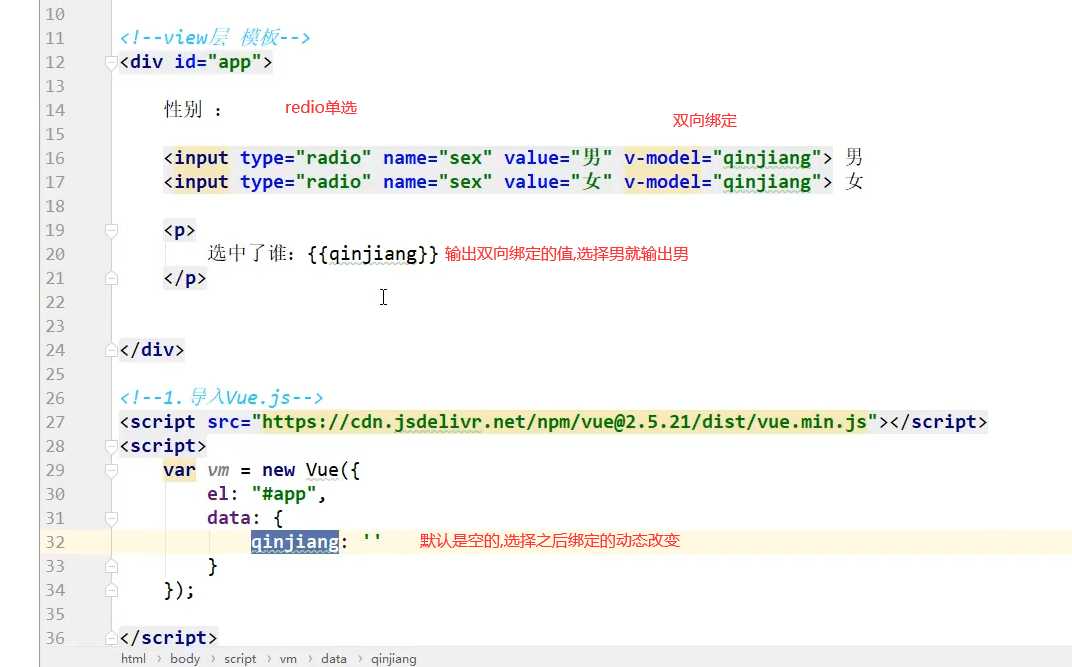
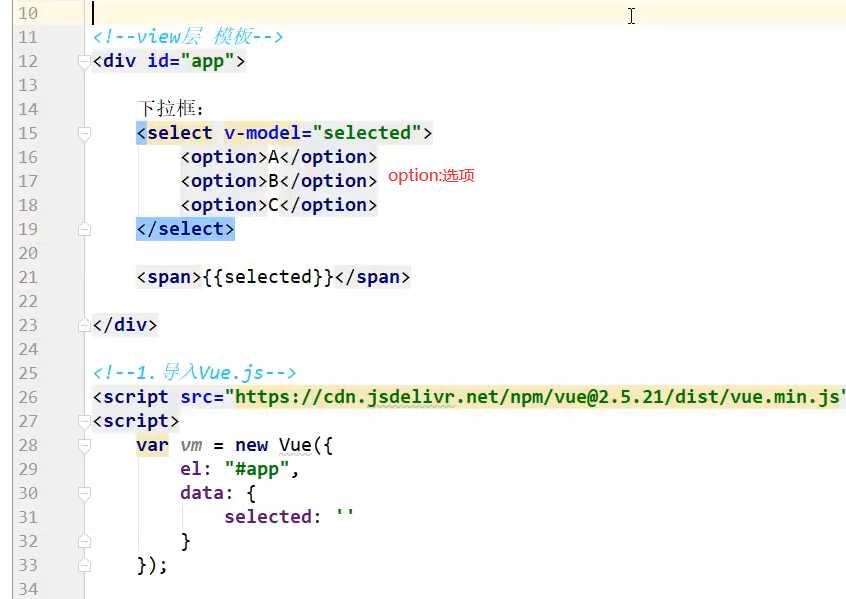
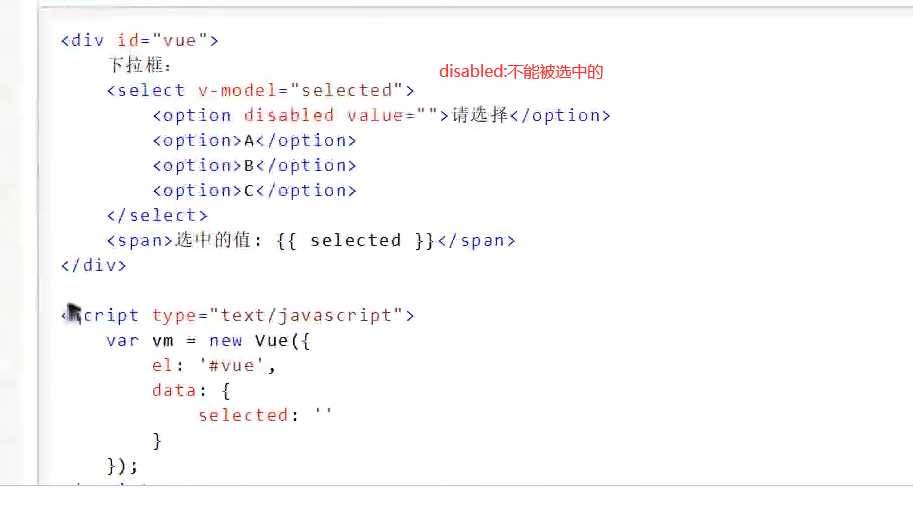
v-model:双向绑定
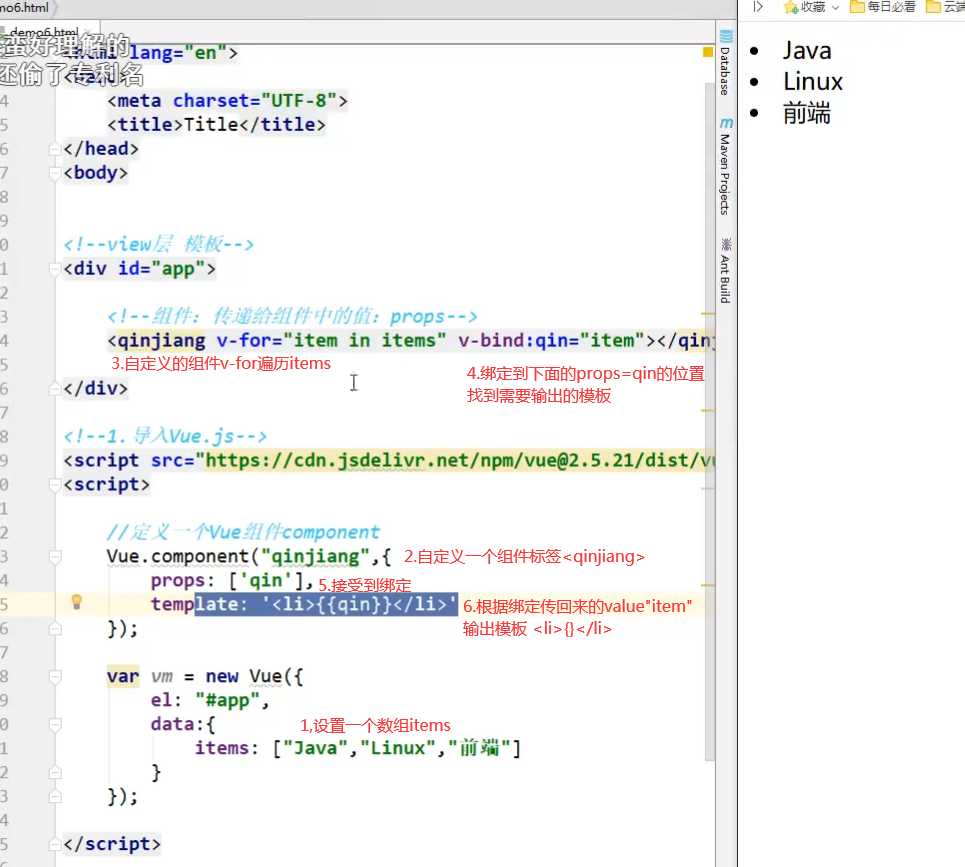
template:组件
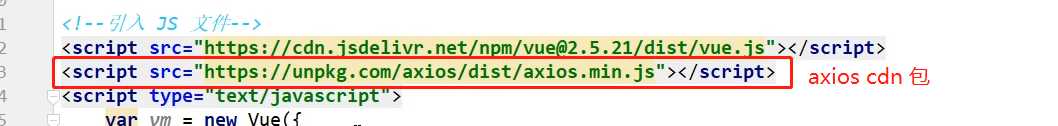
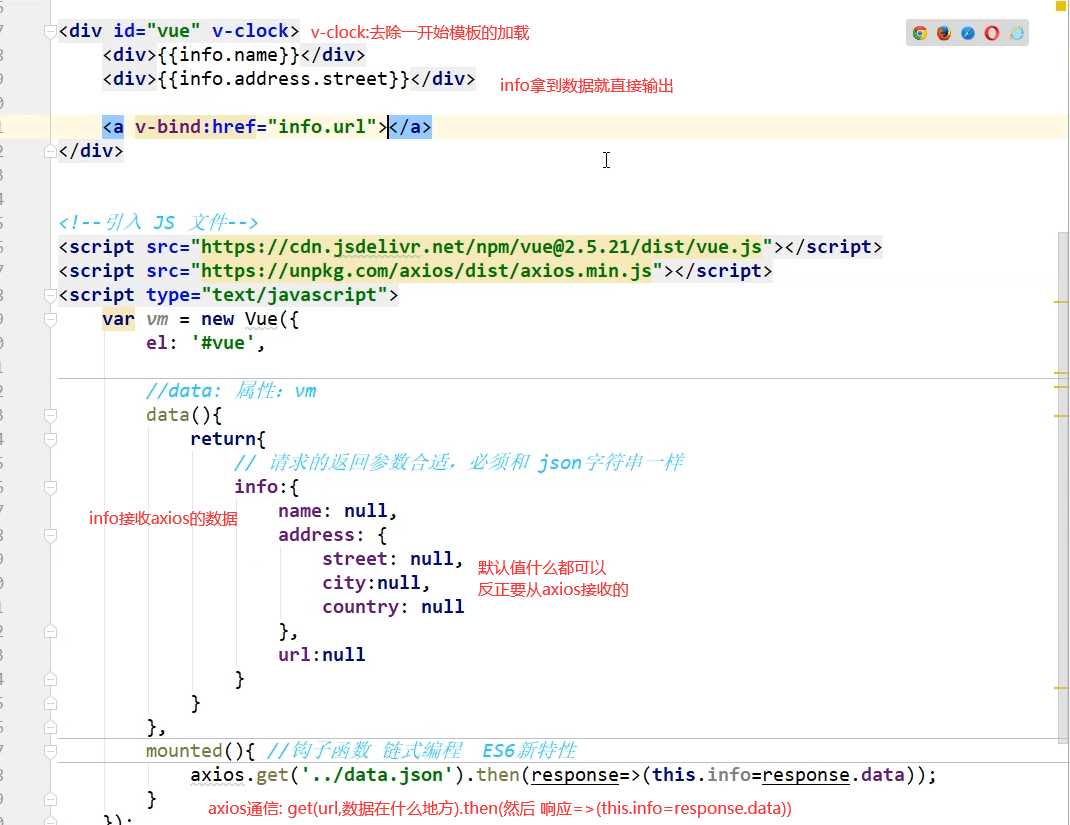
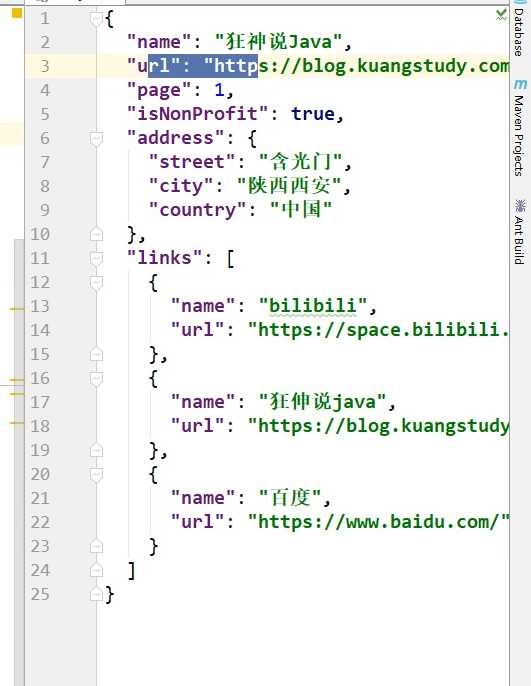
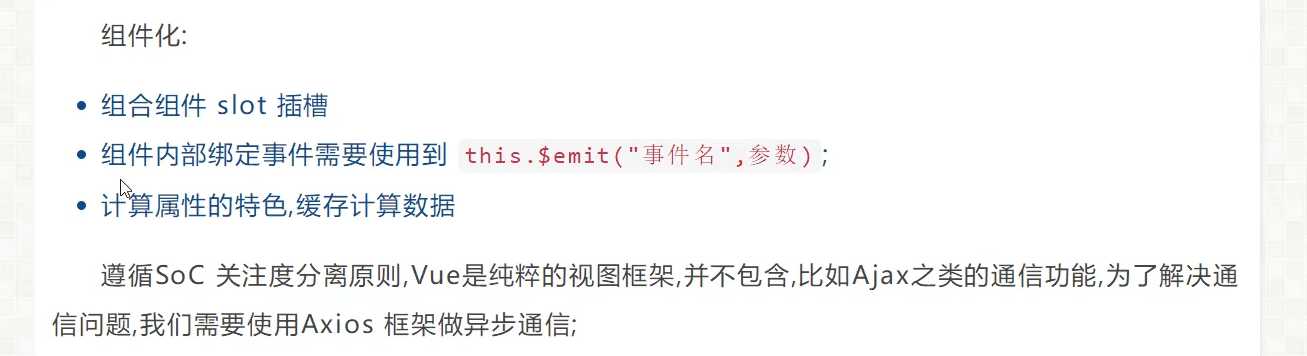
axios:通信
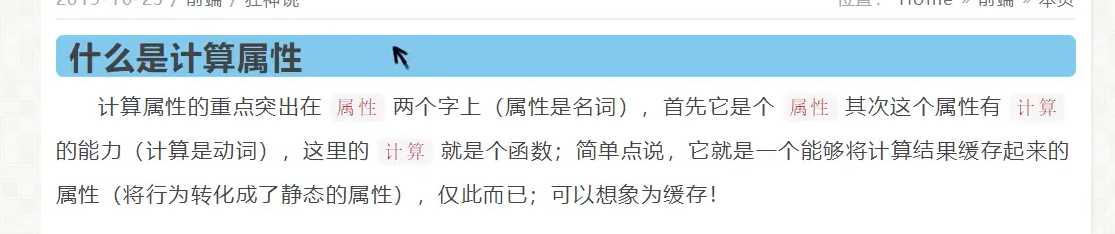
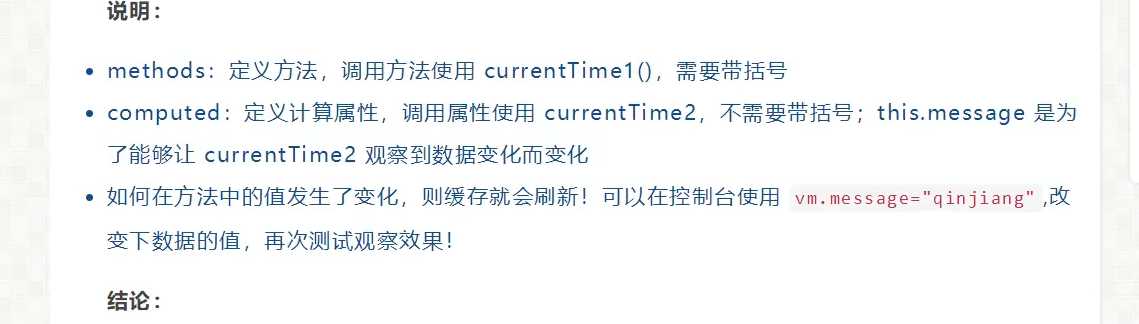
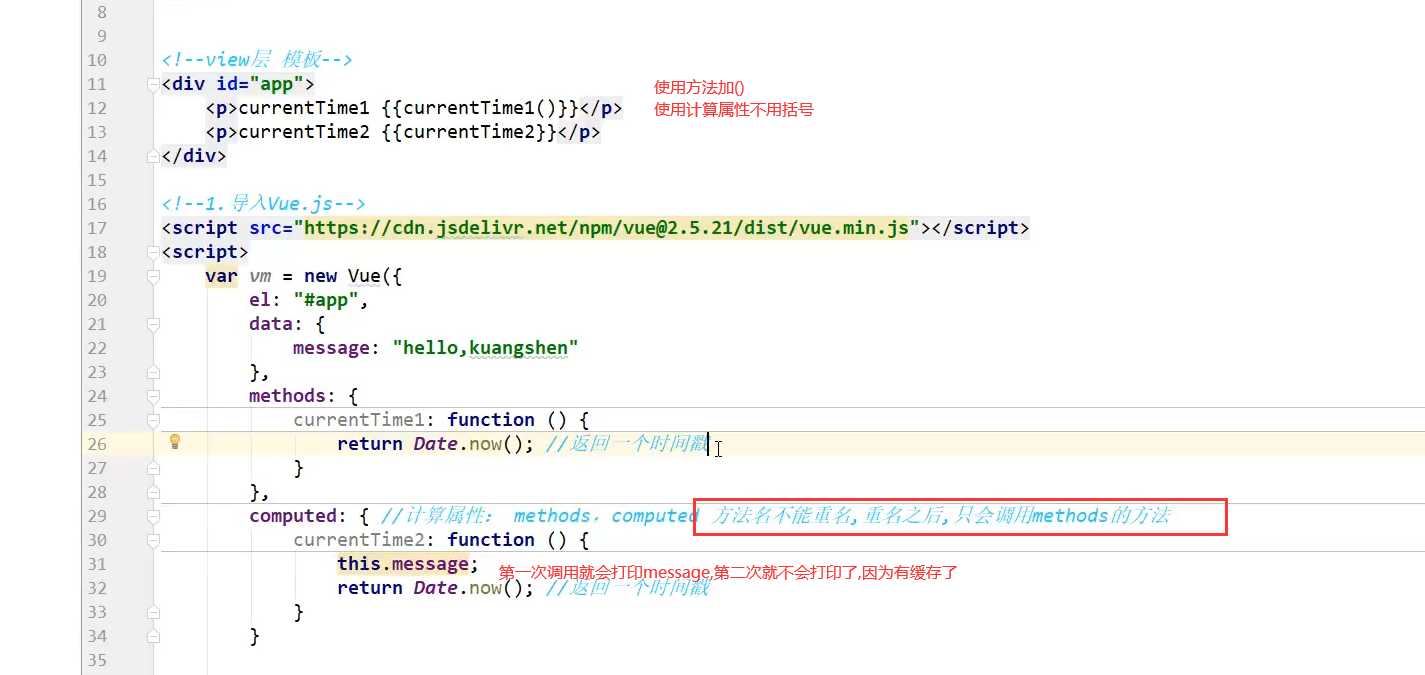
计算属性
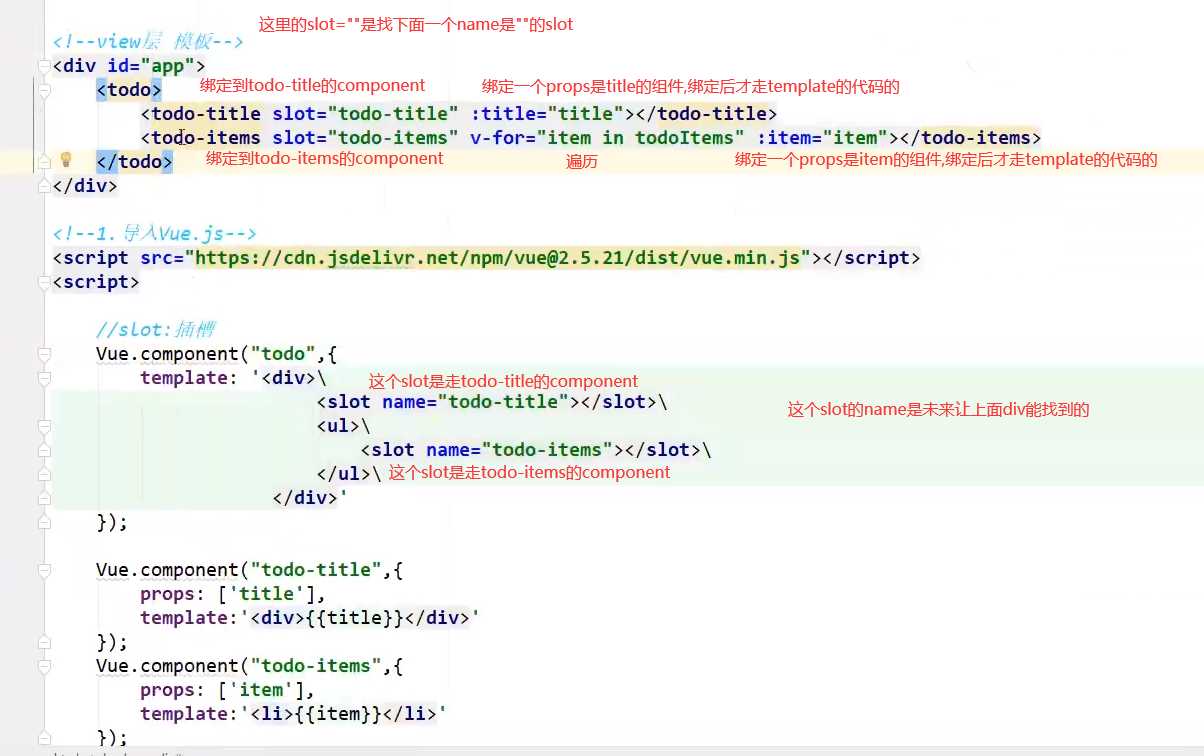
插槽slot
删除splice
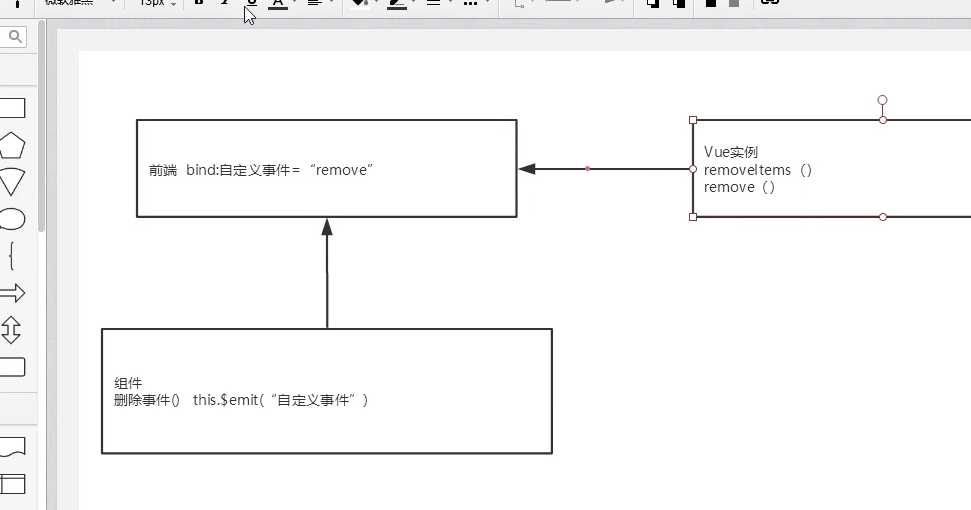
自定义事件(不懂)
vue入门小结
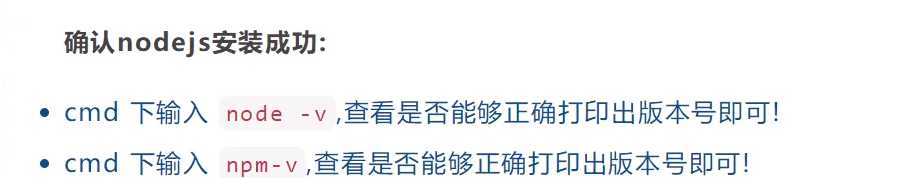
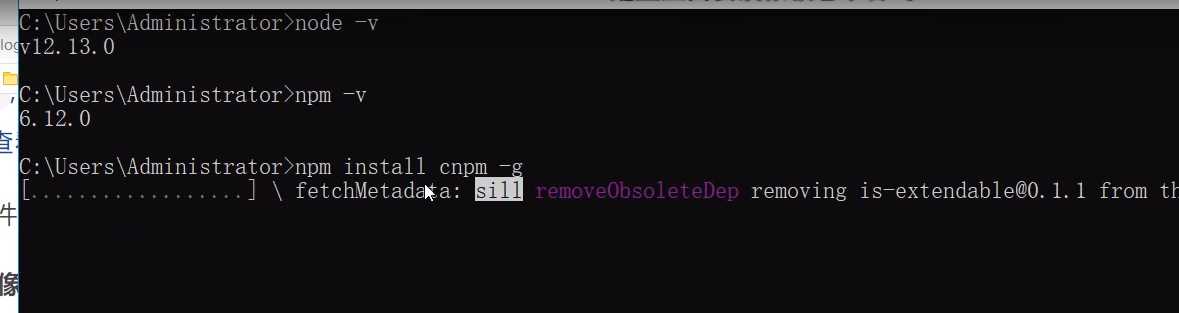
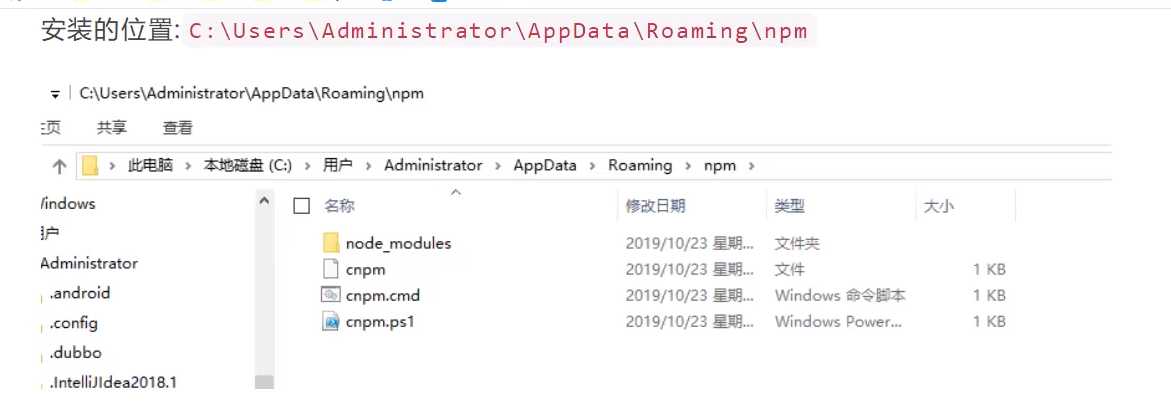
安装node.js
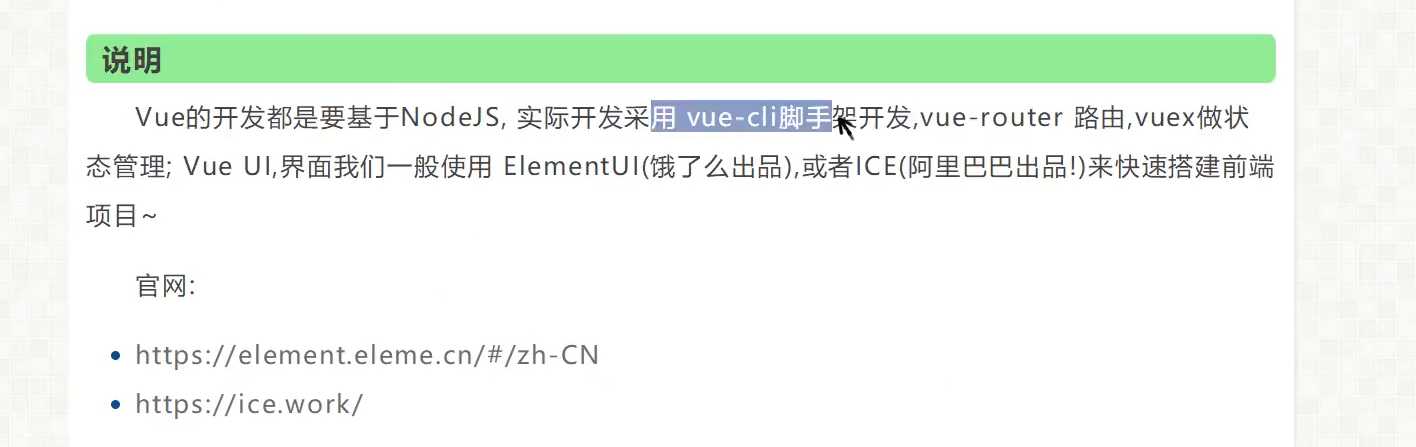
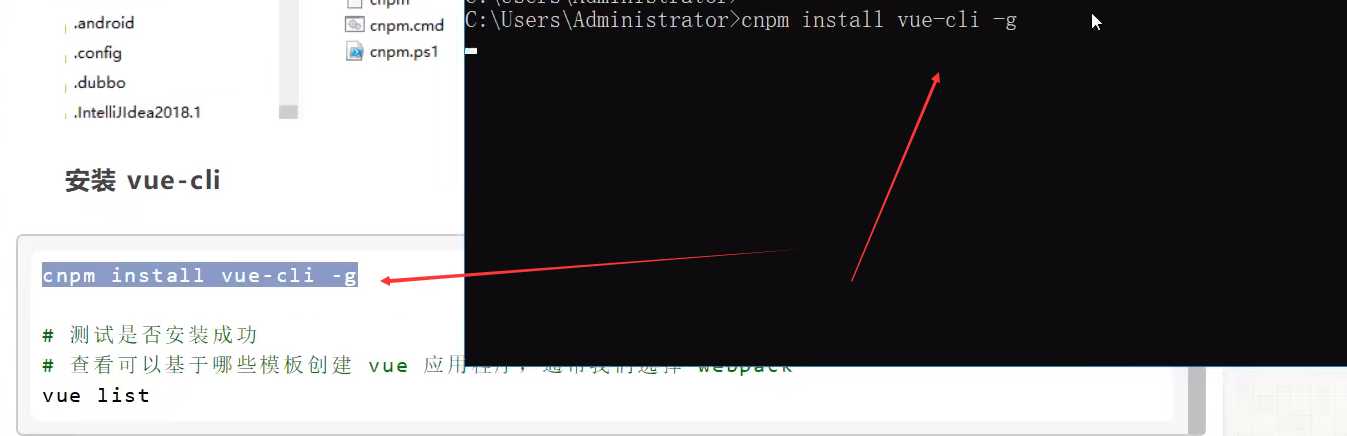
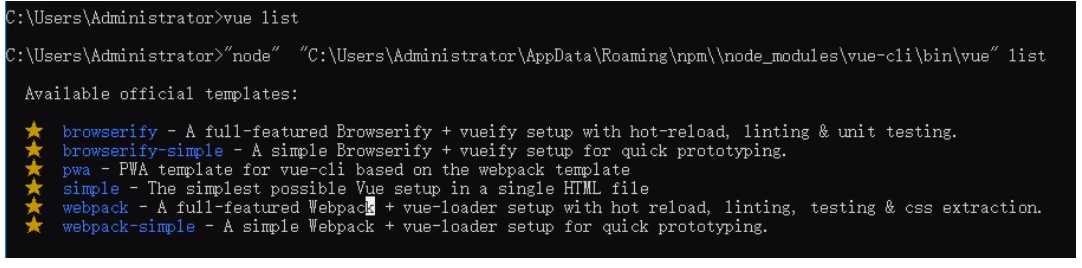
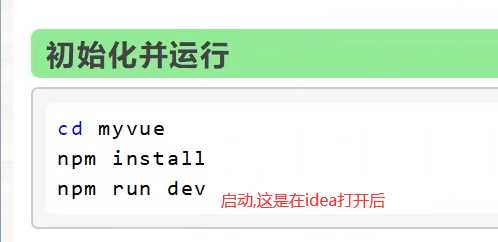
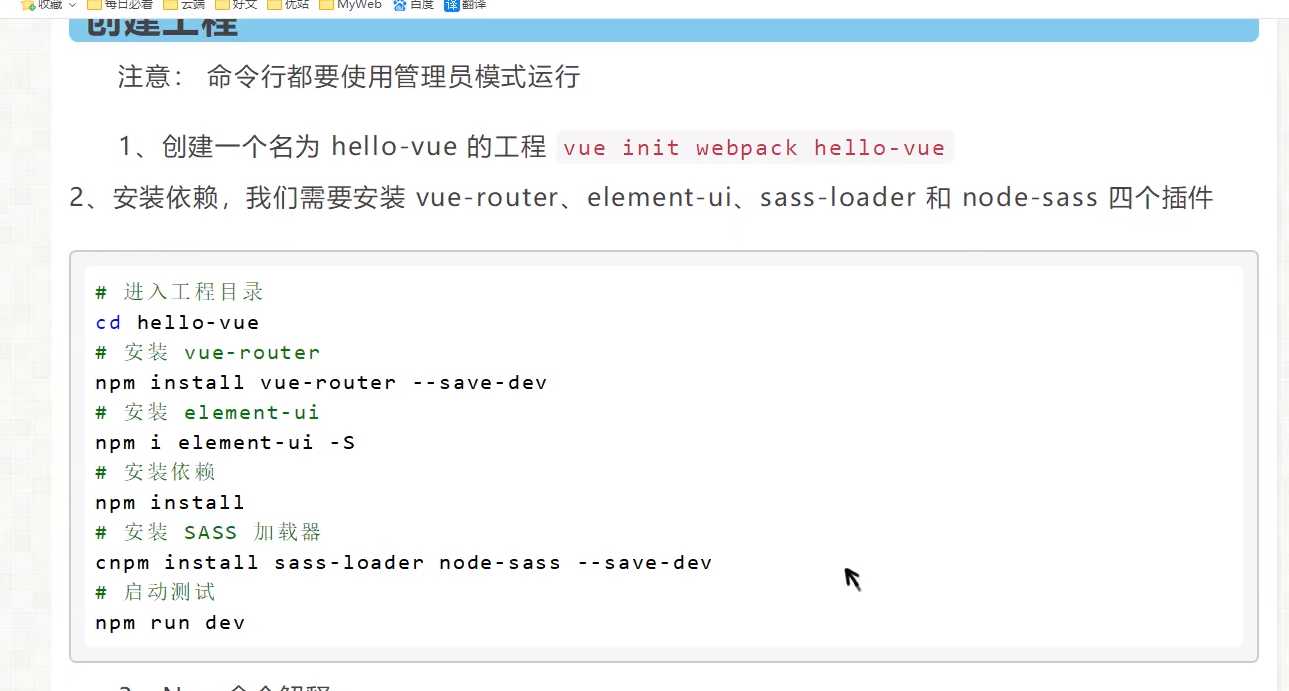
第一个vue-cli应用
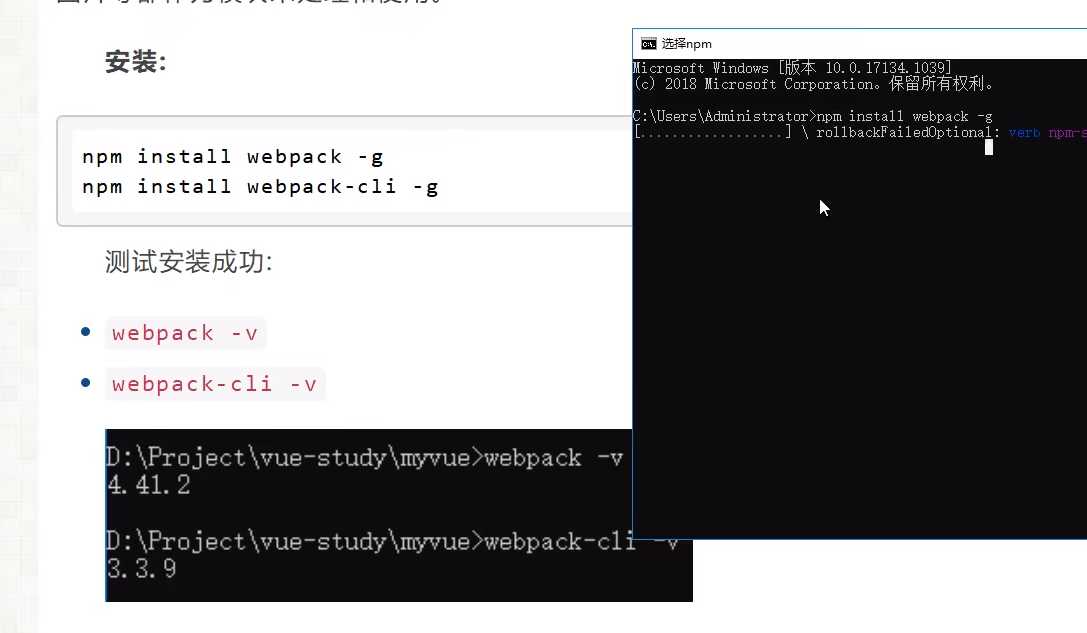
安装webpack
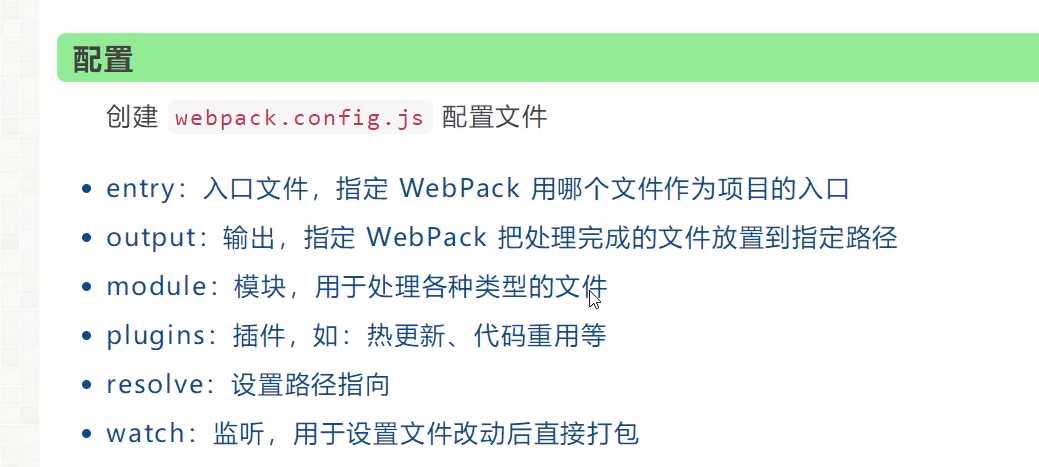
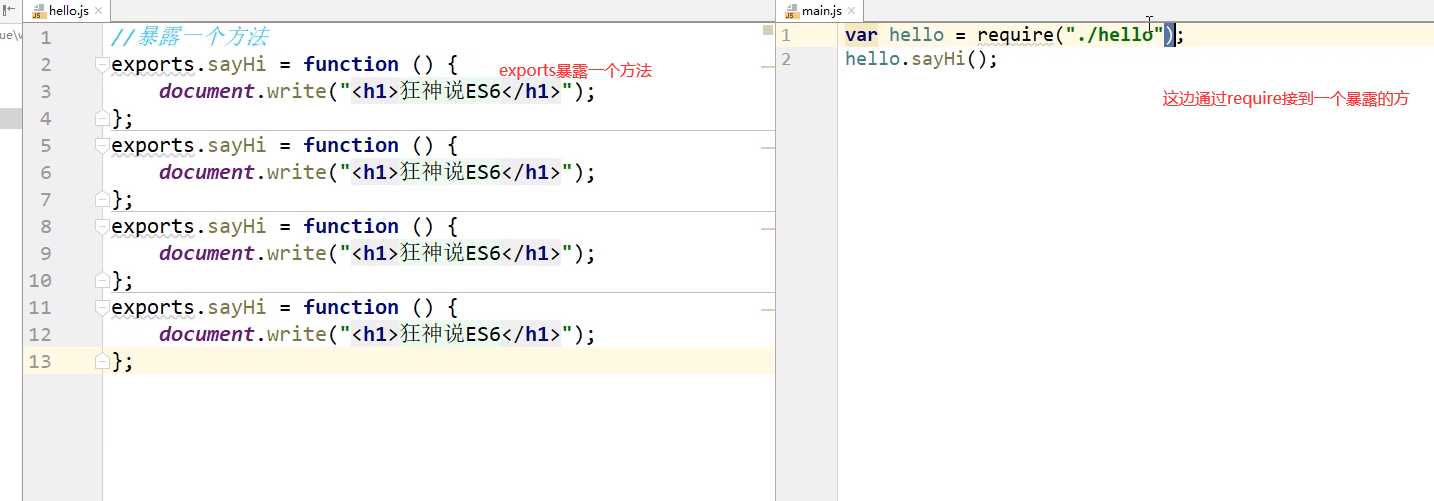
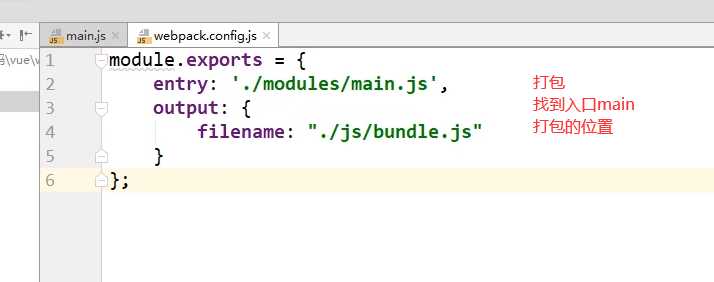
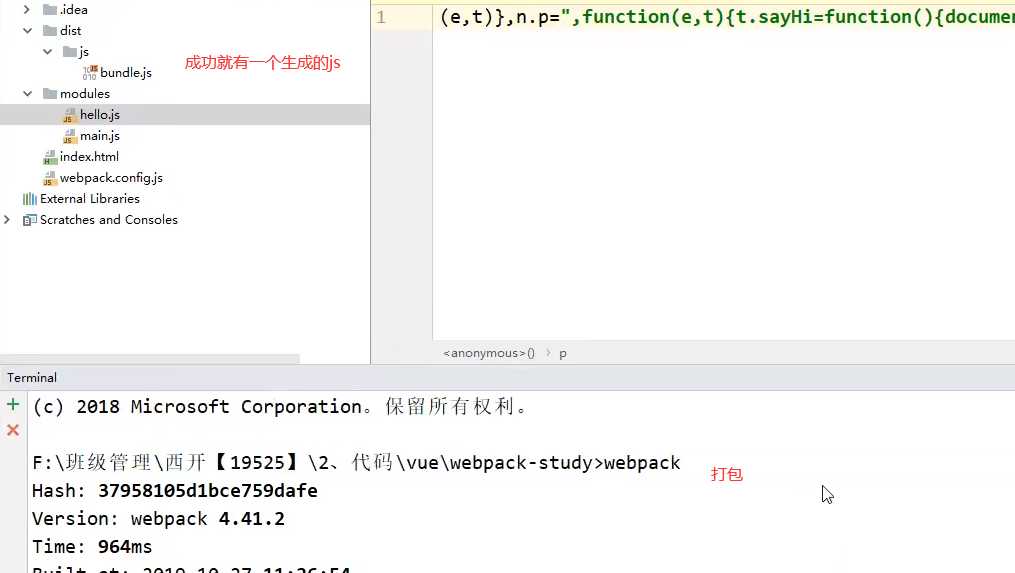
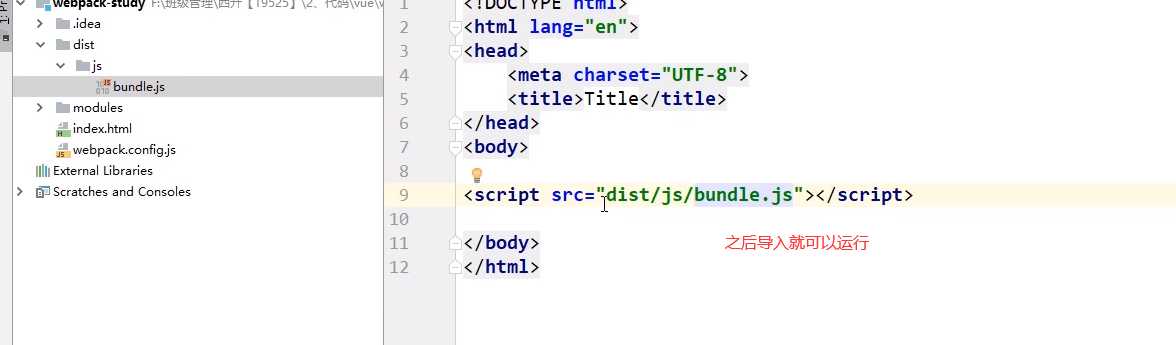
使用webpack
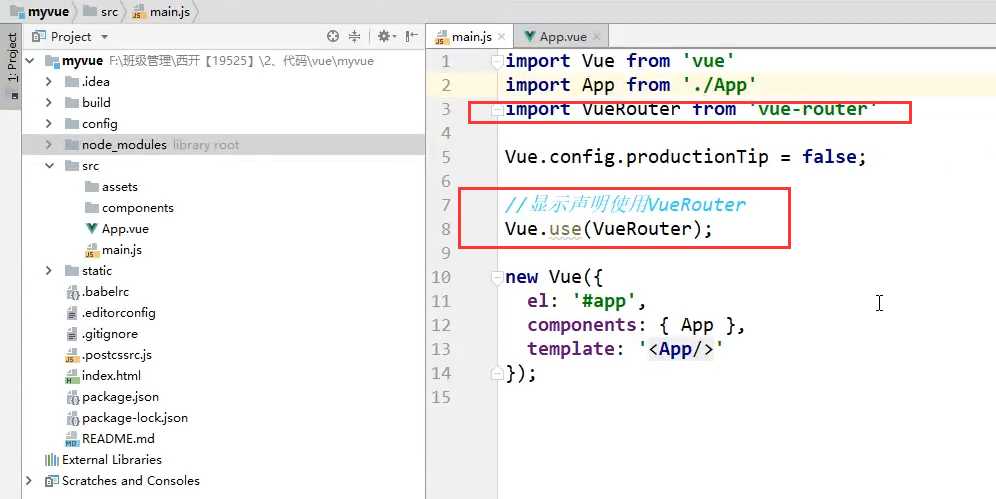
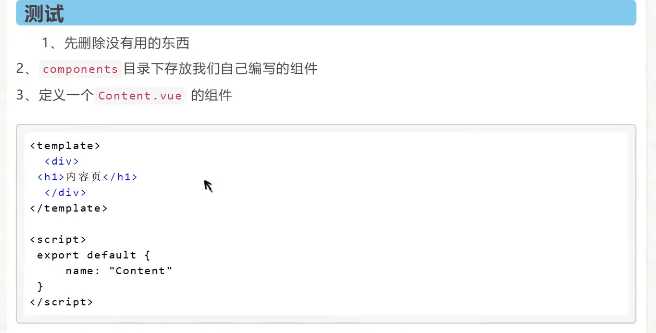
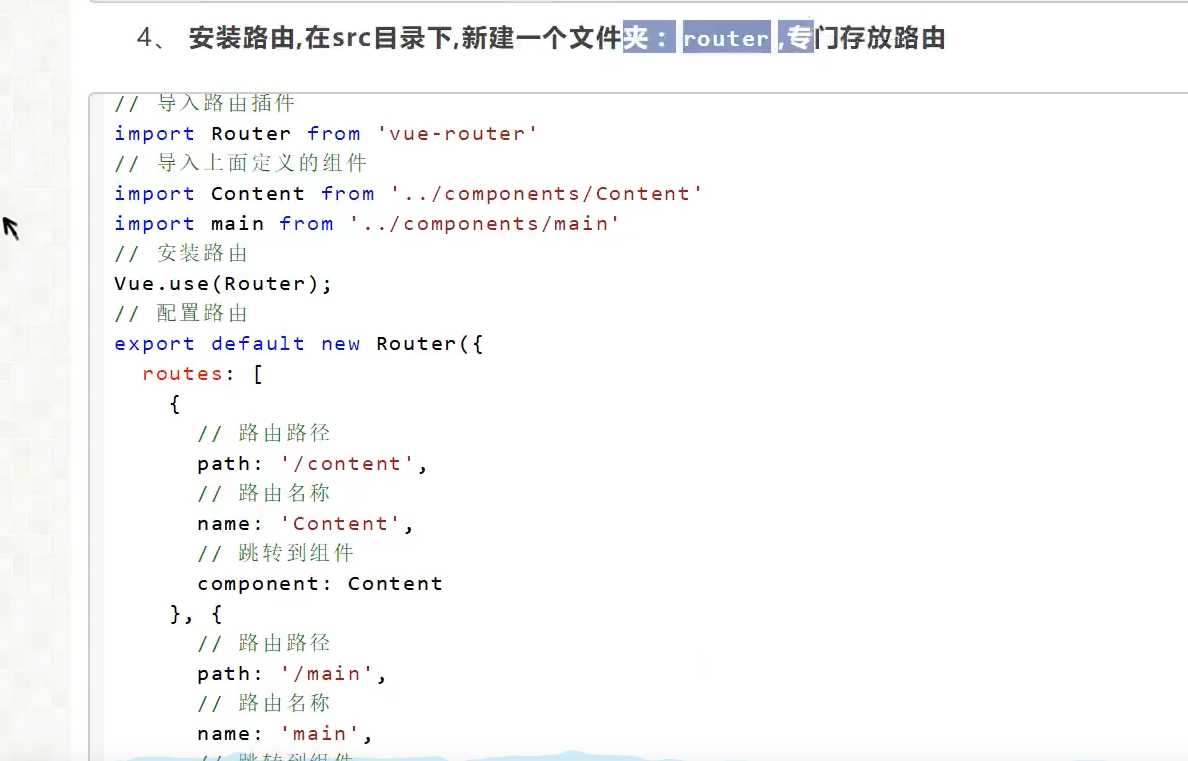
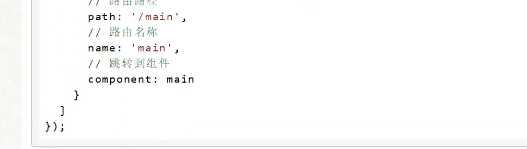
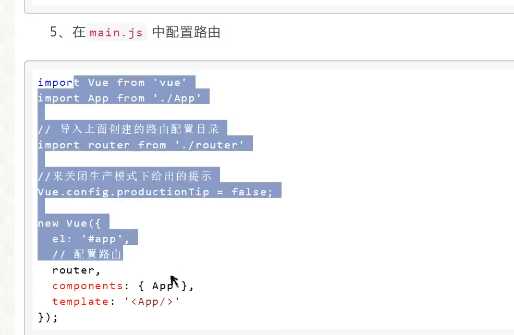
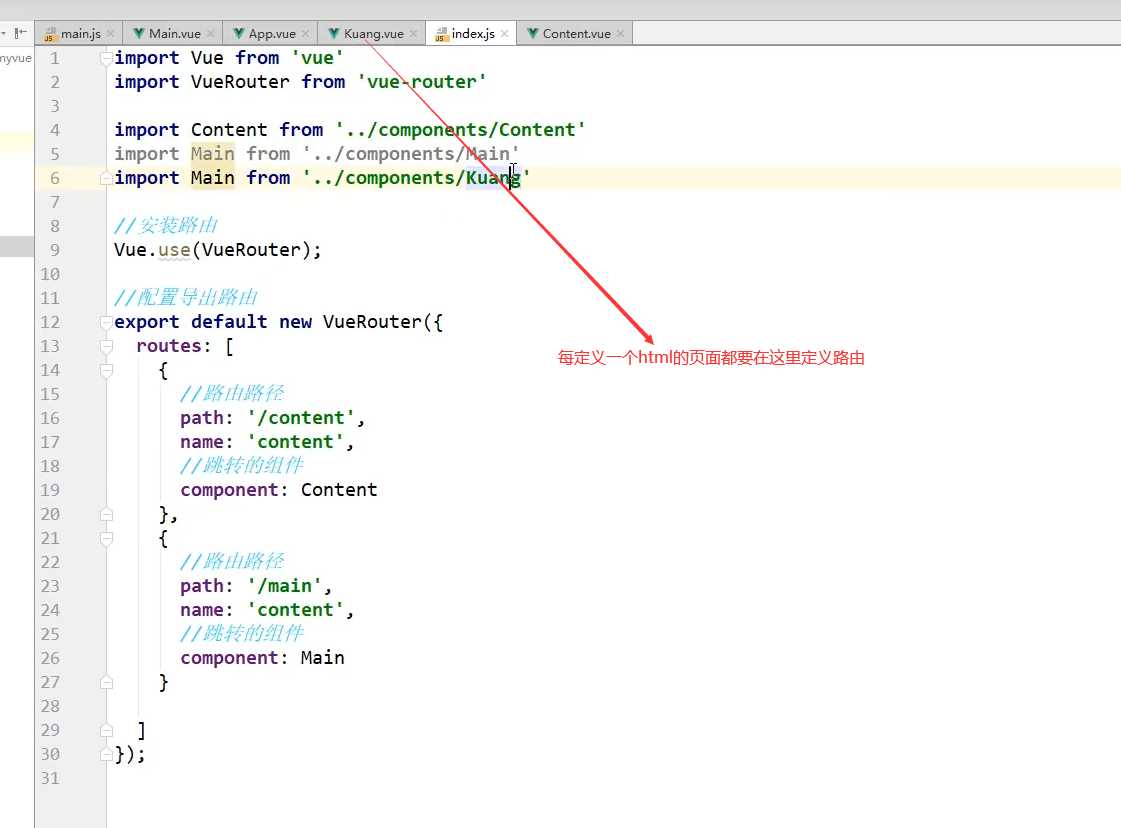
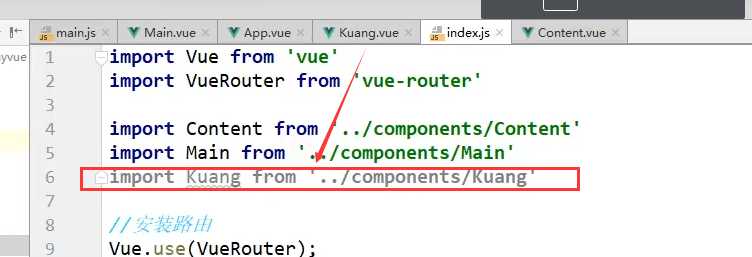
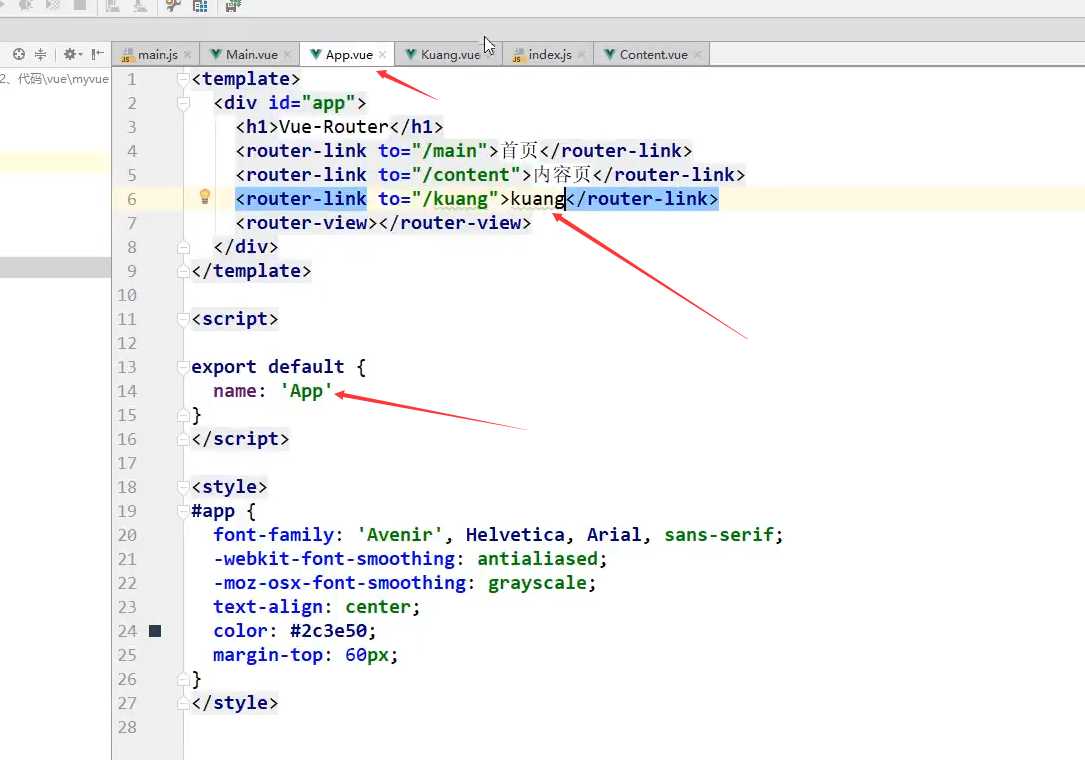
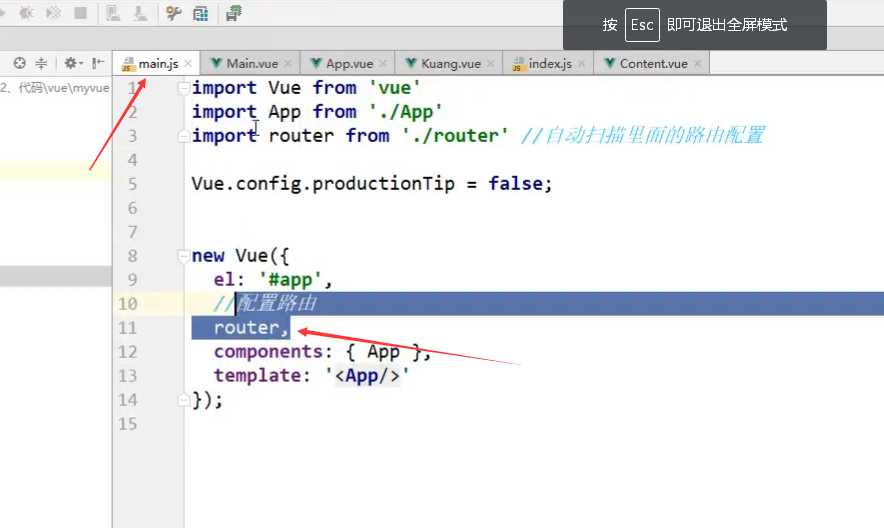
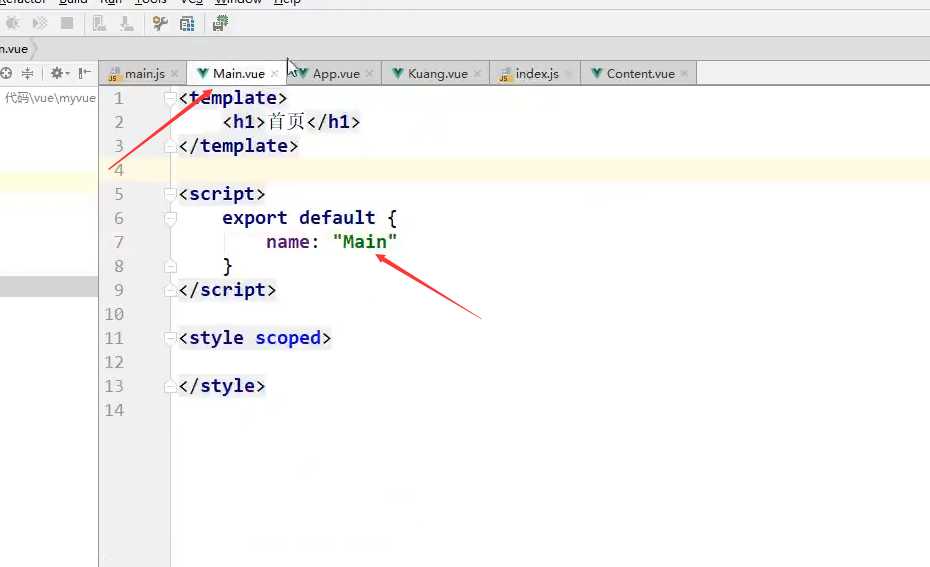
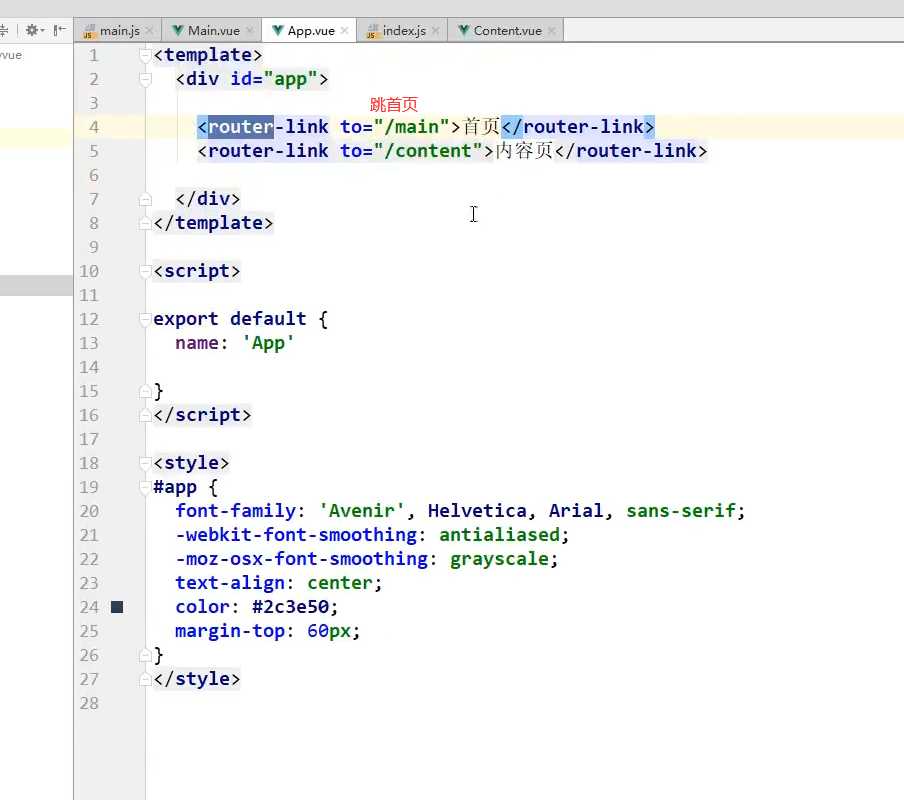
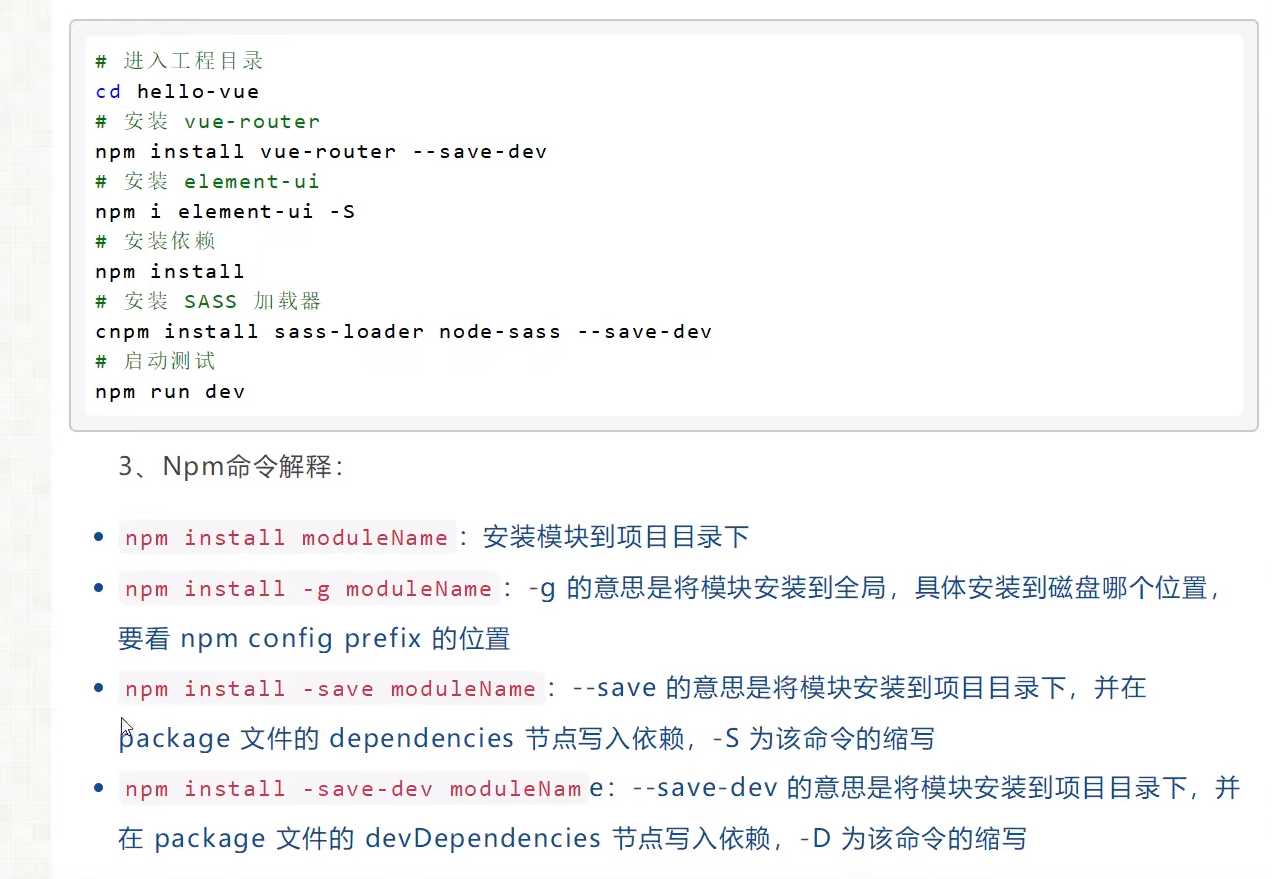
vue-router路由
运行
在这里插入图片描述
vue+elementui
今天的文章前端 -> Vue.js 教程分享到此就结束了,感谢您的阅读,如果确实帮到您,您可以动动手指转发给其他人。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。
如需转载请保留出处:https://bianchenghao.cn/29426.html