要写一个菜单,菜单结构很简单,一个标题和一个列表,但是设计只给出了列表的坐标,以及标题在列表上方8dp的位置,没多想,直接用layout_above将标题放到listview的上方,但是发现标题不见了,
代码:
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="414dp"
android:layout_height="382dp"
android:background="#992D2926">
<ListView
android:id="@+id/list"
android:layout_width="352dp"
android:layout_height="338dp"
android:layout_marginLeft="54dp"
android:layout_marginTop="36dp"
android:background="#992D2926" />
<TextView
android:id="@+id/title"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_above="@id/list"
android:layout_marginLeft="8dp"
android:layout_marginBottom="8dp"
android:text="Title"
android:textColor="@color/colorWhite"
android:textSize="14sp" />
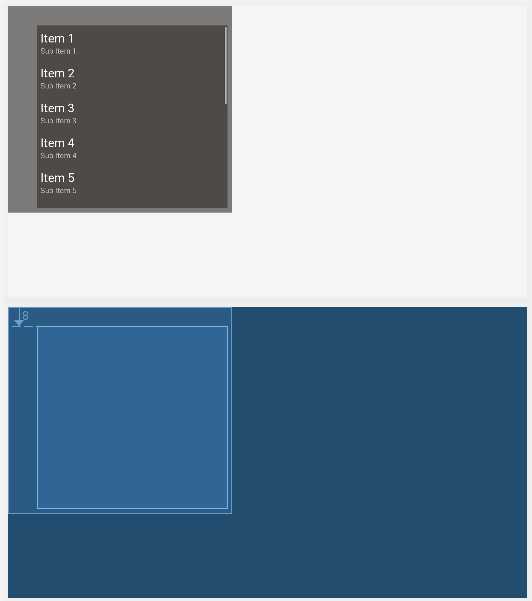
</RelativeLayout>预览图:
可以看到左上角有一个向下的箭头以及数字8,至此就明白了,title被挤到屏幕外了;
原本预期结果是title位于list上方8dp处,但实际结果title位于屏幕的上方8dp处。
修改一下代码:
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="414dp"
android:layout_height="382dp"
android:background="#992D2926">
<ListView
android:id="@+id/list"
android:layout_width="352dp"
android:layout_height="338dp"
android:layout_alignParentBottom="true"
android:layout_marginLeft="54dp"
android:layout_marginBottom="8dp"
android:background="#992D2926" />
<TextView
android:id="@+id/title"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_above="@id/list"
android:layout_marginLeft="8dp"
android:layout_marginBottom="8dp"
android:text="Title"
android:textColor="@color/colorWhite"
android:textSize="14sp" />
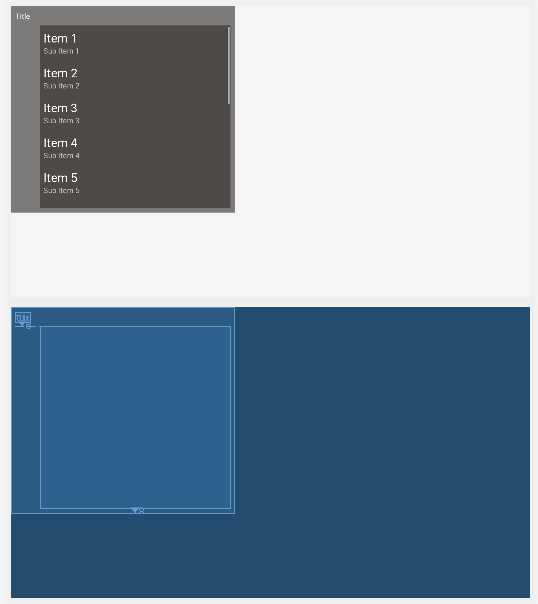
</RelativeLayout>预览图:
OK,Title出来了;修改部分为将 layout_marginTop 修改为 layout_marginBottom。
总结:
控件的排列方向需要一致,这里出问题就是因为listview是从上往下排的(layout_marginTop),而Title是从下往上排(layout_above),导致出问题
今天的文章Android layout_above的使用注意分享到此就结束了,感谢您的阅读,如果确实帮到您,您可以动动手指转发给其他人。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。
如需转载请保留出处:https://bianchenghao.cn/29671.html