基于微信小程序的在线商城点单系统
前言:闲来无事,想以后自己开一个小超市或者小吃店,能够支持线上下单,既方便客户也方便自己。系统采用C#语言作为后端实现与小程序的交互,给用来学习或者想自己开个小店的朋友当个参考。
文末获取源码联系
精彩专栏持续更新推荐订阅,收藏关注不迷路
微信小程序实战开发专栏
一、项目介绍
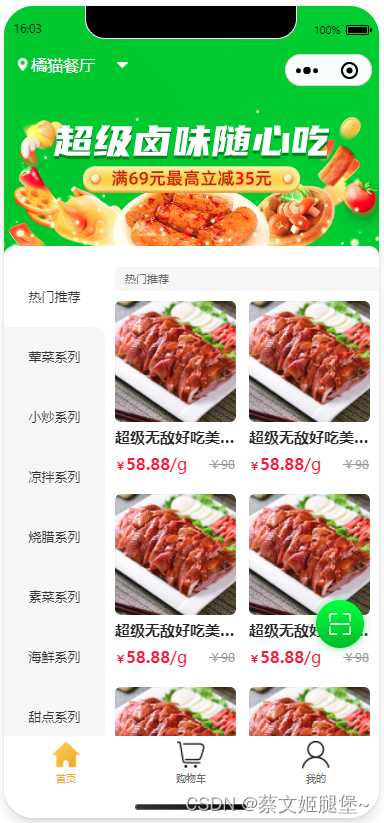
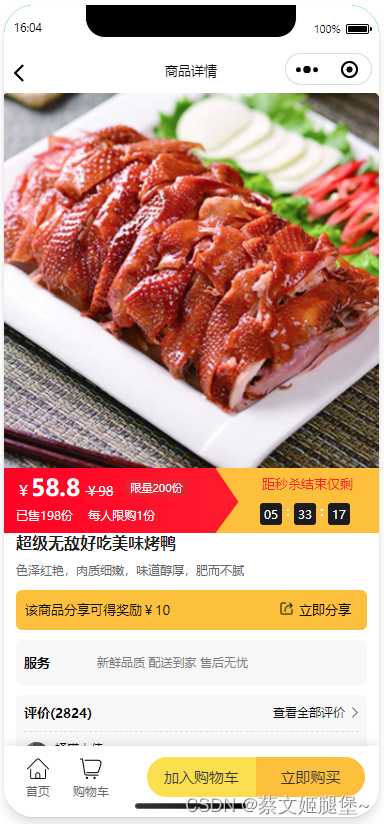
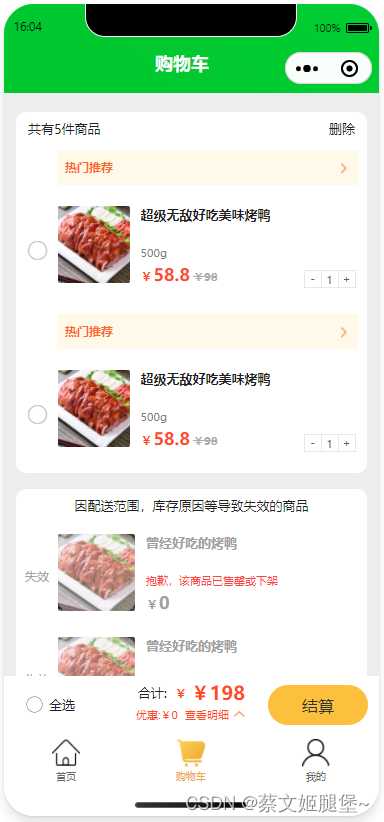
小程序主要有首页、商品详情、购物车、个人中心等模块。
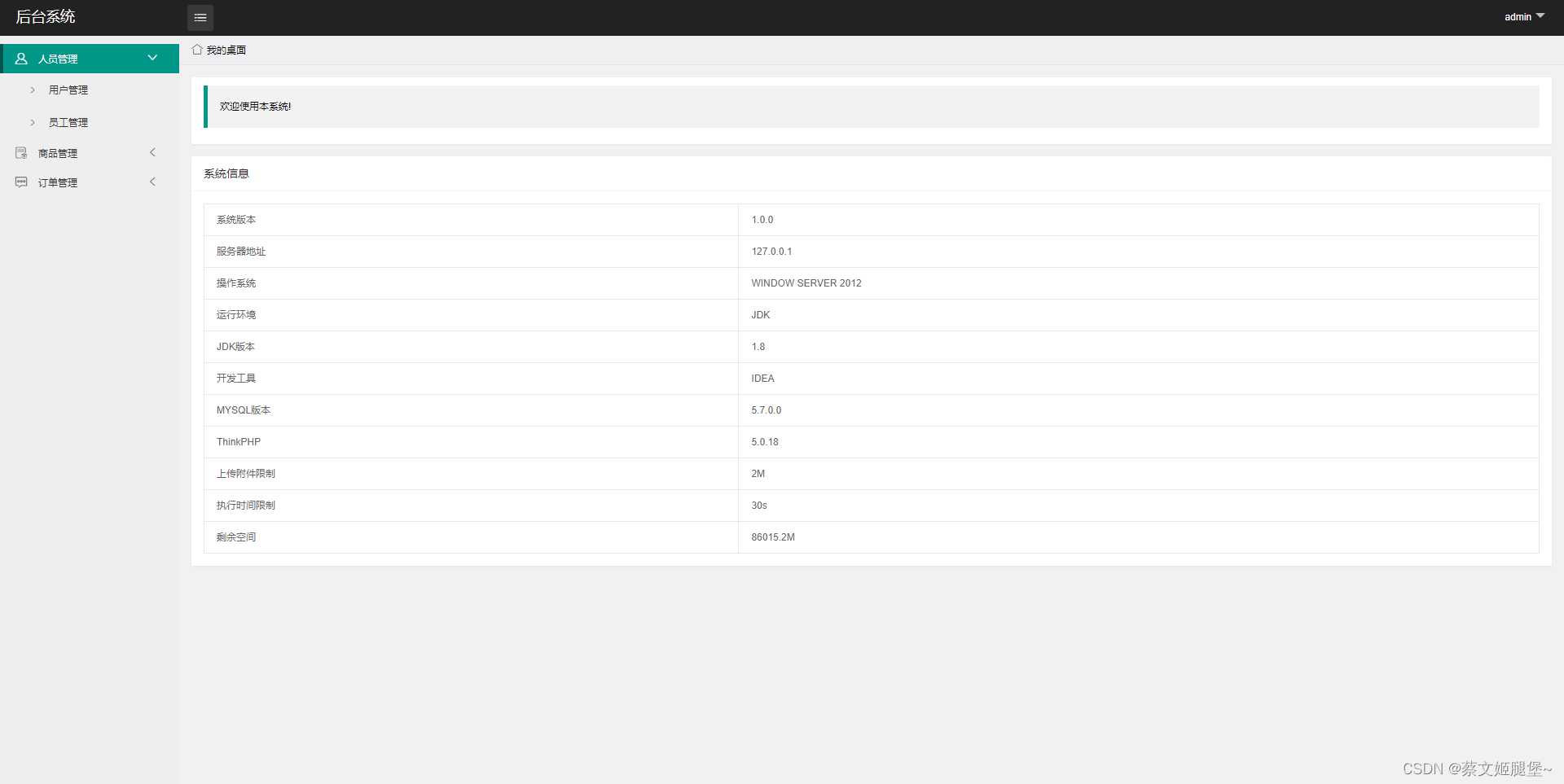
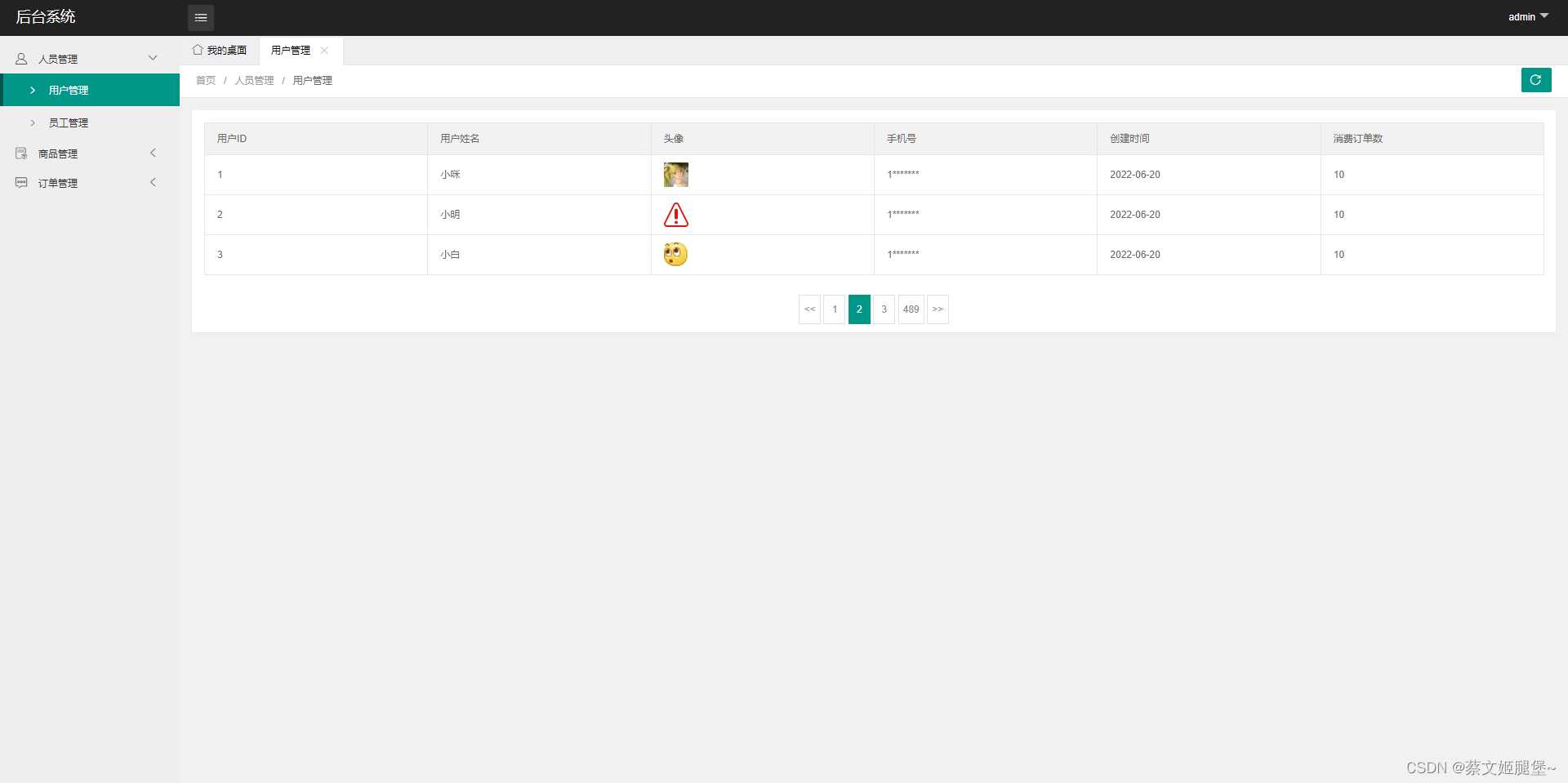
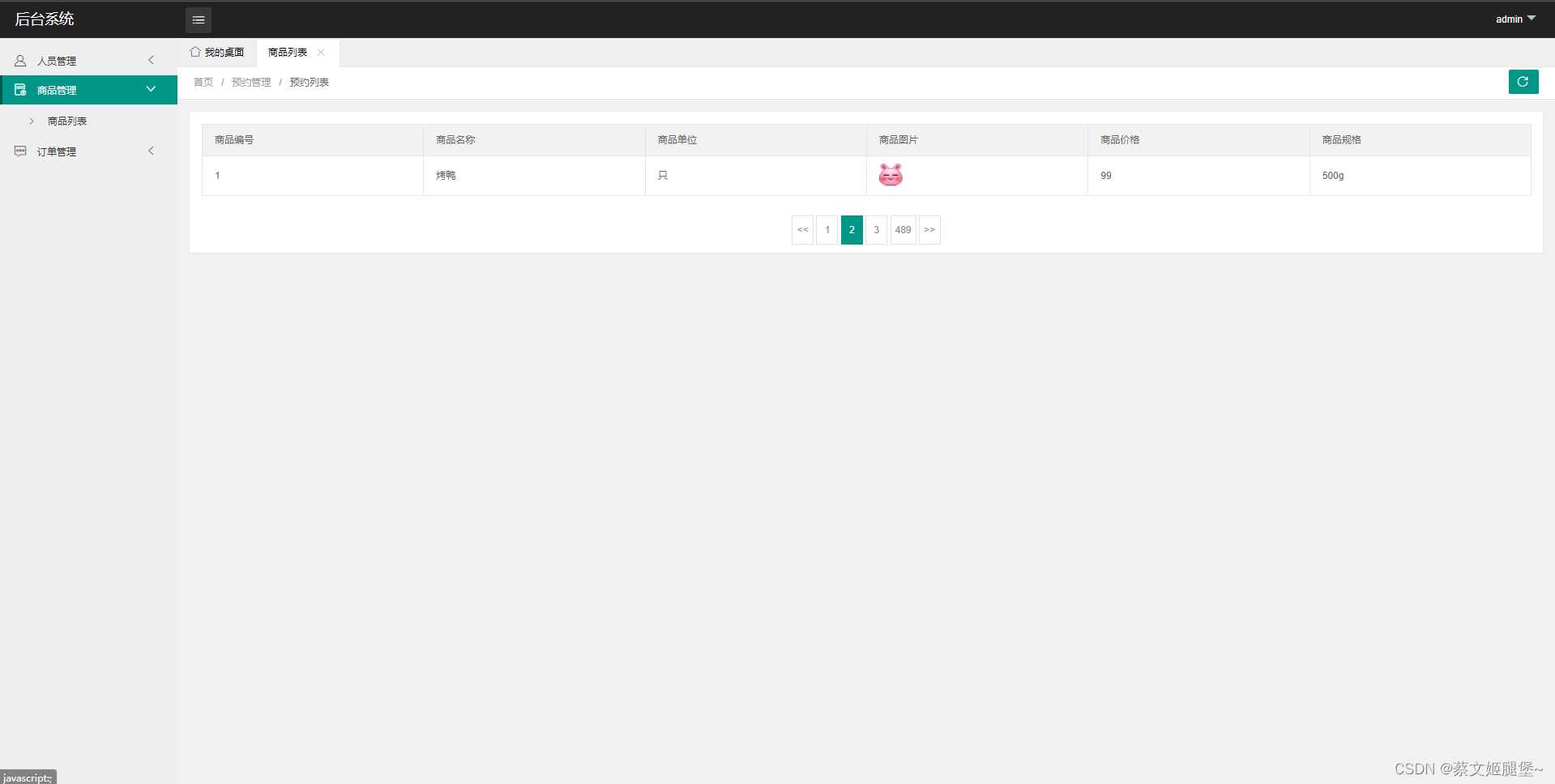
管理端主要有人员管理、商品管理、订单管理等模块。
二、相关技术
html+css+js:微信小程序界面。
NetCore框架+C#程序语言:小程序及后台管理系统API的实现。
Layui前端框架:web后台管理界面样式及数据渲染框架。
SqlServer数据库:数据支持。
三、小程序效果图








四、后台管理效果图




五、代码块
<!-- 自定义顶部 start -->
<view class="yx-custom" style="padding-top:{
{
statusBarHeight}}px;background-image: linear-gradient(43deg, #12C206,#00C90F);">
<view class="headerBox">
<view class="leftAddress">
<image class="leftAddressIcon" src="{
{imgUrl}}/upload/20220608/addressIcon.png" lazy-load="true"></image>
<view class="leftAddressText little">橘猫餐厅</view>
<image class="rightJtIcon" src="{
{imgUrl}}/upload/20220608/jtBottom.png" lazy-load="true"></image>
</view>
<view class="appletsTitle"></view>
</view>
</view>
<!-- 自定义顶部 占位标签 -->
<view class="yx-empty_custom" style="padding-top:{
{
statusBarHeight}}px;"></view>
<!-- banner图 -->
<view style="background: url({
{imgUrl}}/upload/20220608/topBackImg.png);background-size: 100% 100%;width:750rpx;height:324rpx;">
<view class="bannerBottom"></view>
</view>
<!-- 分类及商品 -->
<view class="containerBox" style="height:{
{
nowEquipmentHeight-((statusBarHeight*2)+162)}}px;">
<scroll-view class="menu-left" scroll-y="true" style="height:{
{
nowEquipmentHeight-((statusBarHeight*2)+162)}}px;">
<view wx:for="{
{menuList}}" class="little {
{menuIndex==index?'menu-item-check':'menu-item'}} {
{item.prevClass}} {
{item.nextClass}}" bindtap="clickMenu" data-index="{
{index}}">{
{item.title}}</view>
<view class="bottomHeightBox"></view>
</scroll-view>
<scroll-view class="menu-right" scroll-y="true" style="height:{
{
nowEquipmentHeight-((statusBarHeight*2)+162)}}px;">
<view class="menuTitleBox">
<text>热门推荐</text>
</view>
<view class="productContainer">
<view class="productItem" wx:for="{
{20}}" bindtap="goDetail">
<view class="productImage" style="background: url({
{imgUrl}}/upload/20220608/ky.jpg);background-size: 100% 100%;"></view>
<view class="productName little">超级无敌好吃美味烤鸭</view>
<view class="productPriceBox">
<view class="salePrice">
<text style="font-size:22rpx;">¥</text>
<text>58.88</text>
<text style="font-weight:400;">/g</text>
</view>
<view class="oldPrice middleLine">¥98</view>
</view>
</view>
</view>
<view class="bottomHeightBox"></view>
</scroll-view>
</view>
<!-- <image class="scanIcon" src="{
{imgUrl}}/Areas/dfapi/Content/images/cp.png" lazy-load="true"></image> -->
<image class="scanIcon" src="{
{imgUrl}}{
{scanUrl}}" lazy-load="true" bindtap="scanTableCode"></image>
<!--pages/productDetail/index.wxml-->
<!-- 商品轮播图 -->
<view class="product-banner">
<swiper class="product-banner" bindchange='onSlideChange' indicator-dots="{
{indicatorDots}}" autoplay="{
{autoplay}}" interval="{
{interval}}" duration="{
{duration}}" circular="{
{circular}}">
<block wx:for="{
{productBanner}}" wx:key="id">
<swiper-item>
<view>
<image src="{
{item}}" class="product-banner" alt="" lazy-load="true" />
</view>
</swiper-item>
</block>
</swiper>
</view>
<!-- 秒杀商品展示 -->
<view wx:if="{
{productActiviType==0}}" class="activeBox" style="background: url({
{imgUrl}}/upload/20220608/kill-pro-back.png);background-size: 100% 100%;">
<view class="kill-leftBox">
<view class="product-priceBox">
<view style="height:35rpx;line-height: 35rpx;">
<text class="symbol-kill">¥</text>
<text class="price-kill">58.8</text>
<text class="throuth-kill">¥98</text>
</view>
<view class="num-kill displayBox">限量200份</view>
</view>
<view class="justNum-kill">
<text>已售198份</text><text class="just-rightText">每人限购1份</text>
</view>
</view>
<view class="kill-rightBox">
<view class="just-text">距秒杀结束仅剩</view>
<view class="kill-timeBox">
<view class="clockBox margin-one displayBox">{
{hour}}</view>
<view class="littleClock">:</view>
<view class="clockBox displayBox">{
{min}}</view>
<view class="littleClock">:</view>
<view class="clockBox displayBox">{
{second}}</view>
</view>
</view>
</view>
<!-- 商品名称 -->
<view class="productName-box littleTwo">
超级无敌好吃美味烤鸭
</view>
<!-- 商品描述 -->
<view class="productDesc-box littleTwo">
色泽红艳,肉质细嫩,味道醇厚,肥而不腻
</view>
<!-- 分享奖励 -->
<view class="productShare-money" bindtap="shareProduct">
<view class="left-Share">
<text>该商品分享可得奖励¥10</text>
</view>
<view class="right-Share">
<image src="{
{imgUrl}}/upload/20220608/share.png" lazy-load="true"></image>
<text>立即分享</text>
</view>
</view>
<!-- 商品配置规格 -->
<!-- <view class="productInfoBox"> <view class="heightInfo"></view> <view class="Distribution" bindtap="chouseAddress"> <view class="title-info">配送</view> <view class="chouseSpe">请选择收货地址</view> <image src="{
{imgUrl}}/upload/20220608/rightJt.png" lazy-load="true"></image> </view> </view> -->
<!-- 服务 -->
<view class="services-box">
<view class="services-left">服务</view>
<view class="services-right">新鲜品质 配送到家 售后无忧</view>
</view>
<!-- 商品评价 -->
<view class="product-reply" >
<view class="reply-title">
<view class="leftReolyCount">
评价(2824)
</view>
<view class="middleSeeMore">
<view>查看全部评价</view>
</view>
<image class="grayRight" src="{
{imgUrl}}/upload/20220608/rightJt.png" lazy-load="true"></image>
</view>
<view class="replyUserInfo">
<image class="replyUserHead" src="{
{imgUrl}}/upload/20220608/jocker.jpg" lazy-load="true"></image>
<view class="rightUserName">
<view class="userName little">橘猫大侠</view>
<view class="starBox">
<image src="{
{imgUrl}}/upload/20220608/star5.png" class="starImg">
</image>
</view>
</view>
</view>
<view class="replyContet littleTwo">
味道好,配送快,值得信赖!
</view>
</view>
<!-- 商品详情 -->
<image class="proImgDetail" src="{
{imgUrl}}/upload/20220608/prodetailImg.png" lazy-load="true"></image>
<view style="height:56rpx;"></view>
<view class="productDetailTable" wx:if="{
{spuList.length>0}}">
<view wx:if="{
{!isShowDetail}}">
<view class="productTableTr">
<view class="leftTr">
<view class="little leftTrText">{
{spuList[0].name}}</view>
</view>
<view class="rightTr little">{
{spuList[0].content}}</view>
</view>
</view>
<view wx:if="{
{isShowDetail}}" class="productTableTr" wx:for="{
{spuList}}">
<view class="leftTr">
<view class="little leftTrText">{
{item.name}}</view>
</view>
<view class="rightTr little">{
{item.content}}</view>
</view>
</view>
<view class="DetailArrow displayBox" wx:if="{
{spuList.length>0}}">
<image wx:if="{
{!isShowDetail}}" bindtap="clickArrow" class="arrowImg" src="{
{imgUrl}}/upload/20220608/nextJt.png" lazy-load="true"></image>
<text wx:if="{
{!isShowDetail}}" bindtap="clickArrow" style="margin-left:10rpx;">展开</text>
<image wx:if="{
{isShowDetail}}" bindtap="clickArrow" class="arrowImg" src="{
{imgUrl}}/upload/20220608/topJt.png" lazy-load="true"></image>
<text wx:if="{
{isShowDetail}}" bindtap="clickArrow" style="margin-left:10rpx;">收起</text>
</view>
<view style="height:56rpx;"></view>
<image src="{
{imgUrl}}/upload/20220608/explain.png" class="explain"></image>
<!-- 你可能还喜欢 -->
<view class="maybeLike">
<image src="{
{imgUrl}}/upload/20220608/2323-2.png" class="maybeLikePng"></image>
<!-- 配置商品 -->
<view class="indexProductList">
<view class="productItemBottom" wx:for="{
{4}}">
<view style="background: url({
{imgUrl}}/upload/20220608/ky.jpg);background-size: 100% 100%;" class="productImgBottom"></view>
<view class="bottom-productName little">北京烤鸭</view>
<view class="iconBox little">
干净又卫生
</view>
<view class="buyBox-bottom">
<view class="leftPrice-bottom">
<text class="priceFh">¥</text>
<text class="bottom-price">58</text>
<text class="bottom-oldPrice">¥98</text>
</view>
<view class="rightAdd-bottom" data-index="{
{index}}" >
<image class="rightAdd-bottom" src="{
{imgUrl}}/upload/20220608/addcart.png" lazy-load="true">
</image>
</view>
</view>
</view>
</view>
</view>
<view style="height:162rpx;"></view>
<view class="footer">
<view class="leftFooter">
<view bindtap="GoHome">
<view style="background: url({
{imgUrl}}/upload/20220608/6-1.png);background-size: 100% 100%;" class="footImg"></view>
<view class="footText">首页</view>
</view>
<view bindtap="GoShopping">
<view style="background: url({
{imgUrl}}/upload/20220608/6-5.png);background-size: 100% 100%;" class="footImg2"></view>
<view class="footText2">购物车</view>
</view>
</view>
<view class="rightFooter">
<view class="displayShow" >
<view class="addCart-btn displayBox" catchtap="btnAddCart_footer">加入购物车</view>
<view class="purchase-btn displayBox" bindtap="rightNowBuy">立即购买</view>
</view>
</view>
</view>
<!--pages/shoppingCart/index.wxml-->
<!--pages/login/index.wxml-->
<view class="yx-custom" style="padding-top:{
{
statusBarHeight}}px;background-image: linear-gradient(43deg, #12C206,#00C90F);">
<view class="headerBox">
<view class="leftAddress">
</view>
<view class="appletsTitle">购物车</view>
</view>
</view>
<!-- 自定义顶部 占位标签 -->
<view class="yx-empty_custom" style="padding-top:{
{
statusBarHeight}}px;"></view>
<!-- 可下单的购物车商品 -->
<view class="go-product">
<view class="product-num">
<view class="left-productNum">共有5件商品</view>
<view class="right-delProduct" bindtap="deleteProduct">
<text>删除</text>
</view>
</view>
<view wx:for="{
{2}}" wx:for-index="idx" wx:for-item="item">
<view class="discount">
<view class="left-discount little">热门推荐</view>
<view class="discount-jt">
<image src="{
{imgUrl}}/upload/20220608/cartJt.png" lazy-load="true"></image>
</view>
</view>
<view wx:for="2" wx:for-index="indexProduct" wx:for-item="ProItem">
<view class="list">
<view class="product-item height{
{indexProduct}}">
<movable-area>
<movable-view out-of-bounds="true" direction="horizontal" x="{
{item.xmove}}" inertia="true" data-productIndex="{
{indexProduct}}" bindtouchstart="handleTouchStart" bindtouchend="handleTouchEnd" bindchange="handleMovableChange">
<view class="productItem_new ">
<view class="checkedIconBox">
<view class="cart-con-item-icon">
<icon wx:if="{
{ProItem.selected}}" type="success" color="#FFBD20" bindtap="selectList_yx" data-other="{
{idx}}" data-index="{
{indexProduct}}" data-cartid="{
{ProItem.cartId}}" />
<icon wx:else type="circle" bindtap="selectList_yx" data-other="{
{idx}}" data-index="{
{indexProduct}}" data-cartid="{
{ProItem.cartId}}" />
</view>
</view>
<view class="rightProductInfo">
<image src="{
{imgUrl}}/upload/20220608/ky.jpg" class="cart-productImg"></image>
<view class="productInfoBox">
<view class="cart-productName littleTwo">超级无敌好吃美味烤鸭</view>
<view class="cart-productSku little">500g</view>
<view class="cart-productPrice">
<text class="priceSymbol">¥</text>
<text class="cart-price">58.8</text>
<text class="cart-oldPrice">¥98</text>
</view>
</view>
<view class="cart-rightNumBox">
<view class="cart-con-item-num">
<text class="cart-con-item-num-left" catchtap="bindMinus" data-other="{
{idx}}" data-index="{
{indexProduct}}" data-cartid="{
{ProItem.cartId}}">-</text>
<input type="cart-con-item-num-mid" bindinput="bindIptCartNum" data-index='{
{indexProduct}}' value="1" disabled="{
{true}}" />
<text class="cart-con-item-num-right" data-other="{
{idx}}" data-index="{
{indexProduct}}" data-cartid="{
{ProItem.cartId}}" catchtap="bindPlus">+</text>
</view>
</view>
</view>
</view>
</movable-view>
</movable-area>
<view class="delete-btn" data-id="{
{item.id}}" bindtap="handleDeleteProduct" data-other="{
{idx}}" data-index="{
{indexProduct}}" data-cartid="{
{ProItem.cartId}}">删除</view>
</view>
</view>
</view>
</view>
</view>
<view class="cant-product">
<view class="cantTitle displayBox">因配送范围,库存原因等导致失效的商品</view>
<view class="productItem_new height{
{index}}" wx:for="{
{2}}">
<view class="cantProductLeft displayBox">
失效
</view>
<view class="rightProductInfo">
<view class="cart-productImg" style="background: url({
{imgUrl}}/upload/20220608/ky.jpg);background-size: 100% 100%;">
<image src="{
{imgUrl}}/upload/20220608/yyyy.png" class="cart-productImg" lazy-load="true"></image>
</view>
<view class="productInfoBox">
<view class="cart-productNameYY littleTwo">曾经好吃的烤鸭</view>
<view class="cart-productYyy little">抱歉,该商品已售罄或下架</view>
<view class="cart-productPrice">
<text class="priceSymbolYY">¥</text>
<text class="cart-priceYY">0</text>
</view>
</view>
<view class="cart-rightNumBox">
</view>
</view>
</view>
<view class="clearBox">
<view class="clear displayBox" bindtap="clearProduct">清空失效宝贝</view>
<view class="switchAddress displayBox" bindtap="switchAdd">切换地址</view>
</view>
</view>
<view class="maybeLike" wx:if="{
{recommendProduct.length>0}}">
<image src="{
{imgUrl}}/upload/20220608/2323-2.png" class="maybeLikePng"></image>
<view class="indexProductList">
<view class="productItemBottom" wx:for="{
{recommendProduct}}">
<view style="background: url({
{item.productPic}});background-size: 100% 100%;" class="productImgBottom"></view>
<view class="bottom-productName little">{
{item.productName}}</view>
<view class="iconBox little">
{
{item.remark}}
</view>
<view class="buyBox-bottom">
<view class="leftPrice-bottom">
<text class="priceFh">¥</text>
<text class="bottom-price">{
{item.price}}</text>
<text class="bottom-oldPrice">¥{
{item.proSalePrice}}</text>
</view>
<view class="rightAdd-bottom" catchtap="btnAddCart" data-index="{
{index}}" data-goodsid="{
{item.productId}}">
<image class="rightAdd-bottom" src="{
{imgUrl}}/Areas/dfapi/Content/images/addcart.png" lazy-load="true">
</image>
</view>
</view>
</view>
</view>
</view>
<view class="seeDetailPriceBox" wx:if="{
{isShowDetailPrice}}" catchtap="btnHideDetail">
<view class="shareb2">
<view class="shareb2-con">
<viwe class="detailTitle displayBox">优惠明细</viwe>
<view class="orderAllPrice">
<view class="leftTitle">
<text>商品总额</text>
</view>
<view class="rightTitle">
<text>¥{
{totalPrice}}</text>
</view>
</view>
<view class="orderAllPrice">
<view class="leftTitle">
<text>运费</text>
</view>
<view class="rightTitle">
<text>+¥{
{freight}}</text>
</view>
</view>
<view class="orderAllPrice">
<view class="leftTitle">
<text>优惠券</text>
</view>
<view class="rightTitle">
<text style="color:#FF4C0E;">-¥{
{couponAmount}}</text>
</view>
</view>
<view class="orderAllPrice">
<view class="leftTitle">
<text>折扣</text>
</view>
<view class="rightTitle">
<text style="color:#FF4C0E;">-¥{
{discountMoney}}</text>
</view>
</view>
<view class="orderAllPriceFinal">
<view class="leftTitle">
<text>合计</text>
</view>
<view class="rightTitle">
<text>¥{
{amountPayable}}</text>
</view>
</view>
</view>
</view>
</view>
<view class="cart-foter">
<view class="allChecked">
<image wx:if="{
{!isCheckAll}}" src="{
{imgUrl}}/upload/20220608/uncheck.png" bindtap="selectAll" lazy-load="true" class="checkImg"></image>
<image wx:else src="{
{imgUrl}}/upload/20220608/checked.png" lazy-load="true" bindtap="selectAll" class="checkImg"></image>
<view class="allCheckText">全选</view>
</view>
<view class="middlePrice">
<view class="priceBox">
<text class="hjTitle">合计:</text>
<text class="symbol">¥</text>
<text class="priceAll">¥198</text>
</view>
<view class="coupon">
<text>优惠:</text>
<text>¥</text>
<text>{
{finalCou}}</text>
<text class="seeDetail">查看明细</text>
<image wx:if="{
{isShowDetailPrice}}" src="{
{imgUrl}}/upload/20220608/orangeOn.png" lazy-load="true" class="orangeJt" bindtap="seeDetailPrice"></image>
<image wx:else src="{
{imgUrl}}/upload/20220608/orangeBo.png" lazy-load="true" class="orangeJt" bindtap="seeDetailPrice"></image>
</view>
</view>
<view class="right-btnJs">
<view class="addOrder displayBox" bindtap="goBuy">结算</view>
</view>
</view>
<view class="bottomHeightBox"></view>
<!--pages/myCenter/index.wxml-->
<!-- 头部背景 收益容器 -->
<view class="center-Top">
<view class="center-TopBack">
<view class="userInfo-box">
<view class="leftInfo">
<view class="cnter-user">
<image src="{
{imgUrl}}/upload/20220608/noUser.png" class="cnter-user" lazy-load="true">
</image>
</view>
<view class="userNameBox">
<view class="uNameText">
<!-- <open-data type="userNickName"></open-data> -->
<!-- <view wx:else bindtap="login">注册/登录</view> -->
<view >
<text>摔跤猫子</text>
<!-- <button class="kefu-btn" type="primary" open-type="getUserInfo" bindgetuserinfo="getUserInfo" style="width:100%"></button> -->
<button class="kefu-btn" style="width:100%"></button>
</view>
</view>
<view class="shop">
<text>用户</text>
</view>
</view>
</view>
</view>
<!-- 我的订单入口 -->
<view class="myOrder-menu">
<view class="order-title">
<view class="leftTitle">我的订单</view>
<view class="rightSeeMore" bindtap="goToOrder" data-id="0">
<image src="{
{imgUrl}}/upload/20220608/black-jt.png" lazy-load="true"></image>
<text style="float:right;padding-right:10rpx;">查看更多</text>
</view>
</view>
<view class="orderMenu-img">
<view class="ordermenu-detail" bindtap="goToOrder" data-id="1">
<image src="{
{imgUrl}}/upload/20220608/dfk.png" lazy-load="true"></image>
<view class="num-mark" wx:if="{
{toBePaid>0}}">{
{toBePaid}}</view>
<view class="order-text-staus">待付款</view>
</view>
<view class="ordermenu-detail" bindtap="goToOrder" data-id="2">
<image src="{
{imgUrl}}/upload/20220608/dfh.png" lazy-load="true"></image>
<view class="num-mark" wx:if="{
{toBeDelivered>0}}">{
{toBeDelivered}}</view>
<view class="order-text-staus">待发货</view>
</view>
<view class="ordermenu-detail" bindtap="goToOrder" data-id="3">
<image src="{
{imgUrl}}/upload/20220608/dsh.png" lazy-load="true"></image>
<view class="num-mark" wx:if="{
{toBeReceived>0}}">{
{toBeReceived}}</view>
<view class="order-text-staus">待收货</view>
</view>
<view class="ordermenu-detail" bindtap="goReplyList">
<image src="{
{imgUrl}}/upload/20220608/dpj.png" lazy-load="true"></image>
<view class="num-mark" wx:if="{
{toBeReply>0}}">{
{toBeReply}}</view>
<view class="order-text-staus">评价</view>
</view>
<view class="ordermenu-detail" bindtap="afterSale">
<image src="{
{imgUrl}}/upload/20220608/dtk.png" lazy-load="true"></image>
<view class="num-mark" wx:if="{
{cancel>0}}">{
{cancel}}</view>
<view class="order-text-staus">售后/退款</view>
</view>
</view>
</view>
</view>
</view>
<!-- 常用工具入口 -->
<view class="tool-box">
<view class="often-tool-title">常用工具</view>
<view class="tool-menu-one" >
<view class="tool-menu-detail" bindtap="GotomyEarnings">
<view style="background: url({
{imgUrl}}/upload/20220608/profit.png);background-size: 100% 100%;" class="toolImgBack"></view>
<view class="tool-title">我的收益</view>
</view>
<view class="tool-menu-detail" bindtap="GotoMyTeam">
<view style="background: url({
{imgUrl}}/upload/20220608/myteam.png);background-size: 100% 100%;" class="toolImgBack"></view>
<view class="tool-title">我的团队</view>
</view>
<view class="tool-menu-detail" bindtap="goCouponList">
<view style="background: url({
{imgUrl}}/upload/20220608/myCou.png);background-size: 100% 100%;" class="toolImgBack"></view>
<view class="tool-title">我的优惠券</view>
</view>
<view class="tool-menu-detail" bindtap="goAddressList">
<view style="background: url({
{imgUrl}}/upload/20220608/myAdd.png);background-size: 100% 100%;" class="toolImgBack"></view>
<view class="tool-title">收货地址</view>
</view>
</view>
<view class="tool-menu-two">
<view class="tool-menu-detail" style="position: relative;">
<view style="background: url({
{imgUrl}}/upload/20220608/customService.png);background-size: 100% 100%;" class="toolImgBack"></view>
<view class="tool-title">联系客服</view>
<button class="kefu-btn" open-type="contact" style="width:100%"></button>
</view>
<view class="tool-menu-detail" bindtap="setUp">
<view style="background: url({
{imgUrl}}/upload/20220608/set.png);background-size: 100% 100%;" class="toolImgBack"></view>
<view class="tool-title">设置</view>
</view>
</view>
</view>
文章源码及同系列教程可订阅本专栏,以实战为导向,逐步深入开发各个环节,融入打造完整全栈开发过程的经验。
订阅此专栏可添加博主微信获得额外增值服务,包括但不限于学习资料、简历修改、面试技巧、代码修正、职位内推等。
今天的文章微信小程序完整项目实战(前端+后端)分享到此就结束了,感谢您的阅读,如果确实帮到您,您可以动动手指转发给其他人。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。
如需转载请保留出处:https://bianchenghao.cn/30160.html